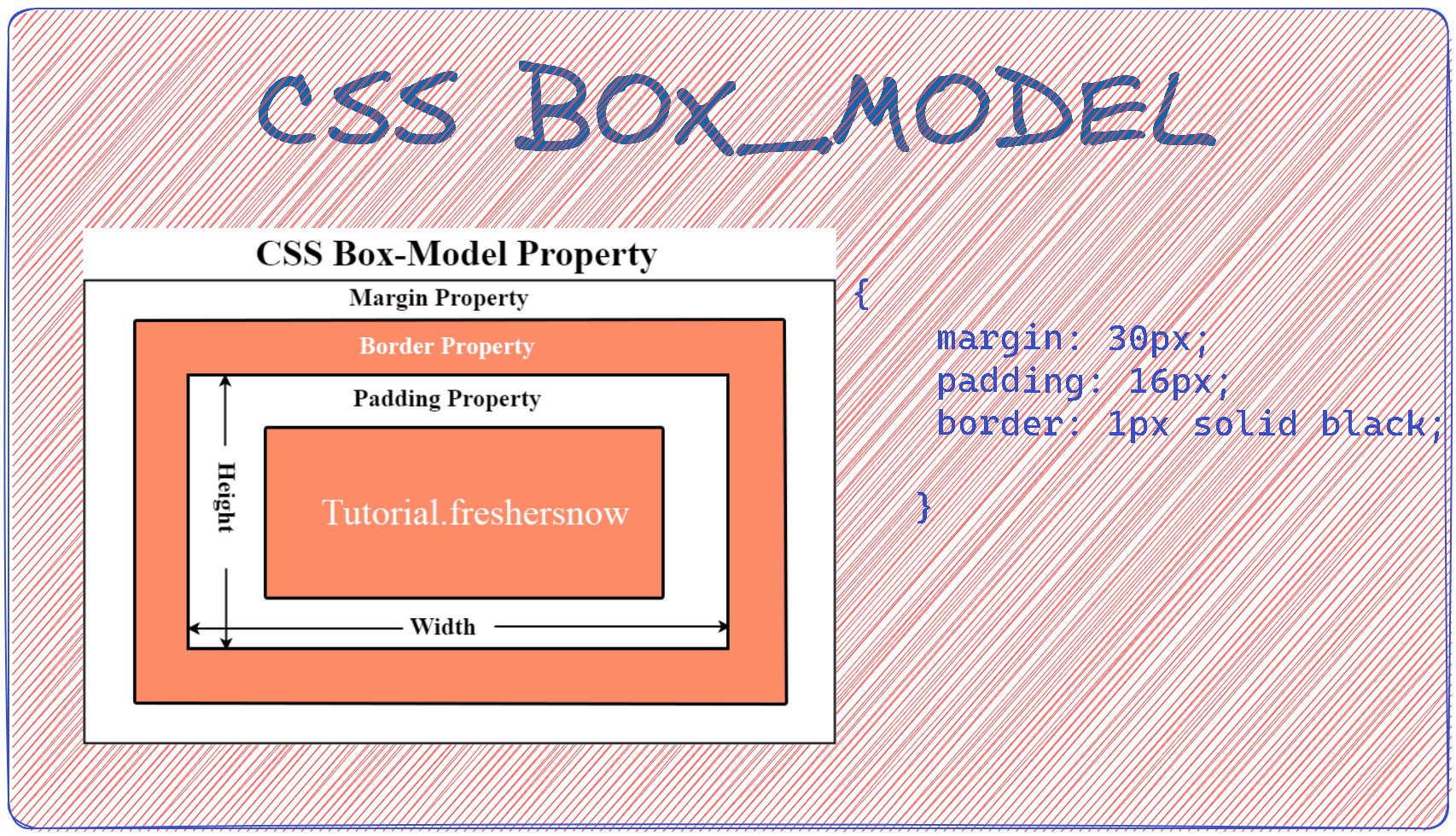
Css Box-model
 RAKHSHANDA BEGUM
RAKHSHANDA BEGUM

Introduction to the CSS basic box model:
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
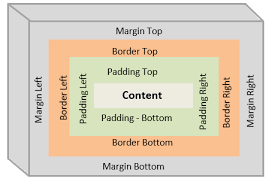
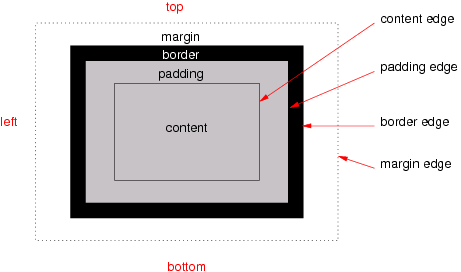
Every box is composed of four parts (or areas), defined by their respective edges: the content edge, padding edge, border edge, and margin edge.

Let's understand these parts of box model in detail:
Content :
The content area is covered by the content edges , it's is the real body of any page, which contains images, videos, paragraphs , it has it background color and background images. it's dimensions are called height and width.
vertical dimension in content area i.e. height is called content-box -height and horizontal dimension in content area i.e. width is called content-box-width.
If the box-sizing property is set to content-box (default) and if the element is a block element, the content area's size can be explicitly defined with the width, min-width, max-width, height, min-height, and max-height properties.


Padding area
The padding area, bounded by the padding edge, extends the content area to include the element's padding. Its dimensions are the padding-box width and the padding-box height.
The thickness of the padding is determined by the padding-top, padding-right, padding-bottom, padding-left, and shorthand padding properties.
Border area
The border area, bounded by the border edge, extends the padding area to include the element's borders. Its dimensions are the border-box width and the border-box height.
The thickness of the borders are determined by the border-width and shorthand border properties. If the box-sizing property is set to border-box, the border area's size can be explicitly defined with the width, min-width, max-width, height, min-height, and max-height properties.
This property is used to cover the content & any padding, & also allows to set the style, color, and width of the border.
Margin area
The margin area, bounded by the margin edge, extends the border area to include an empty area used to separate the element from its neighbors. Its dimensions are the margin-box width and the margin-box height.
This property is used to create space around the element i.e., around the border area.
The size of the margin area is determined by the margin-top, margin-right, margin-bottom, margin-left, and shorthand margin properties. When margin collapsing occurs, the margin area is not clearly defined since margins are shared between boxes.
Finally, note that for non-replaced inline elements, the amount of space taken up (the contribution to the height of the line) is determined by the line-height property, even though the borders and padding are still displayed around the content.

CSS Code of Box-Model Properties:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body{
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.main{
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-weight: 600;
font-size: 30px;
}
.box{
height: 200px;
width: 300px;
background-color: rgb(156, 227, 227);
border: rgb(215, 176, 33) solid 10px;
}
.content{
height: 60px;
width: 200px;
font-weight: 500;
background-color: rgb(237, 69, 69);
margin-top: 20%;
margin-left: 30px;
text-align: center;
padding: 16px;
}
Example of CSS Box-Model Properties:
Reference of this blog Content:


Subscribe to my newsletter
Read articles from RAKHSHANDA BEGUM directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
