Web Usability Testing Tools
 Jenna Thorne
Jenna Thorne
Usability testing, also known as user testing, is a renowned method in the digital world today. Furthermore, it's an important part of the design process since it helps web designers and developers understand how users interact with a product or design. It, in turn, boosts the user experience.
Also, usability testing helps identify and fix issues in the product design, helps users use the product or service better, and helps boost conversions as well. Nevertheless, it's a long process that includes several tasks. Thus, web usability testing tools are there to help designers/developers help test the design and get relevant user feedback.

While the best testing tools have their pros and cons, they resolve a common issue: to help users understand and speak the language of the website or the app. These days, usability is a significant concern in all digital products; thus, designers need to look for the best tools around.
Let's check out some of the best in the market today.
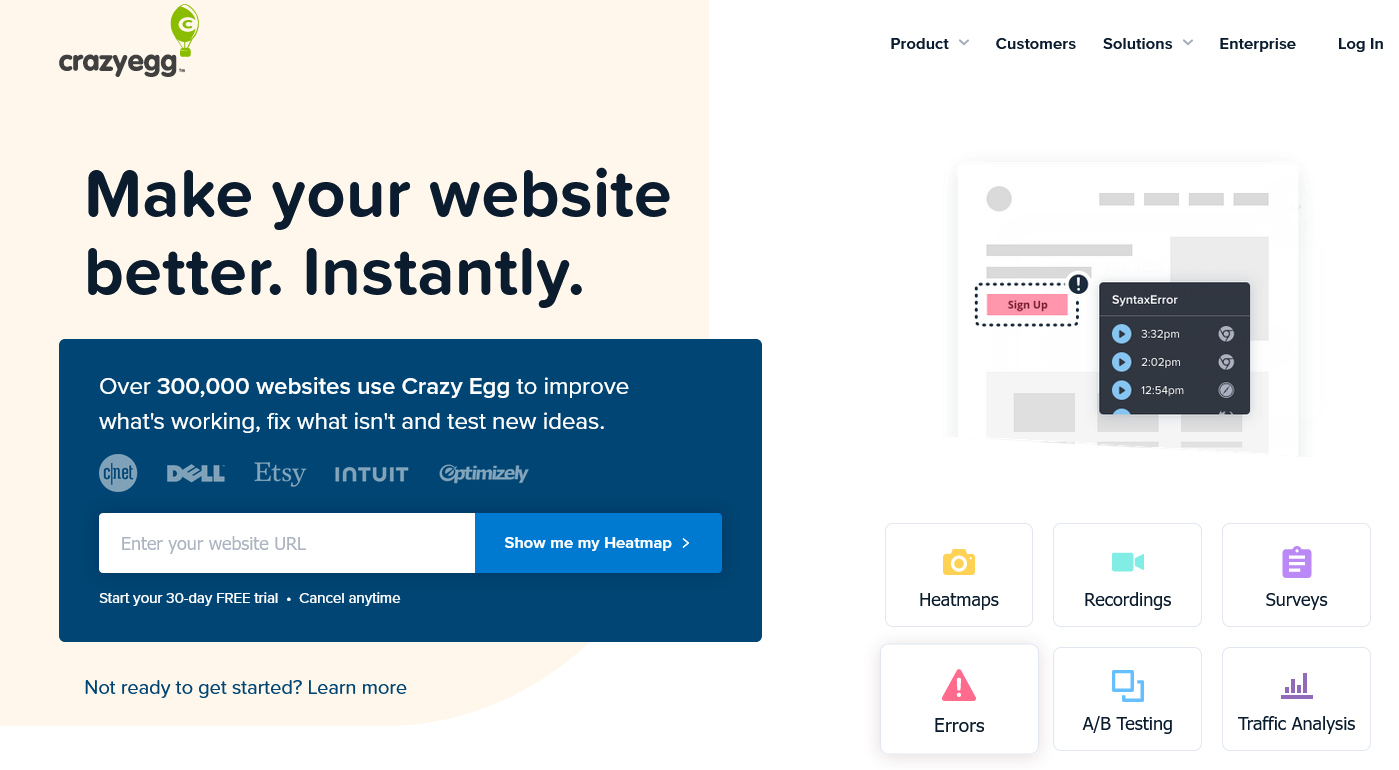
Crazy Egg

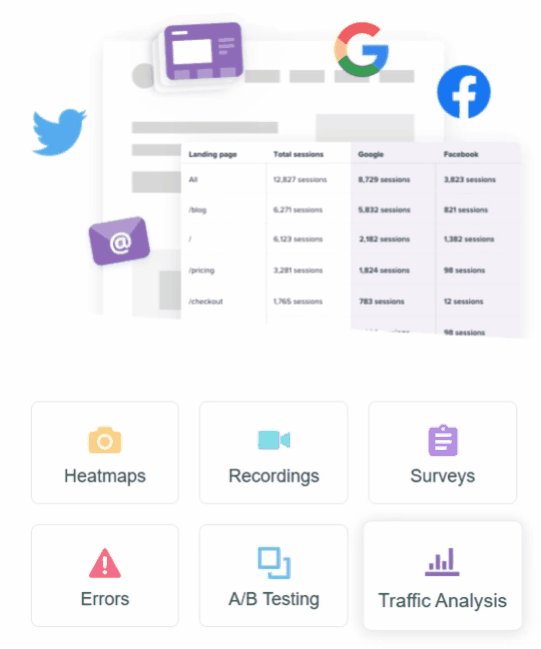
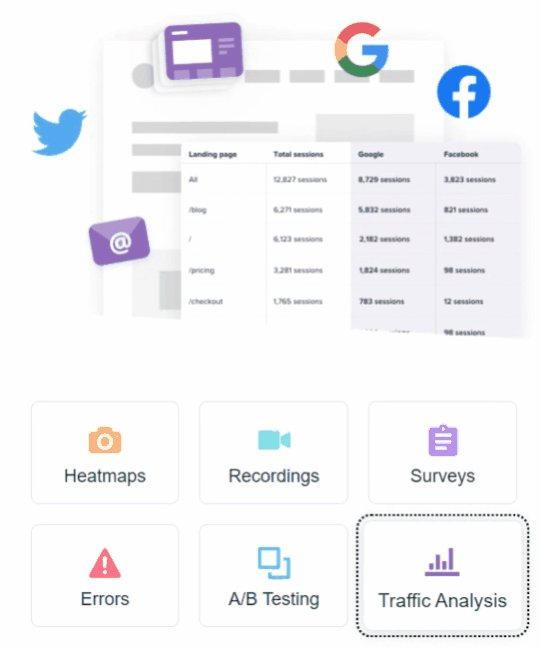
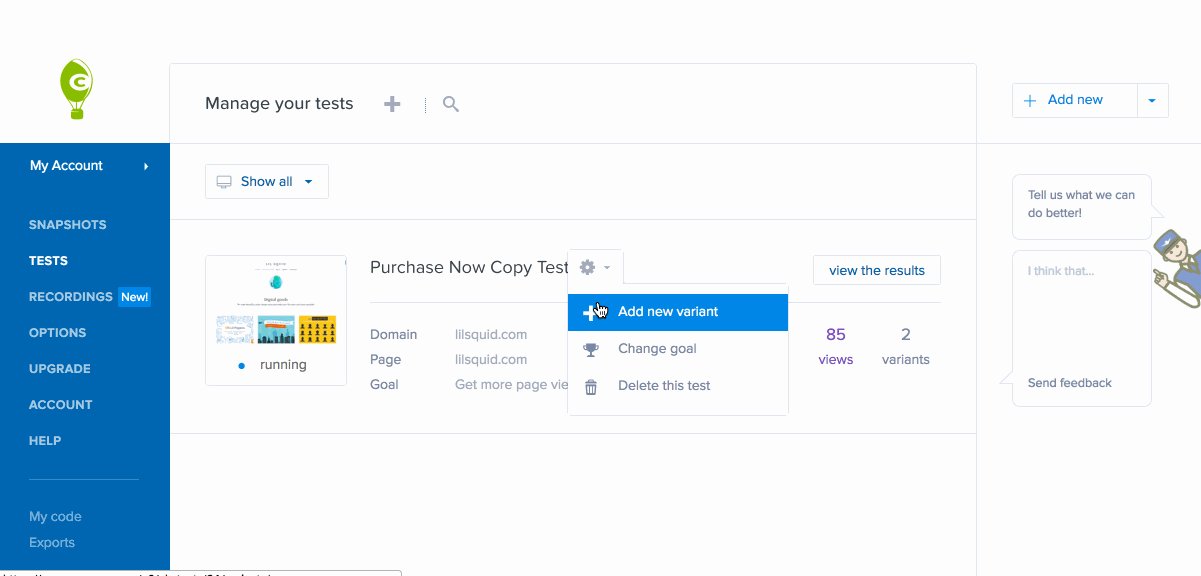
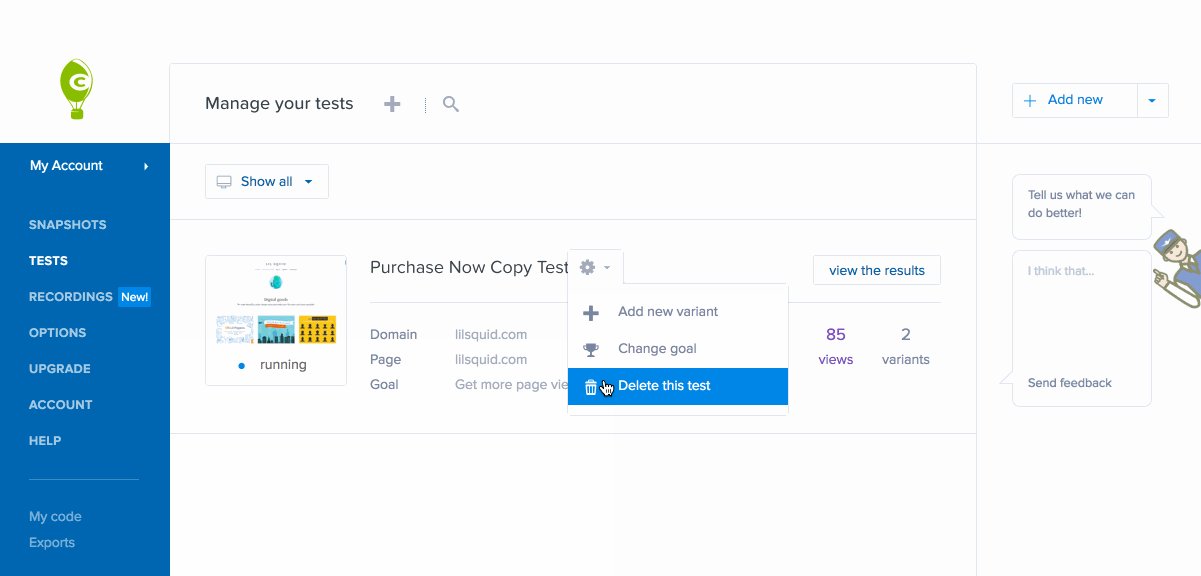
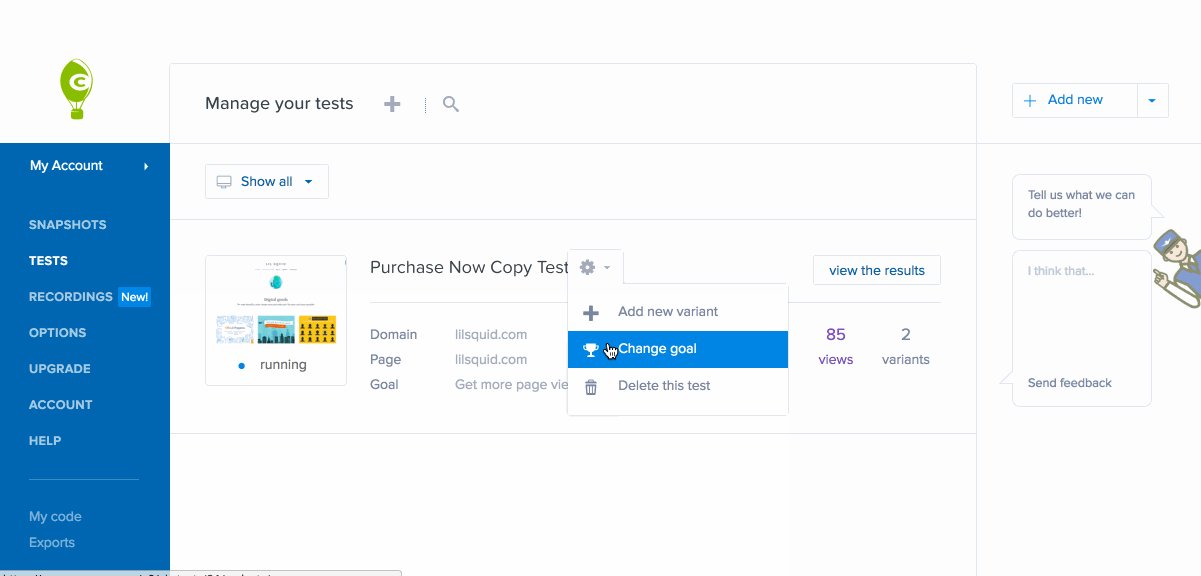
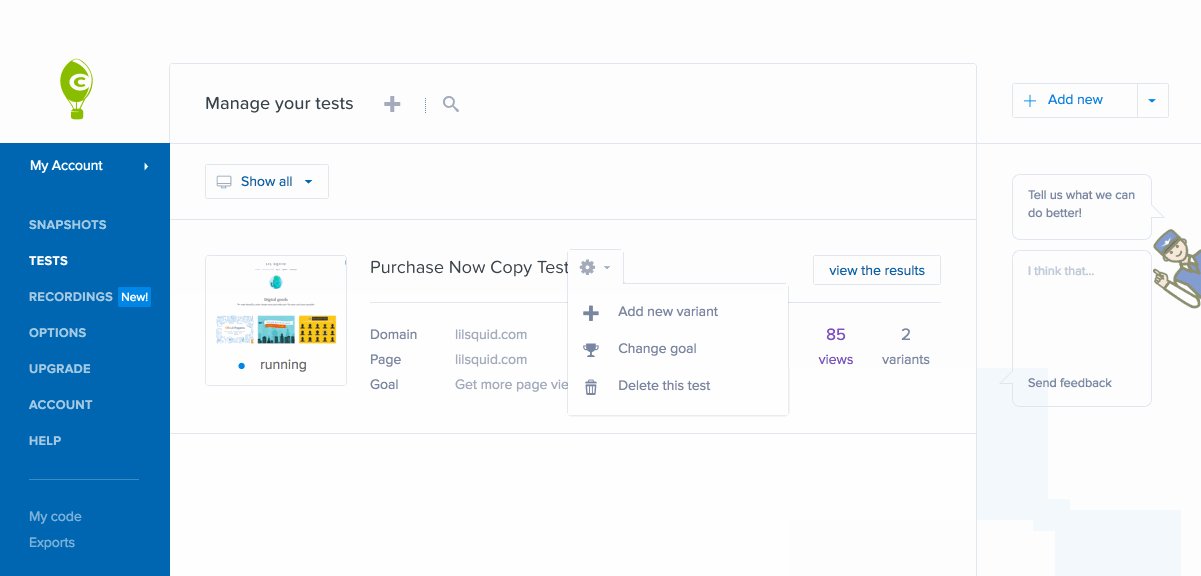
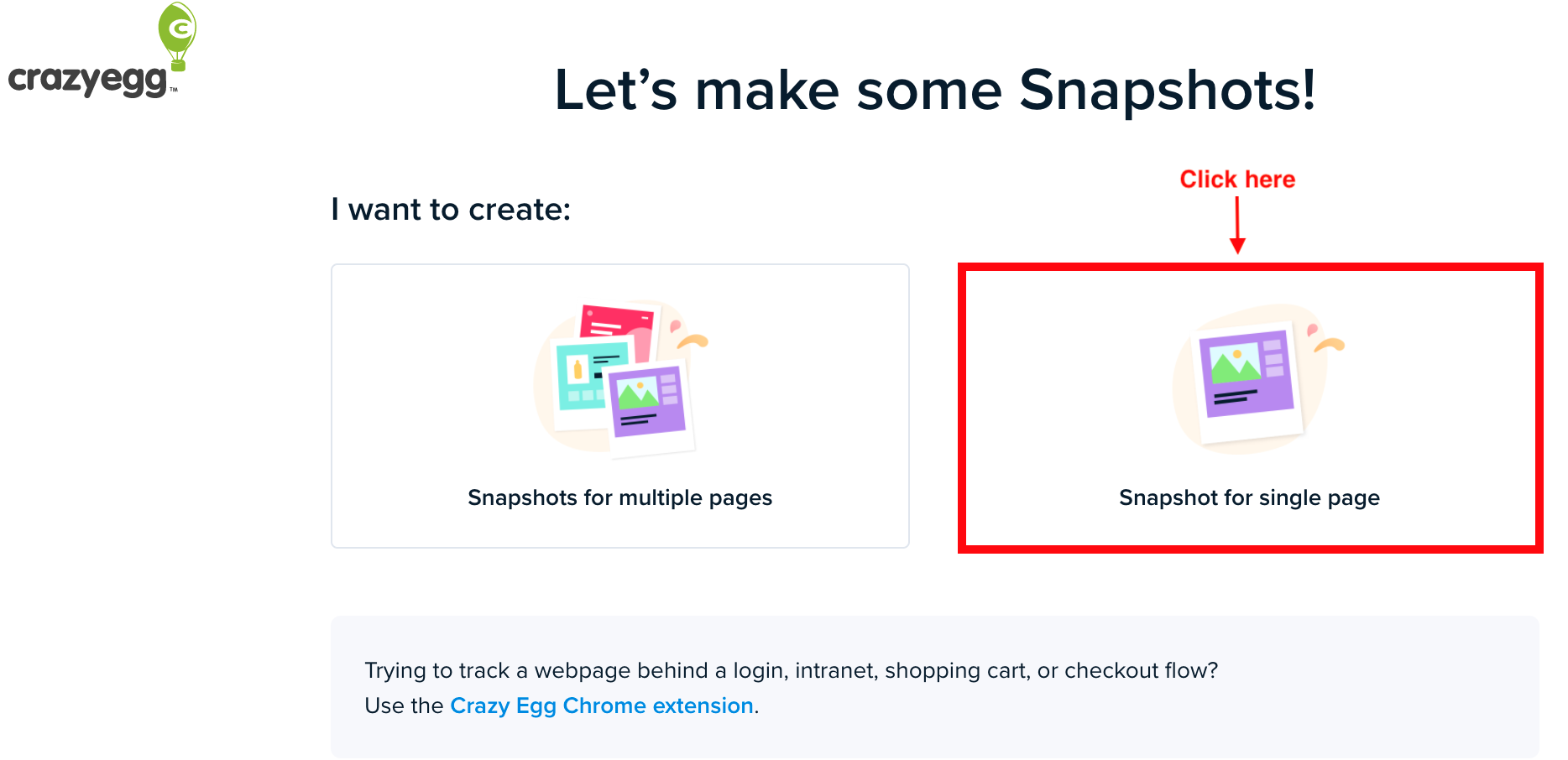
A popular usability website optimization and usability testing platform, Crazy Egg boasts features that are the same as Hotjar. However, unlike that tool, it offers six sub-products - Heatmaps, Surveys, A/B Testing, Errors, Recordings, and Traffic Analysis.

The tool helps you to understand the user's journey on the product. The session recordings and visual reports you get, help you understand the user interaction. The Crazy Egg editor is so unique since it lets you directly change the basic design of your website.
As an online tool, it monitors individual website pages, providing you with a breakdown of where visitors have clicked and on what part of the screen. Furthermore, several basic analytics data are available on pages that have been frequently viewed and where visitors have come from using various visual displays. Inserting a tiny bit of code into the HTML is all you have to do to monitor.
Features
- Activity Dashboard - Analyze all the reports and insights about the website pages.

- AB Testing - Analyze the impact of a specific change and measure it with other similar kinds of changes.

- SnapShots - Analyze how users engage with your website-specific pages.

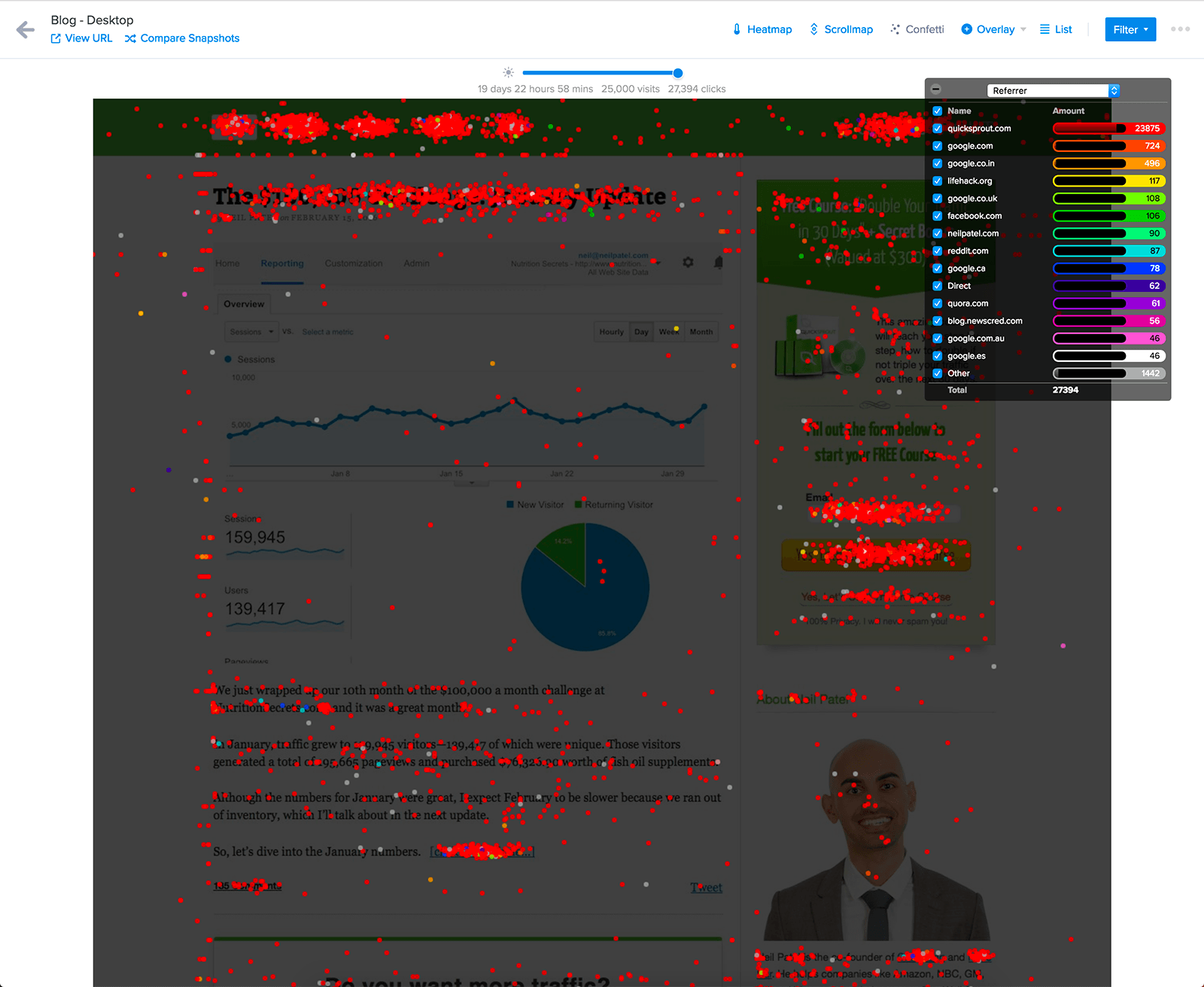
- Confetti - A color-coded-based metric shows the source of users who arrived on the page.

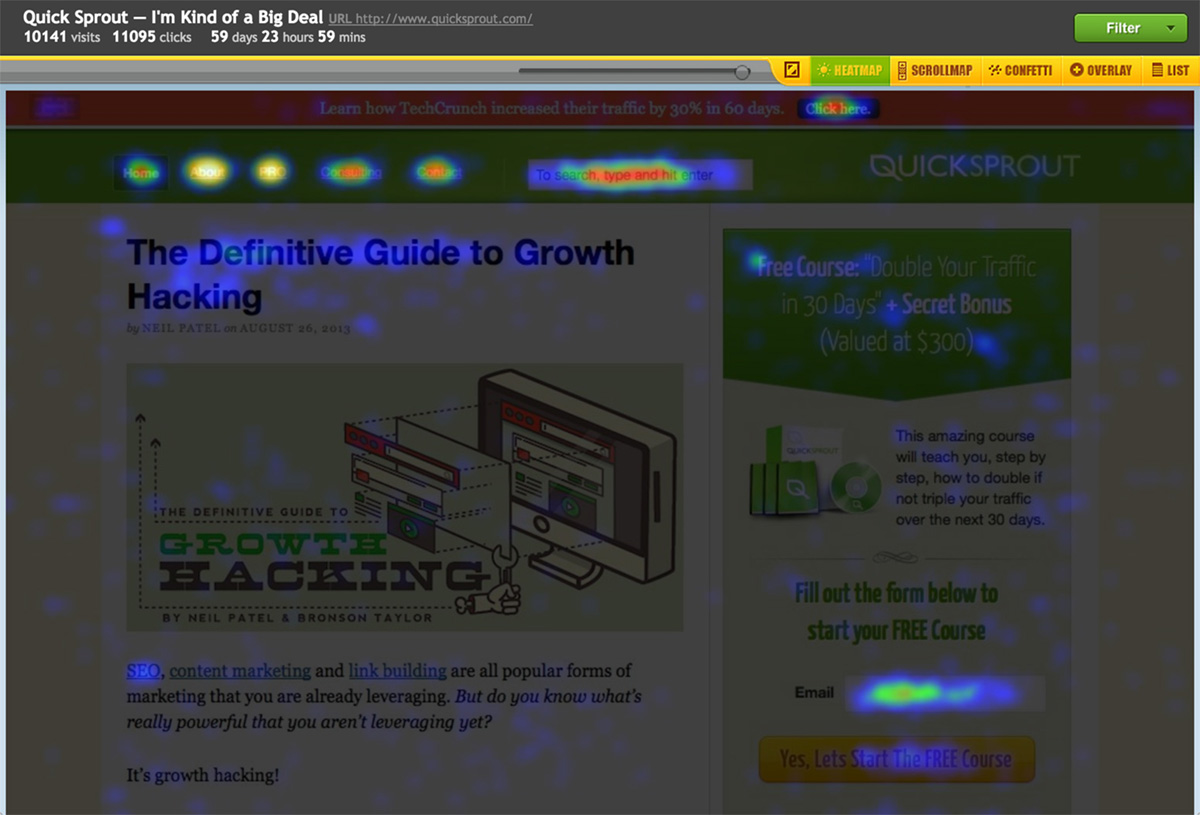
- Heatmaps - Analyze visual representation of the user clicks.

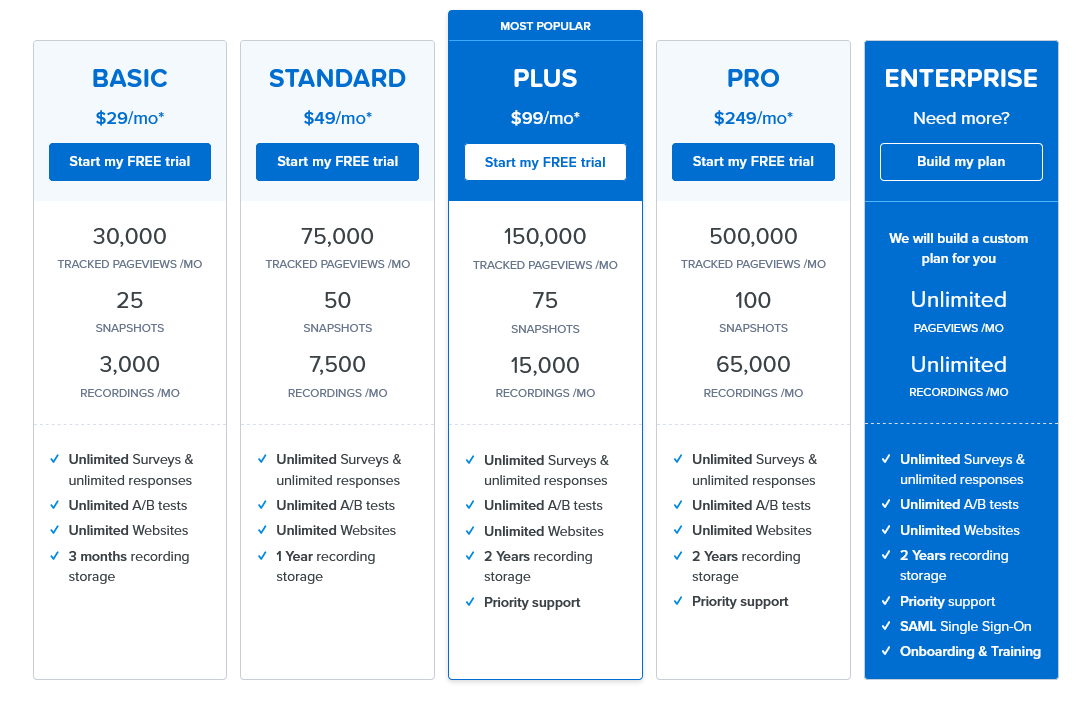
Pricing Structure

Pros
Adding more members to the team is free.
The basic plan is only $24 per month, billed yearly.
Enables tracking ad campaign traffic.
It has a 30-day trial on all its plans, which is more than other tools.
Cons
Doesn't have a free plan.
Difficult to target some of the features because it's too broad.
Sometimes slow customer service.
Lookback

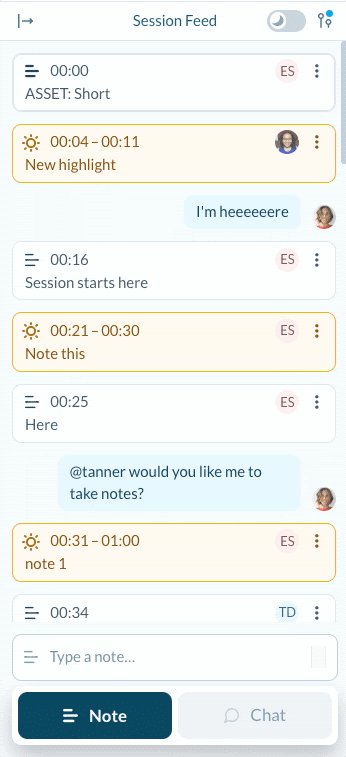
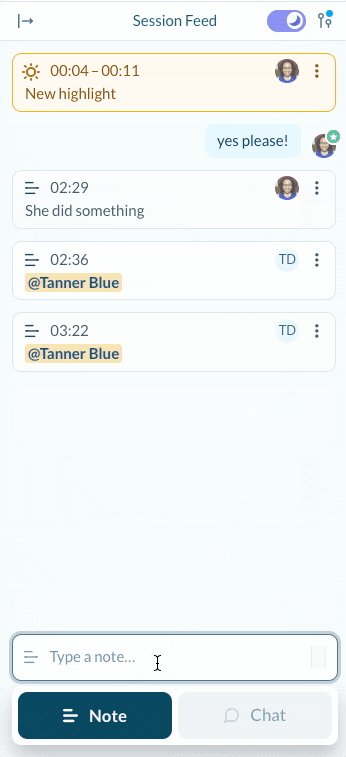
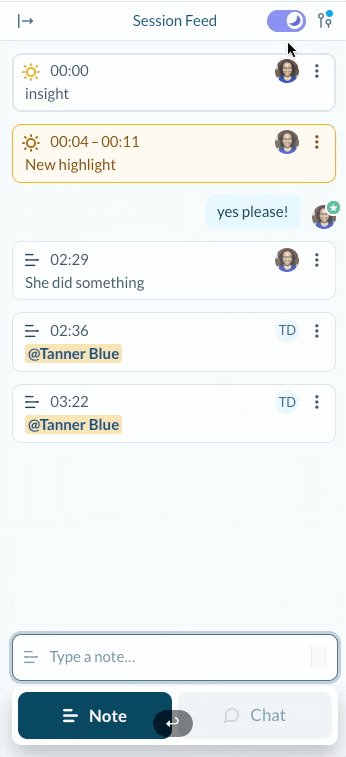
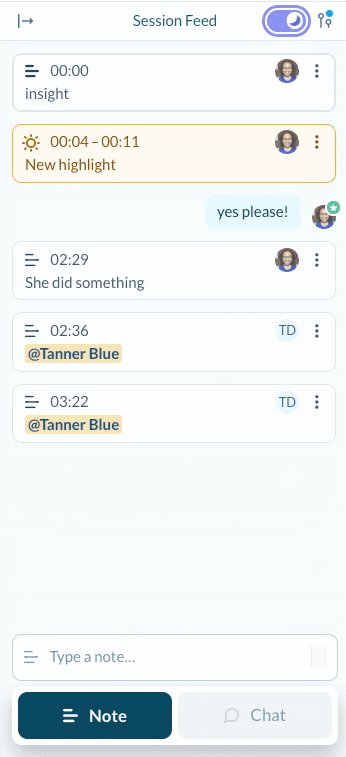
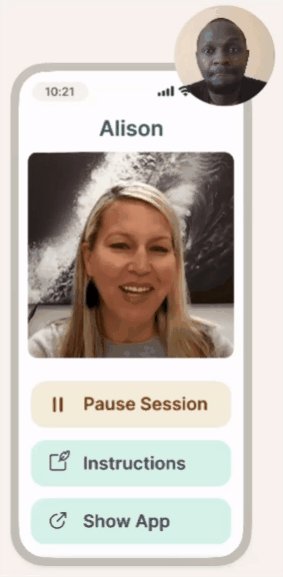
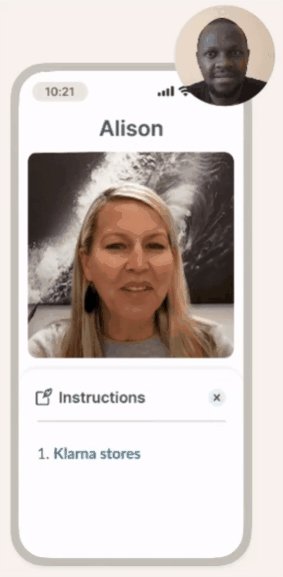
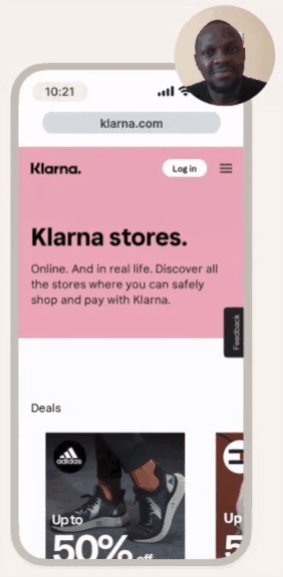
While it may not be one of the most popular tools, Lookback has enough features to earn a spot on this list. Furthermore, it has several great functionalities, including an option to take notes and timestamps at exact points during test recordings. Users love this feature since it helps smooth communication about certain reactions from participants.
The fact that all recordings are automatically saved on the cloud is what makes Lookback extremely beneficial. The testing tool enjoys numerous features that show promise when considering the challenges development teams face, particularly teams spread across several locations. Moreover, the broadcasting feature means that teams from different locations could watch the same test without losing any detail.
In the same way, users could also make 'secret' projects with authority levels and permissions granted to others. A flexible tool, Lookback offers the choice to carry out both moderated or unmoderated tests.
Features
Collaboration - Analyze the result with the team to make decisions.
Timestamped Notes - Create notes during live sessions with timestamps.

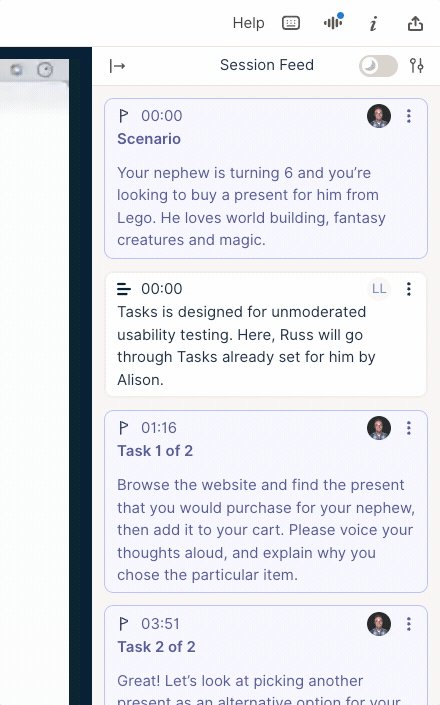
- Usability Testing - Analyze your pages with real users for reviews and insights.

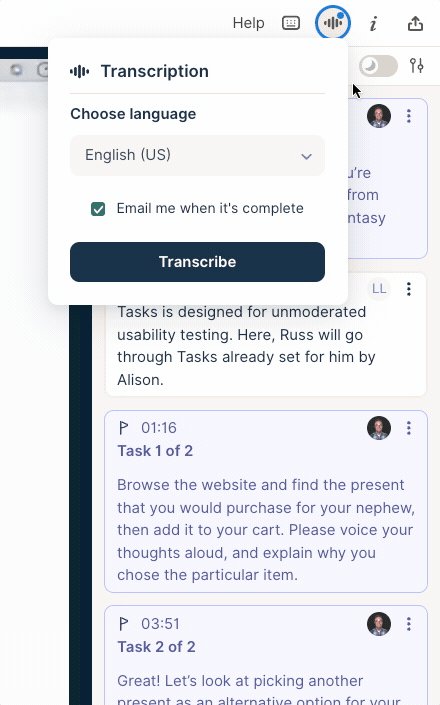
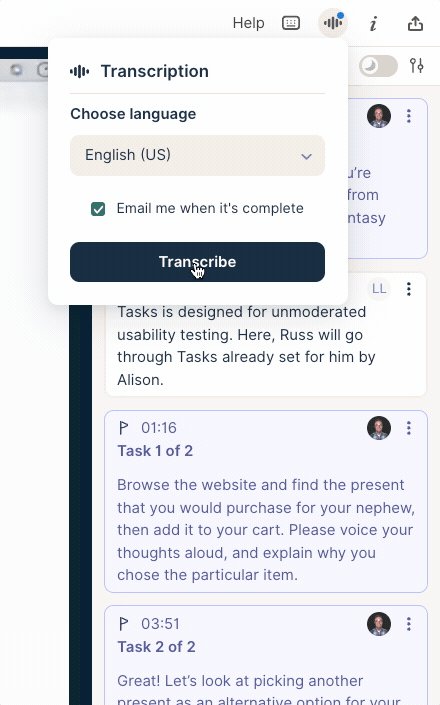
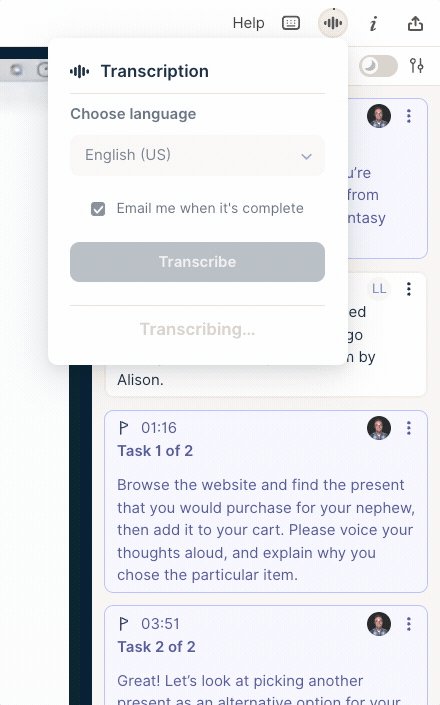
- Transcriptions - Transcribe your analysis into a variety of languages.

- Highlights - Capture your important reviews into highlight reels.

Pricing Structure

Pros
Supports mobile devices and desktops.
Invite in-house or third-party testers who only use a link.
Offers a 14-day trial on all its plans.
Great video playback.
Cons
Bit expensive; you must pay 145 USD to use all its features.
Absence of a pool of testers.
Does not allow task separation or a task module system.
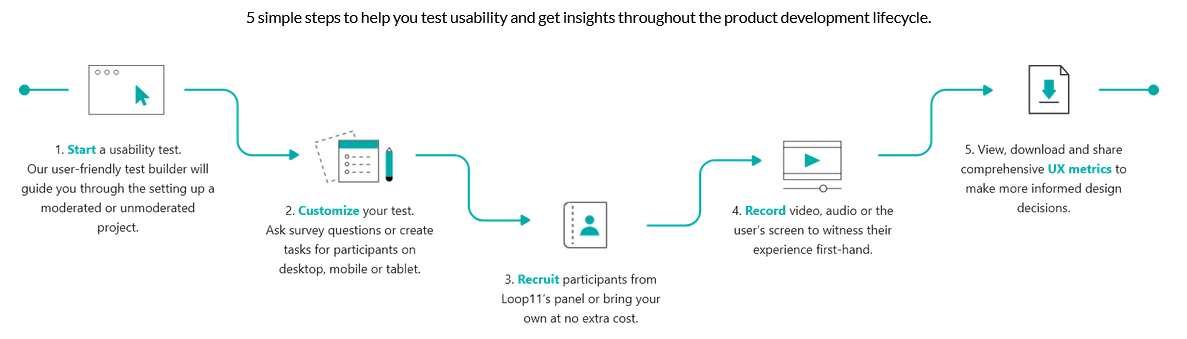
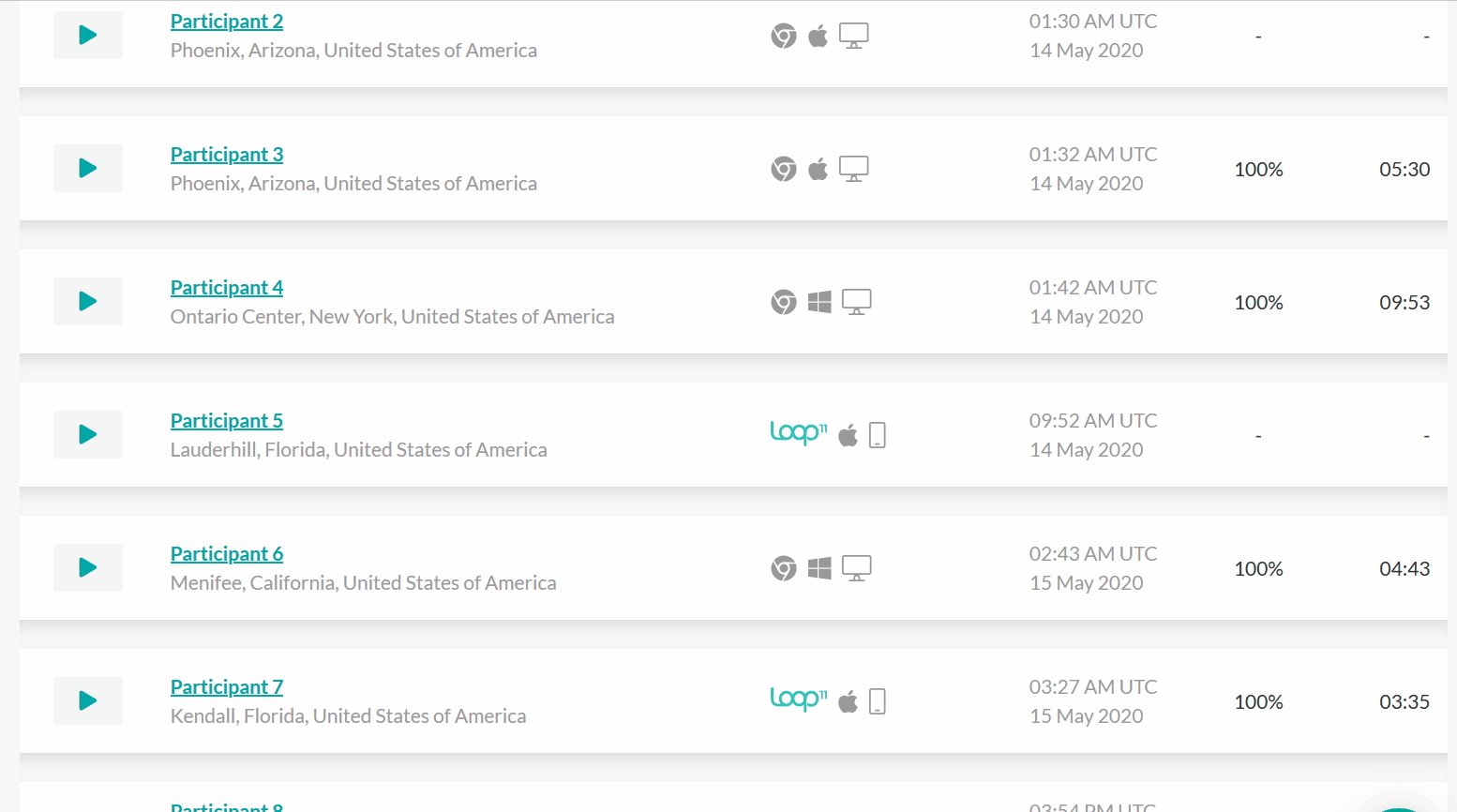
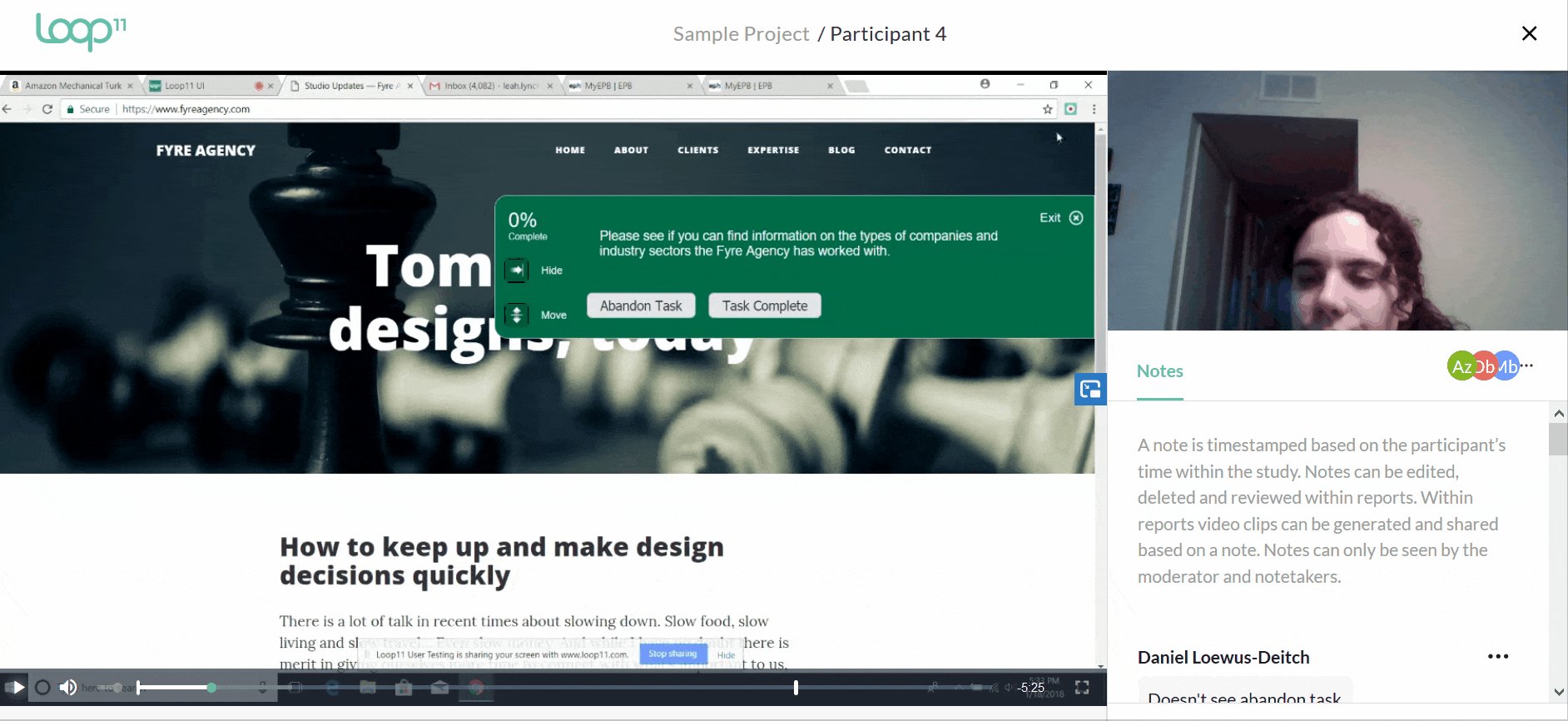
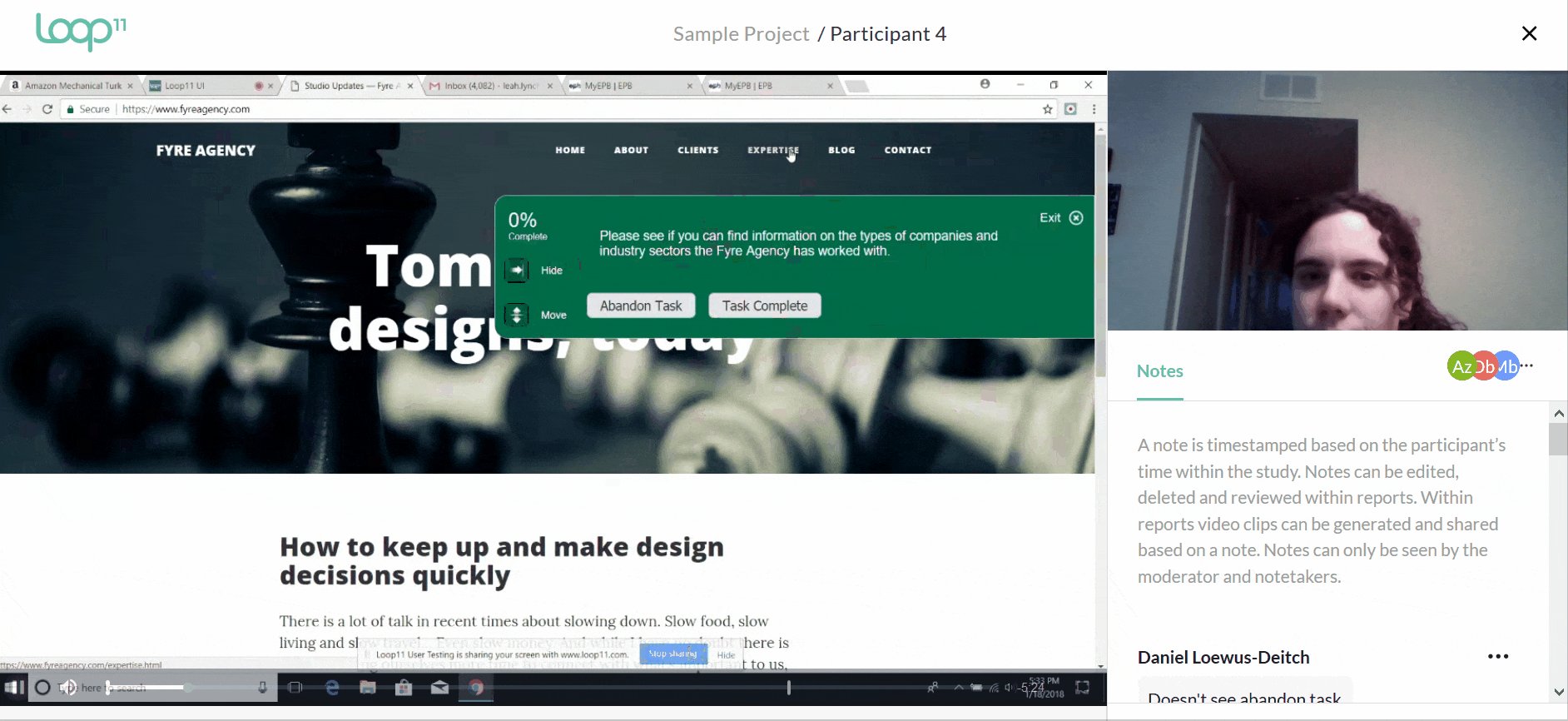
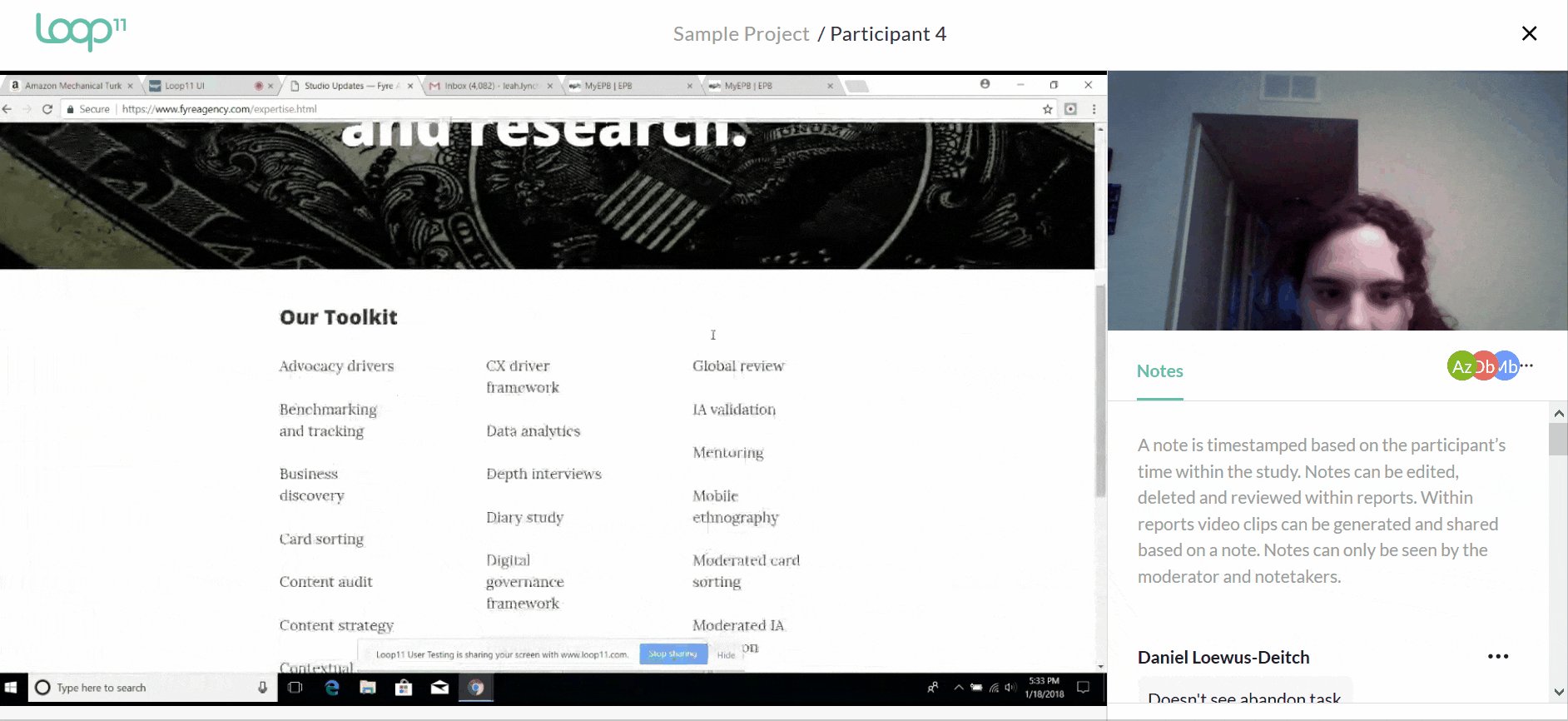
Loop11

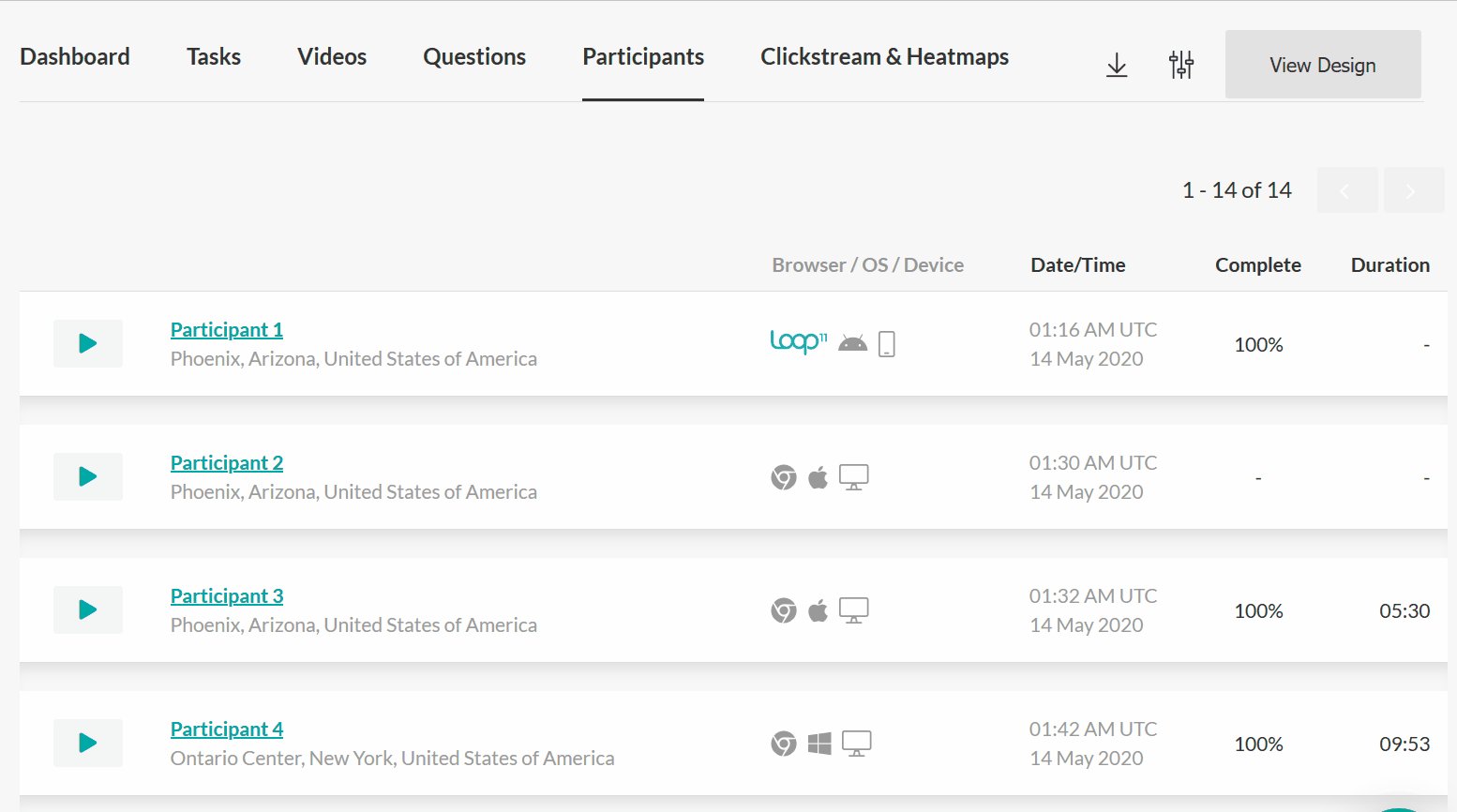
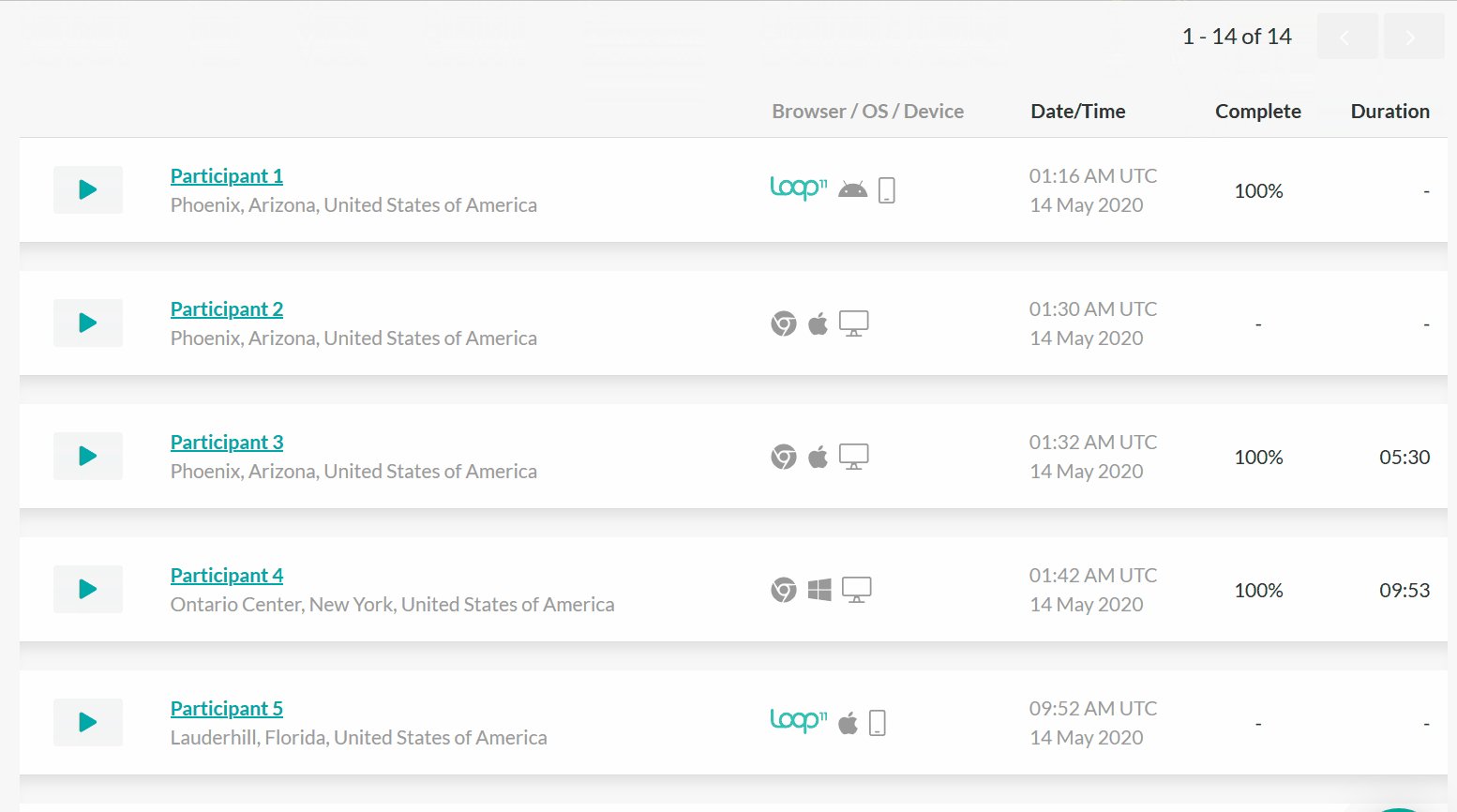
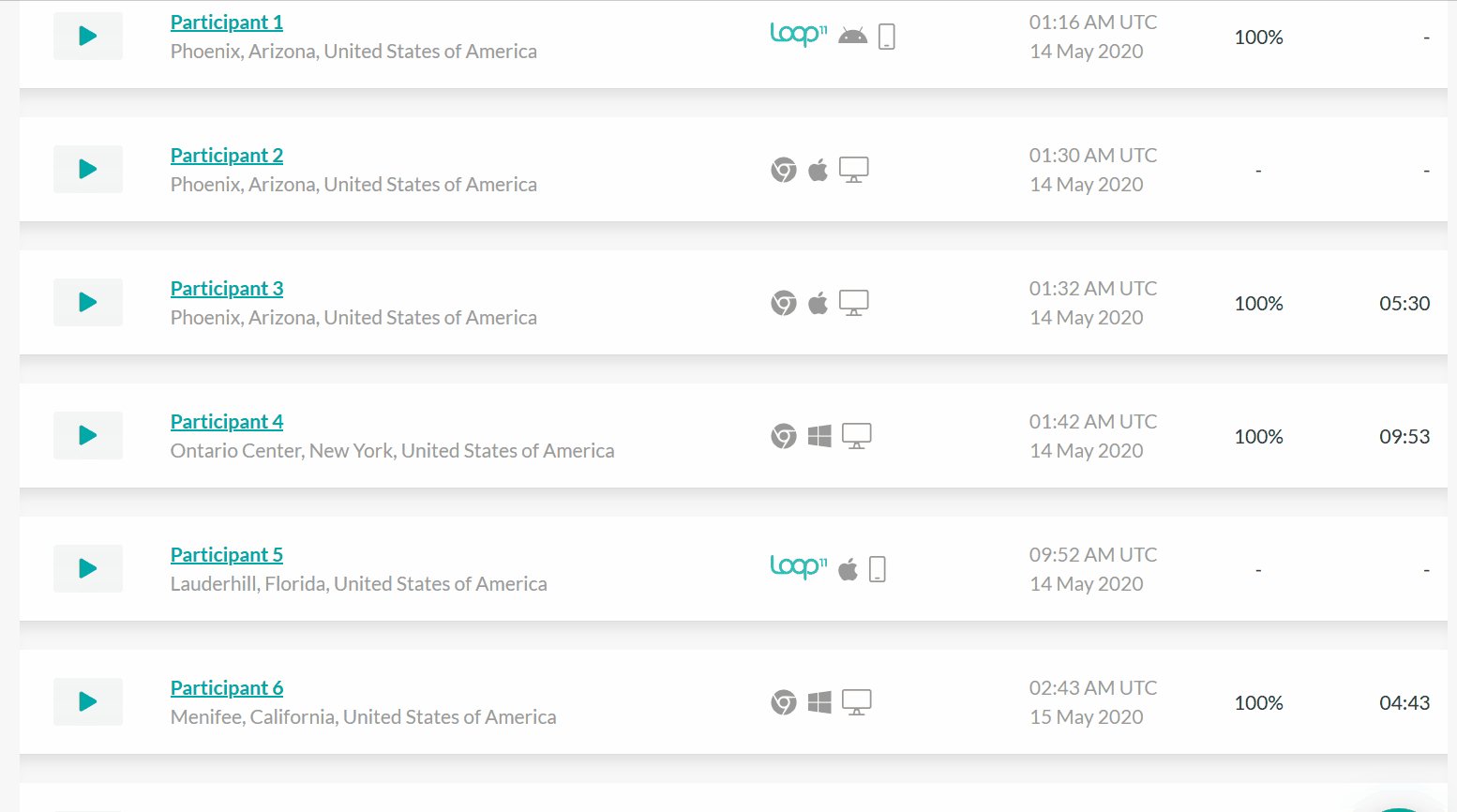
Another popular usability testing tool or user testing platform is different from other tools on the list because Loop11 lets you employ test users to provide feedback on the design. Among its numerous features, A/B Usability Testing and Online Usability Testing help analyze the website's usability and several designs.
The Prototype Testing of the tool helps test wireframes and prototypes, unlike some of the tools. It has a unique feature, Benchmarking, that lets you analyze usability over time. Small and big organizations across the globe use it to run tests on their websites and prototypes and ensure that they have made a good user experience design.
When a test is made in Loop11, companies recruit people to join in their tests. This extension enables you to join in the tests. The tool's extension lays formant and will be activated only during a usability test you have decided to join.
Features
- A/B Usability Testing - Analyze and test various designs among each other.

- Device Compatibility - Analyze multiple devices like desktops, mobile, and tablets with extension.

- Record everything - Analyze where your users are getting issues with the help of recorded video and audio.

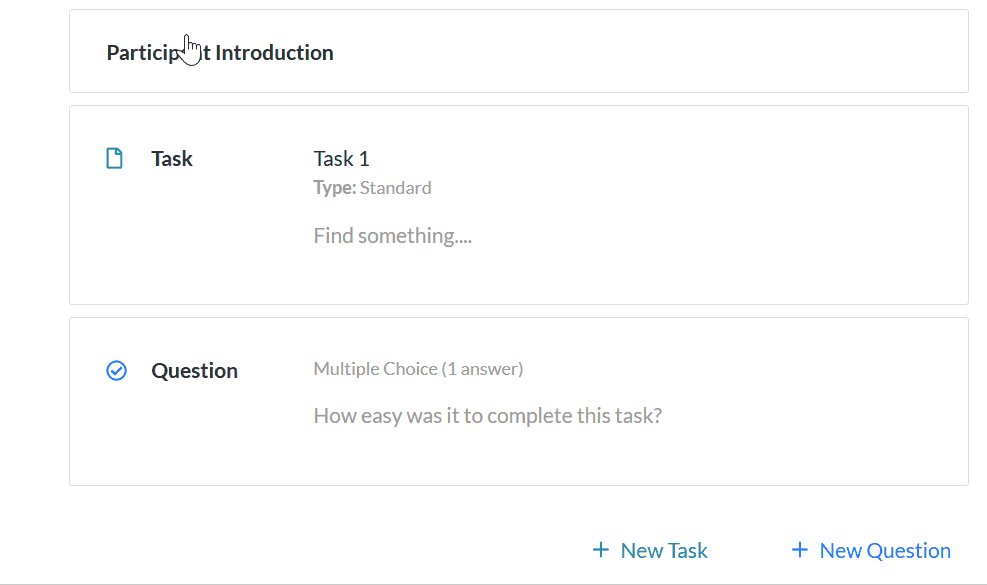
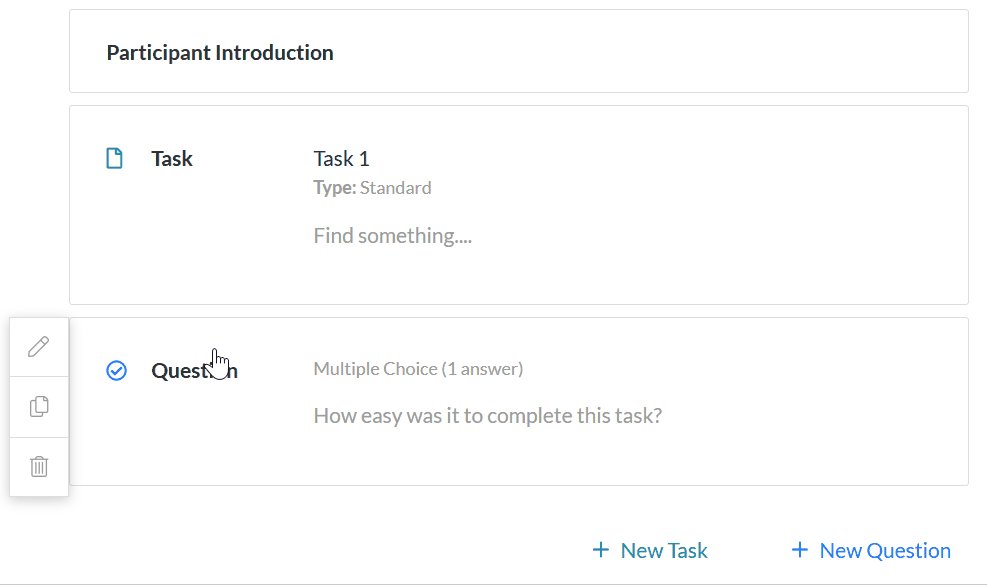
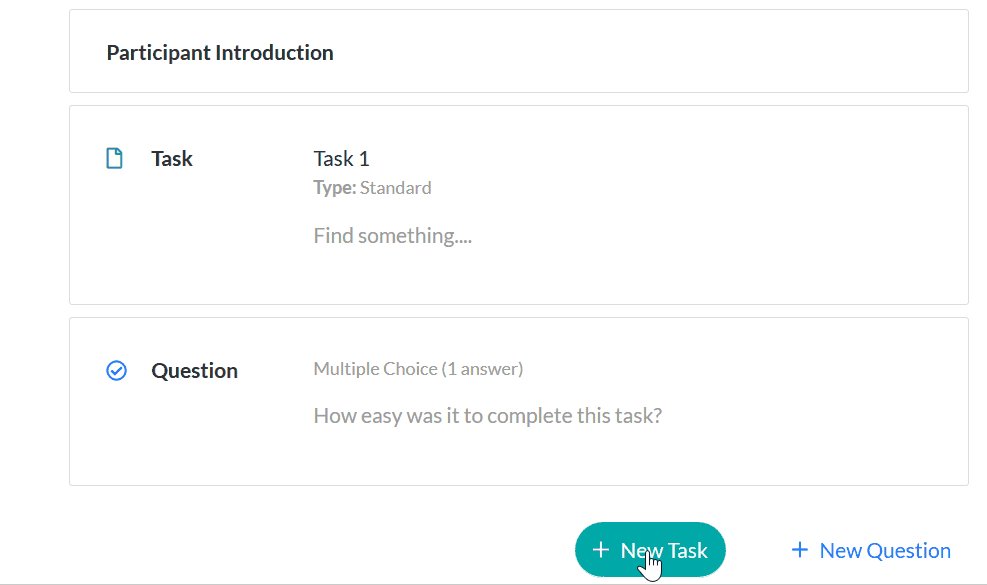
- Customize Task - Create customized tasks for users to perform specific tasks and take their reviews.

- Recruit participants - Options to hire verified users from Loop11's board.

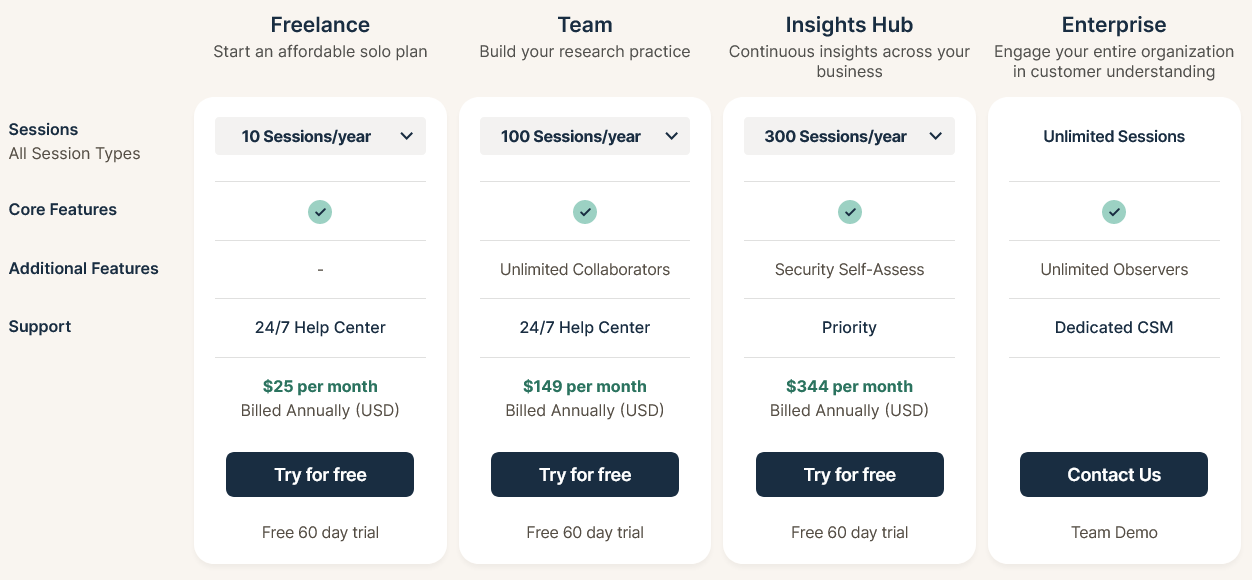
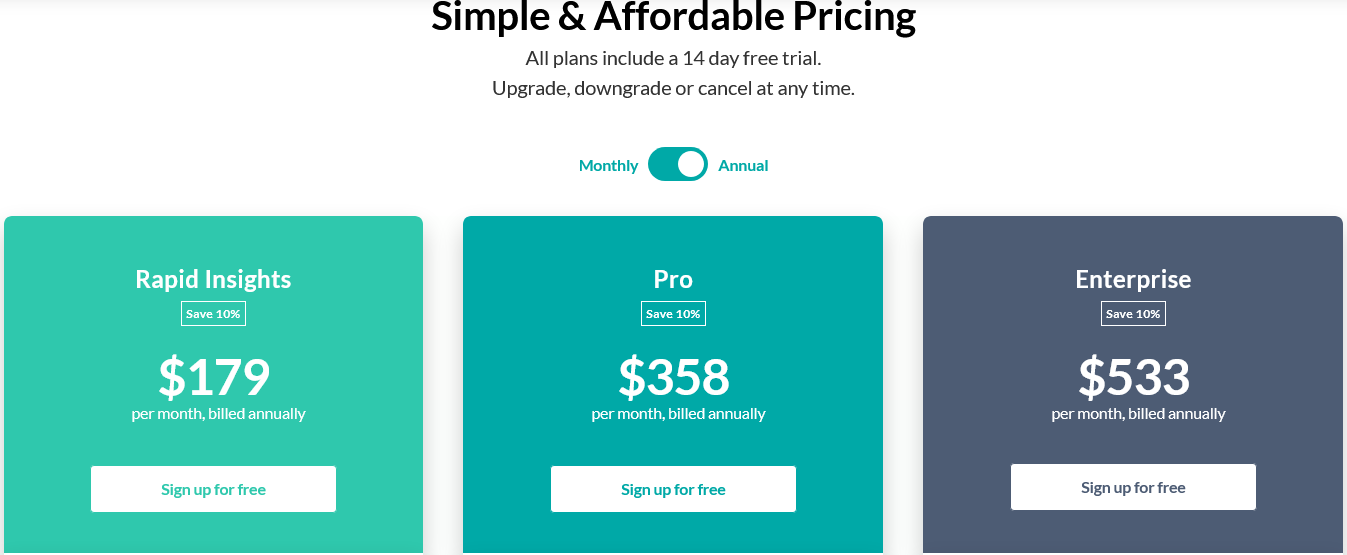
Pricing Structure

Pros
Supports mobile, tablet devices, and desktops.
Features clickstream analysis, heatmaps, and more.
Unlimited number of users.
Quick Reports generation.
No coding is necessary.
Cons
Judging success or failure rates could be tricky.
No turning back once a test is published.
Slow loading on some websites.
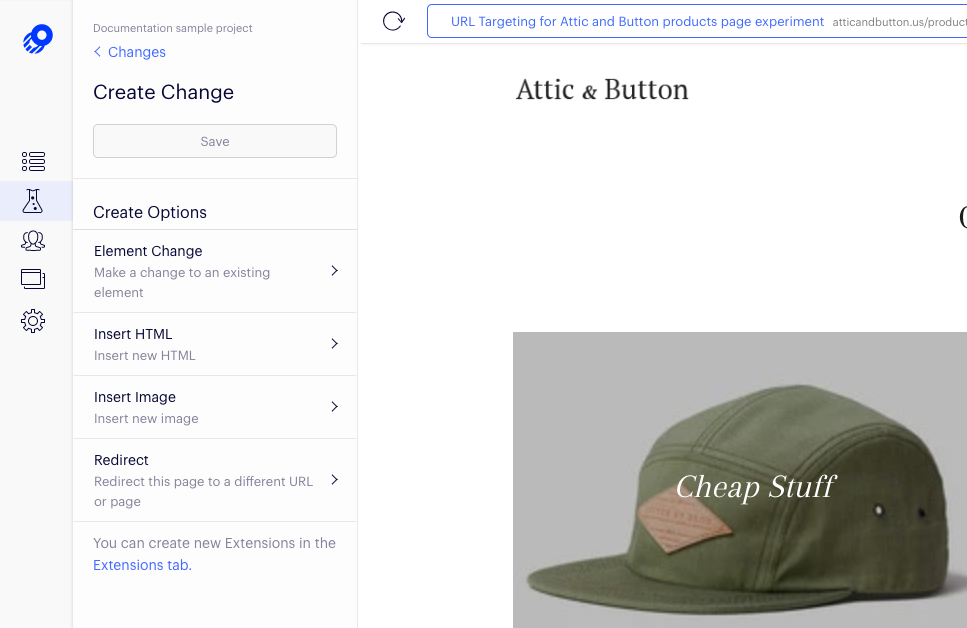
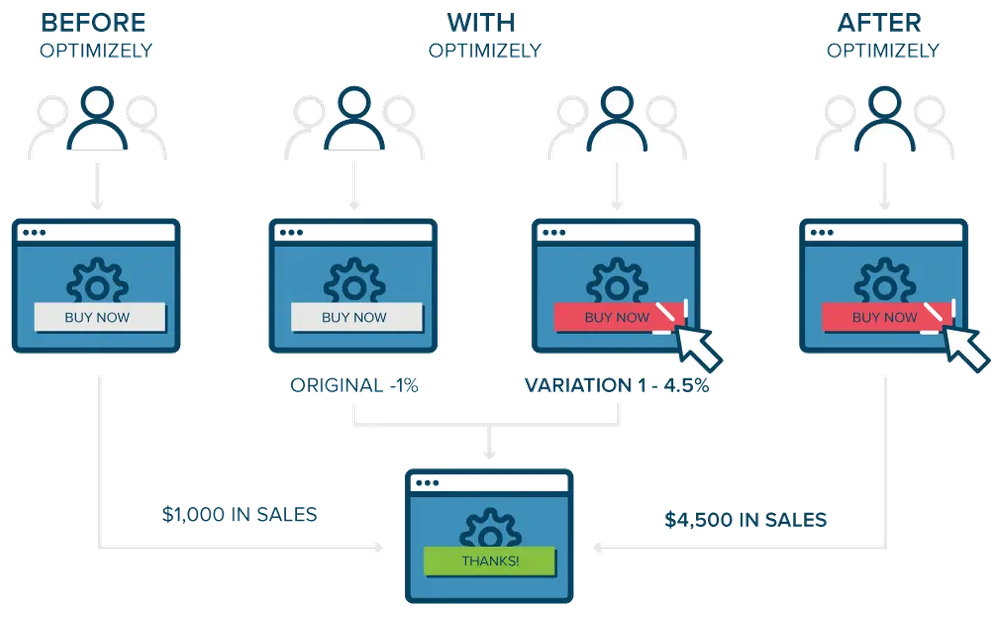
Optimizely

Optimizely is one of the best testing tools in the market at present. It's renowned for a lot of platforms. The A/B testing is its best-known feature that has earned it a spot on the top usability testing tools. Designers and developers love the ease of creating new studies.
No coding is required since users can set up everything on their dashboards. Moreover, it's equipped to test modern websites, the same pages with dynamic content. Optimizely also enables serious segmentation, enabling studies to be narrowed down to participants of specific geographical locations or those with certain cookie settings, for instance.
Indeed, it helps refine the study and awards more accurately. One of the best things about the tool is that it was intended for big teams that include more than just designers. Developers and designers could choose from the different extensions, APIs, visual editors, and coding options. An experimentation platform, it helps build different experiments for web pages using basic or dynamic features.
Features
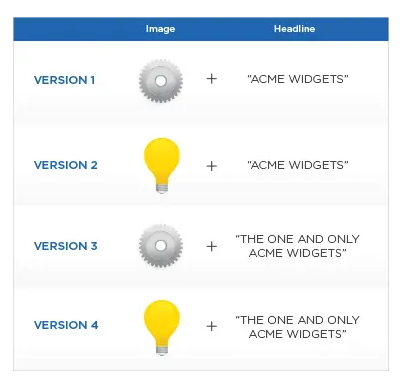
- Multivariate testing - Analyze which combination of variations are working and which are not.

- Visual Editor - Provides fast and easy editing of text, images, and colors on a website.

- A/B testing - Create different page versions and analyze impactful changes.

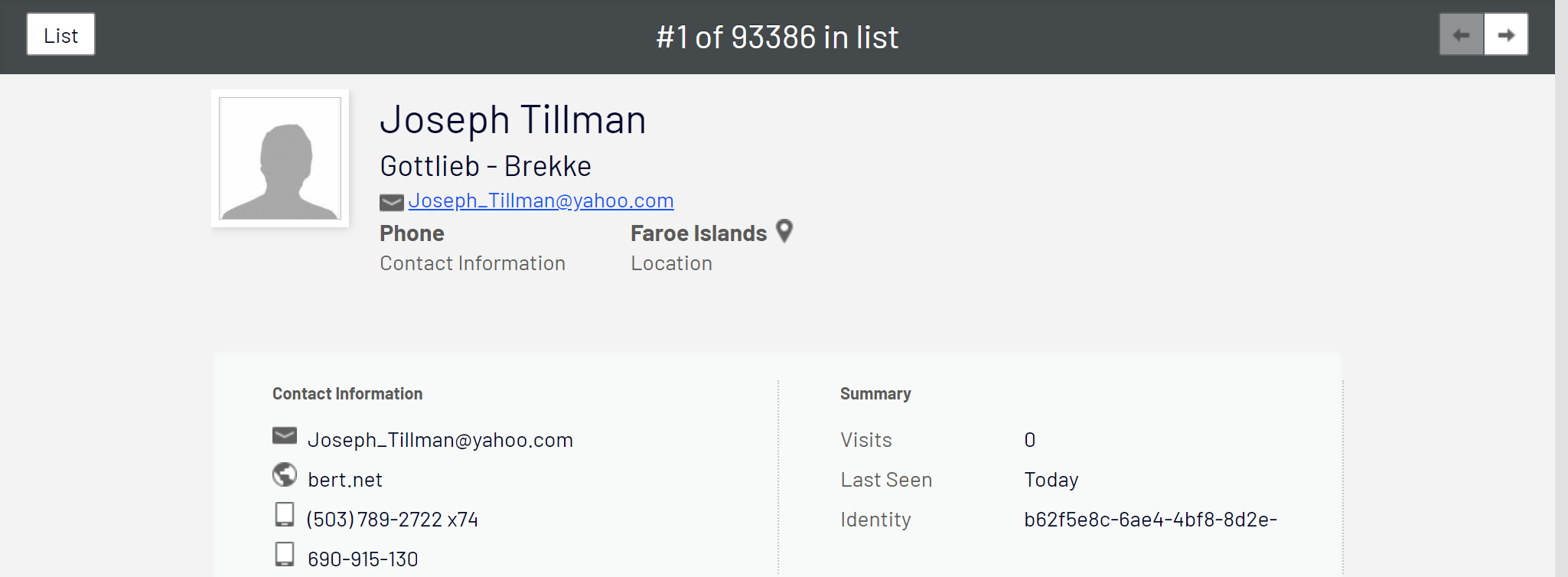
- Visitor Intelligence - Get user information like location, email, and activity.

- Optimizely Labs - Optimizely labs is the place where you will find addons like the content manager, Grid View, and more.

Pricing Structure
The following structure is a Content Marketing plan.

Pros
A/B Testing determines the version that produces the maximum impact.
Webinars for customers are automated to help apply the important aspects that provide an edge.
Flexible implementation makes the most advanced users and testers happy.
Testing kit for new users to help familiarize the interface.
Cons
It takes a long time to create different test variants.
Overwhelming settings and dials.
More expensive than some of the tools on this list.
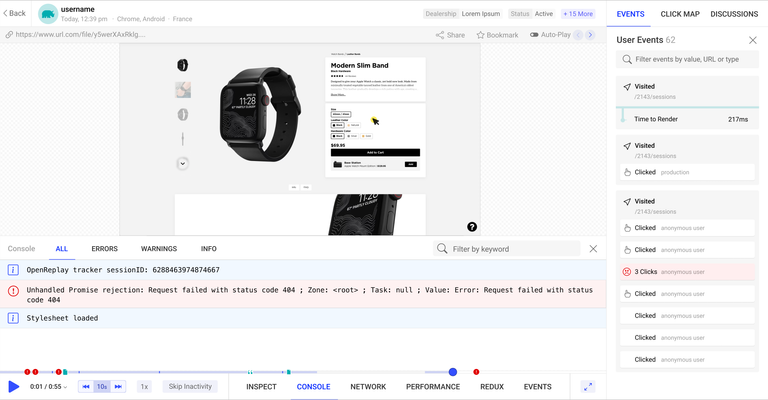
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.

Start enjoying your debugging experience - start using OpenReplay for free.
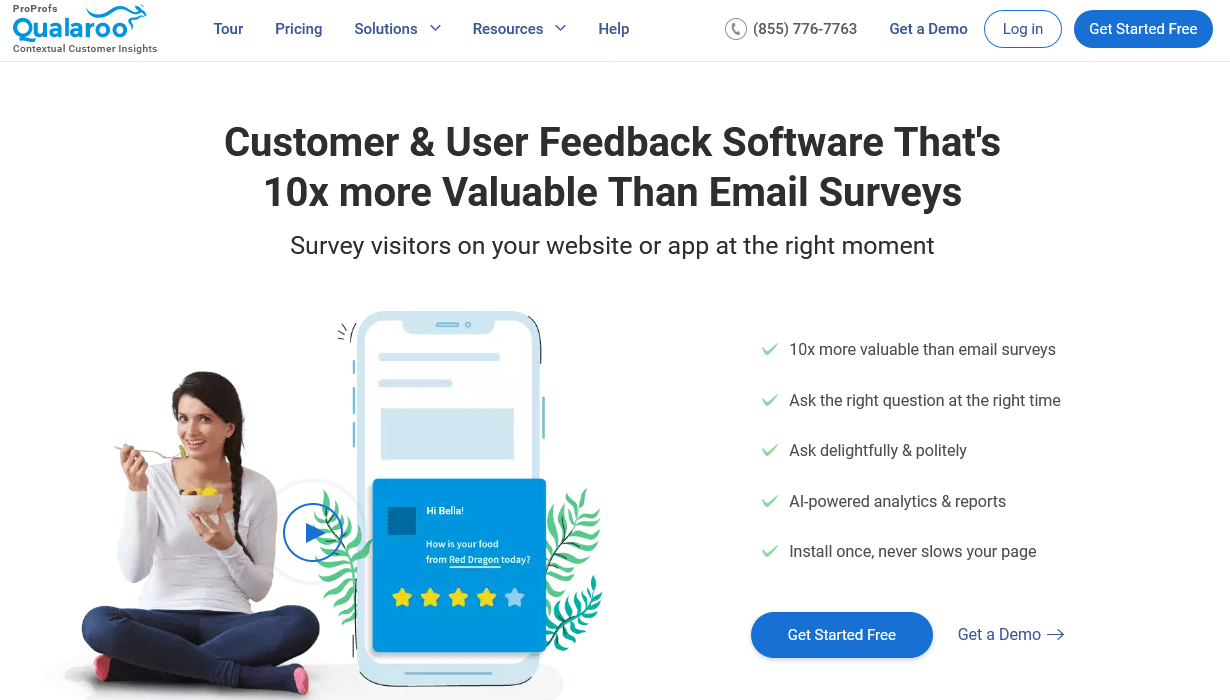
Qualaroo

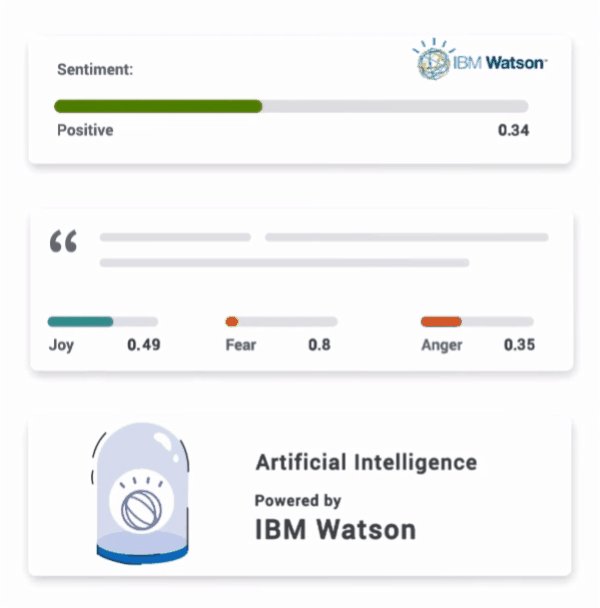
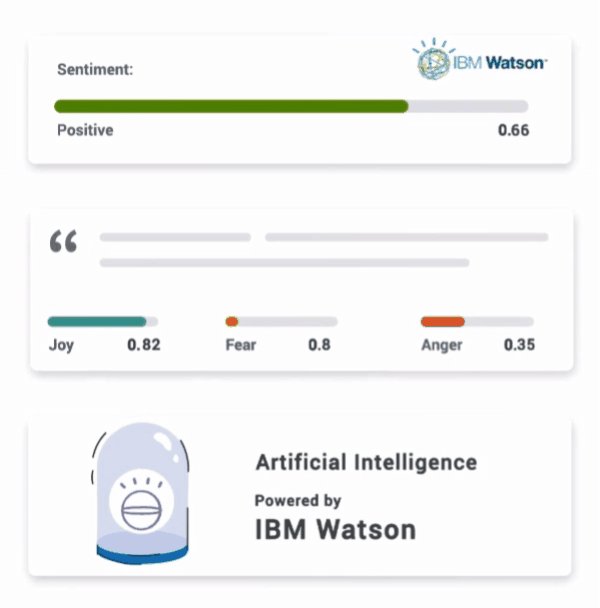
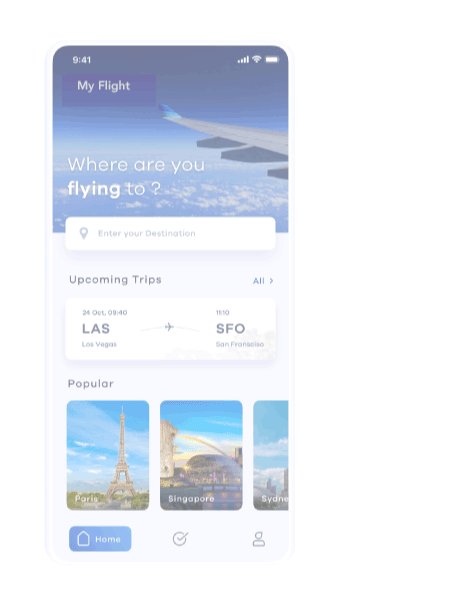
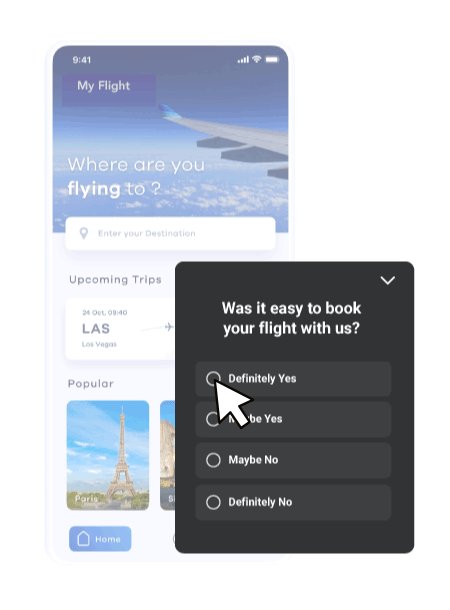
Qualaroo is a usability testing tool that directly integrates with a website to provide behavioral analytics regarding users. Moreover, it lets you get insights from real users by nudging them with customized questions. The questions could be branded and designed, logic could be added for the next questions, and they can direct to beta sites or mockups.
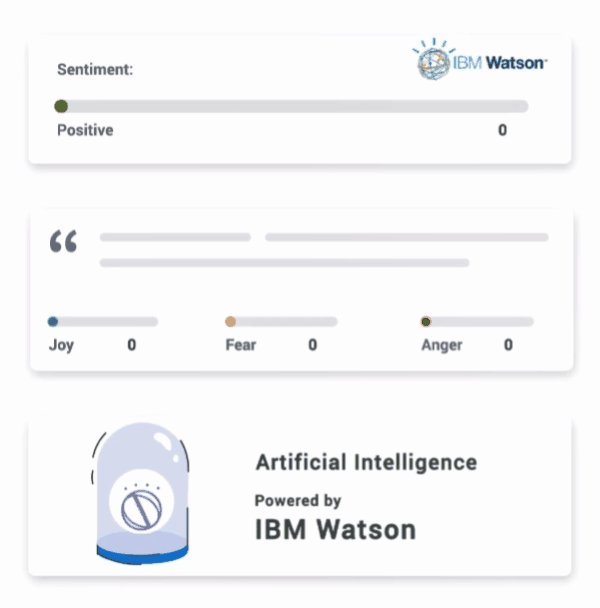
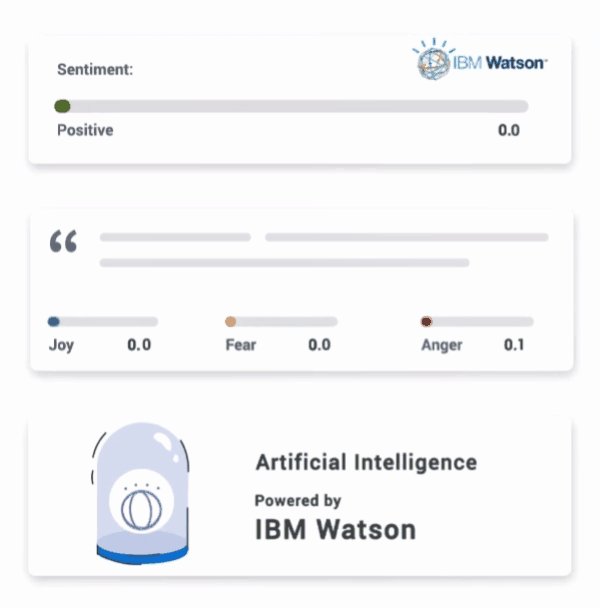
This tool is interesting because it offers several kinds of insights analysis, including sentiment analysis and word cloud, to help comprehend the test results. It also offers integrations for taking analysis to the next level. Surveying specific users in context while looking for a service, product, or brand is easy with Qualaroo.
As a SaaS product, the tool helps companies gather customer insights to grow their brand. The tool's mission is to help organizations understand the why behind customers' decisions. Furthermore, understanding the why helps drive better business results.
Features
- Sentiment Analysis - Get IBM Watson-powered sentiment analysis feedback in the form of emojis and texts.

- Qualaroo Nudge - Ask for feedback after each user steps about the process.

- Collect Actionable Feedback - Target specific users according to their actions and collect their feedback.

- NPS Surveys This feature analyzes the likelihood of product and service recommendations from the users.

- Integrations - Integrate with various other tools to get more in-depth reports.

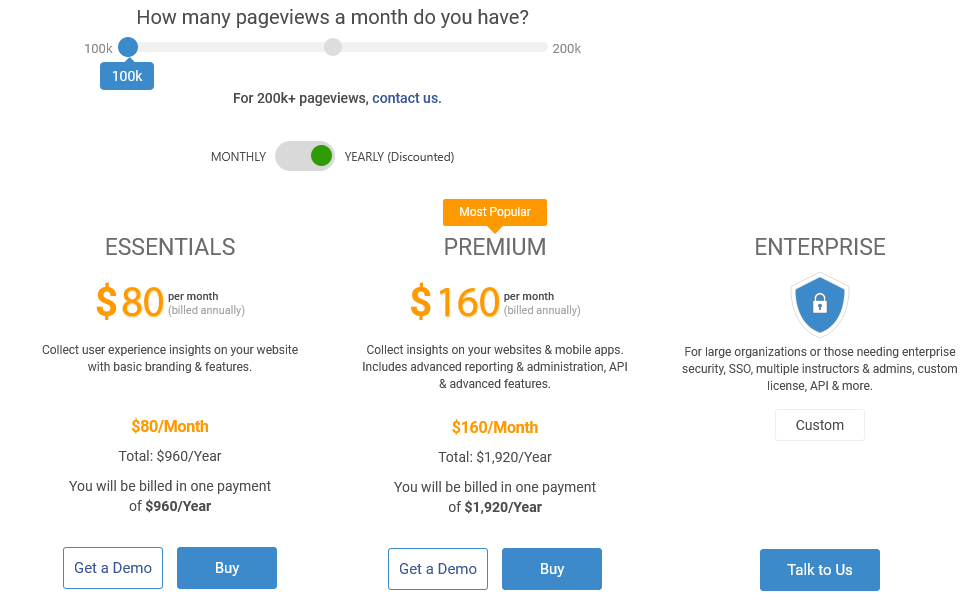
Pricing Structure

Pros
Provides integrations for popular products and services.
Has powerful targeting per identity and geography features.
Has a free plan to get started.
Affordable Essentials plan, with only $25 per month.
Cons
Costly flexible billing per pageview tracked.
Has no support for integrations or analytics in the free plan.
Dashboard visuals should be improved.
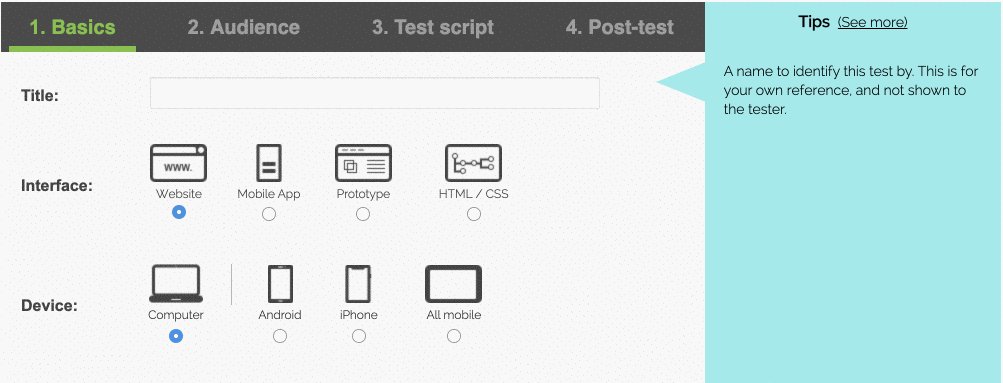
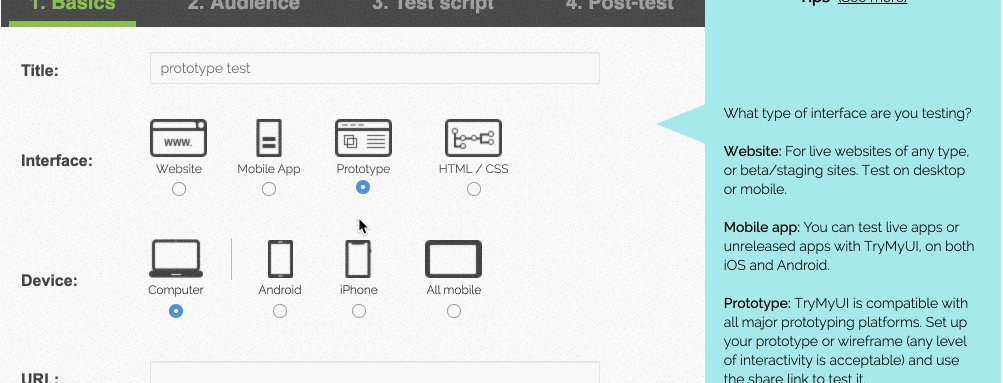
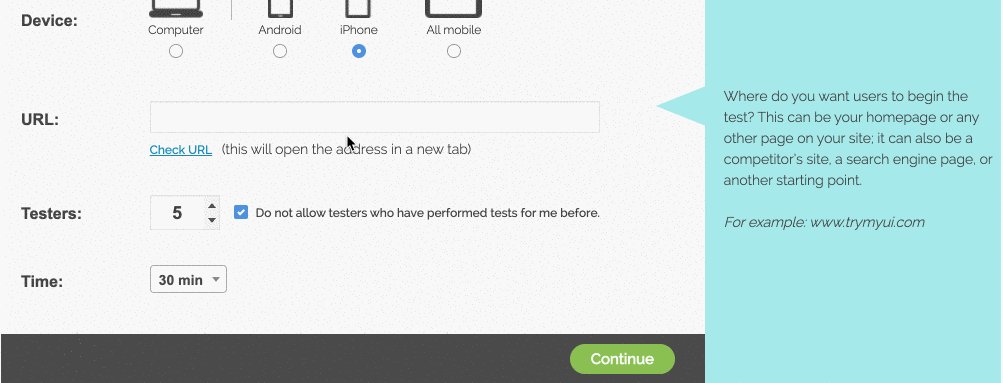
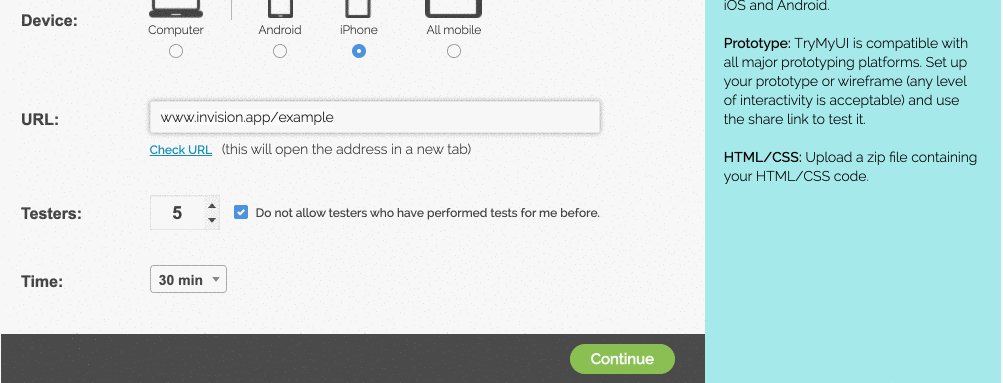
Trymata (formerly TryMyUI)

Another great usability testing tool. Trymata offers options to test all kinds of prototypes or wireframes in remote studies. Moreover, the tool works with mobile products and websites and even has some other options, including impression testing or written surveys. Like other tools in the list, the platform allows users to use their participant database or bring their own.
It provides actionable, candid UX feedback from the visitors you want on your app or website. Whether new to usability testing or a seasoned UX researcher, the extensive suite of remote user testing tools enables you to set up and launch your studies in minutes. Furthermore, valuable results could be acquired within hours.
With live web analytics and targeted usability tests combined, you get the entire picture of your UX. Furthermore, you can keep iterating to continuously improve the digital experiences you provide to users.
Features
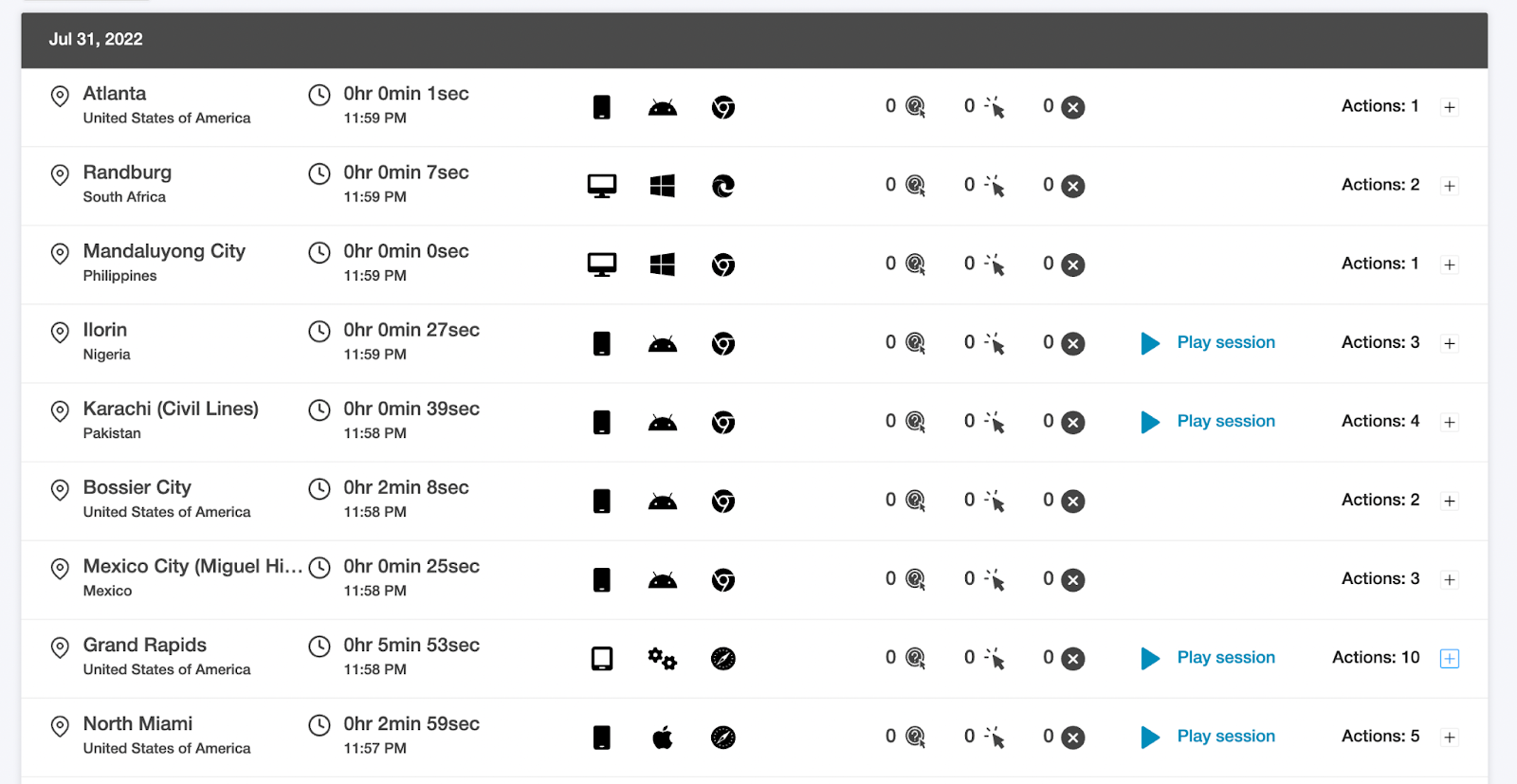
- Website visitor logs - Analyze every user interaction and get information about what visitors are experiencing.

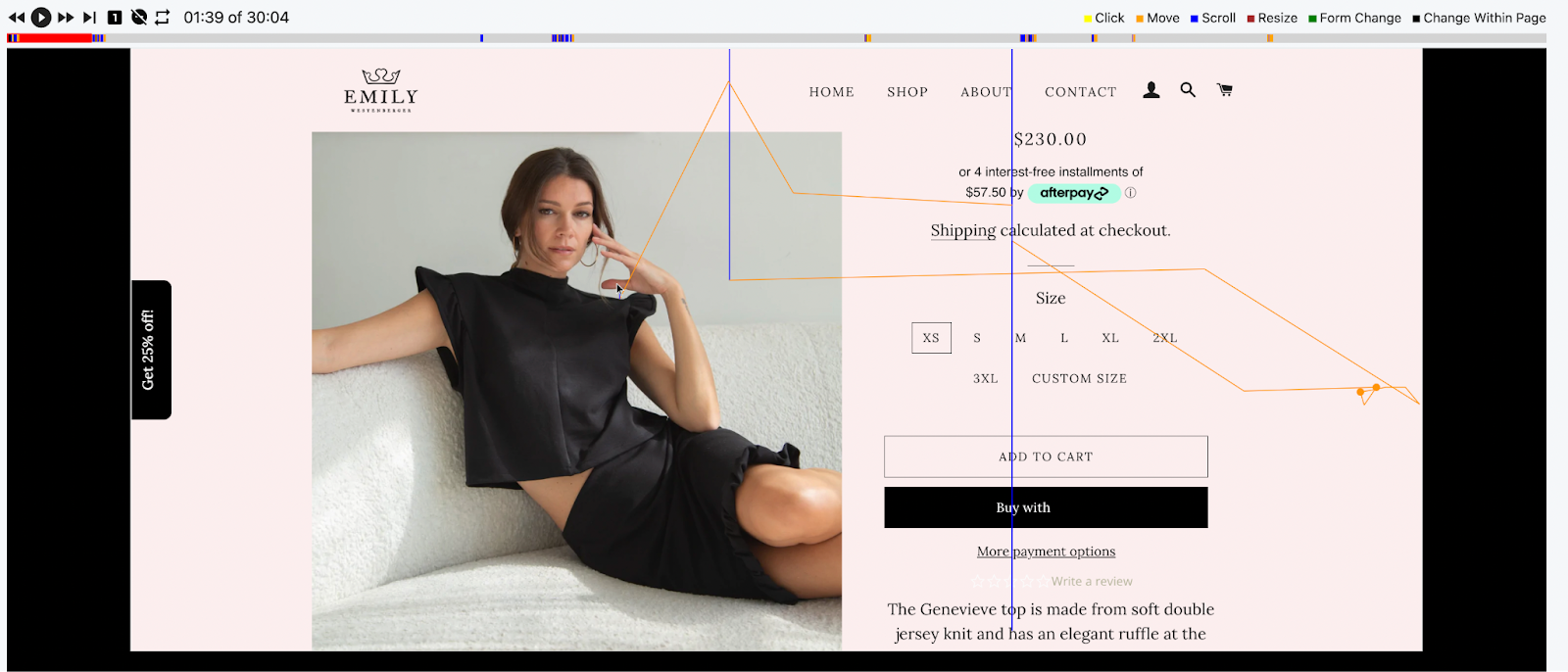
- Session replay - Get information about the user's frustration by using the session replay feature. You can view it as many times as you like.

- Mobile user testing - Take a closer look at how users interact with their mobile devices, like tapping, scrolling, swiping, and other mobile gestures.

- Try user testing on prototypes - Analyze quantitative data from in development prototypes.

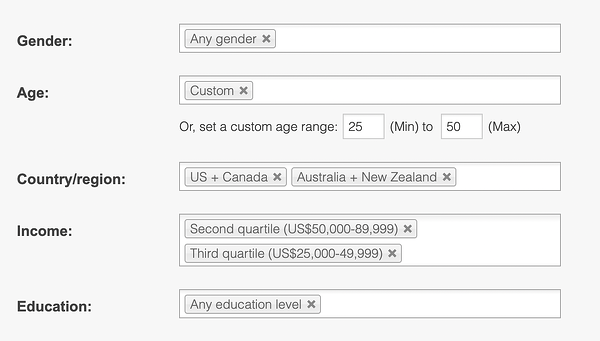
- Demographic filtering - Use from 500,000 demographically curated testers available in Trymata pane.

Pricing Structure

Pros
Has a trial on all its plans.
Records tester engagements to see later or again as needed.
Easy to use, even for those without technical knowledge.
Provides exemplary customer service.
Cons
Has no support for unlimited team members.
The first Personal plan is minimal.
Does not support interviewing testers in real time.
UserTesting

Among the usability testing tools today, UserTesting is very popular. Mostly, it features three products: Insight Core, Product Insight, and Marketing Insight. Combined, these help with most kinds of research, such as market, development, and user experience.
This tool's interesting features include a highlights reel of interesting video clips, schedules, and online/offline customer journeys. It allows testing almost anything—from concept and prototype to website and content usability to message and marketing campaign. UserTesting as a tool is another big player in the industry.
It has some great features that enable live conversations back and forth with participants. A video-first platform, the tool lets you hear and see the experiences of people as they engage with your designs, apps, products, concepts, processes, or brands. By offering video recordings of key moments during testing, researchers have convincing arguments to make to stakeholders who are skeptical of the product.
Features
Real-time customer feedback - Collect live user feedback about the experience while exploring your website.
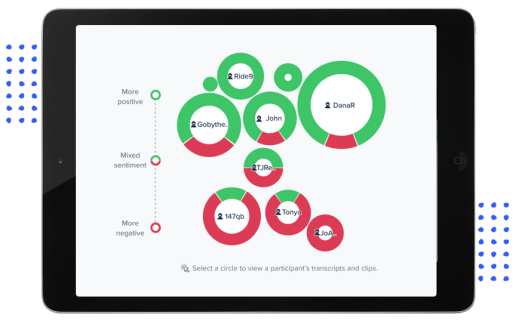
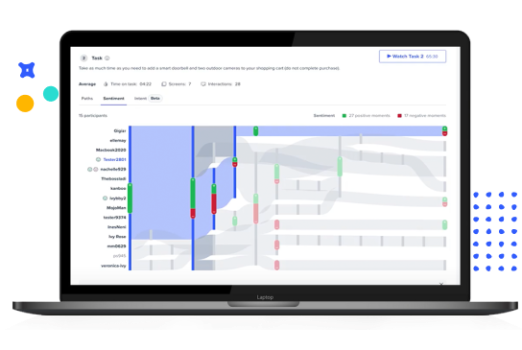
Analytics and visualizations - Analyze insights from auto-generated insights from the platform itself.

- Focus on high-cognitive tasks - UserTesting uses machine-learning models to show key insights like Sentiment and Intent Path.

- Collaboration - Keep in touch with your team and analyze the results with your important teammates.

- UserTesting Contributor Network - Make use of the large contributors' network of UserTesting and get unbiased feedback.

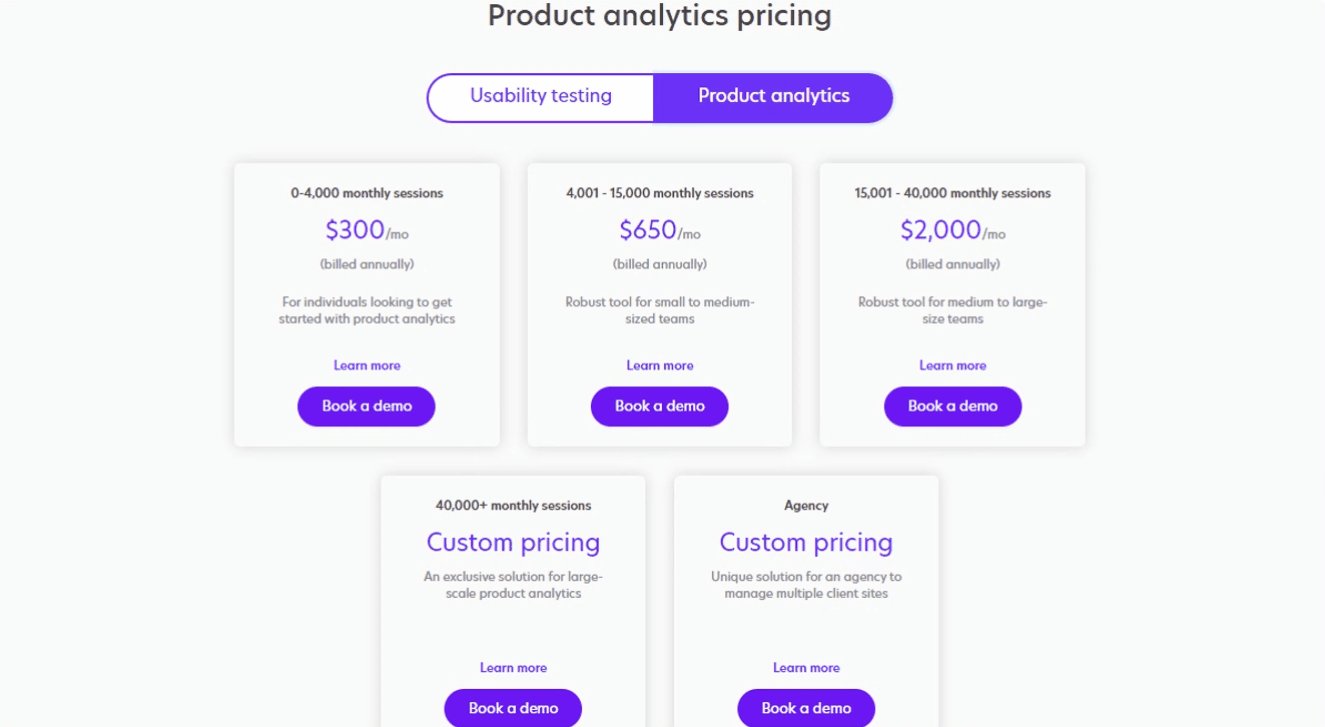
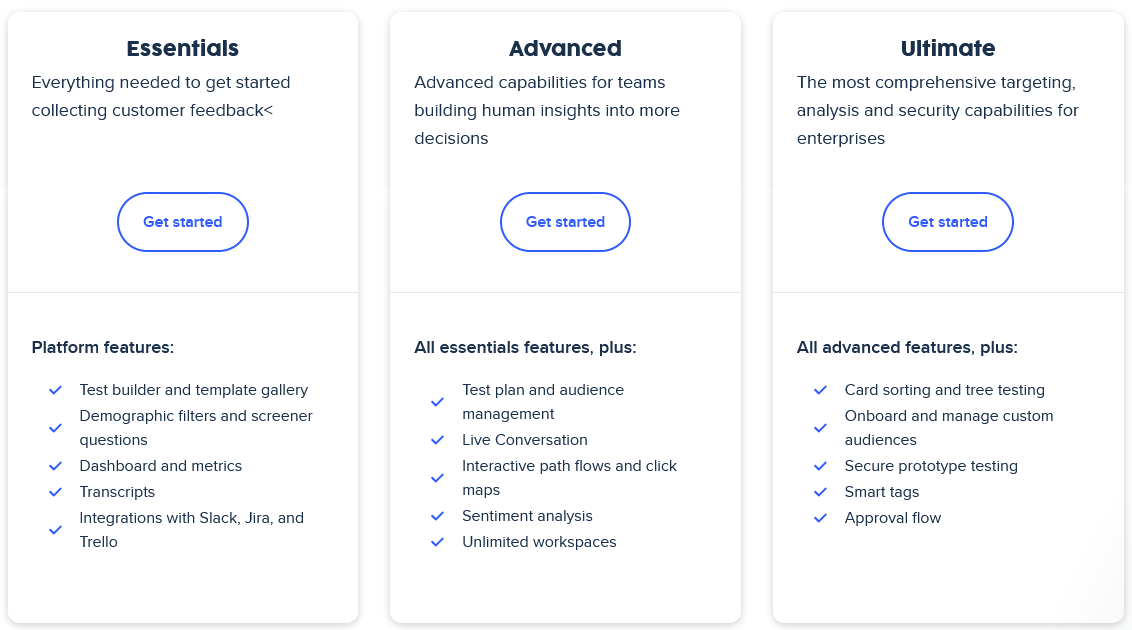
Pricing Structure

Pros
Enables chatting with testers while they're engaged with the website.
Supports desktop, mobile, and tablet device testing.
Powerful analytics to discover test insights.
It has a very sleek design
Cons
No pricing information is available.
Has minimal testing features.
Inferior text formatting.
Conclusion
Web usability testing is vital these days. People today have high expectations when it comes to digital products. Thus, usability has never been more important. The tools mentioned here are among the best in the market.
A TIP FROM THE EDITOR: For accessibility, an essential component of usability, do read our An Overview Of Web Accessibility article.
Subscribe to my newsletter
Read articles from Jenna Thorne directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jenna Thorne
Jenna Thorne
Jenna Thorne is a technical writer and a proud mother. She always tries to get published in many reputed blogs like Openreplay.