ChatApp By using ReactJs & Stream SDK
 Soumyadeep Das Bhowmick
Soumyadeep Das BhowmickWhat is Stream SDK?
Well, basically Stream SDK is an platform which allows us to use prebuilt components in our Projects. Lots of framework and Languages are supported by Stream.
Here You can see example in image

Yes it gives us opportunity to work with our favourtite Framework/language

It Provides us 2 different types of API:
# Chat API:
It allows us to work with messaging/chatting kind of stuffs like: Messanger, Whatsapp, Discord etc.
# Feed API:
It allows us to work with Feeds, like: Twitter, Facebook. Where users share their cuurent status to the social world by using the App. By using Stream we can do it easily.
#This is the code for initialize and Creating Channel by Chat SDK of App in JS
const client = StreamChat.getInstance("dz5f4d5kzrue");
await client.connectUser({
id: "shiny-snow-0",
name: "shiny",
image: "https://bit.ly/2u9Vc0r",
}, "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoic2hpbnktc25vdy0wIiwiZXhwIjoxNjcxMzkwNjk3fQ.Z8FlH9Wgbr4PNwCWNJ0l4XGt0RPNp3cR5fe-UxxdTWk"); // token generated server side
return client;
const channel = client.channel('messaging', 'the-small-council_OF4zTMQfNU', {
name: "Private Chat About the Kingdom",
image: "https://bit.ly/2F3KEoM",
members: ["shiny-snow-0"],
session: 8 // custom field, you can add as many as you want
});
await channel.watch();
return channel;
My experience as a Participant in Hackathon <WeMakeDev>{Stream}
[<1>] Inspiration🦄
$$My Project Name: "Community ChatRoom"$$
I wanted to make some project work that is useful to the public and that initiates my software developing skill by using tech Stack, and my inspiration is "Kunal" and other amazing developers also who have shown me the right guidance toward development and total cs field by his Youtube Channe and OSS. Tried to make something for someone really gives a great feeling. Which is the fuel of motivation for putting hard work into the project.
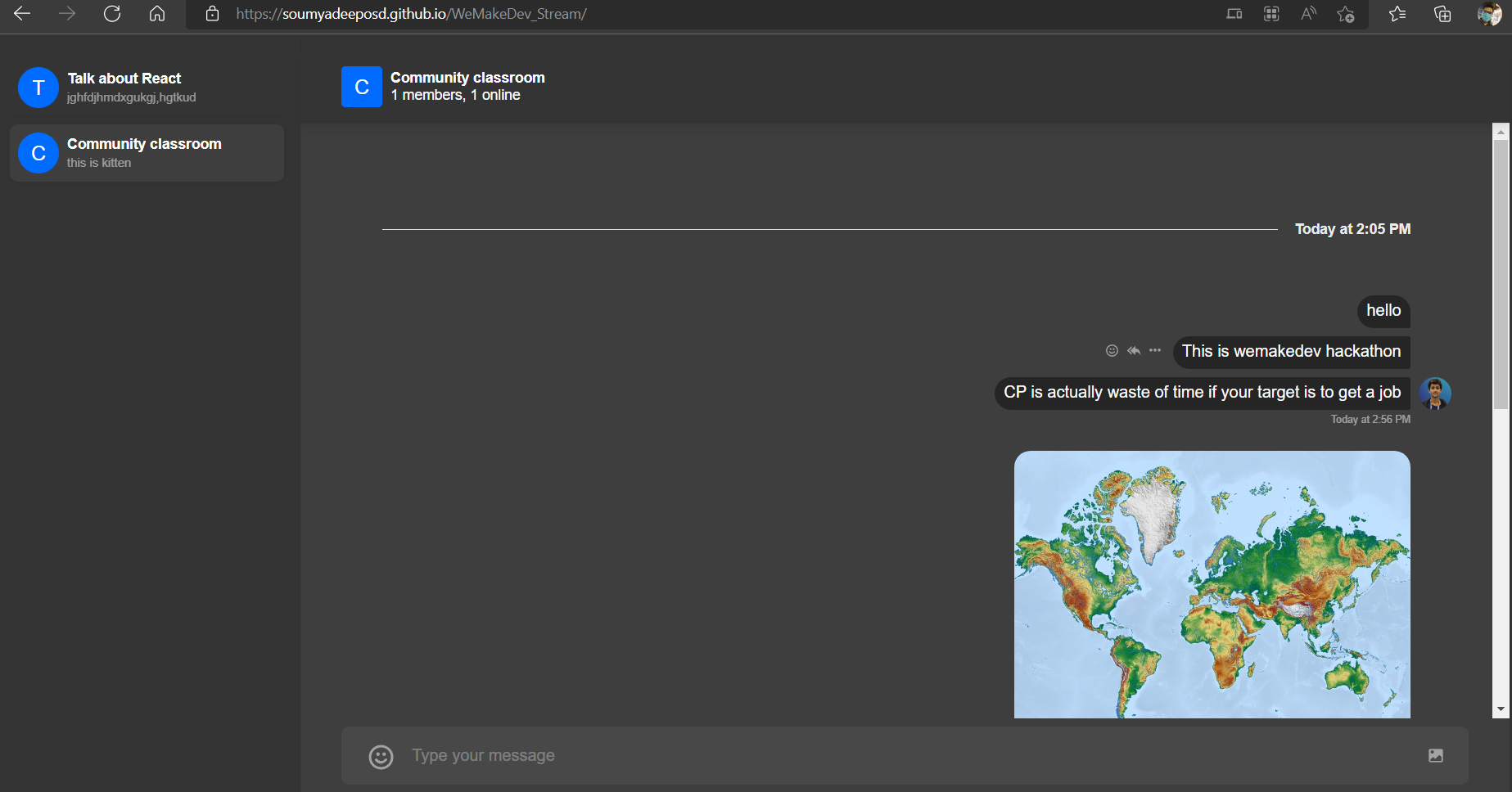
[<2>]what My Project does🔩?
It has basic functionality to send messages to a particular channel that can be seen by another member of the channel and add comments/reactions/forward chat also and One can use it as a personal chatroom by adding one member to the channel. As my perspective, one can also use it as the note-taking an application for future references.
[<3>]How I built it ⚙️?
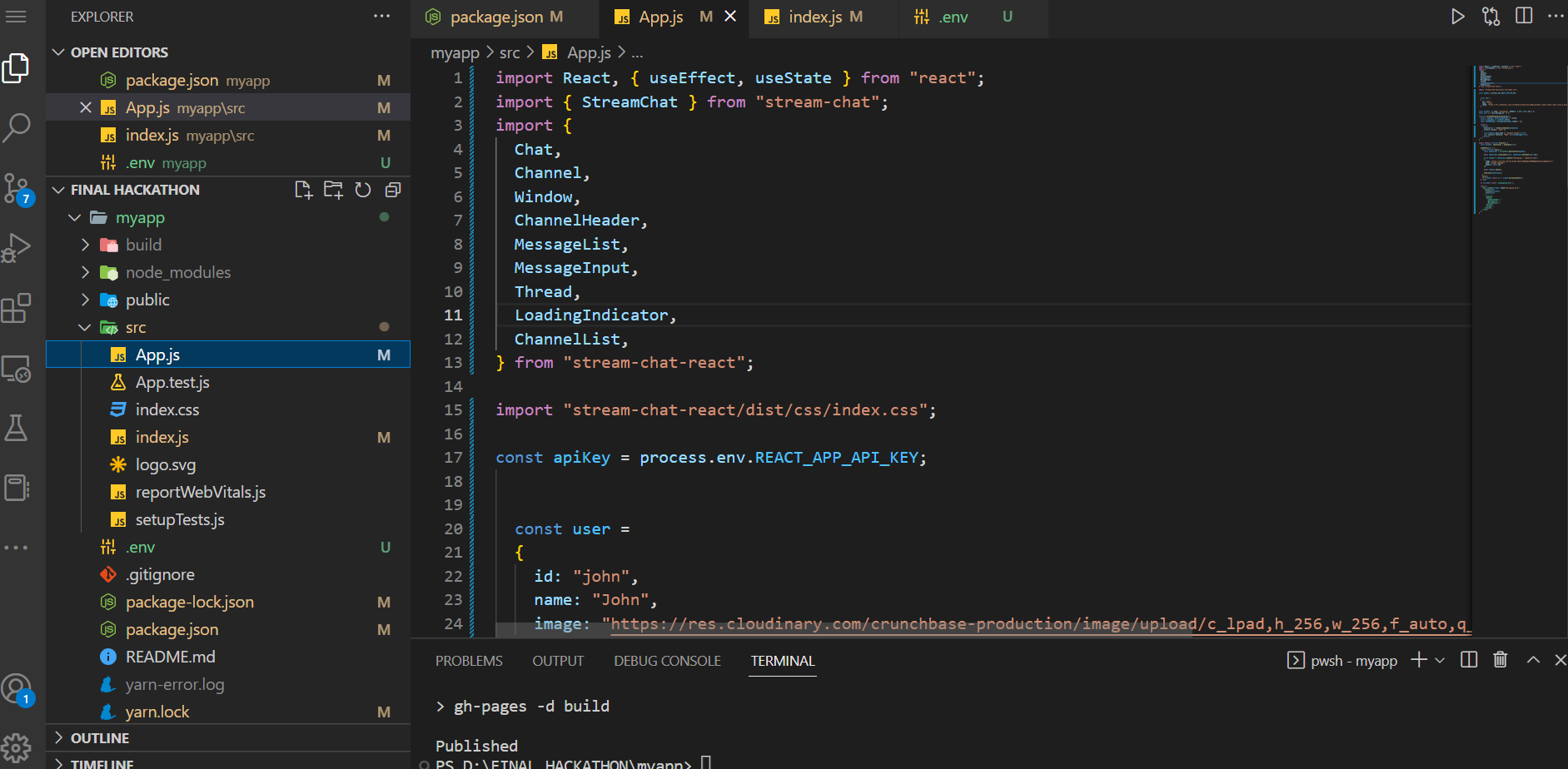
This is a solo project. So totally made by me. First I got the announcement from the WeMakeDev announcement section and from Kunal's YouTube Channel also. And then I started finding the resources regarding to the project and researched a lot because it is a new technology. Using this type of technology for the first time gave me a cool feeling also. I watched the reference videos from the official StreamChatAPI Channel and followed some documentation and started making out the Project by using STREAMCHATSDK and used prebuild components which took me more time if I did it from scratch. I faced many challenges also by not making improvements in my project. In the First 2 days, I didn't find any hope and was depressed a lot as the documentation of the STREAM is good but hard to implement in React Project on my own. But I never gave up and kept trying a lot and finally, I made the chat app by using the prebuilt component of the STREAM-CHAT-SDK and tested the app and deployed it to the GitHub pages. This was my very small journey of the hackathon.👨💻
Here some of the glimpse of My Project:


[<4>] Challenges we ran into?
The Resource was limited but I had to make something for at least showcase purposes and I was depressed a lot for the past 2 days for not making any improvement in the ChatApp. The app was going to crash many times and it was giving me errors that were not understandable to me. Then I searched over the whole Internet and solved it like connecting the dots and finally made it done!
[<5>] What we learned?
I learned to manage the things properly and learned to handle things own at a time . Also learned to implement the STREAMSDK with react to make awesome cool stuffs😁
[<6>]What's next for Community ChatRoom?
Due to lack of time, I was not able to make it fully functional and tried my best to complete for at least showing purpose and I will definitely make it a fully functional chat App to useful for everyone in future.
#Here is my Github link where you can see the code as well as the live project👇
2) Live Demo
Subscribe to my newsletter
Read articles from Soumyadeep Das Bhowmick directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Soumyadeep Das Bhowmick
Soumyadeep Das Bhowmick
I am a developer from India, passionate about the cross platform applications development.