Create a text editor in React using Material UI
 Amit PR
Amit PR
I was doing some research on creating a feature text editor in React for one of my MERN projects. Text editors, similar to what we have on Hashnode, Stackoverflow, medium.com and many more websites. I was able to implement it using a library called 'mui-rte'. This post would be a step-by-step guide on how you can implement the same in your React applications. So, let's get our hands dirty with some code.
We'd bootstrap our project using create-react-app and install some packages. We aim to integrate Material UI components into our application.
npm install @mui/material @emotion/react @emotion/styled
Make sure to install Material icons too as it would be required for the package we'd be using later to implement the text editor.
npm install @mui/icons-material
Let's install other packages, we'd discuss later what purpose they serve in this project.
npm install react-html-parser mui-rte buffer draft-js-export-html
Let's test whether we're successfully able to import MUI components into our project. Go to App.js file, and replace the older code.
import { useState } from 'react';
import { createTheme, ThemeProvider } from "@mui/material/styles";
import { Button } from '@mui/material';
import './App.css';
function App() {
const myTheme = createTheme({
// Set up your custom MUI theme here
});
return (
<div className="App">
<Button variant="contained">Get Data</Button>
</div>
);
}
export default App;
Try running your app, you should be able to see the styled button coming from the Material UI library. Now, let's proceed with adding the text editor component from 'mui-rte' library. We'd also import the parser from the 'react-html-parser' library. This would parse the content from the text editor component into pure HTML. You can then send this HTML to your back-end server if you want this data to persist. Optionally, we've used a custom theme option to configure Material UI elements.
We've used another function stateToHTML called from this library 'draft-js-export-html'. It serves the purpose of getting the content from the text editor and converting it to HTML. The updated code would look something like this
import { useState } from 'react';
import { createTheme, ThemeProvider } from "@mui/material/styles";
import { Button } from '@mui/material';
import MUIRichTextEditor from "mui-rte";
import { stateToHTML } from 'draft-js-export-html';
import ReactHtmlParser from 'react-html-parser';
import './App.css';
function App() {
const [initialData, setInitialData] = useState('')
const getHTMLData = (value) => {
stateToHTML(value.getCurrentContent())
setInitialData(stateToHTML(value.getCurrentContent()))
}
const myTheme = createTheme({
// Set up your custom MUI theme here
});
const getData = () => {
console.log('Initial data ', initialData)
}
return (
<div className="App">
<ThemeProvider theme={myTheme}>
<MUIRichTextEditor
label="Type something here..."
inlineToolbar={true}
onChange={ value => getHTMLData(value) }
/>
</ThemeProvider>
<Button variant="contained" onClick={() => getData()}>Get Data</Button>
<div>
{ReactHtmlParser(initialData)}
</div>
</div>
);
}
export default App;
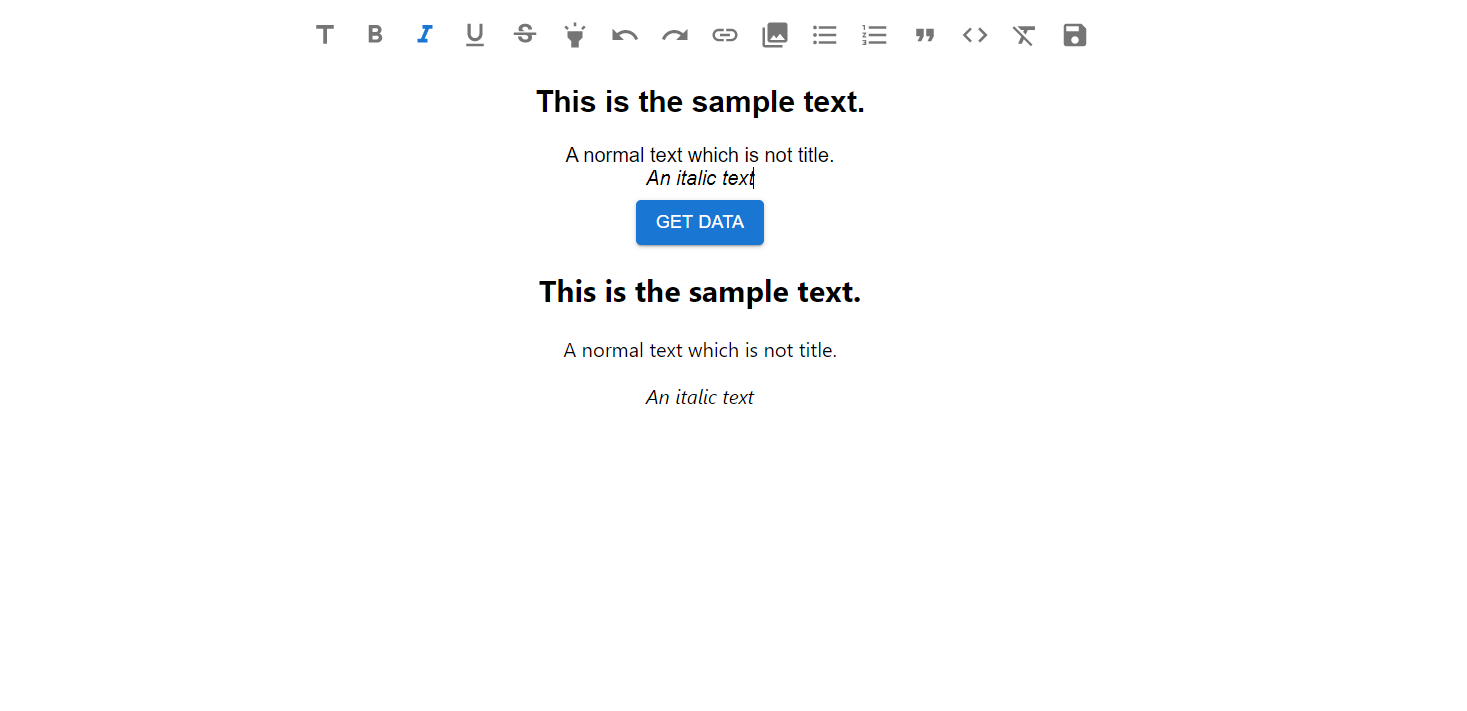
We've imported MUI Text Editor from the 'mui-rte' library. We're capturing the changes in the editor through this function called 'getHTMLData' to which we pass the value send by the editor. HTML content is extracted within the function and saved to a state variable through useState hook. I also installed a package called 'buffer' earlier, I installed it because I was having some issues in parsing the HTML using the react-HTML-parser library.
We are then parsing this HTML just beneath the 'Get Data' button to see live changes in the editor elsewhere within the same component. We can check the captured data by using the getData function. From here, we can pass the sanitized data to the back-end server through API calls.
That's all for this post geeks, if you have something to comment on, please put it down in the comments section.
Subscribe to my newsletter
Read articles from Amit PR directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
