Wallet01: Huddle01’s all-new open-source, multi-chain wallet package 📦
 Huddle01
Huddle01
The future of web3 is multi-chain.
Users from numerous blockchain ecosystems are looking to engage with multiple dApps seamlessly. Hence, building a chain-agnostic application will not only get you more users but also enhance their experience. However, chain-agnostic dApps are a headache to build right now, with developers having to write custom code to incorporate multiple blockchains and their pre-existing packages.
Wallet01 is an open-source, multi-chain wallet package built to enable chain-agnostic interaction in your application with just a single plug in. Once added, it facilitates a smooth and reliable onboarding experience for your users from various chain ecosystems.
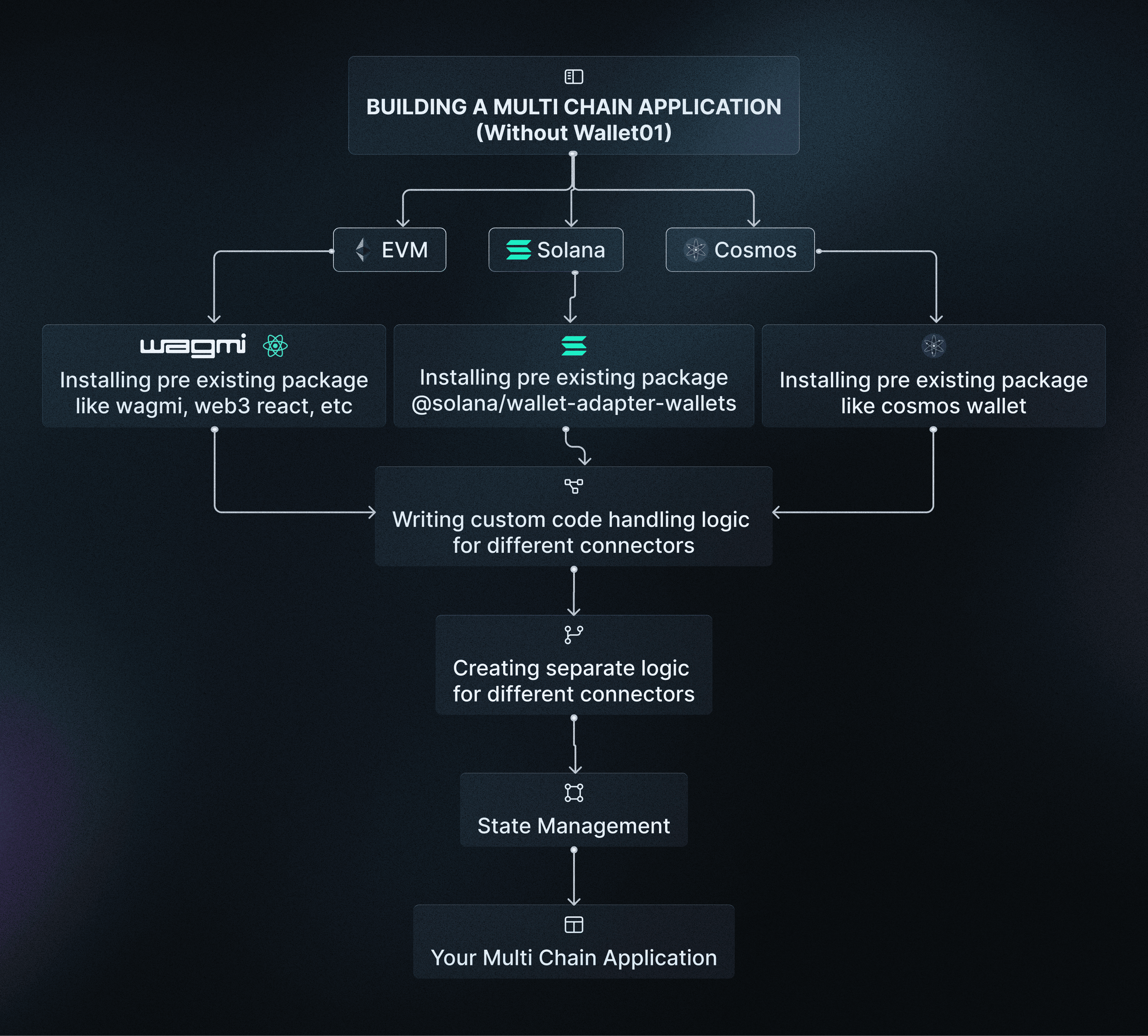
Building a chain-agnostic application is a monolithic task
It needs stacks of code and hours of research on the internet:

1. Differing chain standards
Mismatched standards between blockchains are the biggest barrier for chain-agnostic applications:
Different APIs
Different environment
Different standards for addresses and key management
2. Lack of proper documentation
Blockchain standards are often poorly defined and are only understood after spending countless hours digging through multiple codebases.
3. UX at the cost of DX
Programmers go to great lengths to provide a better User Experience. However, building a good chain-agnostic application looks like a trade-off for a better Developer Experience.
Wallet01 enables a fast & reliable DX
It saves you a significant amount of time researching and writing code so that you can spend that time adding more cool features to your application.
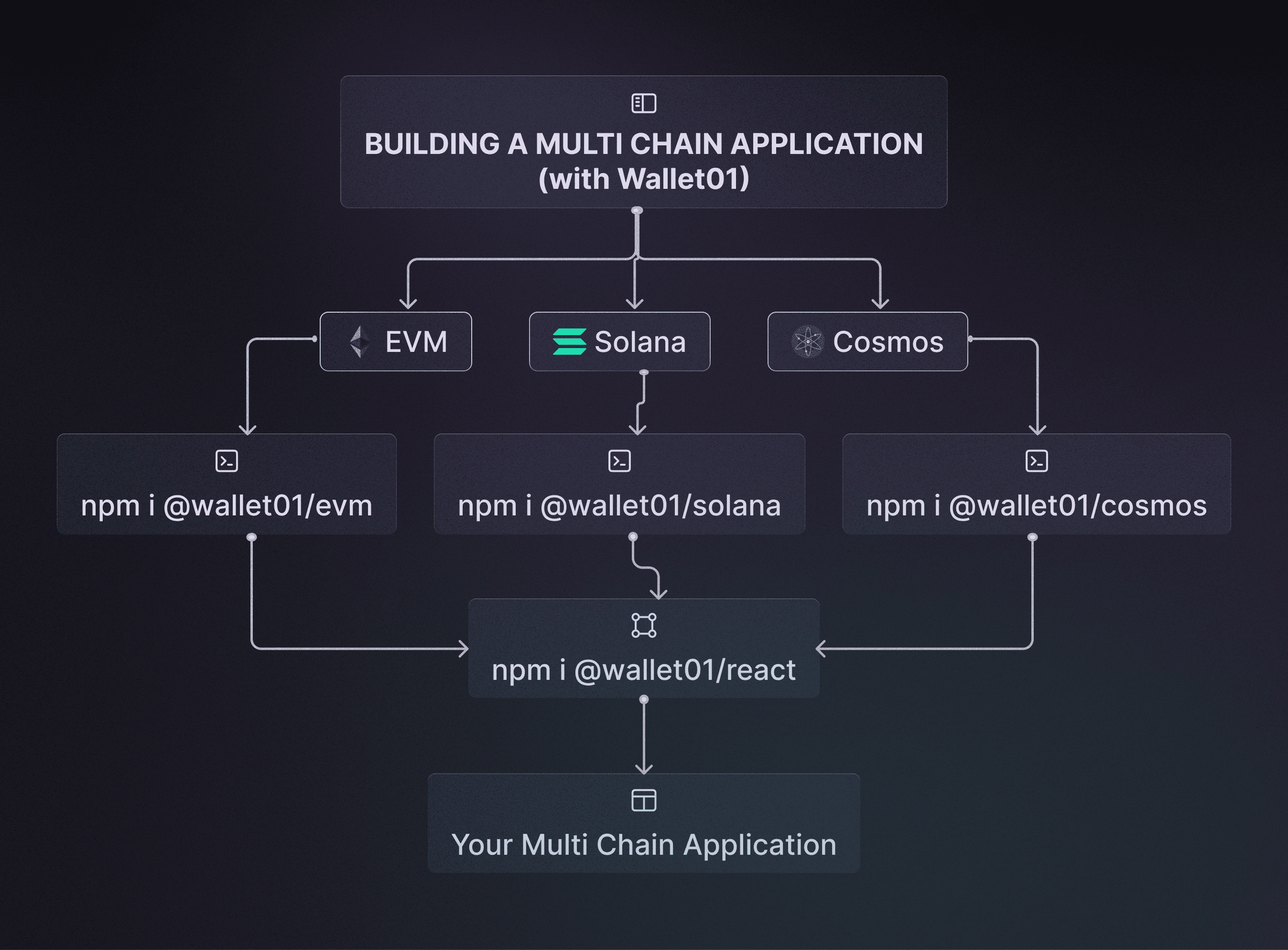
Here’s how you can incorporate Wallet01 into your application:

Wallet01 is an ecosystem of packages
This ecosystem makes your application light and modular, with space for more features.
Wallet01 Ecosystem consists of 3 packages:
Core Package:
@wallet01/coreserves as the brain of the ecosystem, setting up the standards and procedures for all the other ecosystem packages.Ecosystem Package:
@wallet01/evm,@wallet01/solana, and@wallet01/cosmosserve as the mediator between Wallet01 standards and the chain standards.Framework Package:
@wallet01/reactserves as the developer front, helping you scaffold a chain-agnostic application with React.
How does Wallet01 work?
Let’s get into the good part: making a chain-agnostic application with Wallet01 on NextJS 🧑🏻💻
1️⃣ Installation npm i @wallet01/react @wallet01/evm @wallet01/solana @wallet01/cosmos
2️⃣ Initiation
import { Wallet01 } from '@wallet01/react';
import { InjectedConnector } from '@wallet01/evm';
import { KeplrConnector } from '@wallet01/cosmos';
import { PhantomConnector } from '@wallet01/solana';
function MyApp({ Component, pageProps }) {
const desiredConnectors = [
new InjectedConnector(),
new KeplrConnector(),
new PhantomConnector(),
]
return (
<Wallet01 autConnect={true} connectors=(() => desiredConnectors)>
<Component {...pageProps} />
</Wallet01>
)
}
export default MyApp;
3️⃣ Connect Buttons
import React from 'react'
import { useClient, useConnect, useWallet } from '@wallet01/react'
const ConnectButtons = () => {
const { connectors } = useClient()
const { connect } = useConnect()
return (
<div>
{
connectors.map((connector) => (
<button
key={connector.name}
onCLick={() => {
connect({connector})
}
>
{connector.name}
</button>
))
}
<div>
)
}
export default ConnectButtons;
4️⃣ Setting up the Home Page
import React from 'react';
import { useWallet } from '@wallet01/react'
import { ConnectButtons } from 'components/ConnectButtons';
const Home = () => {
const { isConnected, address, name } = useWallet()
return (
<div>
{
!isConnected ? <ConnectButtons /> : (
<div>
<span>{address}</span>
<span>{name}</span>
</div>
)
}
</div>
)
}
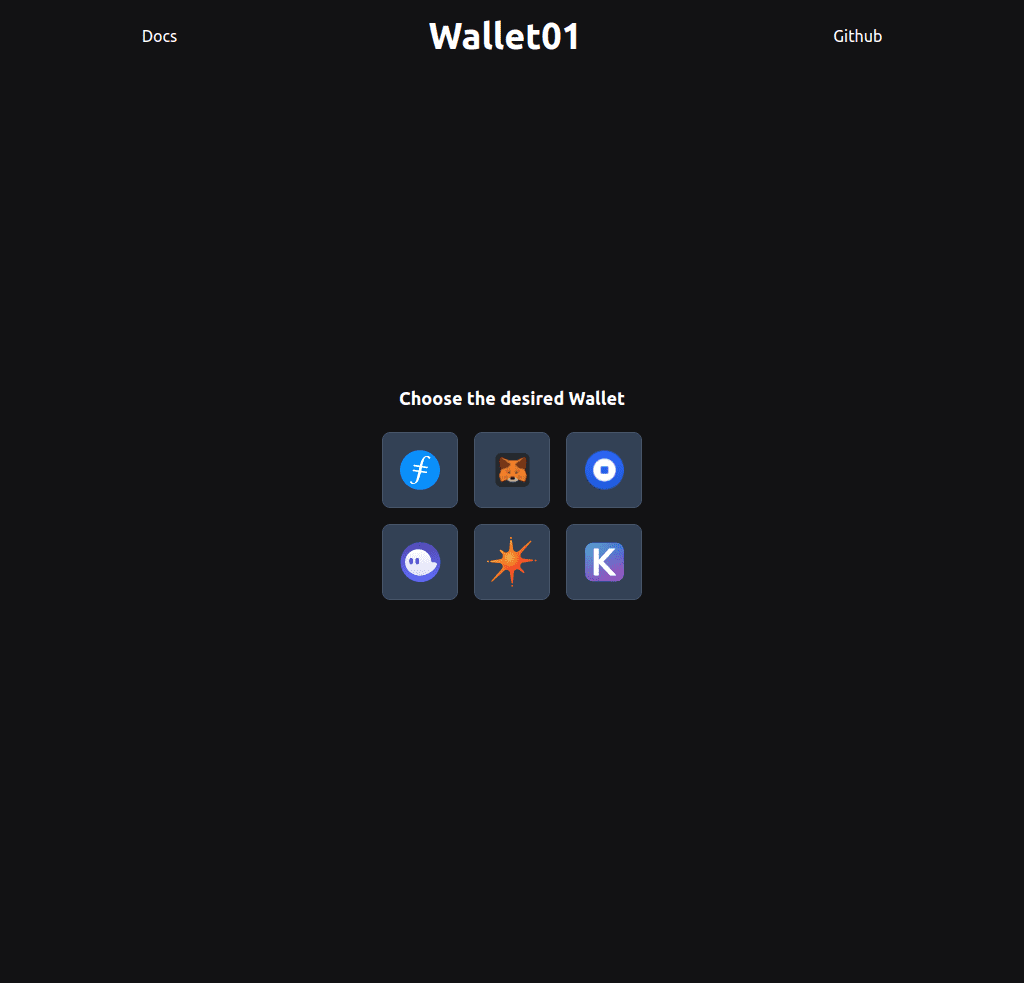
5️⃣ Final Application: (With a dash of CSS 😉)

Easy. Quick. Effective. ⚡️
Wallet01 provides a plug n’ play architecture to make your dApp chain agnostic.
Want to start right away?
You can play with the above-shown app at: https://wallet01.vercel.app/
Dev docs for Wallet01 can be found here: Wallet01
Wallet01 is Huddle01’s 1st open-source initiative and can be found on GitHub
Subscribe to my newsletter
Read articles from Huddle01 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Huddle01
Huddle01
Building the 1st decentralized real-time communication network. Leverage our current suite of developer-friendly SDKs to enable live audio/video experiences on your web or mobile app with just a quick plug in.