How to host a website on GitHub with custom domain
 Hussain Code
Hussain CodeTable of contents

In this article, we are going to learn how we can host a website on a GitHub page with a custom domain name.
I will upload my portfolio website on GitHub step by step.
First of all, we need to code your website and collect all the file and upload it to the GitHub repository.
If you don't know how to upload your code to the GitHub repository then let me know in the comment section, and I will write an article on the same.
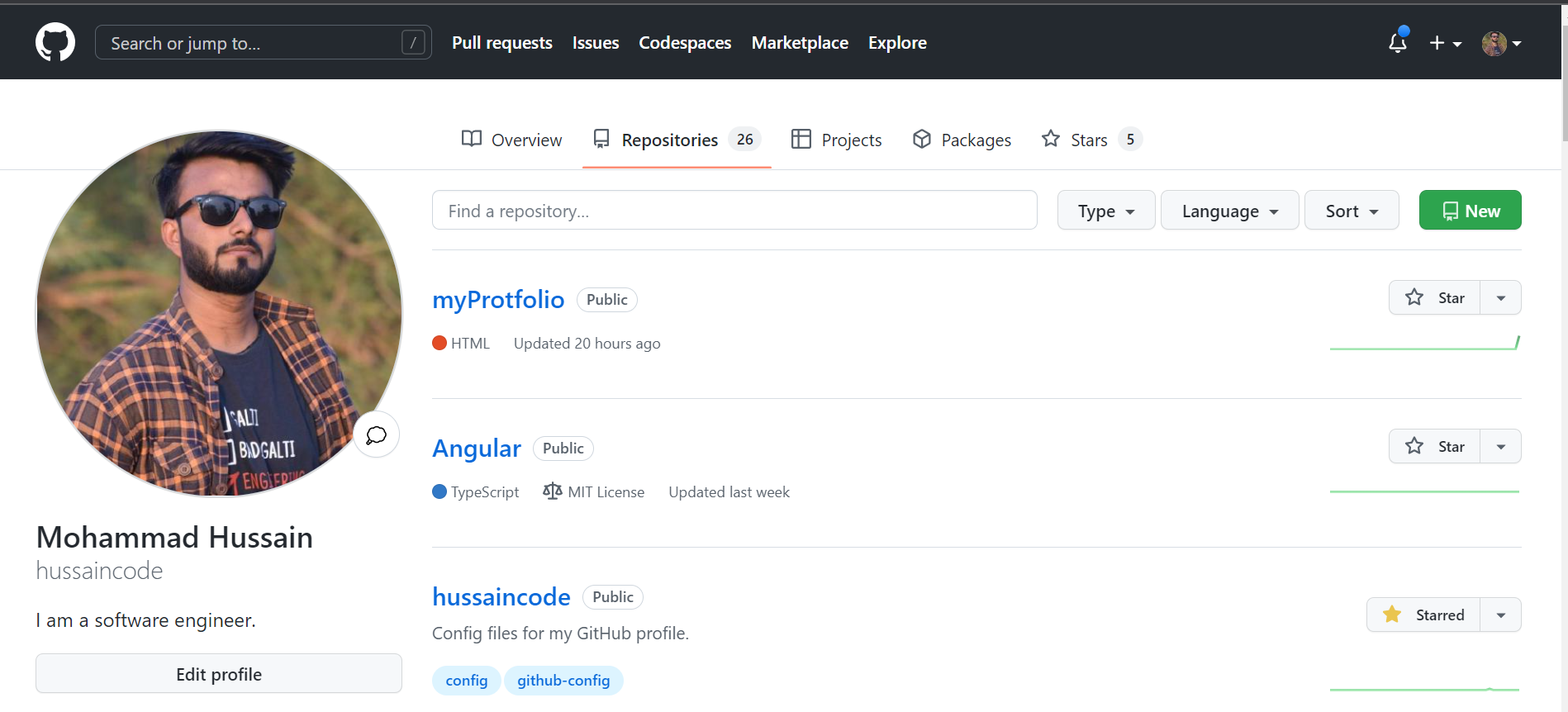
Once the code is uploaded to the GitHub repository, Goto the same repository as shown in the below screenshot.
In the above screenshot, we can see a lot of repositories are there. I am going to upload myPortfolio website so I will click on the same.
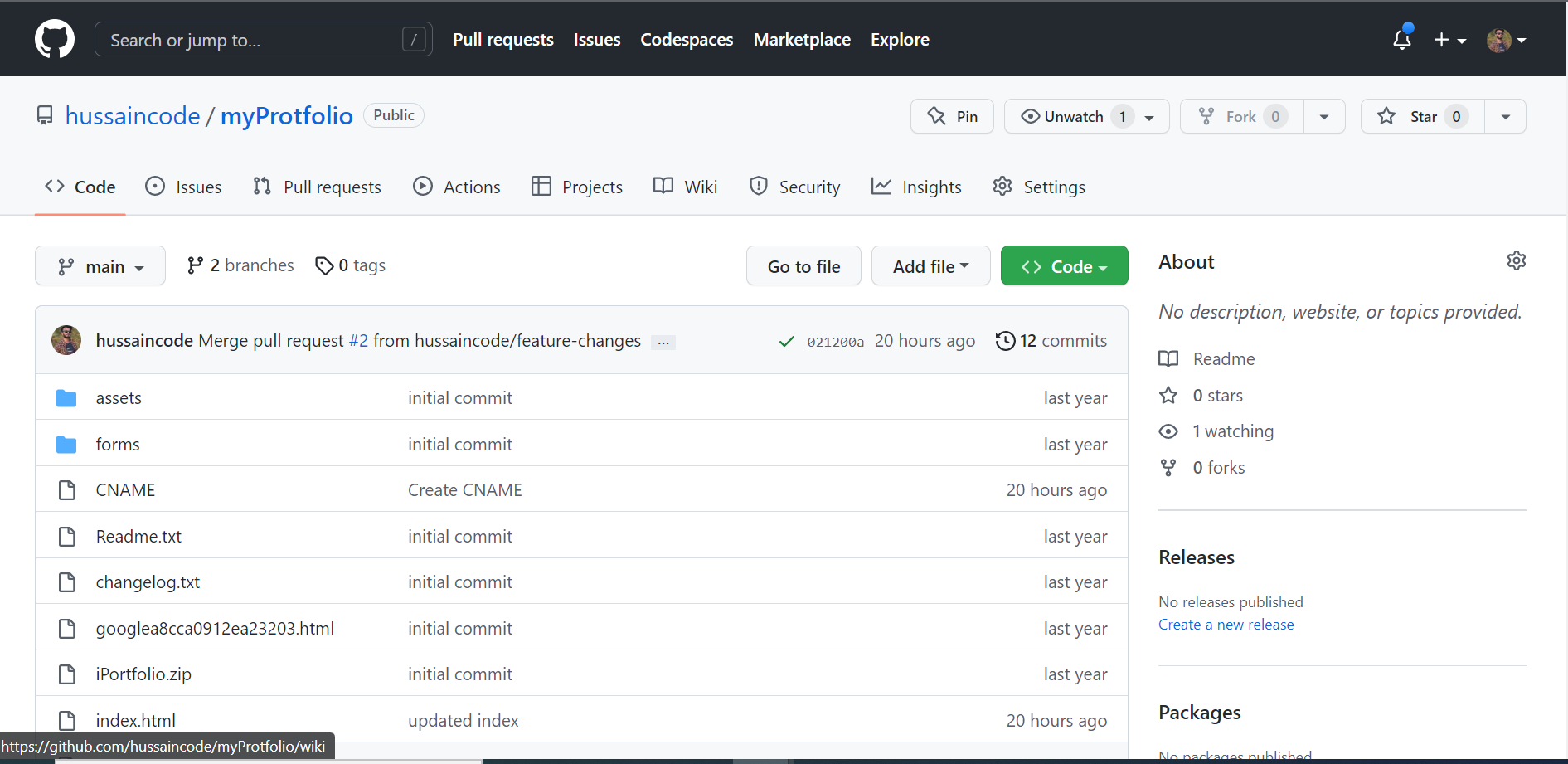
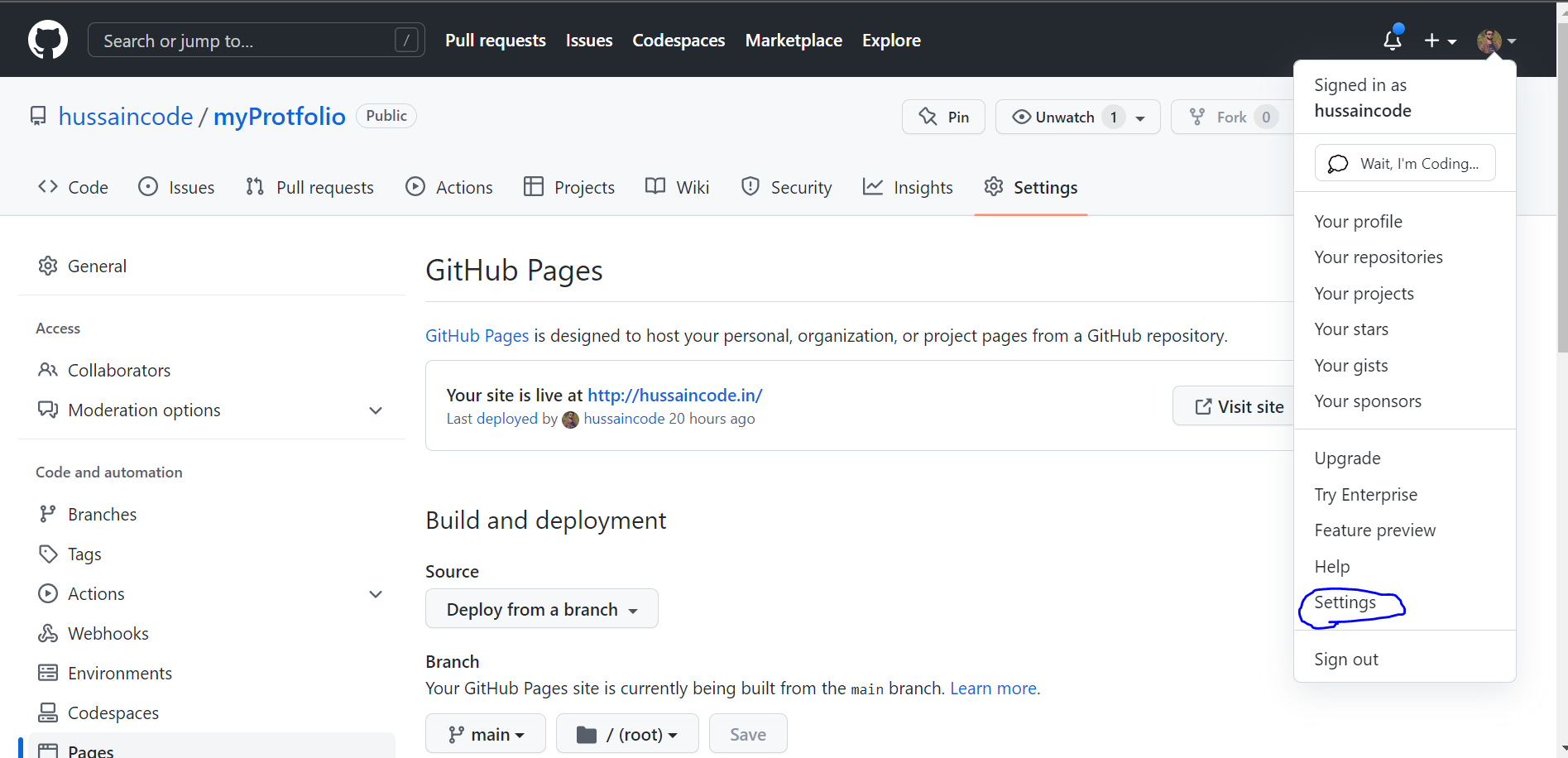
Once we will click on the repository that we want to upload we will get to see a setting icon as shown in the below screenshot.
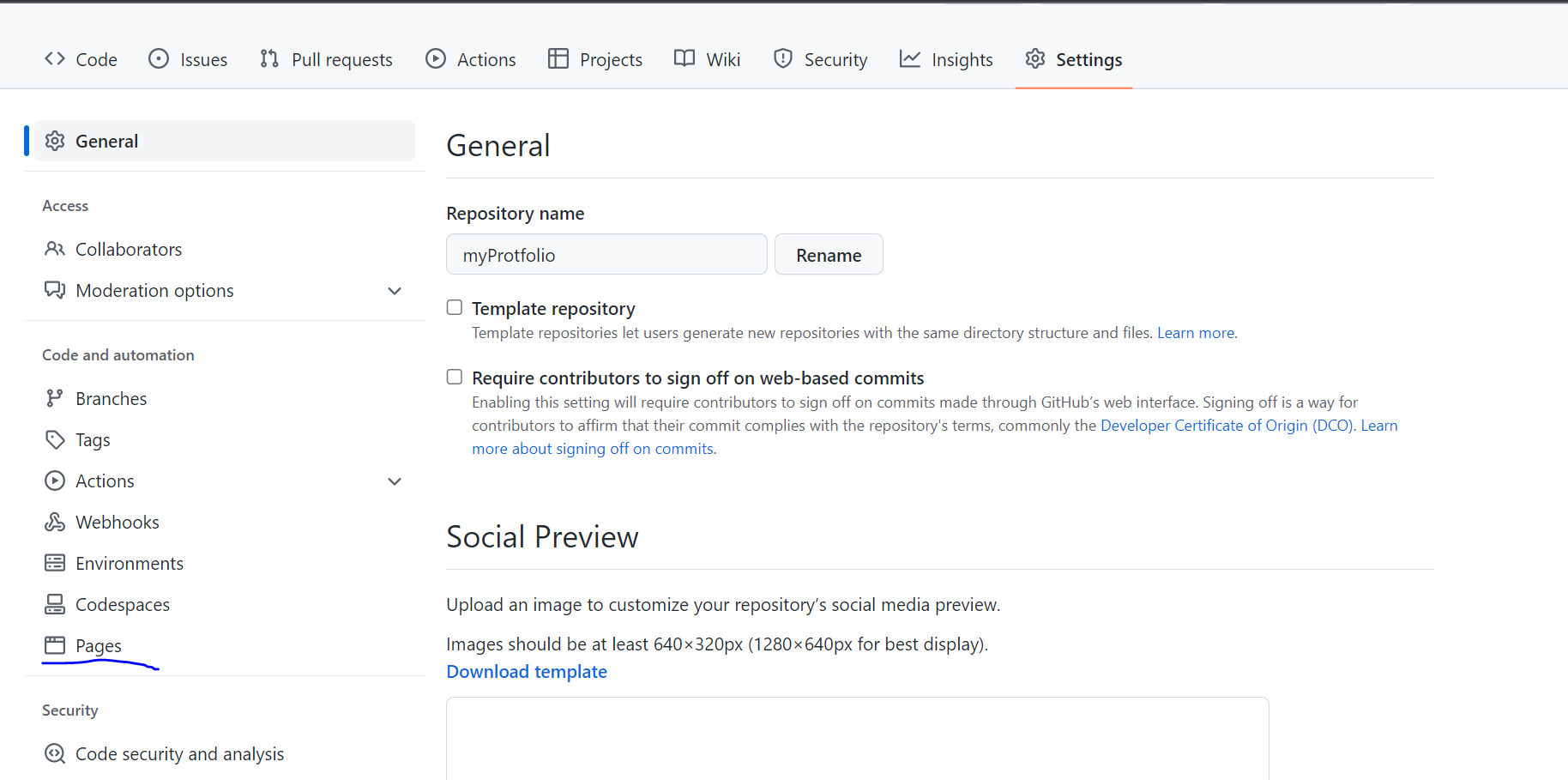
After clicking on the setting, we will find a section on the left side call pages. we will on that as shown in the below screenshot.
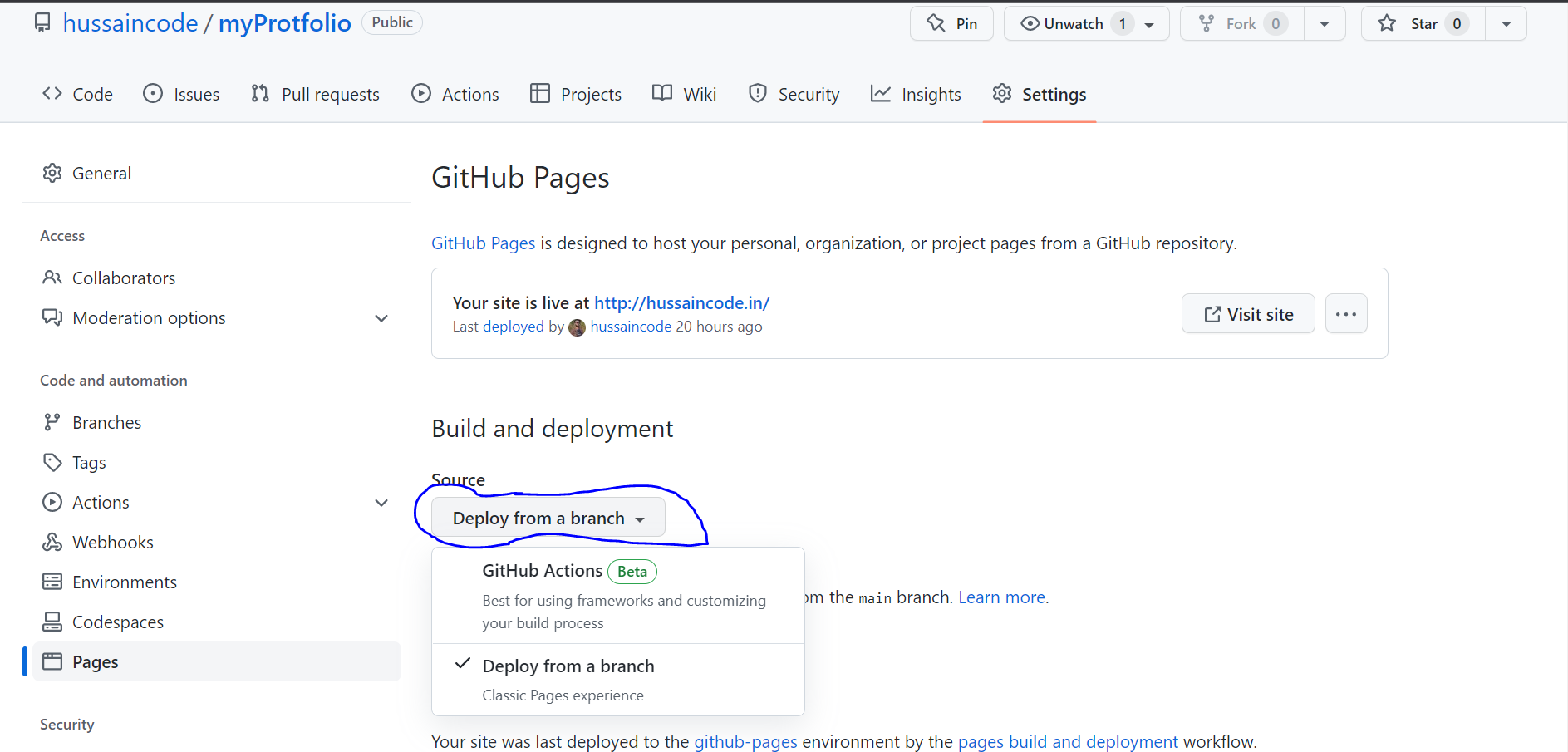
Once we click on pages, we will see a source, we need to click on the dropdown and select "Deploy from a branch" as shown in the below screenshot.
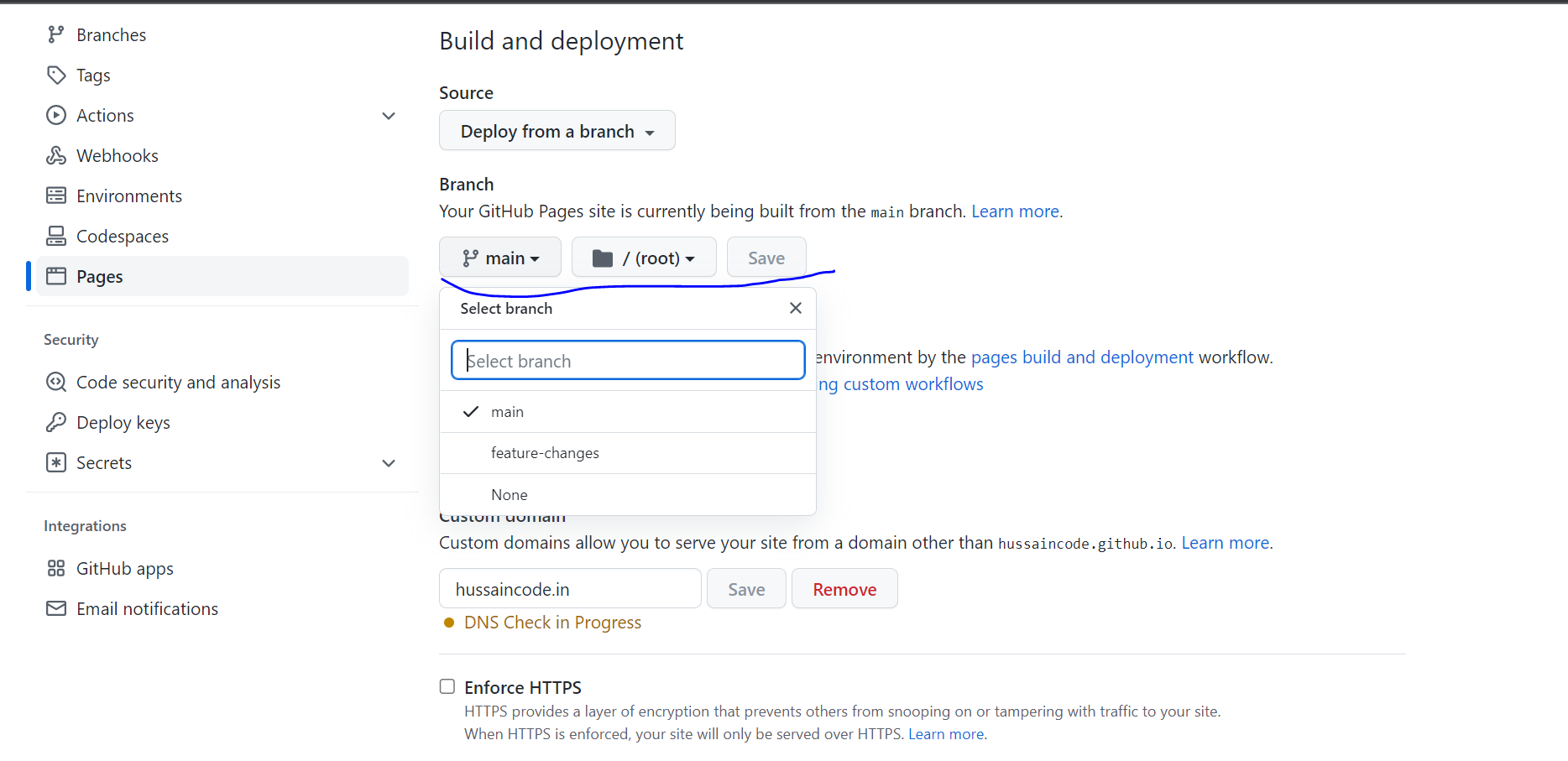
After that, we need to select the branch as the main and the folder as /(root) as shown in the below screenshot.
After selecting the branch and folder, we will save it.
Once it's saved, we will go to our GitHub account settings as shown below.
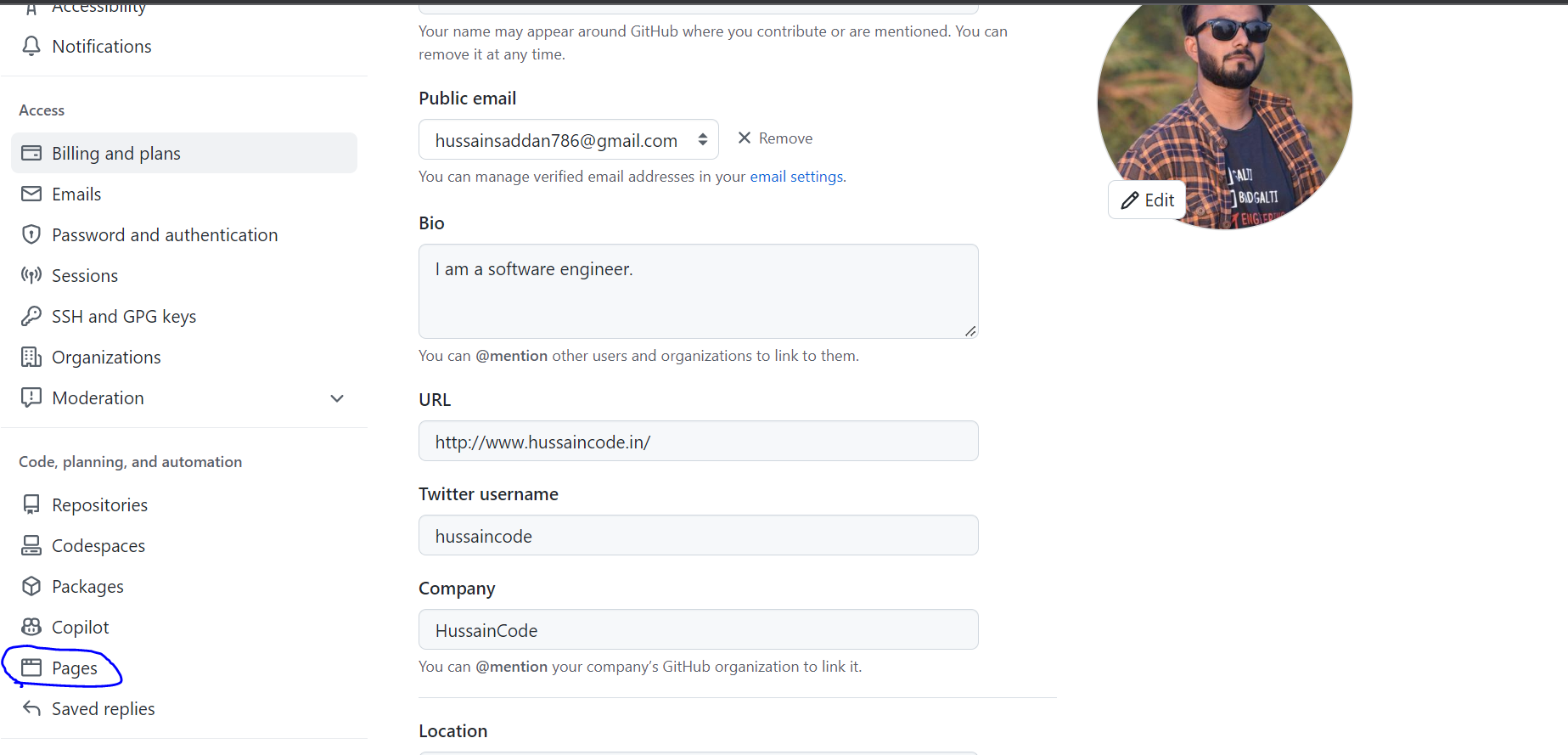
Then we will click on the pages on the left side as shown in the below screenshot.
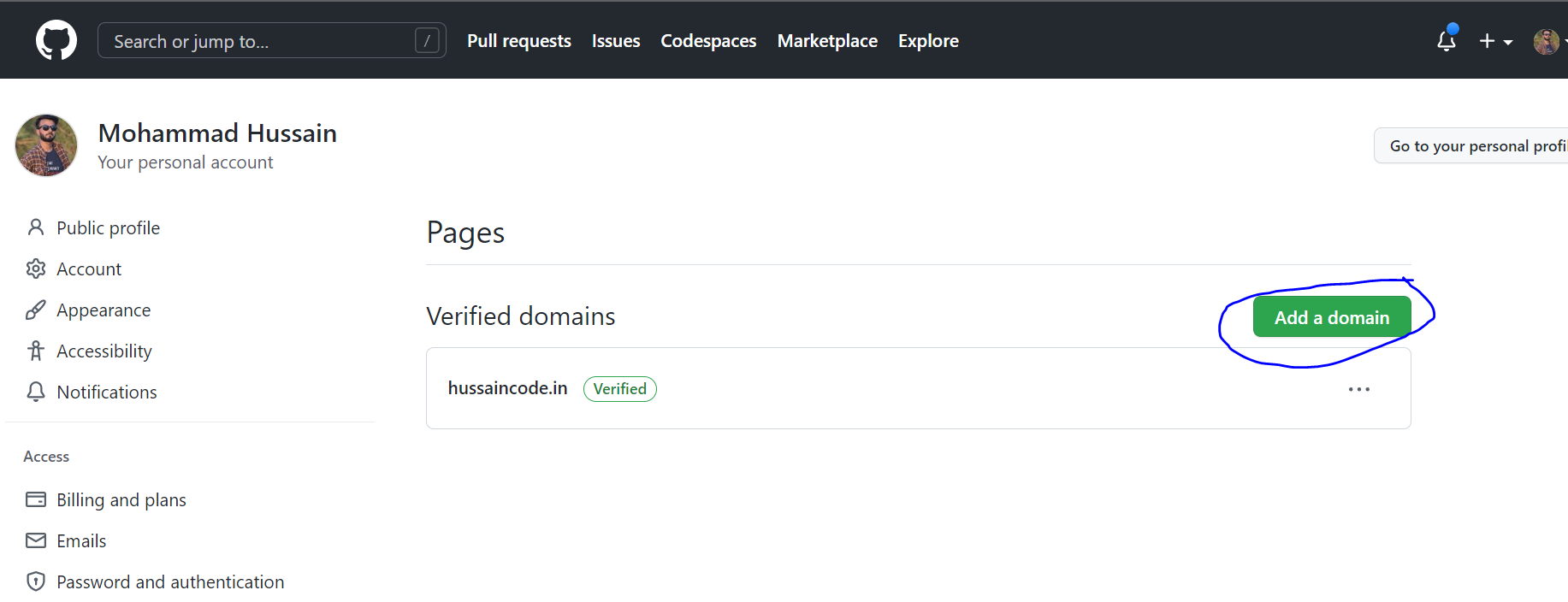
When we click on pages, we will see a button called add a domain. we will click on that button as shown in the below screenshot.
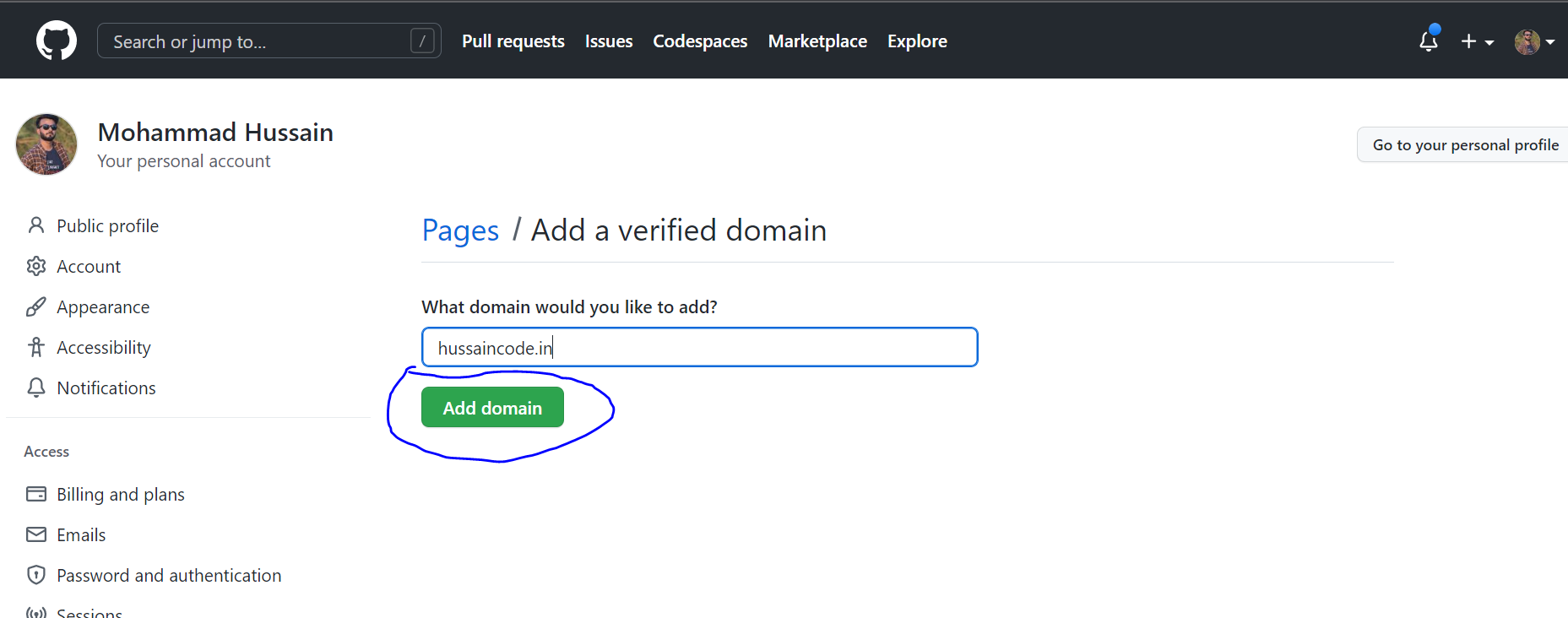
After clicking on Add a domain button, we will see a field where we need to give the custom domain name that we would have purchased from GoDaddy or any other domain name provider.
In my case, I have purchased from GoDaddy and my custom domain name is hussaincode.in so, I have given the same name as shown in the below screenshot.
And then we can click on "Add a domain" button as shown above.
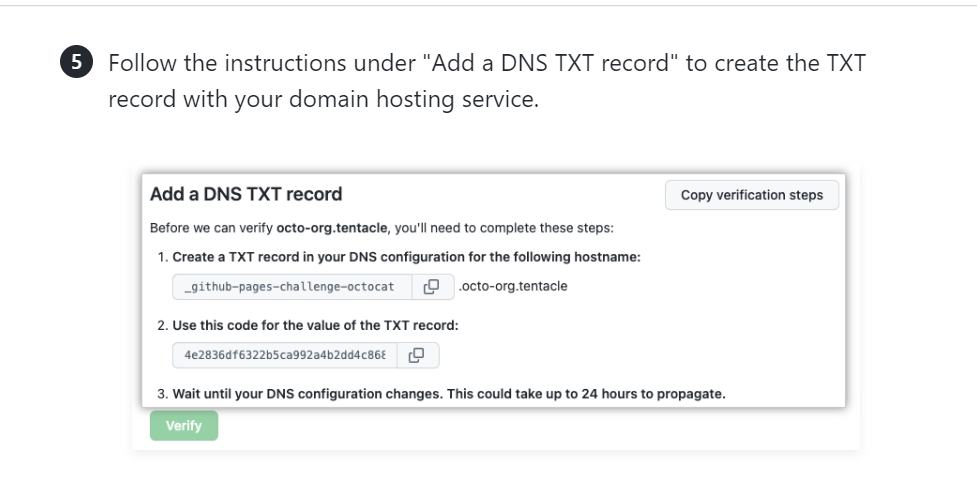
Once we will click on Add a domain button we will get some DNS TXT records as shown in the below screenshot that we need to add to our domain name provider like in my case on GoDaddy.
We will copy this hostname and TXT record value and will go to our domain name provider and find the domain name DNS record.
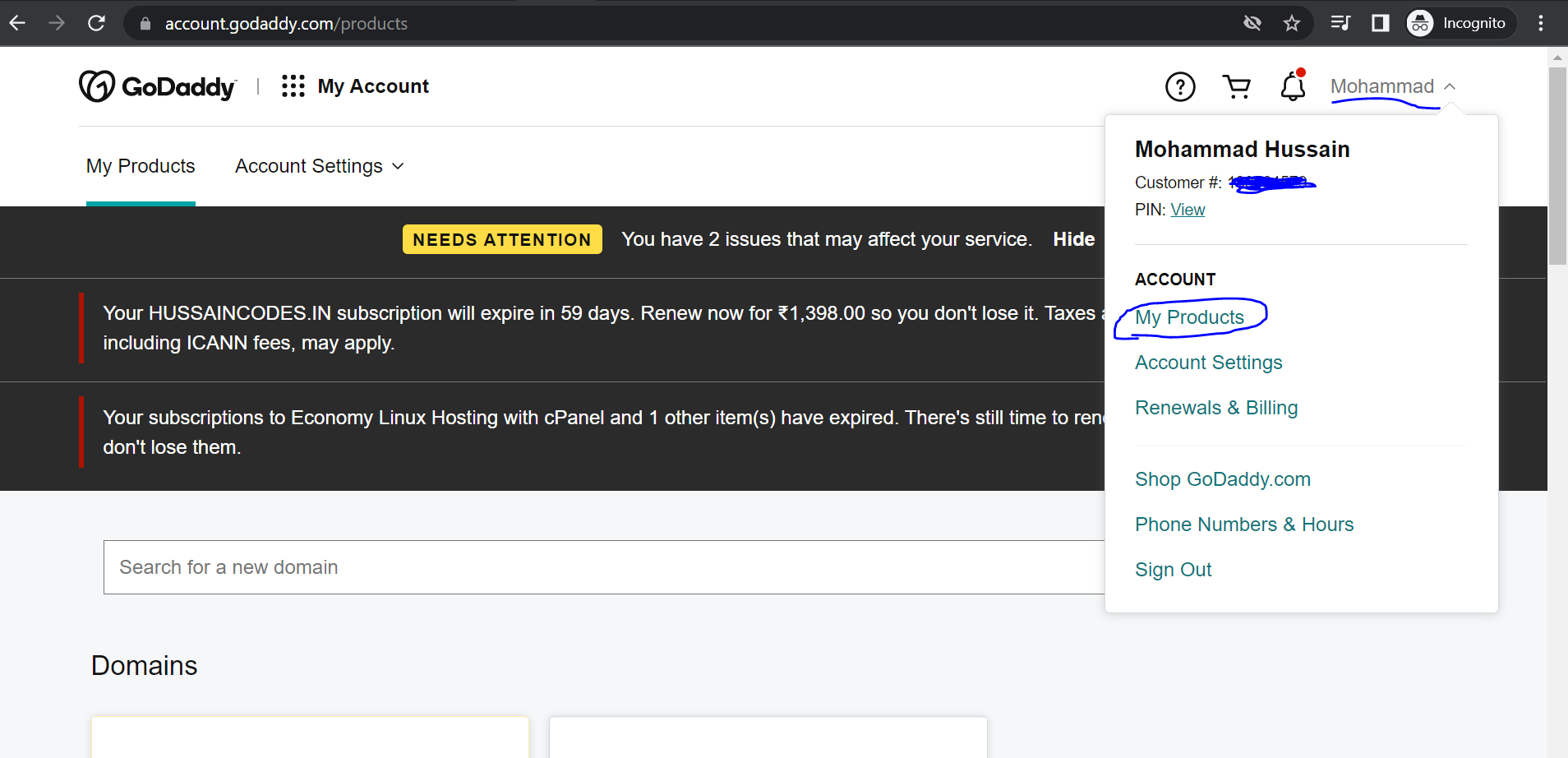
First, we will go to the GoDaddy website and log in through our id and click on my product as shown below.
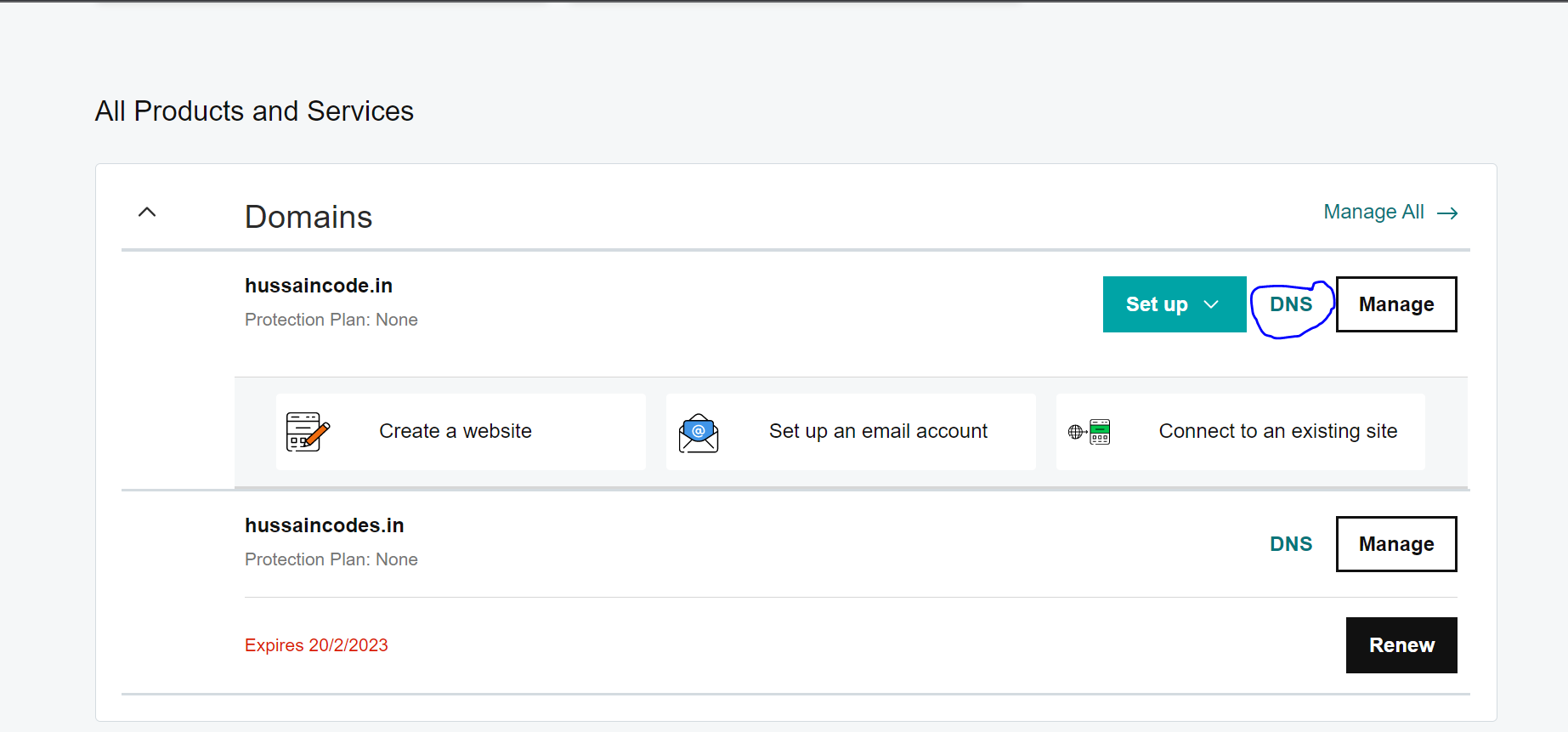
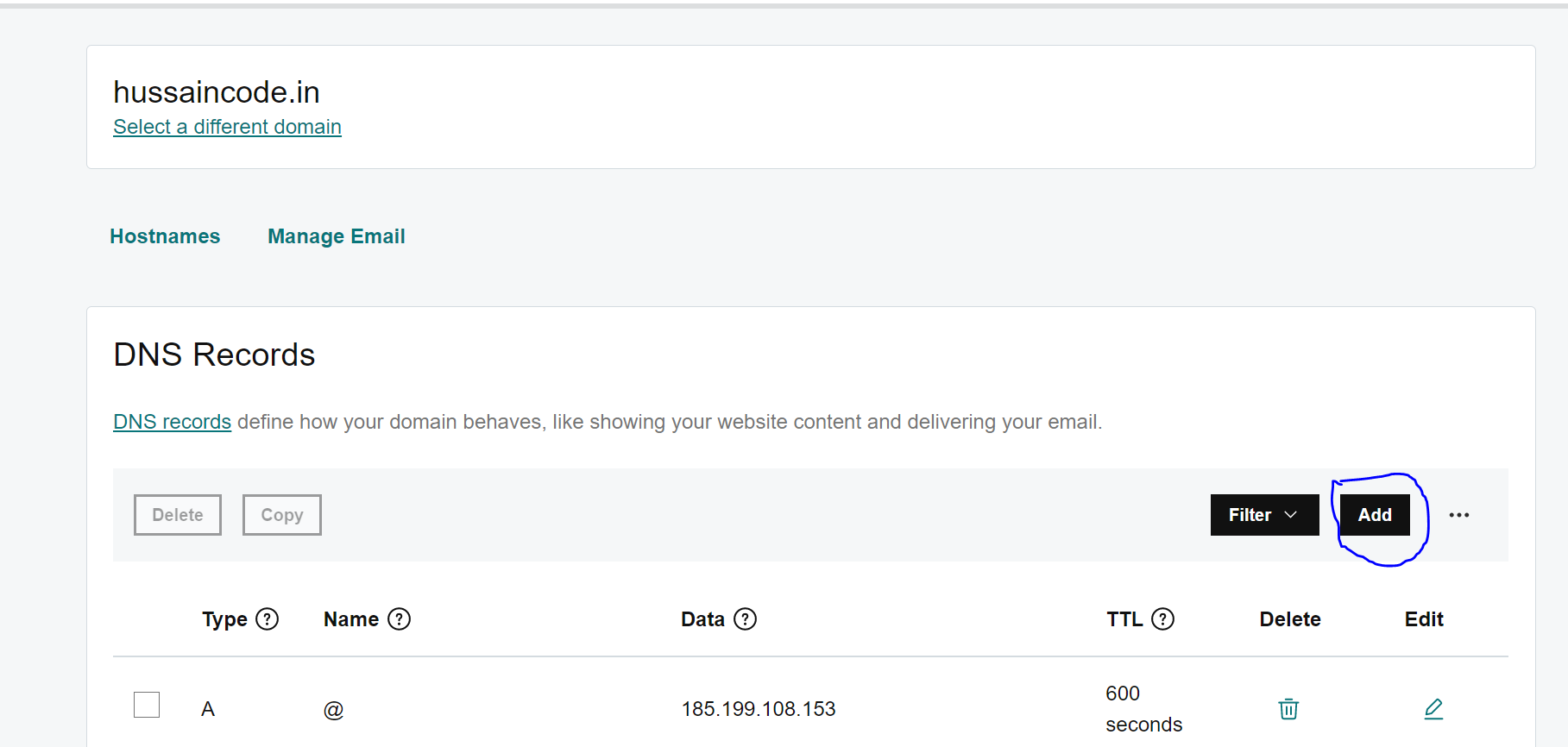
Then we will go to the DNS of our domain name that we want to set up on the GitHub page as shown below.
Once we click on DNS, we will find all the DNS records. In that record, we need to add the TXT record as shown below.
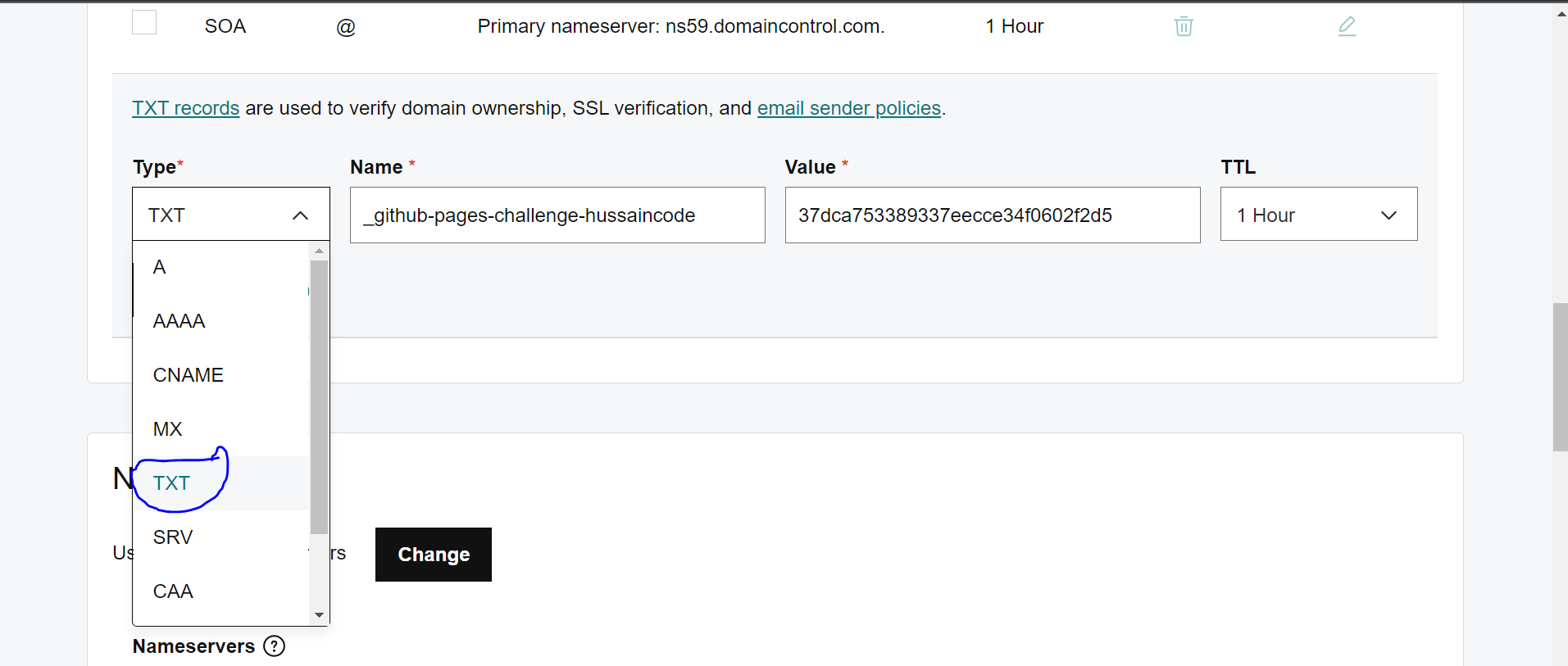
After clicking on add, we need to select the TXT record and put the hostname and its value that we copied from the GitHub TXT record during adding a domain.
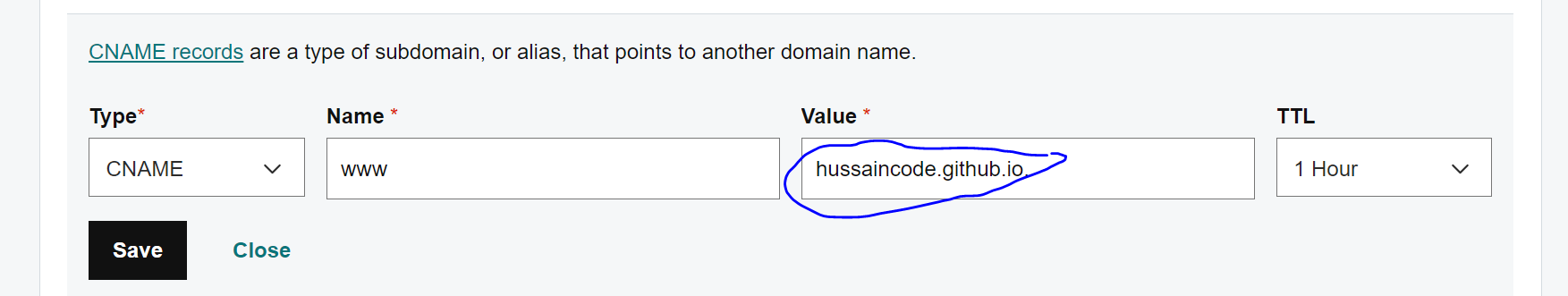
Once it's done we will save it and look for the CNAME record in the DNS if it's there we need to edit it and if it's not there we need to add the CNAME record and give the value as "hussaincode.github.io" where hussaincode is my username, you can check your username from your GitHub profile and change it accordingly.
Select all the values same as shown below just change the hussaincode with your username.
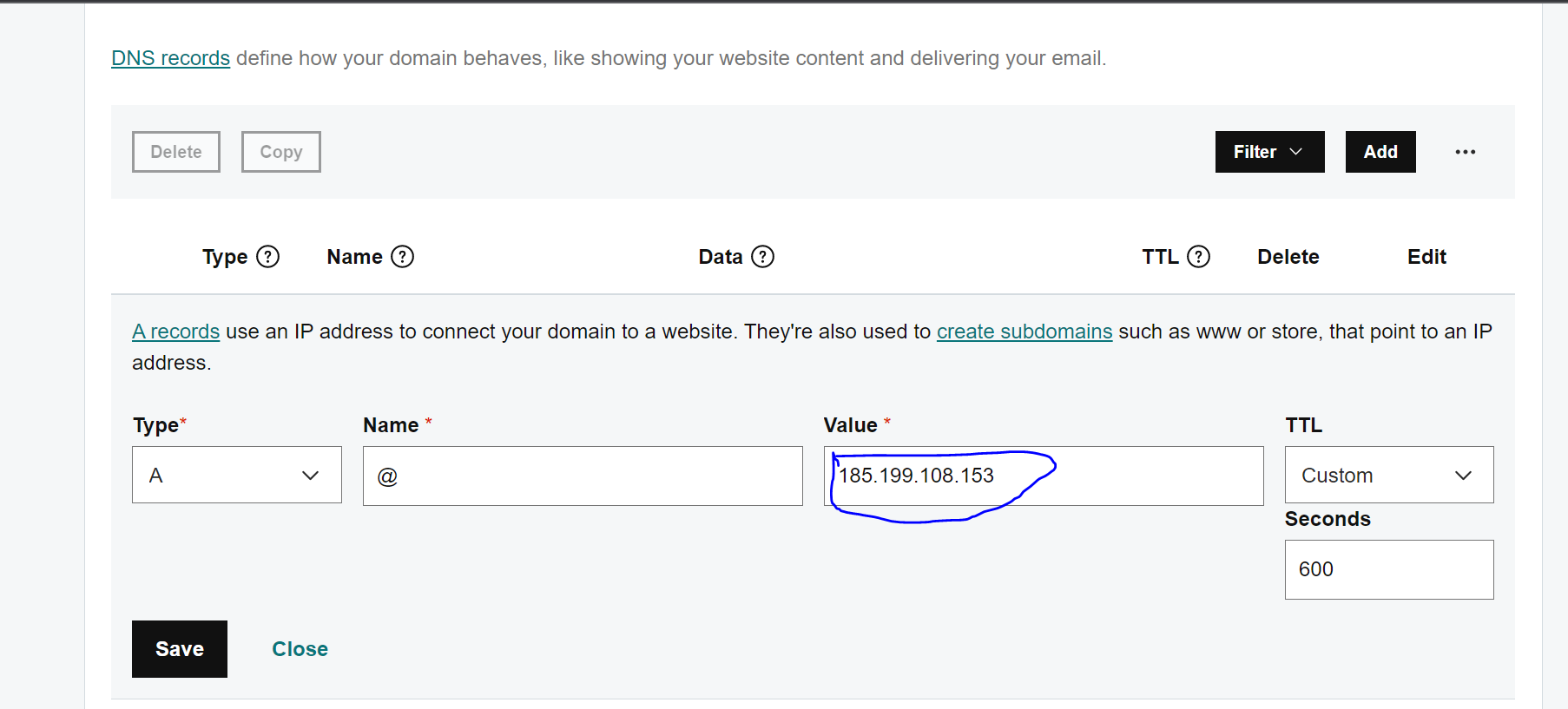
We will check all the values if it's correct we will save them and then we will look for the "A" record in the DNS and give the value from this GitHub documentation as shown below.
After that, we will save this and come back to our repository settings again and will go to the pages.
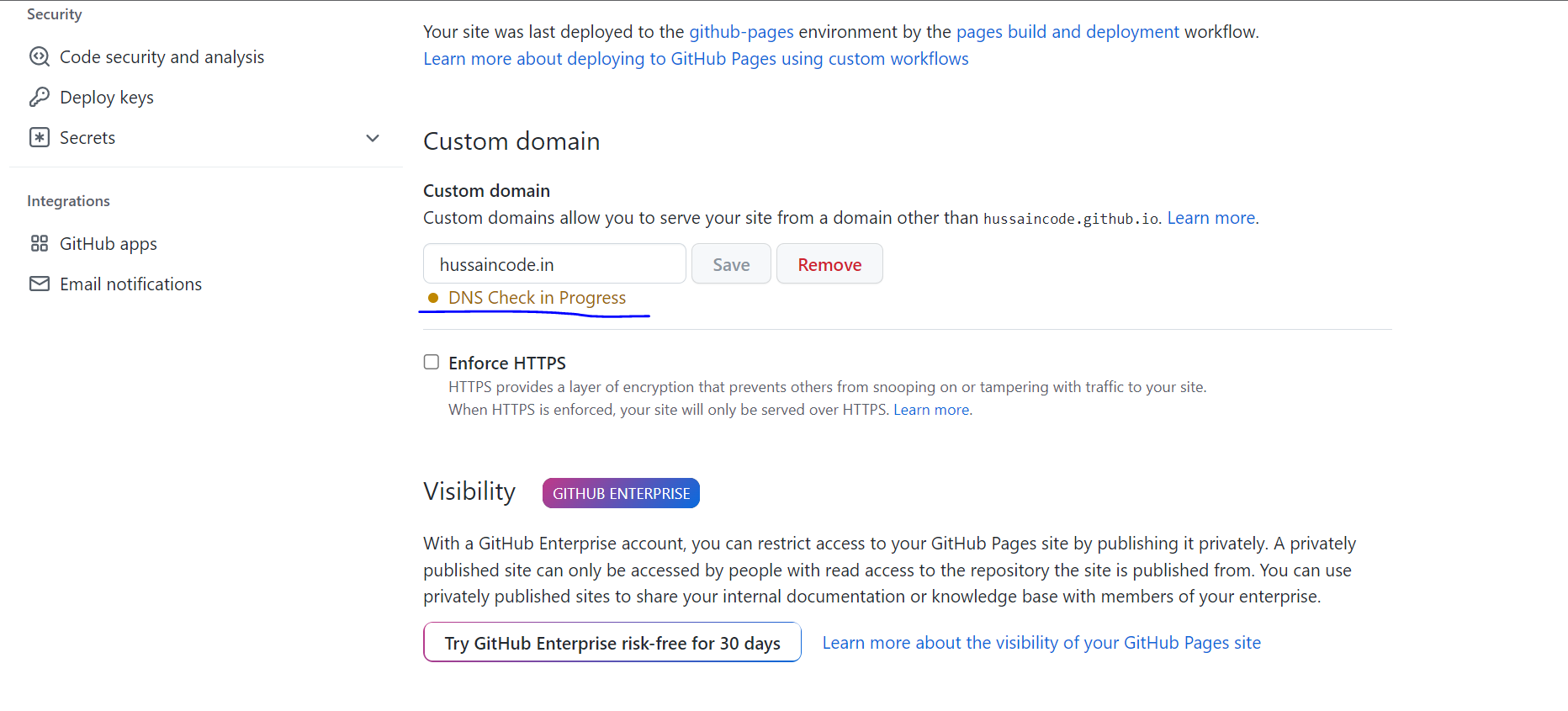
And then at last we can see the custom domain field is there, we will give our custom domain name in that field and save it as shown below.
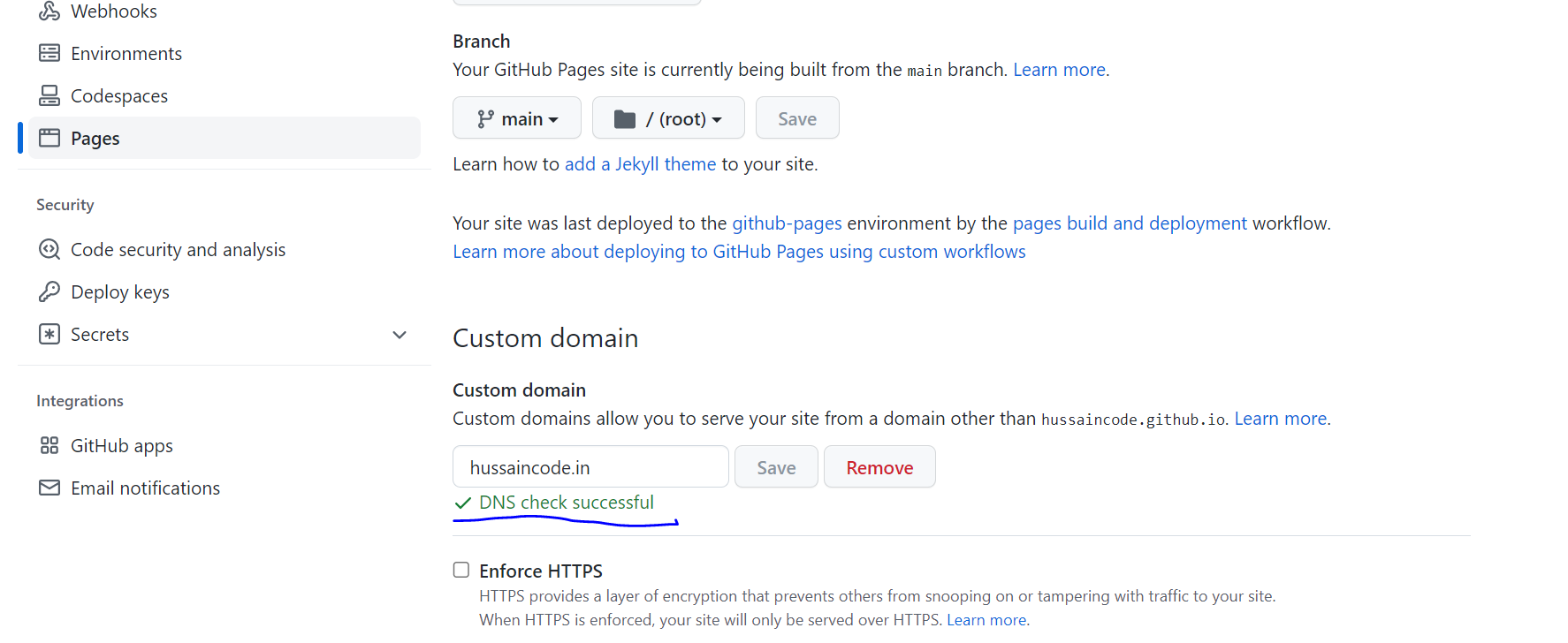
It will show as a DNS check in progress. We will wait for some time and it will show as the DNS check is successful as shown below
Once DNS is successful, our website will go live. we can check on our custom domain our website will be up and running.
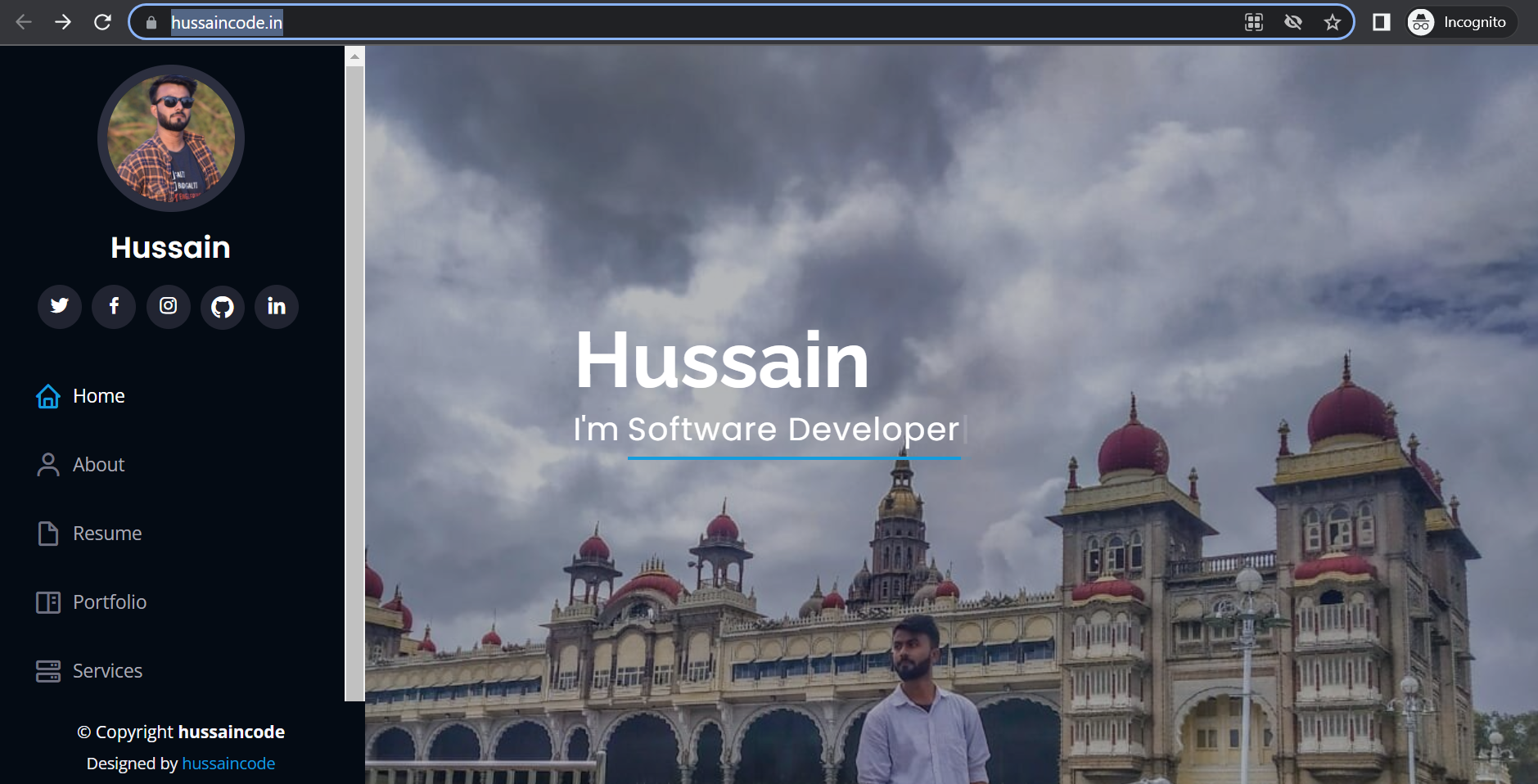
In my case, my site hussaincode.in is up and running as shown in the below screenshot.
Hurray, Our site is up and running using GitHub pages without and hosting coast.
If you have any doubt or get stuck at any point, comment it and I will try to help as much as possible.
Thank you all for reading this article, Hope it helps.
Subscribe to my newsletter
Read articles from Hussain Code directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by