Fixing A Bug
 Darnell Davis
Darnell Davis
Front-End Task
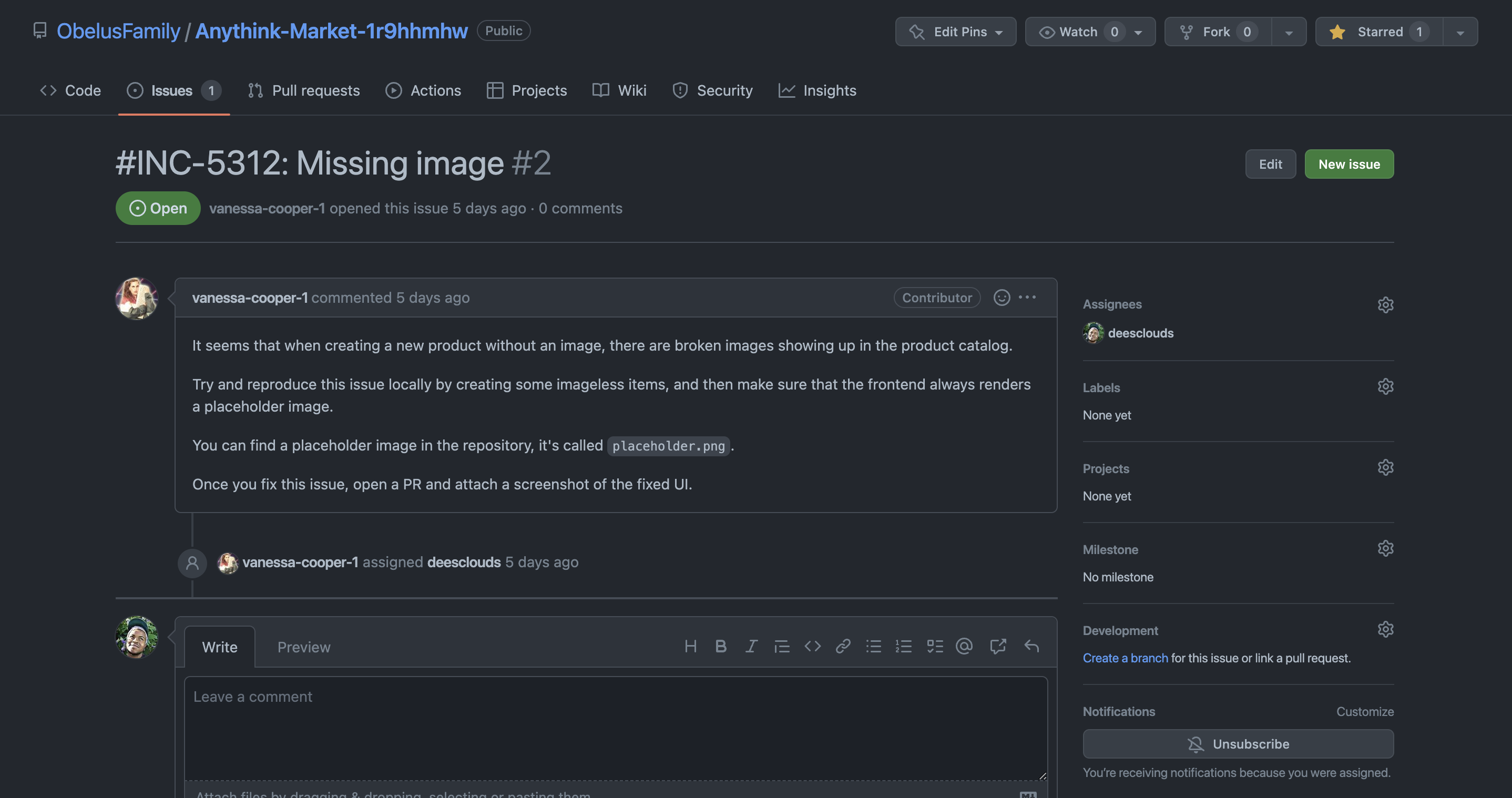
As a developer working on Anythink's Marketplace, I recently had the task of fixing a bug that when a user creates an item on the Anythink Marketplace and doesn't upload an image, the image on the preview page is broken, and a placeholder image should be shown instead.
At first, this seemed like a daunting task to do, but after breaking it down into smaller steps, it turned out to be relatively straightforward.
Anythink's Marketplace is an e-commerce platform that allows users to create and sell items on the site. It's built using React, a JavaScript library for building user interfaces, and uses a microservices architecture to handle different parts of the system.
I checked the issue Ness assigned to me on GitHub a hosting service for version control and software development using Git, and I read the details a few times to make sure I had a clear understanding of the task.

Firstly, I made sure I was working on the latest version of the repository for production by using the git fetch and git pull commands within my VS Code terminal. Then, I downloaded and installed Docker to spin up the Docker instance locally.
I always make sure to check that I am in the correct directory whenever I am working on any task. Since I already have a clone of the repository on my machine, to get started with the quest I ran the command ./start_quest.sh.
Once everything is up and running let's run the Docker instance docker-compose up which takes a min to get spun up.
Next, I created a new branch in the repository so that I could safely make changes without affecting the main branch and breaking production.
To do this, I used the command git checkout -b your_name/problem-your-solving, where your_name/problem-your-solving is your name/username and a descriptive name for the purpose of the branch.
Example: git checkout -b deesclouds/missing-image
This is the format that I use to ensure if and when I am collaborating with a team everyone has a clear understanding of who the code belongs to and what the code does.
Checking out the front-end

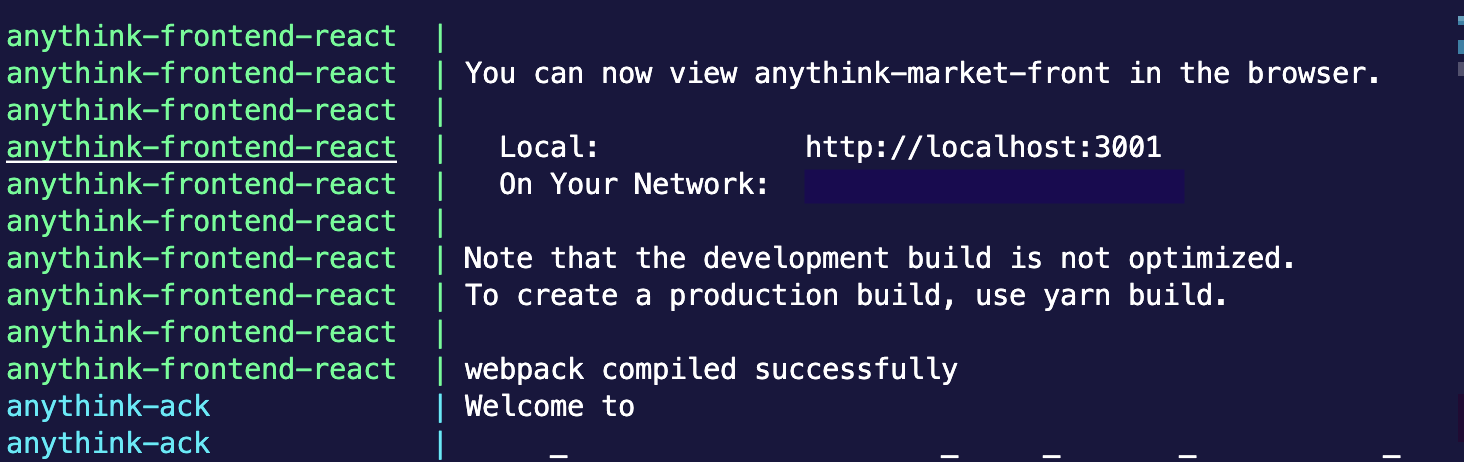
The terminal tells us that to view the Anythink-Market front end we need to navigate to port 3001 within the browser.
Place this URL in the browser to have a look http://localhost:3001
Reproducing the issue
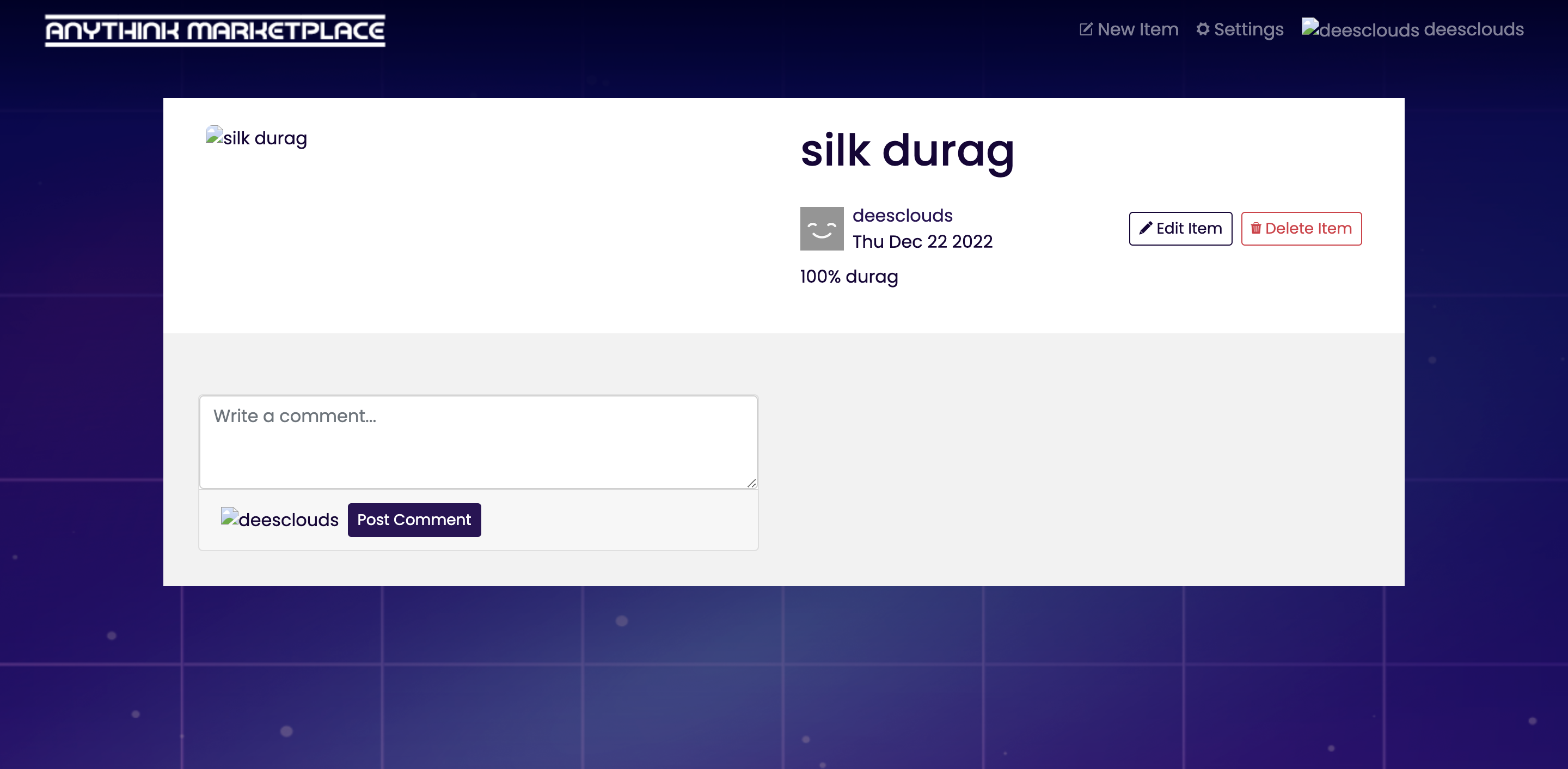
To reproduce the issue, I signed up for a user account on the Anythink Marketplace and created silk durag as my new item with 100% durag as the description without adding an image. When I viewed the item on the site, I saw that the image was broken, indicating that the bug was present.

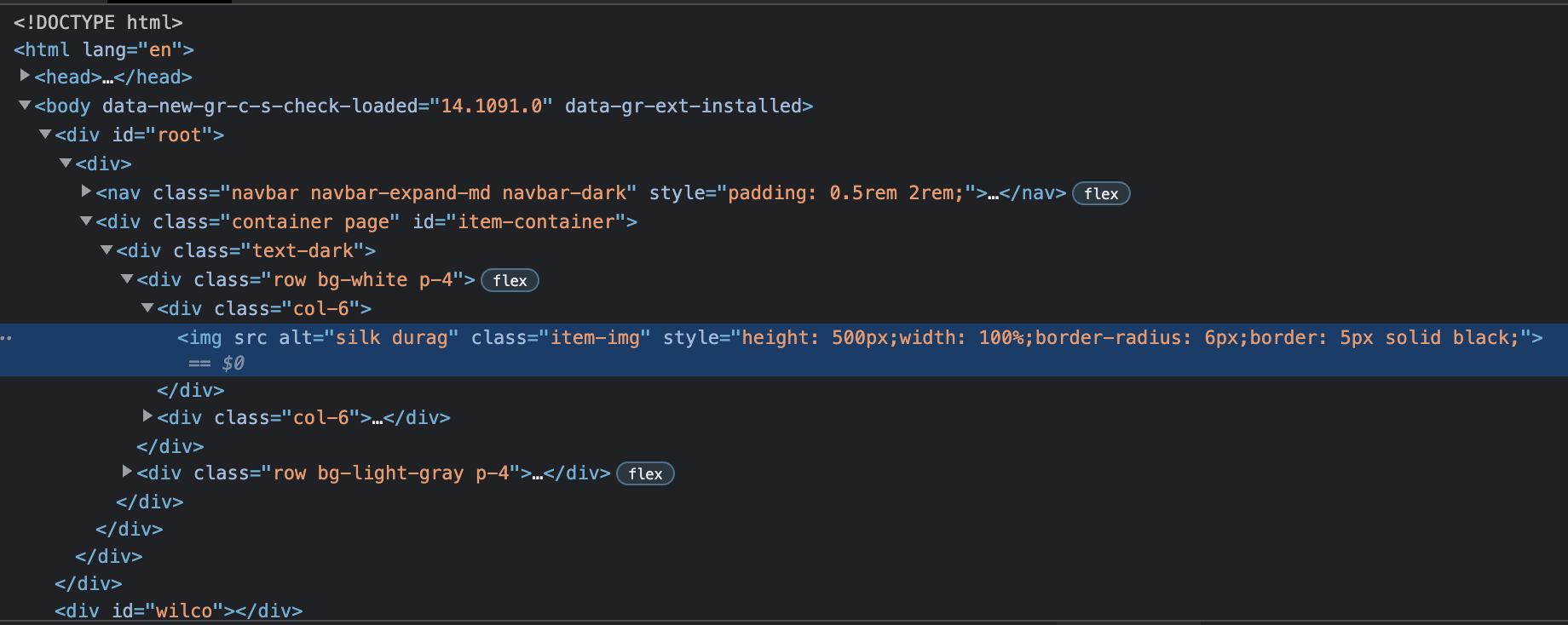
To fix the bug, I used the browser's inspect tool to locate the element responsible for displaying the image on the page. To inspect an element on the page the shortcut on Mac is Command + Shift + C on Windows Ctrl + Shift + C.
Within the highlighted area is the item that I created a silk durag. Notice that our image has a class of item-img.

Where can we find this item-img within our project directory?
Since Anythink is using React, our image should be somewhere within the components directory, because components are reusable bits of code that we want to be rendered multiple times like buttons, screens, views, etc.
After, taking a bit of time to search through the files, I found that the image was being rendered within the ItemPreview.js file because that is where our item's image is broken at the preview.
Within the ItemPreview.js file, I created a new variable called placeholderImage and set it equal to the URL for the placeholder image that we wanted to use.
For example: const placeholderImage = 'placeholder.png';
Then, I modified the item-img element to use the placeholderImage variable as its source.
Within our ItemPreview.js file, we'll see a code block for the image which looks something like this:
...<img alt="item"
src={item.image}
src={item.image}
className="card-img-top item-img"
style={{ borderRadius: "20px" }}
style={{ borderRadius: "20px"}}
/> ...
The second src attribute of the image is where we can place our placeholderImage with the logical OR operator to switch to our placeholder image file if an image is not already available.
ex: `src={item.image || placeholderImage}`
This should work in theory because the || checks the condition on the left first, in which the item is assigned to the photo of the image that was uploaded. If it is truthy, the item should display the image that was uploaded and if no image is uploaded with the item, then a placeholder image should render in its place.
After making these changes, I tested the site to ensure that the placeholder image was now appearing properly when an item had no image.

Once I was satisfied with the results, I committed and pushed my changes to the branch created earlier and created a pull request to merge them into the main branch.
Backend Task
Searching through our project structure, we're looking for the item component.
Navigate to http://localhost:3000

Inside the backend directory and within the app.js file the server variable tells us that our server is running on port 3000 because we do not have access to the .env file.
What this code is doing, is using short-circuiting logical operators. Meaning it will return the value on the left side if it equates to true and since we do not have the .env file on our machine, it will convert this to false and our server will be running on port 3000.

The file Item.js is located within the components directory. I took a similar approach to solve this issue as I did within the front end.
Create and named a variable placeholderImage and set it to the location of the placeholder image placeholder.png.
Example: const placeholderImage = placeholder.png;
Then added the OR operator to the image: this.image || 'placeholderImage',
Opened the browser to the port where the backend is located http://localhost:3000 and went to the route API then the items route. http://localhost:3000/api/items
To make sure that everything was working properly I saw that the image says placeholderImage and that is the variable where the placeholder.png file was set to.
![screenshot of JSON for the item {"items":[{"slug": "silk-durag-upzb8r", "title": "silk durag", "description": "100% durag", "image": "placeholderImage", "createdAt": "2002-12-22T22:03:31.884Z", "updatedAt" : "2022-12-22T22:03:31.884Z", "tagList" : [], "favorited" :false, "favoritesCount" :0, "seller": {"username" : "deesclouds", "image" : "https://static.productionready.io/images/smiley-cyrus.jpg", "following" :false}}], "itemsCount" :1}](https://user-images.githubusercontent.com/77818241/209238077-4c4f67b9-4f26-4057-90a1-e240a88100e1.png)
Save your code, push your branch, take a screenshot of your item, explain what you did in your PR and let Ness check it out and merge our code.
What I learned
Overall, this was a valuable learning experience that reminded me of the importance of breaking down large tasks into smaller, more manageable steps.
By following this approach, I was able to ensure that a placeholder image is displayed instead, making sure that an image is always visible to users on Anythink's Marketplace.
Subscribe to my newsletter
Read articles from Darnell Davis directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Darnell Davis
Darnell Davis
💻 Software Engineer 💯#100devs 🐈 Cat-Dad 🌱Plant-Based 🎨 Curator of Magical Experiences 🫶🏾#CommunityTaught🫶🏾 #BlackTechTwitter ✊🏿 #QTBIPOC