Add Tailwind CSS to PUG
 Shajith
Shajith
Without further ado, let's get started on adding it.
I have a node.js application with a templating engine - Here currently I am using PUG.
The first step is to install tailwind CSS,
npm i tailwindcss
The second step is to create a tailwind.config.js file, which can be created using
npx tailwindcss init
The third step is to create two files, Input.css and output.css - You can decide with your own naming convention.
Add the following in the input.css file,
@tailwind base;
@tailwind components;
@tailwind utilities;
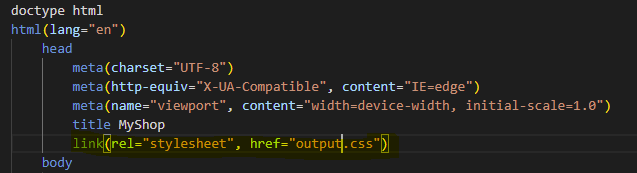
Add output.css as your stylesheet in your pug files or the HTML files,

As a final step,
npx tailwindcss -i path/to/input.css -o path/to/output.css --watch
I have it inside the public folder which is in the project root location, so I would write it as,
npx tailwindcss -i ./public/input.css -o ./public/main.css --watch
Now start adding classes to the template, or start adding tailwind classes to the template classes.
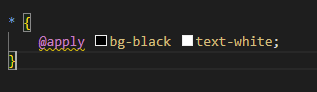
You can add this to your input.css file if in case,

This should work, let me know if you find this helpful.
Have a great day, and see you at the next one.
Subscribe to my newsletter
Read articles from Shajith directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shajith
Shajith
Full stack dev | DevOps engineer