Day 0 : Building an Algorithm Visualizer in C++
 Moez
Moez
Hello everyone!
I'm Moeez and I'm excited to share my journey with you.
Btw i took that shot in the thumbnail above ☝️, cool right ?
okay lets talk ! about what this blog will be talking about .
For the next few weeks, I'll be posting updates on this blog about my progress on building an Algorithm Visualizer. Also you can follow the gradually building up codebase :
I'm planning to build an app using C++ and the object-oriented programming principles.
I'll be using a graphics library called 'raylib' (which you can check out at raylib.com) because it's super easy to use and has a lot of versatility.
It's also really quick to learn, so you can master it in just a few days.
Setting it up is a breeze too - just a few simple commands and you're ready to go. Sounds like a lot of fun, right? Let's get started!
What is Raylib ??? 🤨:
peek into the library here
So Raylib is a library, (yeah yeah we know that already !!!)
Now you may ask what makes it easy to learn ? and a nice pick for this type of projects ... let me answer that , you can skip cuz its gonna get a bit nerdy lol .
It's written in C and also works with other programming languages like C++, C#, D, Python, Ruby, Nim, and Lua. It's simple to use and efficient, so you can focus on creating your game without worrying about low-level details.
Plus, it's highly portable, which means you can use it on a lot of different devices, like computers, phones, and even web browsers.
Raylib has lots of features like 2D and 3D graphics, audio, and input handling,
and the best thing is that it's open source, so you can use it in your own projects for free. Now thats something really cool .
Setup, am i bob the builder? 👷♀️ :
Look i know we love VSCODE <3
i have tried setup with it and yes it works but somethings are better with IDE's
so say hi to ................ the Big Bro to VSCODE 😜
The mighty Visual Studio
The initial setup will be :
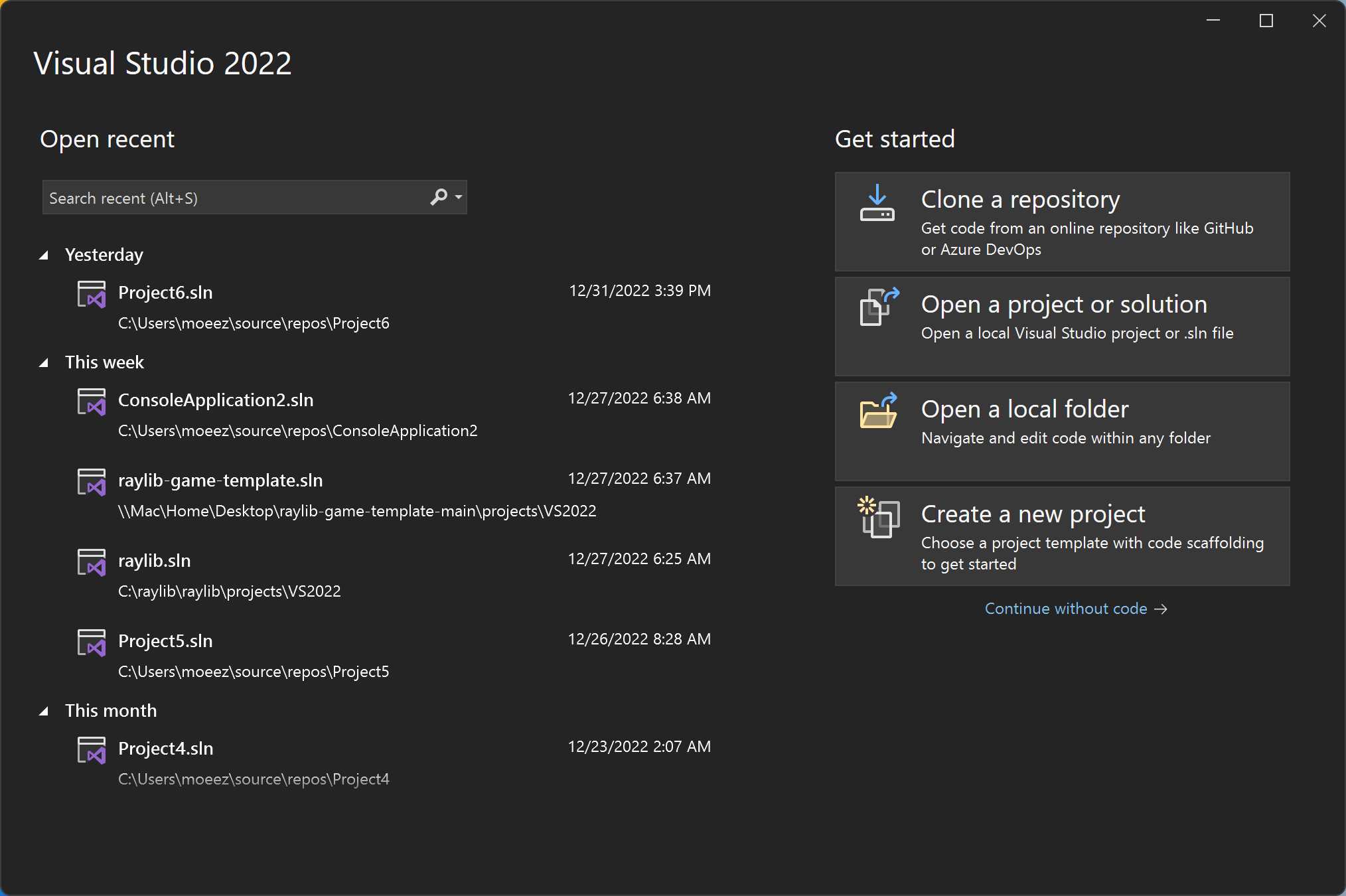
Create a new project
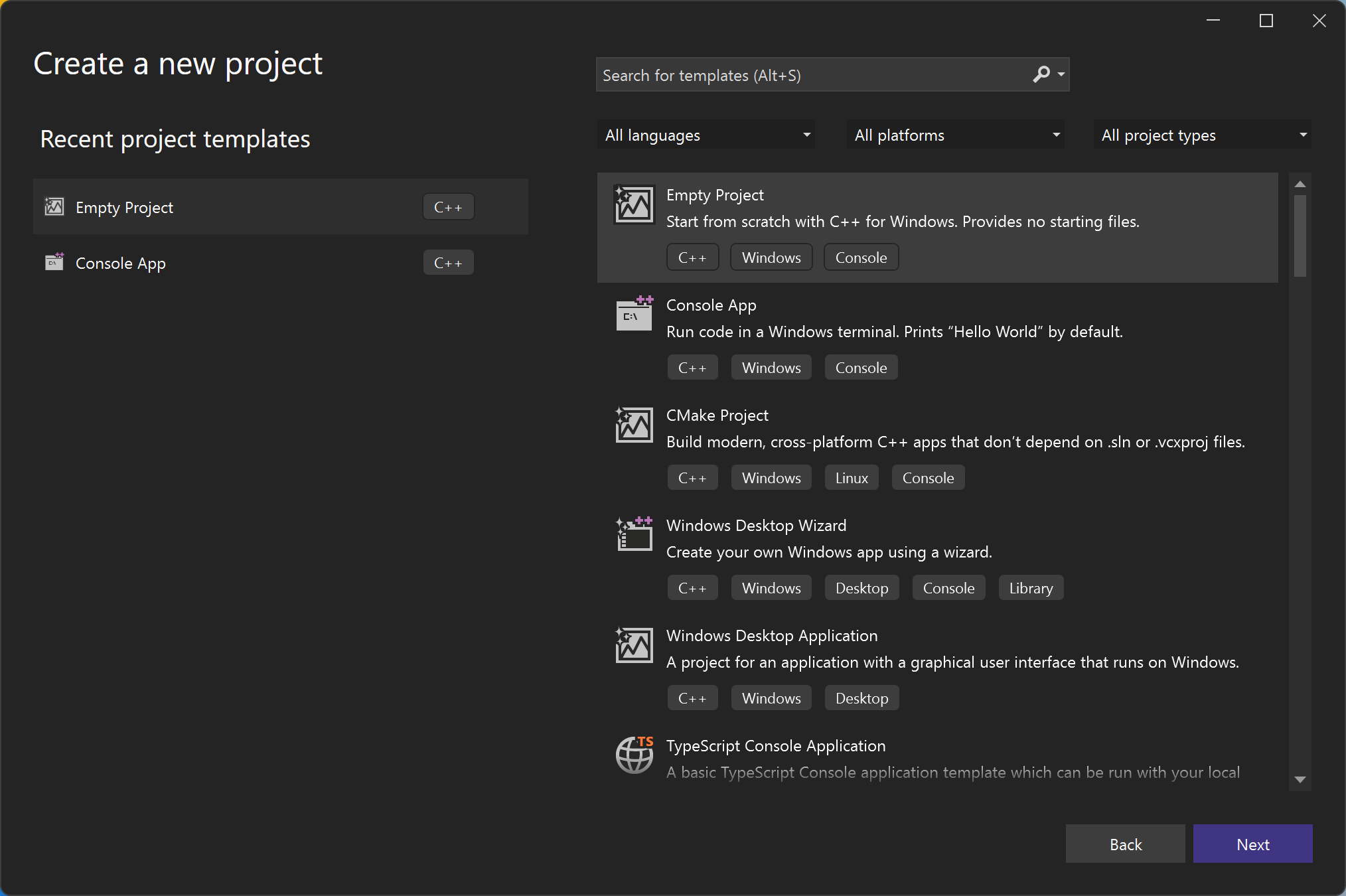
Select the Empty Project
and create
open terminal and enter the commands
Create a new project :

Select 'Empty Project'

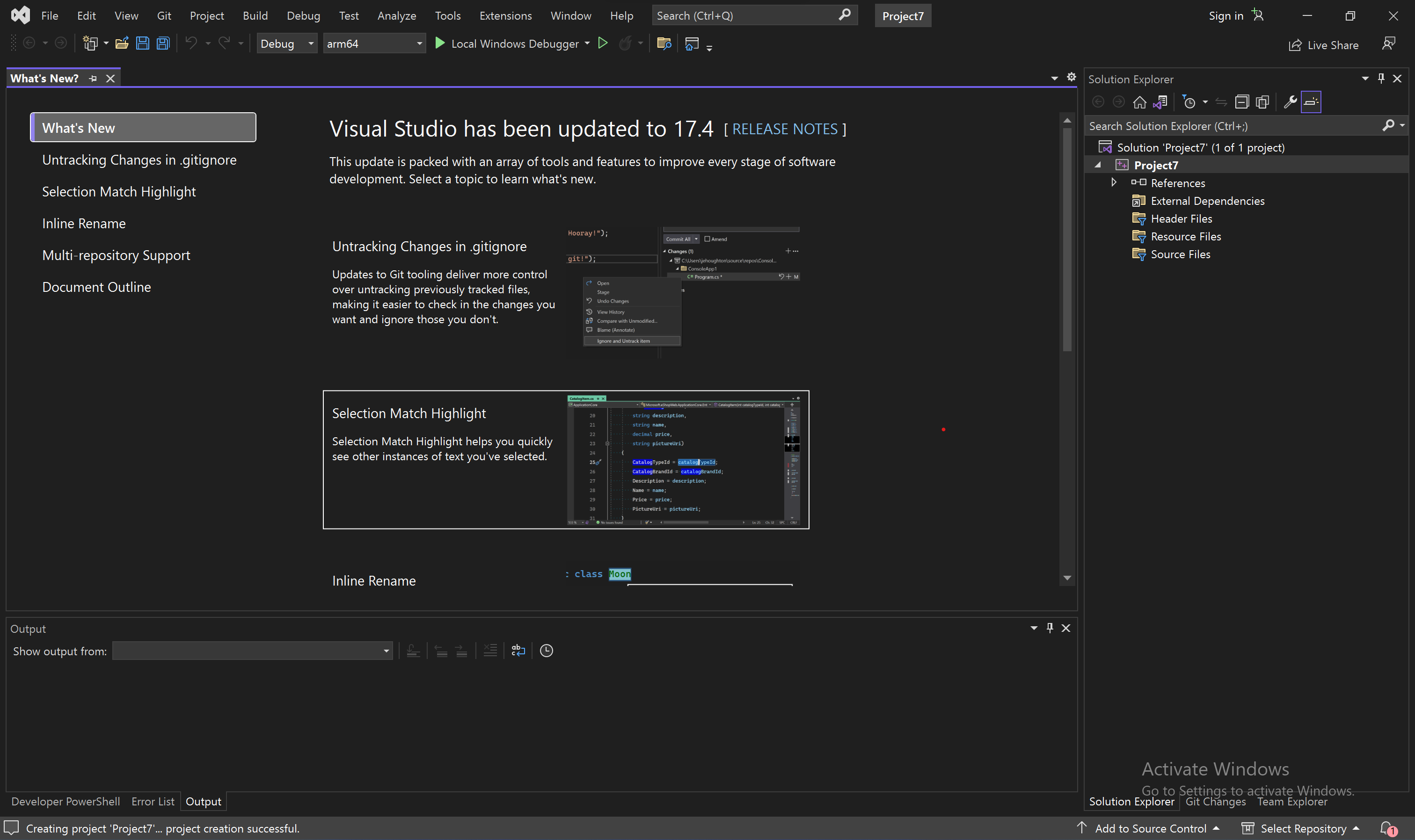
and create , we are almost halfway !!!

Now here comes the , intergration part . For this we have to use the built in terminal of the visual studio . WHATTTTT ???
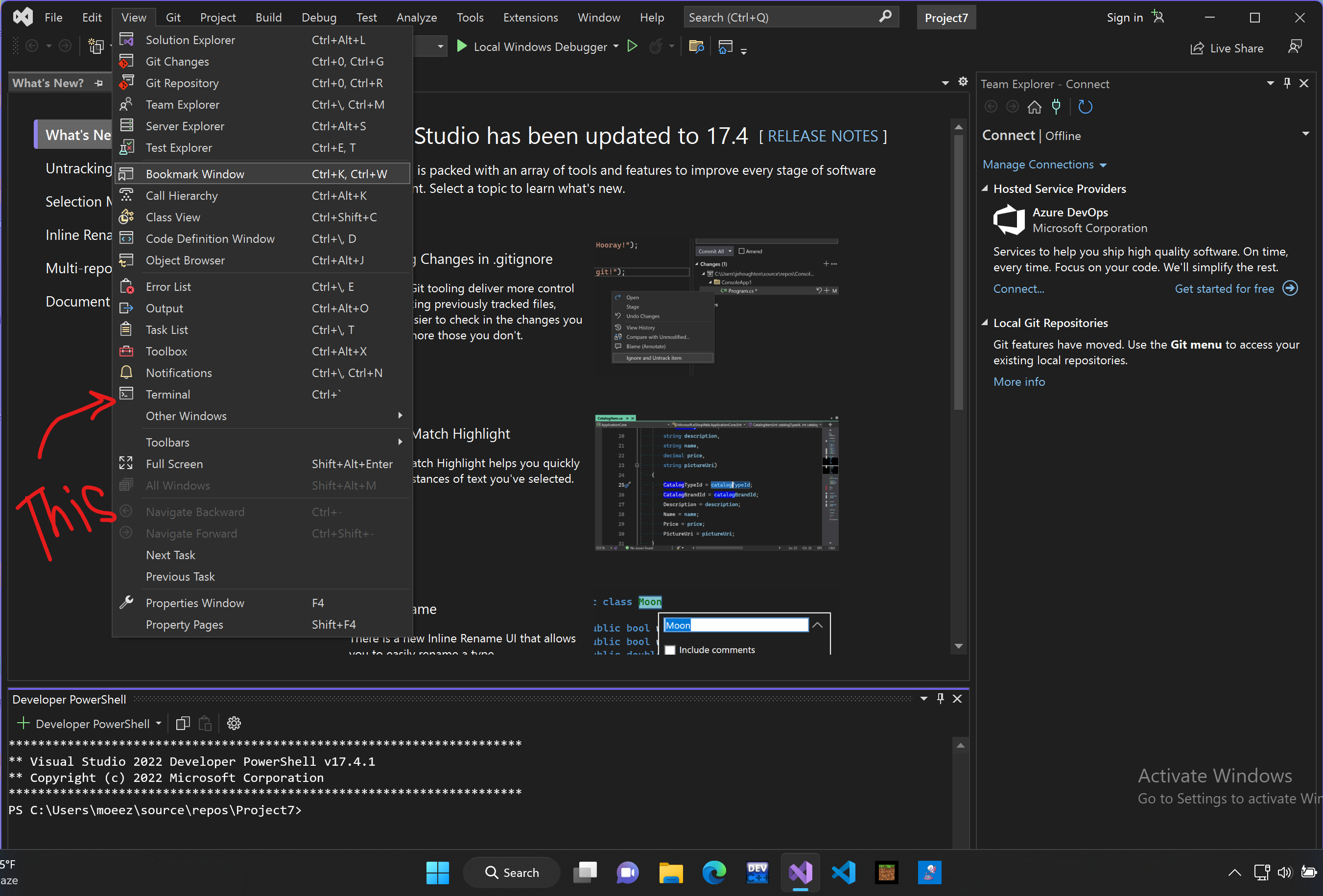
Yup , VS has its own terminal . you can access it in two ways .
Use the command " CTRL + ` "
or
In the top menu bar , click on 'view' . From the option you can select terminal .

To install , raylib we need a package manager .
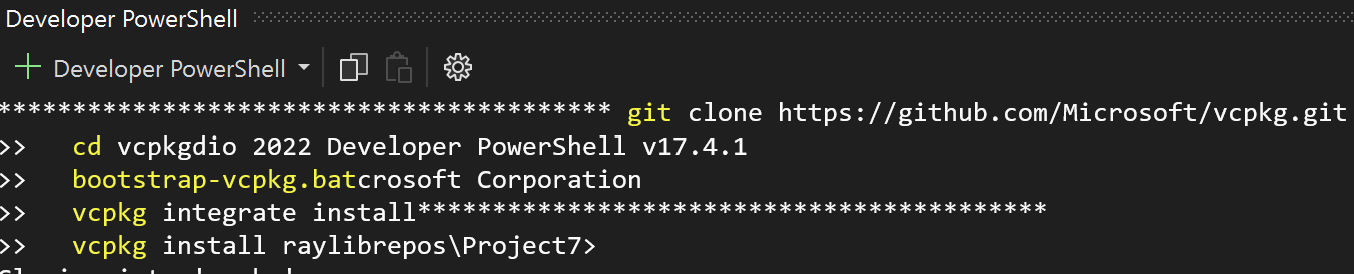
Enter the commands below :
git clone https://github.com/Microsoft/vcpkg.git
cd vcpkg
./vcpkg integrate install
./vcpkg install raylib
you can enter them, one by one
or
just copy them all and paste them in the terminal and press enter and then wait .

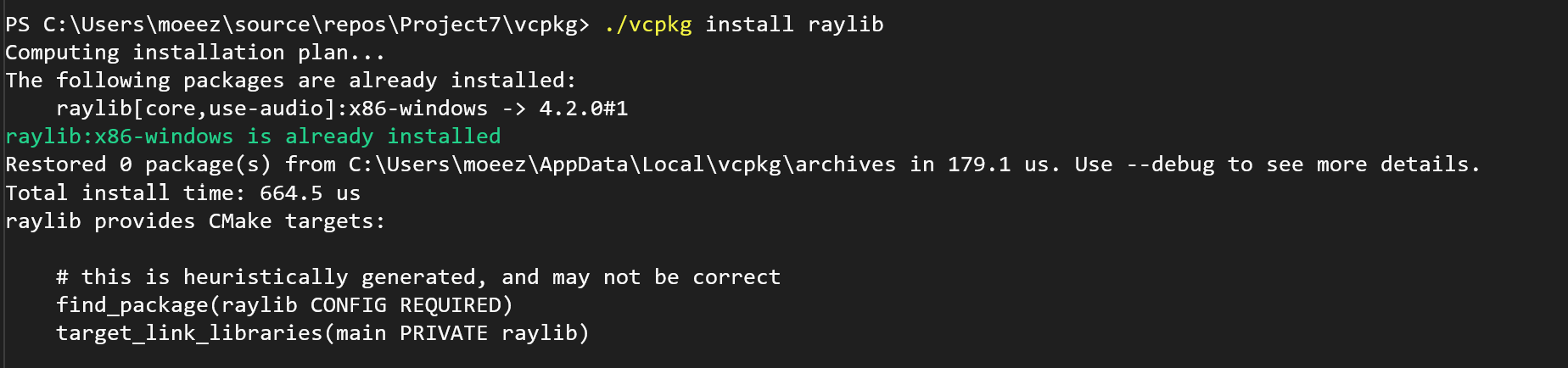
If everything has gone right , you can enter this command to check .
./vcpkg install raylib
and you will see something like this :

🎉 Wohooooo..... raylib is installed 🎉
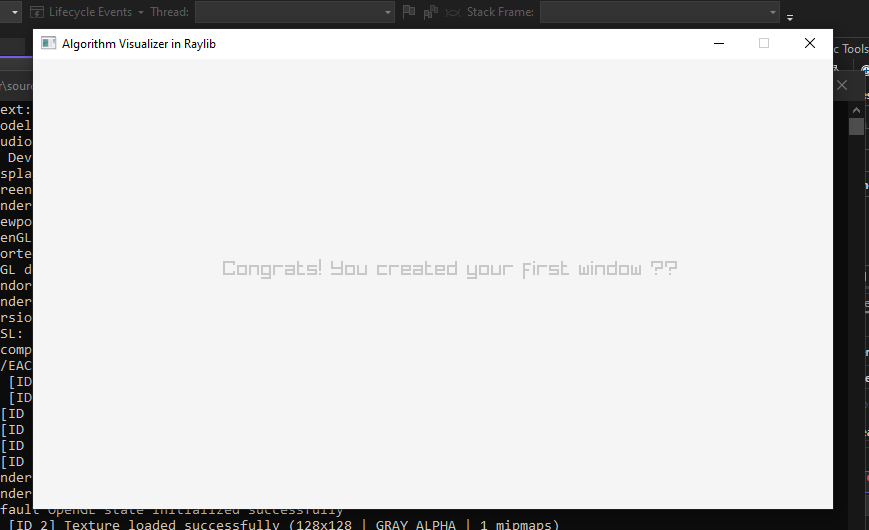
The first window , will work 🥳 :
Create a new ' .cpp ' file .
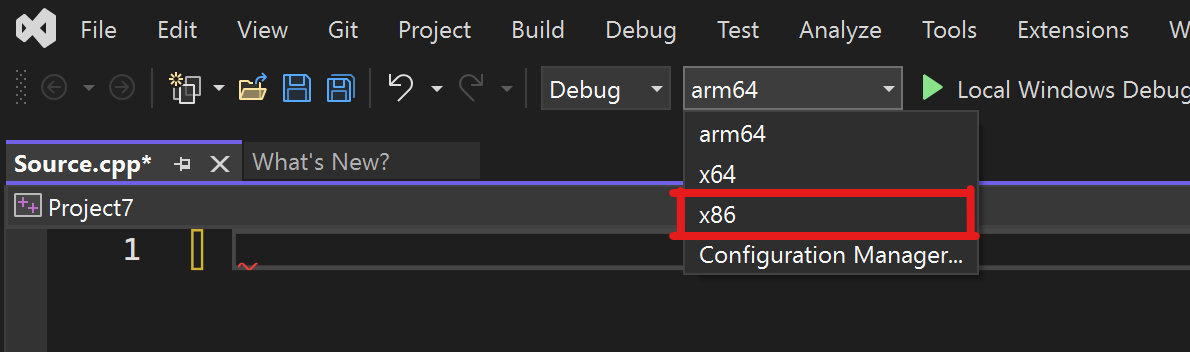
I M P O R T A N T ! , donot forget to toggle this option :

select x86 .
#include "raylib.h"
int main(void)
{
const int screenWidth = 800;
const int screenHeight = 450;
InitWindow(screenWidth, screenHeight, "Algorithm visualizer with raylib");
SetTargetFPS(60);
while (!WindowShouldClose())
{
BeginDrawing();
ClearBackground(RAYWHITE);
DrawText("Congrats! You created your first window!", 190, 200, 20, LIGHTGRAY);
EndDrawing();
}
CloseWindow();
return 0;
}
RUN THE CODE !!!!!
Yayy !!! its aliveeeee .....

Okay , so lets pause here ...
So far we have setup our project , installed raylib on our systems and have created our first window using the library.
In the next post , i will be covering the basic shapes , a whimsical mind-map board and some basic working code snippets.
ill catch you up in the next blogpost in this series ...
Next post ⬇⬇⬇⬇
Leave your questions in the comments below 👇👇👇
Subscribe to my newsletter
Read articles from Moez directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Moez
Moez
Hi , Moeez is the one whose summary you are reading . A STEM major , who is a stoic polymath by practice and Developer/Designer by training and self-learning . For past few years i have been dabbling my way through several skills that have bloomed as side hustles and hobbies (photography and entrepreneurship ) . My main area of expertise are in Development , Design and management. In Development i have Google's Automation certification i work with native c/c++ , gui and all things opensource. Also i have 3years of experience in full-stack frontend including wordpress development . Further i have been leading my tech/e-commerce startup for 2years as CTO. In Design i have Google's Ui/Ux certification . with 3 years of experience my main area of expertise are in minimalist design , illustration and vector animations. Alongside Photoshop manipulation art. I am affluent in all mainstream adobe software products [ Ps,Ai,Pr,Dw,Ae,Id ]. I read , write and compile the abstractions into flexible finality via my yet limited but growing skill-sets.