Box model
 F Mohamed
F MohamedBox model
All elements inside HTML are wrapped inside a box. This is known as the Box model.

The box model is made up of 4 components:
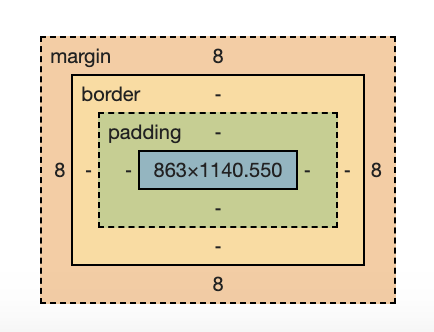
ContentPaddingBorderMargin
The blue section is where the content is placed. The green is the padding, the yellow is the border and finally, the beige is the margin.
Content
This is the content that is in the innermost part of the box where the image or text is placed. The size of the box adjusts to the size of the content inside. In the box model, it's the only box which doesn't have its default value set to not zero. When the width and height of an element are specified in CSS, the content's box width and height are changed.
Padding
An element's padding is the space between its content and its border. It's the area that surrounds the content. Padding is a shorthand for padding-top, padding-bottom, padding-left and padding-right.
The padding property can be defined with one, two, three or four values. Below are the four ways you can write the values, and where each value is applied to.
padding: 12px; /*applied around all four sides */
padding: 12px 20px; /*1st value: applied on top and bottom. 2nd value
applied on right and left */
padding: 12px 20px 15px; /* 1st value: top. 2nd value: right and left.
3rd value: bottom */
padding: 12px 20px 15px 30px; /* 1st value: top. 2nd value: right. 3rd value: bottom. 4th value: left. It goes clockwise */
The values for padding can be:
the length which is a fixed value. This can be expressed in units such as
px,cm,ptand so on.Percentage: which is relative to the width of the container
Border
The border property draws a line around the element that it's applied to. It can have several properties such as: border-width, border-color and border-style
Syntax
The syntax for border is written as:
border: border-width | border-style | color
border: border-width | border-style | color
The border width sets how thick your border is. It can take a quantative value (px, em, vh, vw units ) or a qualitative value (thin , medium , thick). The border-style specifies the type of border (line) drawn around your element. This can be: a solid line, adashedline, double line, dotted line and so on. The border-color sets the colour of your border.
Example:
<div class="one"> Border here </div>
.one { border: 2px solid blue;}
Output:

Margin:
The margin property makes space around the element, outside of any defined borders. It's in contrast to padding, which creates space within an element. Margin is shorthand for margin-top, margin-bottom, margin-right and margin-left.
Syntax:
The margin property can be defined with one, two, three and four values. These are similar to the values as the padding.
Margin has all the same values as padding but on top of length and %, it can also have these two values: inherit and auto.
The margin auto value can be used if you give your element a width. Once you set the width, if you give the margin-left and margin-right a value of auto, it will center your element horizontally. The element takes up the width provided and the right and left margin are set by the browser that is based on the container.
Example:
<div class="first">
content inside
</div>
.first { border: 1px solid red;
width: 300px;
margin-top: 0;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;}
Output:

As you can see above, the width MUST be set for margin: auto to work on margin-left and margin-right. It makes sure that the right and left margin are the same size. The first two: margin-top and margin-bottom means are zero meaning there's no margin set to the top and bottom of the content
I hope that helped you understand the box model. Thank you for reading!
Subscribe to my newsletter
Read articles from F Mohamed directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

F Mohamed
F Mohamed
Freelance Web Developer