The ultimate guide for Salesforce form in 2022 — Arrify
 Kritik Garg
Kritik GargTable of contents
- What is Webforms?
- What is Form used for?
- Online Forms in Salesforce
- How to Create web forms in Salesforce
- Salesforce form with Custom Code
- Using Third-Party Apps for Salesforce Form
- Web To Lead
- How To Create Web To Lead
- Which method is best for Salesforce Forms?
- Benefits of using custom forms over third-party apps

What is Webforms?
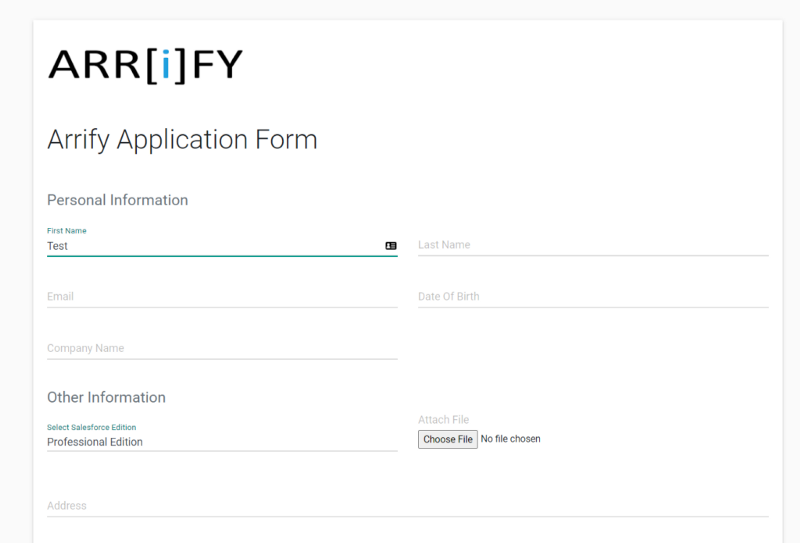
In Salesforce form, webform, HTML Form, Online Form, or Web Form is a component that allows the visitor to enter data or personal information that is sent to the website owner for processing. For example, a visitor can provide a Name, Email, and Company name that can create a Lead record in Salesforce.
What is Form used for?
Whenever the site owner needs to collect any information from visitors there is a need for a form. Some popular use cases in Salesforce can be:
- Creating a Case in Salesforce from the Raise a ticket page
- Creating a Lead in Salesforce from Contact Us page
- Collecting information about a property for a Real Estate firm
- Donation form for your non-profit Salesforce
- Life insurance quote for your life insurance program
- Online booking reservations, transportation planning, tours, pickups, and creating records in SFDC
Online Forms in Salesforce
Salesforce natively does not support building public forms, except A lead form.
For Salesforce Users there are multiple options to create public forms. All of them are different in terms of cost, manual effort, security, Future Save, and flexibility. Those options include :
- Install App from Appexchage
- Develop Custom Code
- WordPress to Salesforce Integration
How to Create web forms in Salesforce
In Salesforce, There are multiple ways to create web forms, out of which three are as follows:
Salesforce form with Custom Code

Using custom code we can create forms according to business needs. Salesforce Provide Different types of features like Visualforce page, Lightning aura component, and Lightning web component that allow us to create not only web form but also many more things.
They offer us to use Apex, HTML, CSS, and Javascript in custom coding to make web forms more accurate, optimized, responsive, and fast.
Check out the Live Example of the Salesforce forms.
Pros:
- Accurate and fast in user experience
- Look and feel according to your website
- Highly customizable
- No monthly/yearly cost
- Most secure
- No any app installation
- After submission, we can set up additional flow. i.e. creating PDF for Salesforce record or sending it to visitor
Cons:
- Need to hire a developer
- You are not able to change it yourself
When to choose a custom code approach for form:
- There is a need for only a few forms, less than <10
- Changes in the form are not frequent
- You don’t want to pay monthly charges
Using Third-Party Apps for Salesforce Form
Third-party apps offer a variety of services and features by which users can build form without writing code. You can search appexchange for such apps by search ‘form’.
There are several apps that are used to create forms in Salesforce, listed below :
Gravity Form
If you are using WordPress for your website, and want to push Data in Salesforce, Gravity form is one of the best solution.
FormAssembly
If you already use Salesforce Experience Cloud to collaborate with customers and prospects. FormAssembly allows Salesforce users to embed their Salesforce-connected web forms directly into Salesforce Experience Cloud for a secure, integrated process.
Pros:
- Users can create as many forms as they want
- Easy to change and build without coding
Cons:
- You may need to hire a developer for the initial setup
- There are monthly charges
- Data may not be secure as it includes third-party interaction
When to choose App-based approach for form:
- There is a need for a lot of forms, more than 20
- Changes in the form are frequent
- You are ready to compromise with speed and security
Web To Lead
Web-to-lead is one of the most essential Salesforce features. The aim is to catch information filled by site guests, for example, contact information and product interest, and save it as a lead record in Salesforce for further processing. Web-to-lead is just a process that allows Salesforce to pull data from your website forms into your CRM.
The utilization cases are many, however, the idea is comparable. A guest to your site is introducing contact data on your site and this accommodation makes a record as a lead in Salesforce. you can divert guests to different pages on your site, send automatic email subsequent meet-ups, and begin them on client ventures. It is a method for getting criticism on your item and administrations or to develop your showcasing data set.
How To Create Web To Lead

Total Time: 10 minutes
Which method is best for Salesforce Forms?
To create salesforce forms, all of the above methods are best according to their own bases. All of the methods are determined by their specific needs, features and different-different use cases. So according to business requirements, we should have to choose the correct method/tool to create a web form.
If there is a requirement that create web form in a huge amount but in small size then obvious you should go for third party app/tool, because they have pre-build templates , drag and drop tools, easy to use and many more things to do. But the customer want form as per his specific requirements then you must choose programming approach.
Benefits of using custom forms over third-party apps
Well, all of these have their own benefits or limitations according to their features and specifications. but here we are talk about custom form, how custom form is better then third party apps/Tools in some use cases.
As below we are categorised some benefits of using custom forms over third party apps :
In Salesforce, web Forms are generally made up of standard Web technologies like HTML, CSS, JavaScript, and Apex. Whereas HTML defines the web page content and CSS design the appearance of the various elements, JavaScript performs actions, and Apex is used in DML or SOQL operations. Using All of these technologies we can customise a web form accordingly.
This approach can fulfill all of the customer’s requirements in a very easy manner. Using CSS we can give to the web forms a very attractive interface.
Use when you create two or more pages in web forms.
The main advantage of this approach is that we can make enhancements or optimization in web forms at any time.
Originally published at https://arrify.com on June 11, 2022.
Subscribe to my newsletter
Read articles from Kritik Garg directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by