#Day10 - Fundamentals of Arrays in Javascript
 Vaibhav Dewangan
Vaibhav Dewangan
Introduction
Welcome to our blog series on back-end development! I am so glad you are here. Today, we will be discussing a crucial topic in programming: Arrays.
Have you ever had to store a large number of items, such as the names of all the students in your class? It can be difficult to keep track of multiple variables with individual names, especially if there are a lot of them. That's where arrays come in handy.
An array is a data structure that allows us to store and organize a large amount of data in a single place.
A data structure is simply a way of organizing and storing data in a particular manner.
In this blog, we will explore how to declare and initialize arrays, understand the basics of arrays, and learn how to write multi-dimensional arrays. We will also discuss the advantages of using arrays in your code.
So, let's dive into the fundamentals of arrays and learn how to use them effectively in our programming
Arrays in JavaScript
An array is a data structure that allows us to store and organize a group of items or elements in a single memory location
The main function of arrays is to store a collection of homogeneous data of the same type, although in JavaScript, as it is a dynamically typed language, it is possible to store heterogeneous data in a single array
One of the key advantages of using arrays in JavaScript is their flexibility in size. Unlike some other programming languages, there are no restrictions on the size of an array in JavaScript, and the size can be easily increased or decreased as needed.
All items in an array are kept in a single memory region and are stored sequentially
Arrays provide a variable-sized list data structure, allowing elements to be removed or added to an array that has already been set. This makes arrays a useful tool for storing and manipulating large amounts of data efficiently.
An array is indexed, meaning that the first element in the array is stored at the zeroth index, the second element is stored at the first index, and so on. This makes it easy to access specific items in an array.
An array can be used to store primitive values or objects in JavaScript
Both single and multi-dimensional arrays can be created in JavaScript
Representation of Arrays in JavaScript
Each element in an array has an associated index, which is used to access and manipulate the element
The index of an element is its position in the array, starting from 0 for the first element
The length of an array is the number of elements it contains
In JavaScript, arrays are represented using square brackets, with each element separated by a comma
For example:
let names = ['Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', 'Shivam'];
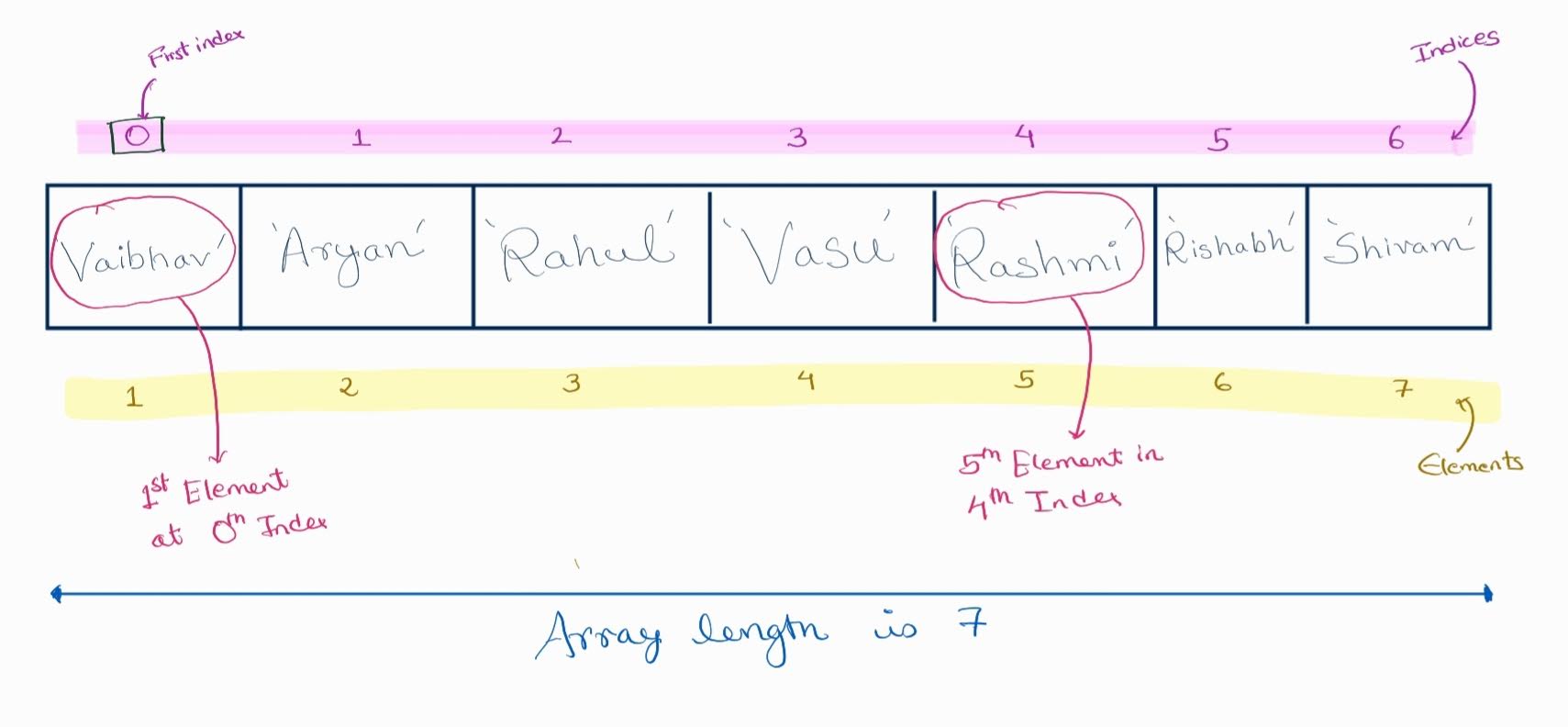
This array, names, contains seven elements: 'Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', and 'Shivam'. The elements are stored in the array in the order in which they appear, and each element has an index associated with it. In this case, 'Vaibhav' is at index 0, 'Aryan' is at index 1, and so on.
The length of the names array is 7.
Here is a diagram illustrating the representation of the names array:

Advantages of Arrays
Arrays are a powerful and widely used data structure in many programming languages, including JavaScript. Some of the advantages of using arrays include:
Efficient storage and manipulation of large amounts of data: Arrays allow us to store and access large amounts of data efficiently, as all the data is stored in a single memory location and can be accessed using indices. This makes arrays a useful tool for working with large datasets.
Flexibility in size: As mentioned earlier, arrays in JavaScript are dynamically sized, meaning that their size can be easily increased or decreased as needed. This makes arrays a versatile choice for storing data, as they can accommodate changes in the size of the data set.
Easily sortable: Arrays can be sorted using various sorting algorithms, making it easy to rearrange the data stored in an array in a specific order.
Indexed access: As mentioned earlier, each element in an array has an associated index, which makes it easy to access and manipulate specific elements in the array. Elements in an array can be accessed in any order by using their index numbers.
Representation of multiple data types: Arrays allow us to represent numerous data atoms of similar type using a single variable. This makes it easy to store and manipulate large amounts of data of the same type.
Memory allocation: Arrays allocate memory to contiguous memory locations for each element in the array. This means that there is no possibility of additional memory being allocated in the case of arrays, which can help prevent memory leaks and overflows.
Implementation of other data structures: Arrays can be used to implement other data structures, such as trees, linked lists, and graphs.
Overall, arrays are a valuable tool for storing and managing
Declaring and Initializing Arrays
In JavaScript, arrays can be declared using the [] syntax. For example:
let names = [];
This declares an empty array called names.
Arrays can also be initialized with a set of elements at the time of declaration, like this:
let names = ['Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', 'Shivam'];
//Declares and initializes an array called 'names' with seven elements
Elements in an array in JavaScript can be easily accessed using their index numbers by placing them inside the square brackets [] in front of the array name.
For example:
console.log(names[0]); // Output: 'Vaibhav' (first element)
console.log(names[1]); // Output: 'Aryan' (second element)
We can also use a loop to iterate through all the elements in an array and access them one by one.
To update or change an element in an array, we can simply assign a new value to it using its index number.
For example, to change the fourth element in the names array from 'Vasu' to 'Nandani', we can use the following code
names[3] = 'Nandani';
// Changes the fourth element in the 'names' array to 'Nandani'
console.log(names)
//Output: ['Vaibhav', 'Aryan', 'Rahul', 'Nandani', 'Rashmi', 'Rishabh', 'Shivam'];
We can also add new elements to an array by assigning a value to an index that is outside the current bounds of the array.
For example, to add a new element 'Utkarsh' at the end of the names array, (at the 7th indices) we can use the following code:
names[7] = 'Utkarsh';
// Adds a new element 'Utkarsh' to the end of the 'names' array.. Means 8th element get added in 7th index.
console.log(names)
//Output: ['Vaibhav', 'Aryan', 'Rahul', 'Nandani', 'Rashmi', 'Rishabh', 'Shivam', 'Utkarsh' ];
Arrays.length
One important aspect of arrays is their length, which is the number of elements in the array.
The length of an array can be accessed using the length property of the array object. For example:
let names = ['Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', 'Shivam'];
console.log(names.length); // Output: 7
In this example, the length property of the names array returns the value 7, which is the number of elements in the array.
It is important to note that the index of an array starts at 0, so the last element in an array with a length of n will have an index of n-1.
We can use the length of an array to iterate through all the elements of the array using a loop, as well as to add or remove elements from the array.
Different Ways to Initialize Arrays
Previously, we saw how to declare and initialize an array using the square bracket syntax, like so:
let names = ['Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', 'Shivam'];
// Declares and initializes an array called 'names' with seven elements
There is another way to initialize an array in JavaScript, which is by using the new keyword and the Array constructor:
let names = new Array('Vaibhav', 'Aryan', 'Rahul', 'Vasu', 'Rashmi', 'Rishabh', 'Shivam');
// Declares and initializes an array called 'names' with seven elements
Both methods are equivalent and can be used to create an array with a set of elements. However, the square bracket syntax is generally preferred because it is shorter and easier to read.
It is also possible to create an empty array using either of these methods, by simply leaving out the elements:
let names = []; // Declares and initializes an empty array called 'names'
let names = new Array(); // Declares and initializes an empty array called 'names'
Overall, there are two ways to initialize an array in JavaScript, either using the square bracket syntax or the new keyword and the Array constructor. Both methods allow us to create arrays with or without elements, depending on our needs.
Multidimensional Arrays
Up until now, we have only seen single-dimensional arrays, which are arrays with a single row or column of elements. However, it is also possible to create multidimensional arrays in JavaScript, which are arrays with multiple rows and columns of elements.
Multidimensional arrays are initialized in a similar way to single-dimensional arrays, but with additional square brackets to represent the extra dimensions. For example, to create a two-dimensional array with three rows and four columns, we can use the following code:
let matrix = [[1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12]];
// Declares and initializes a 2D array called 'matrix' with 3 rows and 4 columns
To access an element in a multidimensional array, we can use multiple sets of square brackets, with the index numbers for each dimension separated by a comma. For example, to access the element at the second row and third column in the matrix array, we can use the following code:
let element = matrix[1][2]; // element will be set to the value 7
To update or change an element in a multidimensional array, we can simply assign a new value to it using its index numbers. For example, to change the element at the third row and fourth column in the matrix array to 13, we can use the following code:
matrix[2][3] = 13;
// Changes the element at the third row and fourth column in the 'matrix' array to 13
Overall, multidimensional arrays in JavaScript allow us to store and access data in a structured way, with multiple rows and columns. They are useful for representing data that is organized into a grid or table, such as a spreadsheet or a database table.
Conclusion
In this blog, we have covered the basics of arrays in JavaScript. We learned what arrays are, how to declare and initialize them, how to access and manipulate elements in an array, and how to create multi-dimensional arrays.
We also discussed the advantages of using arrays, including their efficient storage and manipulation of large amounts of data and their ability to represent numerous data types of similar types using a single variable.
In the next blog, we will explore more advanced concepts of Arrays in JavaScript.
Thank you for reading and I hope you have a better understanding of arrays now.
Subscribe to my newsletter
Read articles from Vaibhav Dewangan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vaibhav Dewangan
Vaibhav Dewangan
Back-End Developer | NodeJS | ExpressJS | MongoDB | Engineering Student | ArtOfLiving Volunteer