Moment.js using with meteor
 PAYAL Manghnani
PAYAL ManghnaniTable of contents

Moment.js is a popular JavaScript library that makes it easy to work with dates and times in your applications. It provides a wide range of functions and features that allow you to perform tasks such as formatting dates, calculating time intervals, and comparing dates.
One of the great things about Moment.js is that it can be used with various JavaScript frameworks, including Meteor. In this blog post, we will take a look at how to set up and use Moment.js with Meteor to make working with dates and times in your Meteor projects even easier.
Setting up Moment.js with Meteor:
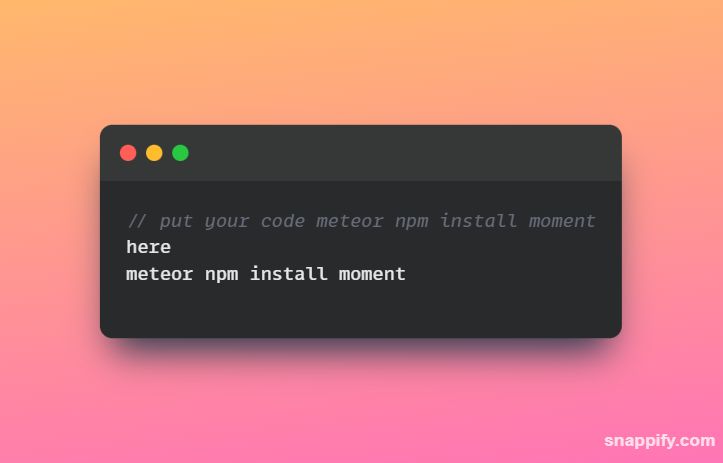
To use Moment.js with Meteor, you will first need to install it in your project. You can do this by running the following command in your terminal:

This will install the Moment.js library and add it to your project's dependencies.
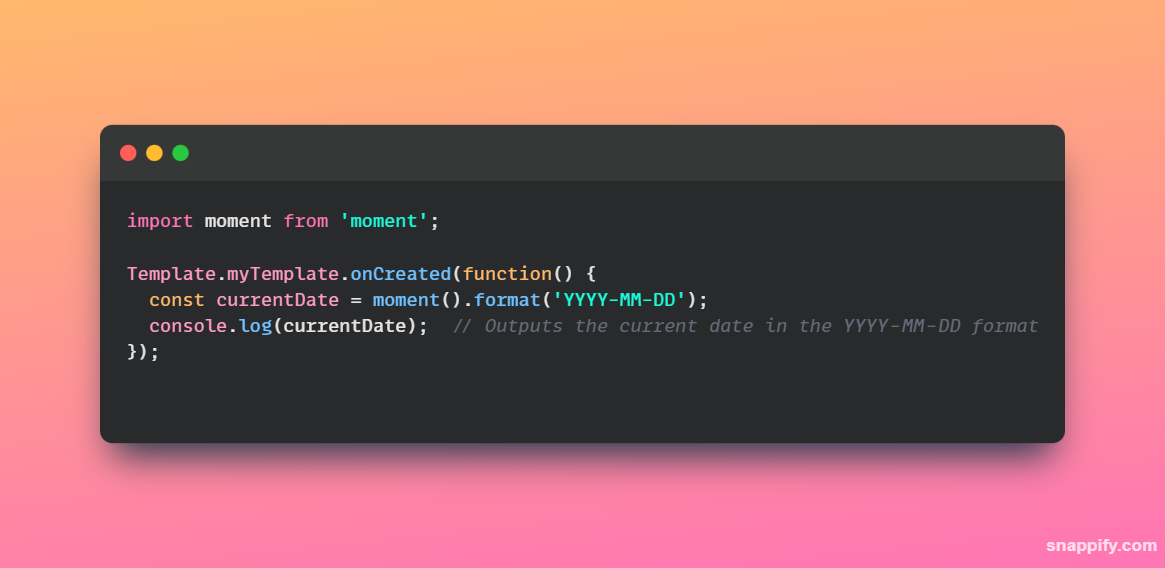
Once Moment.js is installed, you can import it into your Meteor project and use it as follows:

In this example, we imported the Moment.js library and used the moment() function to get the current date. We then used the format() function to format the date in a specific way.
Basic usage of Moment.js in Meteor:
There are many functions and features available in Moment.js that you can use in your Meteor projects. Here are a few examples of some common tasks that you can accomplish with Moment.js:
Formatting dates: You can use the
format()function to specify how you want your dates to be displayed. For example, you can usemoment().format('YYYY-MM-DD')to display the current date in the YYYY-MM-DD format.Calculating time intervals: You can use the
diff()function to calculate the difference between two dates. For example, you can usemoment().diff(some other date, 'days')to calculate the number of days between the current date and some other date.Comparing dates: You can use the
isBefore()andisAfter()functions to compare two dates and determine which one comes first or last. For example, you can usemoment().isBefore(some other date)to check if the current date is before some other date.
Advanced features of Moment.js:
In addition to the basic functions and features that we covered above, Moment.js also offers advanced features such as localization, timezone support, and duration calculations.
- Localization: You can use the
locale()function to display dates in different languages and formats. For example, you can usemoment().locale('fr')to display dates in French.
Subscribe to my newsletter
Read articles from PAYAL Manghnani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

PAYAL Manghnani
PAYAL Manghnani
Hello lovely people! 😊😊 I like learning new things.