What are Objects and why are they essential in JavaScript 🤔?
 Next Dev
Next DevTable of contents

If you understand Hindi, then you can watch 👇 video
🤥What is a prototype?
Just go to your browser console and write the following command:
const obj = {
name: 'Taran'
}
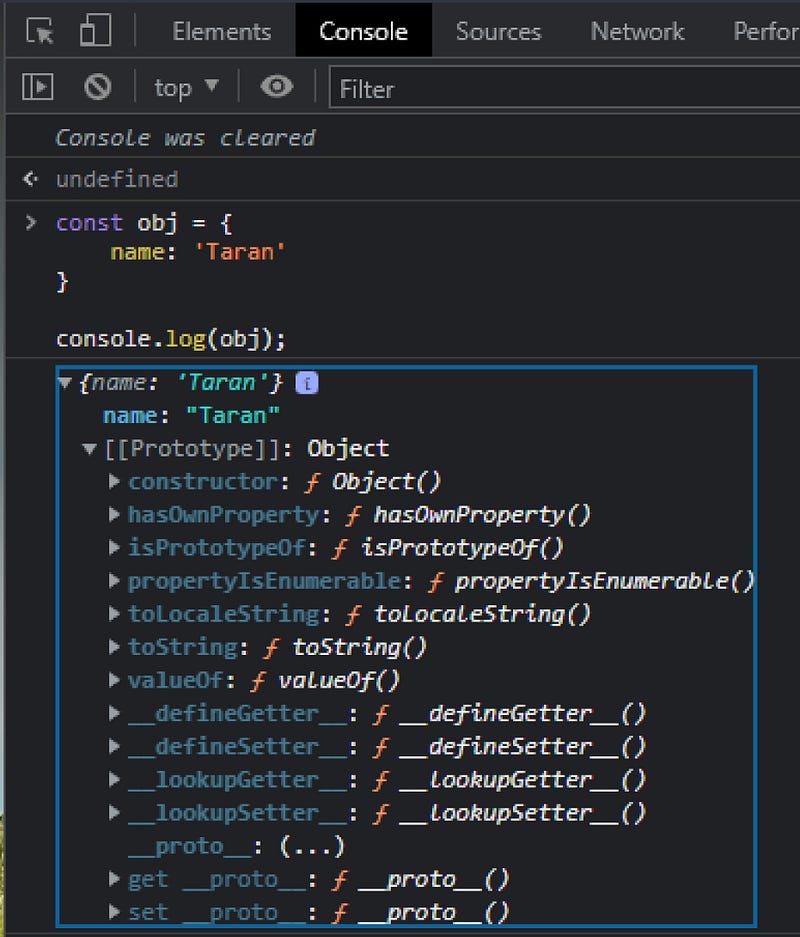
console.log(obj);
Most of you would know what would be the output. But most of you also missed something important which was Prototype.

You can see [[Prototype]]. What is it?
The prototype of an object gives it inherited properties such as toString, valueOf, etc.
🏵️How to get a prototype of an object?
But how do we add more properties to the existing properties of an object?
const obj = {
name: 'Taran'
}
// getPrototypeOf will return the prototype of the object.
Object.getPrototypeOf(obj).show = 'Taran'
console.log(obj);
🙋♂️Can we make our property in this prototype?
Yes, sure you can. But how?
const obj = {
name: 'Taran'
}
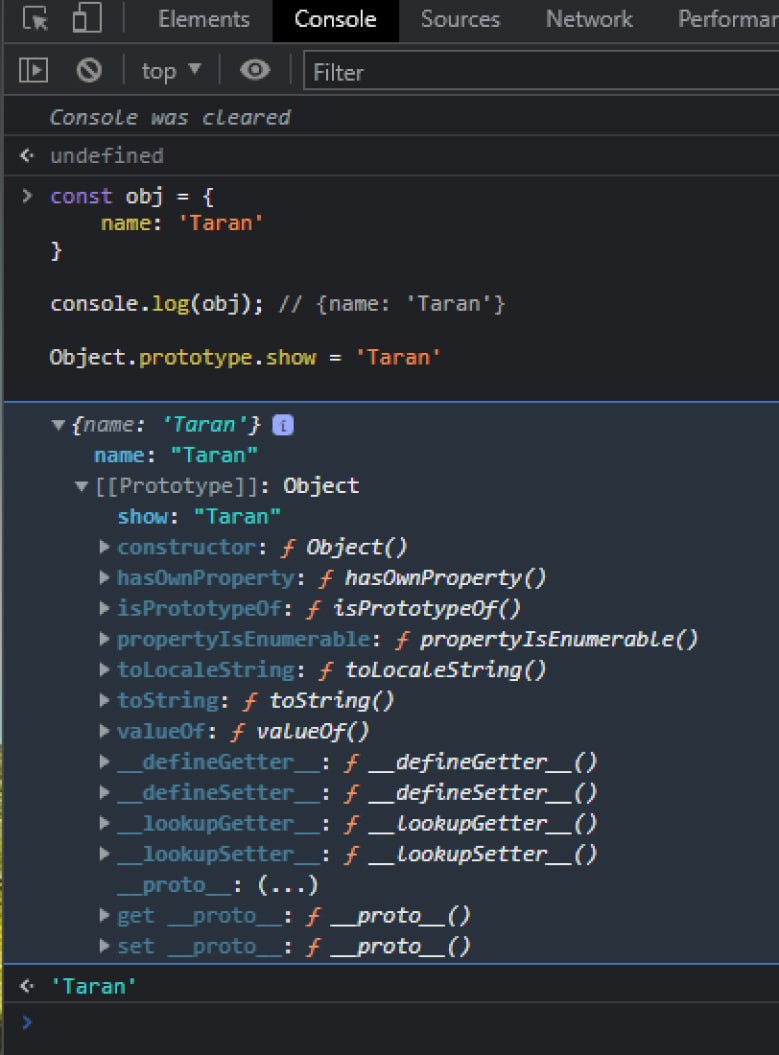
console.log(obj);
// This 👇 will add a new property to your all object's prototype.
Object.prototype.show = 'Taran'

As you can see that we got a new property in the object.
But what if I want to change the prototype of a single object?
we can do it with
const obj = {
name: 'Taran',
/*
👇 We are changing the full prototype which means all the propertie
of an object will be replaced by the following. */
__proto__: {
show: 'Hi',
}
}
console.log(obj);
By the way, 🤔What is a prototype chain?
As we saw how we can add a new property in the prototype of objects. Now we will see how we can inherent an object as our prototype.
Now, you can make a chain of prototype inheritance like this.
const obj = {
name: 'Taran'
}
const obj_2 = {
__proto__ : obj
}
// or
const obj_2_sim = {
}
Object.setPrototypeOf(obj_2, obj)
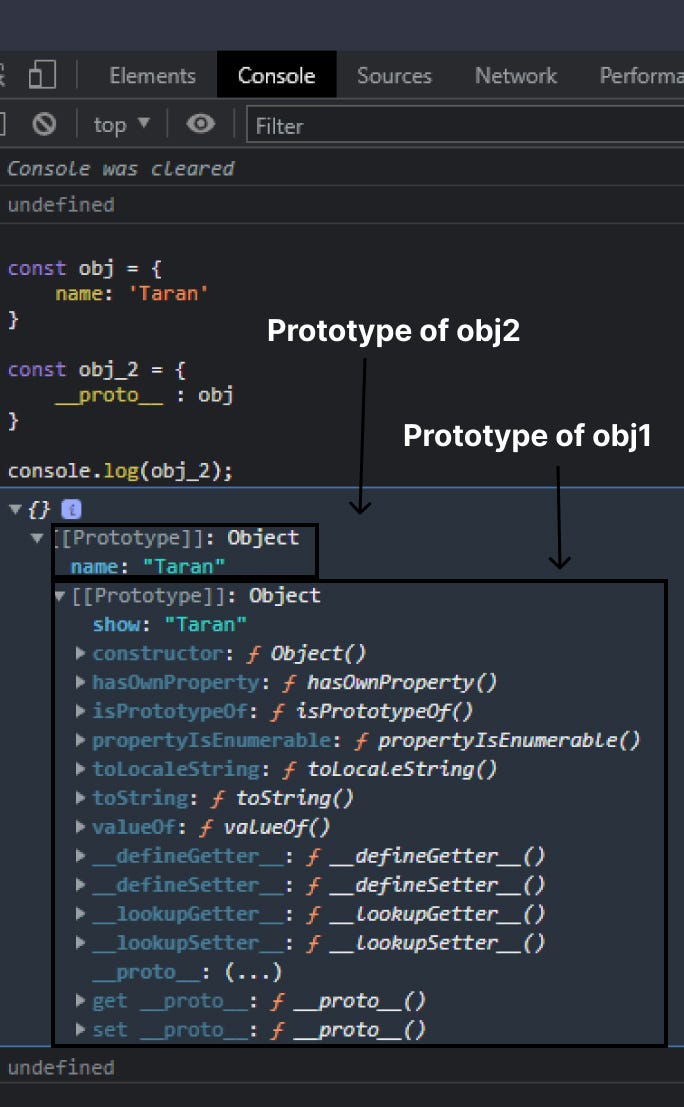
console.log(obj2)

As you can see the prototype of obj1 is inherited by a prototype of obj2.
I also want to show you something very special.
const obj = {
name: 'Taran'
}
const obj_2 = {
__proto__ : obj,
getName() {
return this.name // Taran
}
}
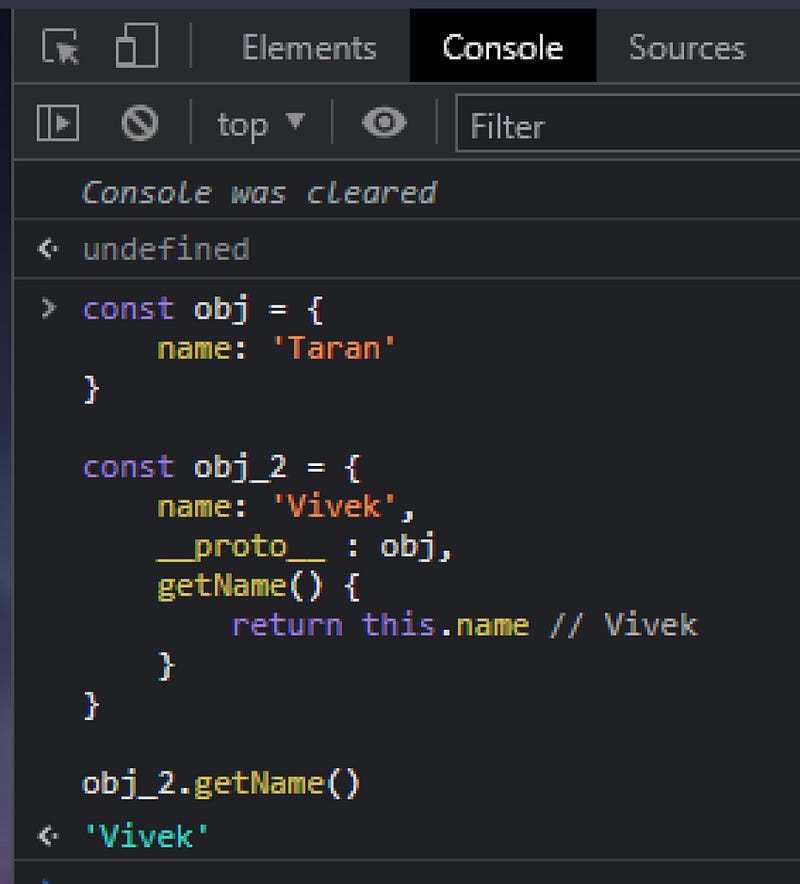
obj_2.getName()
But what happens when we have one property in two prototypes which are inherited in a single object? What?

Hey !!, why did it give ‘Vivek’ as output even though the prototype of the obj_2 is having name ‘Taran’
This is because every time we return something, the compiler will first check if the topmost object which in our case obj_2 is has a name property or not. If it does, then it returns it else it checks the prototype of the obj.
In simple words, it’s a chain. The chain starts from the topmost object to the downward object.
If you are not able to understand it so deeply, consider being patient and leave it for now. You can always learn it again.
🔪What is destructuring?
const person = {
name: 'Taran',
age: 16,
married: false
}
const {name, age} = person
console.log(name, age); // Taran, 16
// Ojbect destructuring with alias
const {name: firstName, age: years} = person
console.log(firstName, years); // Taran, 16
🍌Spread Function
const obj = {
name: 'Mayank',
wife: 'Dhruvi'
}
const obj2 = {
obj: obj,
child: 'xyz'
}
console.log(obj2); // { obj: { name: 'Mayank', wife: 'Dhruvi'}, child: 'xyz' }
👆 What if you want to combine 2 different objects together. How do we do that?
We do it with ‘…’ function.
const obj = {
name: 'Mayank',
wife: 'Dhruvi'
}
const obj2 = {
...obj,
child: 'xyz'
}
console.log(obj2); // { name: 'Mayank', wife: 'Dhruvi', child: 'xyz' }
🔗Optional Chaining
Before understanding optional chaining. We need to understand chaining.
example of Chaining
const obj = {name: 'Taran'}
console.log(obj.name) // Taran
but what if obj.name is not defined?
You will get an error if you didn’t define a property but want to get it.
🤔What’s the solution for it?
const obj = {}
// 👇 `?` will ensure that you don't get error if name property doesn't exists.
console.log(obj?.name) // undefined
🛑Notice: You will get undefined if you try to write obj.name even though you didn’t mention any ‘name’ property in the obj. But when you will make big projects. It will be very useful there.
🥰Thanks for reading this blog. I hope it has taught you something valuable today.
If you have any questions regarding any topic in javascript: Feel free to ask here 👇
https://discord.com/channels/978950292357914695/1050646101126041661
Subscribe to my newsletter
Read articles from Next Dev directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
