What image format should you use in your next project?
 Alvaro Montoro
Alvaro Montoro
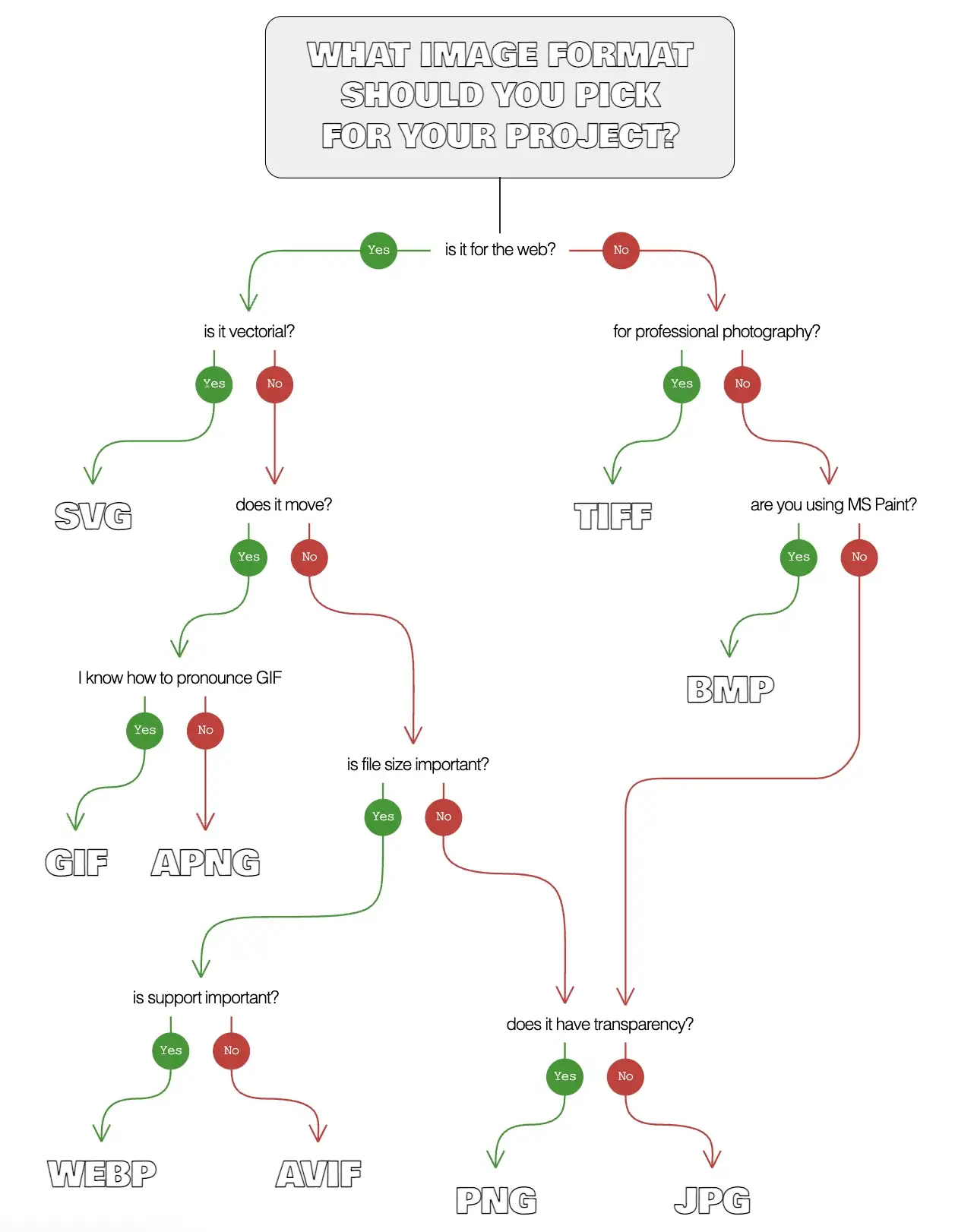
A few years ago, I drew a decision tree to simplify the image format selection to use depending on the project. It had a nostalgic/humorous touch while keeping the chart simple and somewhat accurate (the decision can be arbitrary in the end.)
Years passed, new image formats popped up, and the support for some of the existing ones was extended, making some of the “classic” formats less relevant. So, I decided to update the decision tree (both content and visualization):

The new chart prioritizes SVG for vectorial images, introduces APNG as an alternative to GIF (more on this later), and keeps BMP even when it’s not a viable option for the chart.
At this point, it is essential to add some clarifications because some formats probably shouldn’t be in the tree at all.
The New HTML Reality: <picture>
This decision tree may be exciting and nice-looking (I’m biased 😅), but it isn’t needed that much anymore. HTML has also evolved, and there are now tags such as <picture> that allow developers to provide multiple sources in different formats, letting the browser be in charge of picking the first supported format:
<picture>
<source srcset="picture.avif" type="image/avif" />
<source srcset="picture.webp" type="image/webp" />
<source srcset="picture.apng" type="image/apng" />
<img src="picture.jpg" alt="alternative text for the image" />
</picture>
This makes the decision tree above a little irrelevant (especially the questions about support.) And still, it could be interesting because the browser picks the first supported source and ignores the rest, which doesn’t mean it is the best for the job.
It will be critical to put the sources in order from more efficient or functional to less. In that sense, this decision tree can still be helpful.
Animations and Videos
The animations branch has a silly question: “do you know how to pronounce GIF?”. It is purposely humorous and a trick question because, although we all think that we know how to pronounce GIF correctly, no one does (it doesn’t matter if you pronounce it “GIF” or “GIF,” you are wrong.)
In reality, GIF is a decaying format: APNG is supported everywhere (and so is animated WebP), is lighter, and has a superior color depth compared to GIF. And yet, even when APNG has so many benefits, GIF is still a favorite online... but for how long?
The answer to that question may not be pertinent as the Internet is moving in a different direction: HTML facilitates the use of videos considerably, to the point that using an animated image instead of a video may almost be considered a bad practice. Videos are better in many ways:
They allow controlling the play status (which improves accessibility)
They can play before they are fully loaded
Their size is small
They can natively display a static image (poster) while loading
They have more color options
That’s how it is common to see the GIFV format to define an animated image that is really a video (in WebM or H.264 format)... and as it is a video and not a picture, it wasn’t included in the decision tree. If you arrive at that branch, know there are better alternatives than GIF or APNG.
...And A Joke
A few months ago, I started publishing a weekly webcomic about CSS (and web development). This week, I used a version of this decision tree to rewrite a (silly) joke that I drew a few years back.
The decision tree above is nice in theory, but in the reality of a day-to-day project, the format selection process is slightly different:

I hope you enjoyed the article (and the silly joke). Please, leave a comment with change suggestions or if there’s a format you would include or remove from the decision tree. Thanks for reading!
Subscribe to my newsletter
Read articles from Alvaro Montoro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
