Deploy multiple Angular apps on the same server
 Vivek Kasture
Vivek Kasture
Most web apps built with angular are generally deployed individually on the server. Deploying only an angular app is as easy as deploying some static site.
Deploy an individual site on the server.
Prerequisite:
The angular app is ready with some routes (If you don't have any, clone this).
The NGINX server is up and running.
Here my registered domain name is jrdeveloper.online .
Let's get started...
Let's finish the project first. Build the angular project with the prod flag (for the latest project it's not required). e.g.
ng build --prod(Please note that, by default<base href="/">it's pointing to/).The above command will create
dist/projectName.
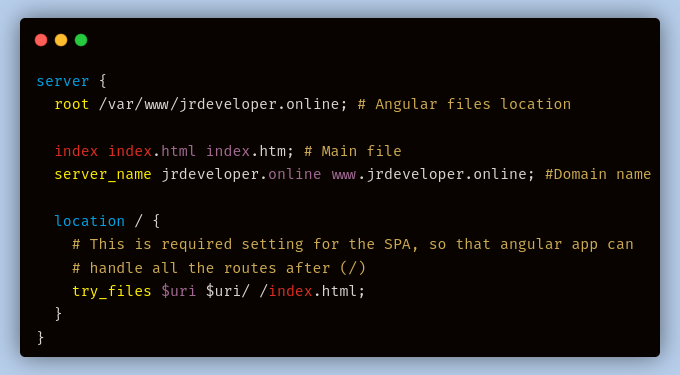
In our case it isdist/angular-routing. Transfer all these files to the server location. Here for us, it is under/var/www/jrdeveloper.online/.On the server side, add the server context as below, in the
/etc/nginx/sites-available/jrdeveloper.online.
After this reload the NGINX server with
service nginx reload.Visit the website
http://jrdeveloper.online.We can visit all the URLs. Just observe one thing, on navigating to
articlesandproductsmenu, it's reloading a page. But for others menu links just navigate without reloading the page. (This is because forarticlesandproductswe are navigating with anchorhrefand other menus are with angular 'routerLink' directive which handles routes effectively)
Deploy multiple sites on the server
Now, as we have already added one website at /var/www/jrdeveloper.online/ , which is at the root of the website.
To add one more site we need to create a subdirectory, in it
mkdir /var/www/jrdeveloper.online/docs.We will deploy this app on
/docsa path which meanshttp://jrdeveloper.online/docswill launch a new app.Create a new project or clone it from here. For a better understanding of the routing, keep some routes in the project.
Now, while building the app, we need to change the base href.
ng build --prod --base-href="/docs/".Upload the dist files to the
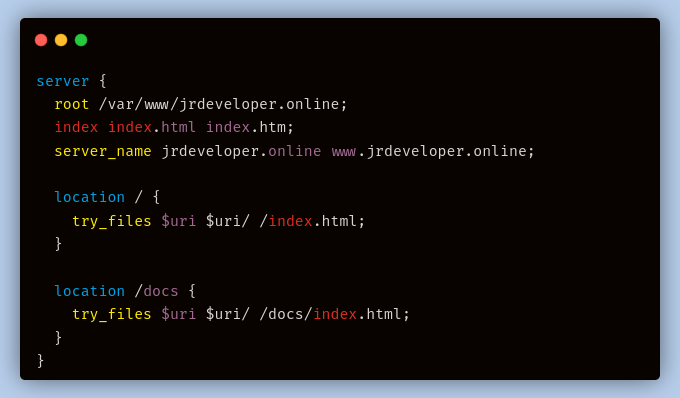
/var/www/jrdeveloper.online/docs/.Update the conf file
/etc/nginx/sites-available/jrdeveloper.onlinelike the below:
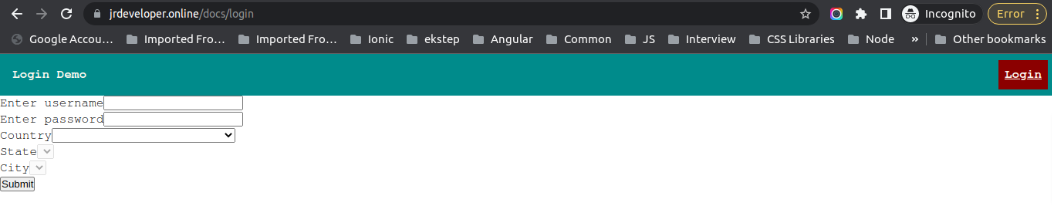
Visit website on
http://jrdeveloper.online/docs. Please note, when we click on any link from the webpage, it will redirect from the base path likehttp://jrdeveloper.online/docs/login.
Any direct link like
<a href="test">Test link</a>this, redirecthttp://jrdeveloper.online/testwhich is not available and will give404 Page not founderror.
Subscribe to my newsletter
Read articles from Vivek Kasture directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vivek Kasture
Vivek Kasture
web developer from India