Task 1 (UI/UX) : The Music Player design
 Oyegbade Tomisin Fejiro
Oyegbade Tomisin FejiroTable of contents

Here is the permission for Product design (UI/UX) to be well rated. Yes!
The Project
Task Title: Design a music player.
Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tour bus, a smartwatch, or via a web browser. Each device type will have different requirements, features, and restrictions to consider.
Time duration: 2weeks
Device type: Web browser
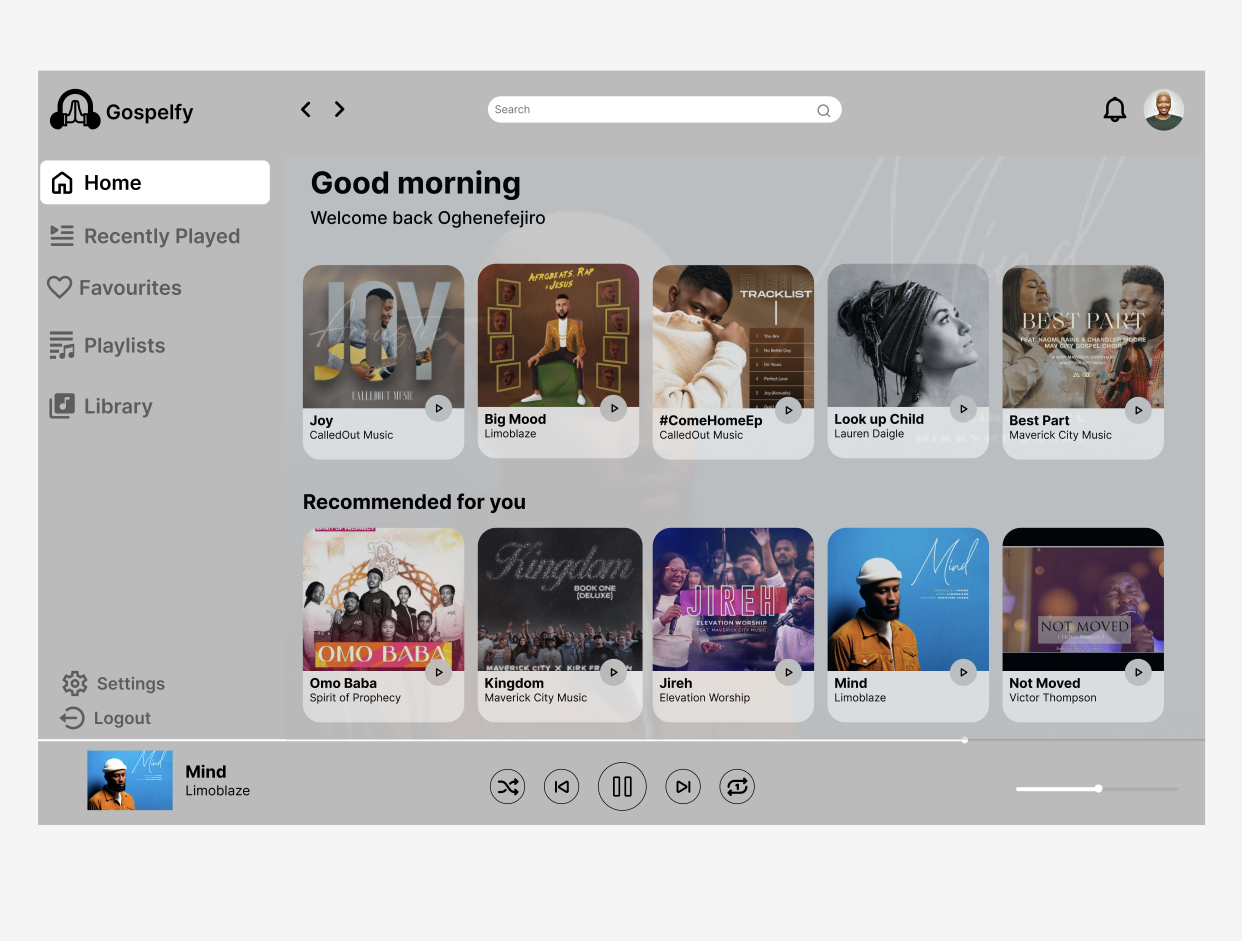
Project overview: This is the web browser design of a Music player. Gospelfy is a music player that gives users the opportunity to listen to, and stream songs from their favorite gospel artistes without interruption.
Design
Frame/ Screen type: MacBook Pro 16
Typography: The typeface used in this design is called “Inter”. It was applied in various font weights namely; regular, bold and semi-bold.
Iconography: The icons used in this design were gotten from plugins on Figma (Iconify and Content Reel). The logo icon also was formed from the combination of icons from these plugins on Figma.
Color: The colors used were Grey (light, medium and dark shades), White and Black. A background image was also applied in the homepage of this design.
Buttons: The buttons used in this design consist mostly of rounded corners to complement the choice of screen (MacBook Pro 16).
Picture source: The album pictures were gotten from Google.
The design can be viewed on Figma through this link;
https://www.figma.com/file/Dg0wFTDNqgoAtYPtg9ckjp/Music-Player-design?fuid=1108111266493958444
Thank you for reading through.
A Sidehustle Intern.
Subscribe to my newsletter
Read articles from Oyegbade Tomisin Fejiro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by