CSS Box Model (Padding, Margin, Border)
 Zuber Ustad
Zuber Ustad
What is CSS BOX MODEL?
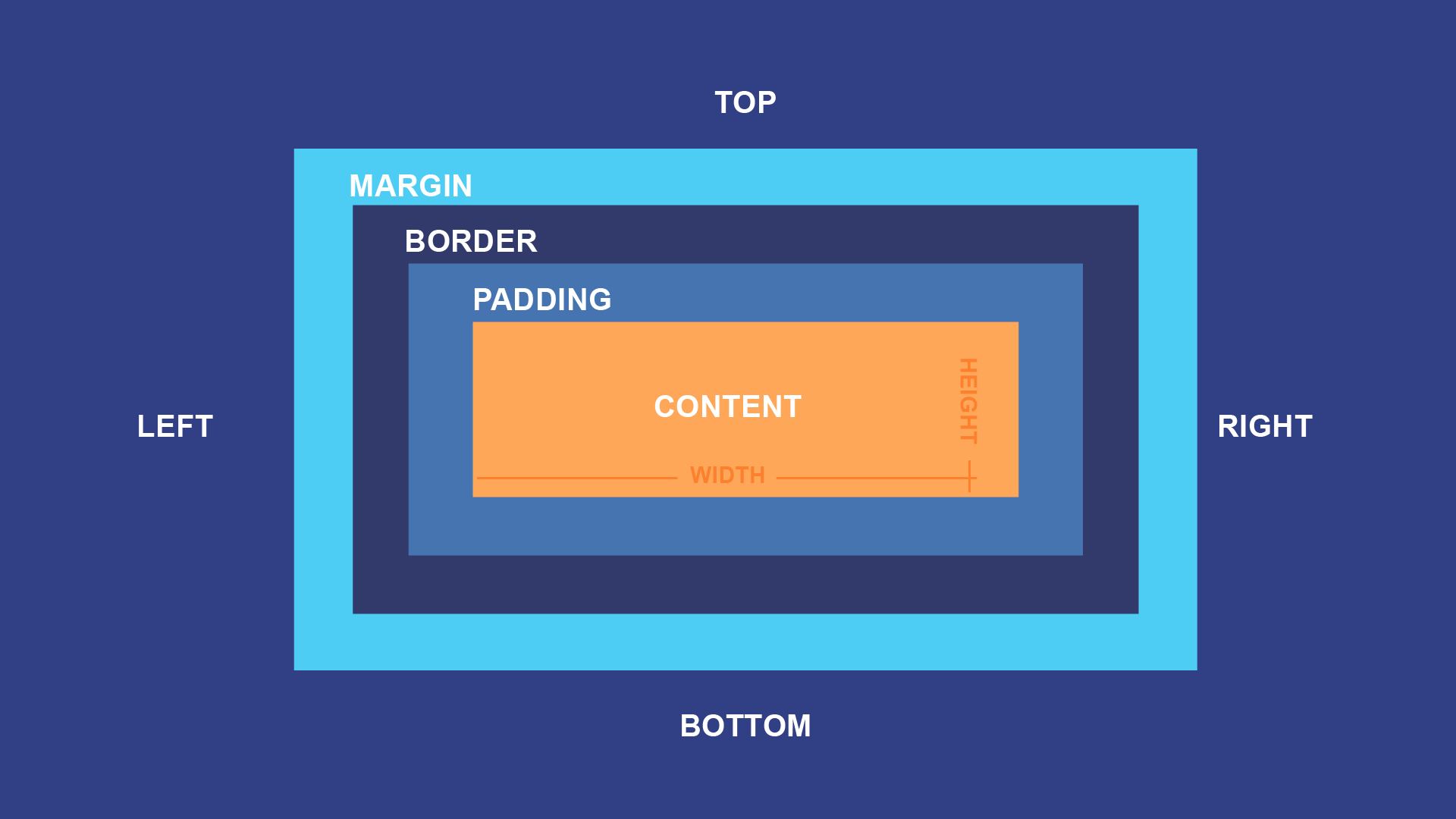
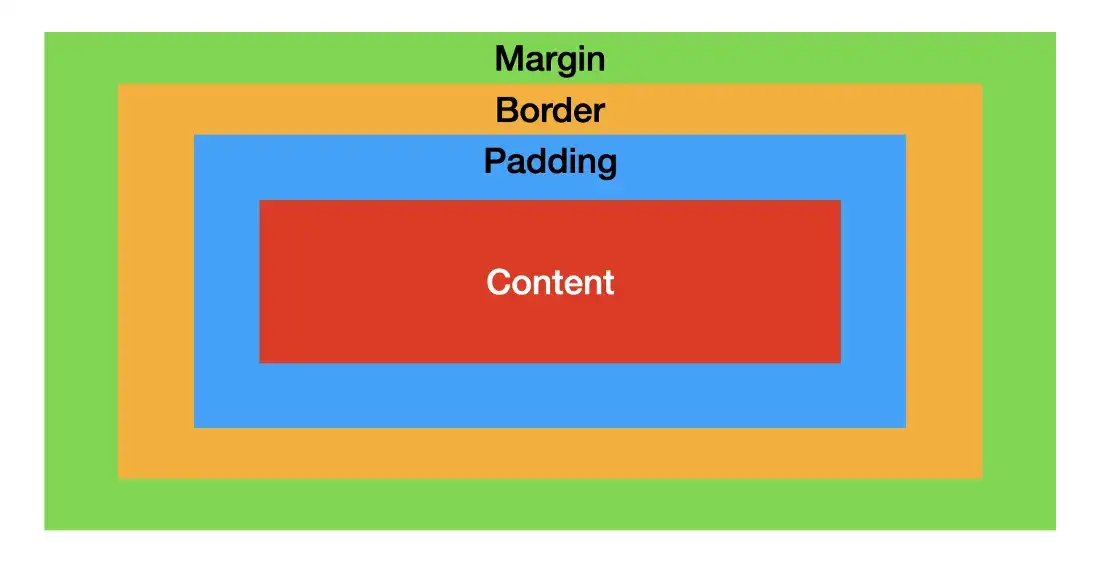
The browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model.
CSS box model contains the size, position, and properties (color, background, border size, etc.) of these boxes.
Basic Box Model

The box content
Content
Padding
Border
Margin
Content
An Image or Text etc.
Padding
Padding means creating a space around your content and inside any defined border
Padding have the following features
padding-top
padding-right
padding-bottom
padding-left
Border
The CSS border properties allow us to specify the style, width, and color of a border.
In CSS border style is used for styling the border
It contains the following properties
dotted
dashed
solid
double
groove
ridge
inset
outset
none
The following code contains all Examples:
Margin
Margins are used to create space around elements, outside of any defined borders.
Margin have the following properties
margin-top
margin-right
margin-bottom
margin-left
Resources
Subscribe to my newsletter
Read articles from Zuber Ustad directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Zuber Ustad
Zuber Ustad
I am writing to express my interest in being front end developer. As a student and a constant learner. I have learned Html, CSS, JS, React.js, Tailwind , bootstrap and I aim to attain an engaging Internship for the same. I am willing to give my time and get an exposure and hands on as well as test my understanding on the technologies.