Abstract Equality and Special Types!
 Milind Mishra
Milind Mishra
To better understand equality and its use cases let's see the available types in Javascript. JavaScript has several special types that are used to represent specific types of data.
Various Types available in JavaScript
Undefined: A variable that has been declared, but has not been assigned a value, is of type undefined. This type is used to indicate the absence of a value.
Null: The null type is used to represent the intentional absence of any object value. This type is often used to indicate that a variable should have no value.
Boolean: The boolean type is used to represent true or false values. This type is often used in conditional statements to control the flow of a program.
Number: The number type is used to represent numeric values. JavaScript supports both integers and floating-point numbers.
String: The string type is used to represent a sequence of characters. Strings are commonly used to store text data, such as user input or the contents of a file.
Symbol: The symbol type is used to create unique identifiers. Symbols are often used to create private properties and methods on objects.
BigInt: JavaScript has recently introduced a new type called BigInt which is used to represent integers with arbitrary precision.
Object: JavaScript is an object-oriented language, and the object type is used to represent complex data structures, such as arrays and key-value pairs.
Array: JavaScript arrays are special objects that can store multiple values. They are used to store lists of data, such as collections of numbers or strings.
Function: Functions are special objects that can be called to perform a specific task. Functions are a fundamental building block of JavaScript programming and are used to create reusable code.
It's important to understand the different types of data in JavaScript because each type is treated differently by the language. Now that we understand them, let's discuss the equality between them.
In JavaScript, there are two main ways to compare equality between values: the abstract equality comparison (==) and the strict equality comparison (===).
[💀 miss-conception] The abstract equality comparison uses type coercion, while the strict equality comparison does not.
There is a common understanding that, abstract equality comparison (==) compares two values for equality and will attempt to convert the values to the same type before making the comparison. For example, when comparing the number 1 and the string "1", the abstract equality comparison would consider them equal because they can be coerced to the same type (number) before being compared.
On the other hand, the strict equality comparison (===) compares two values for equality without any type coercion. In the example above, the strict equality comparison would consider 1 and "1" not equal because they are different types.
Another thing to consider with strict equality in javascript is that it can also check for the special types of value such as NaN,null,undefined where as in abstract equality comparison it will not.
...all of that is a common miss-conception, let's break some hearts 😁


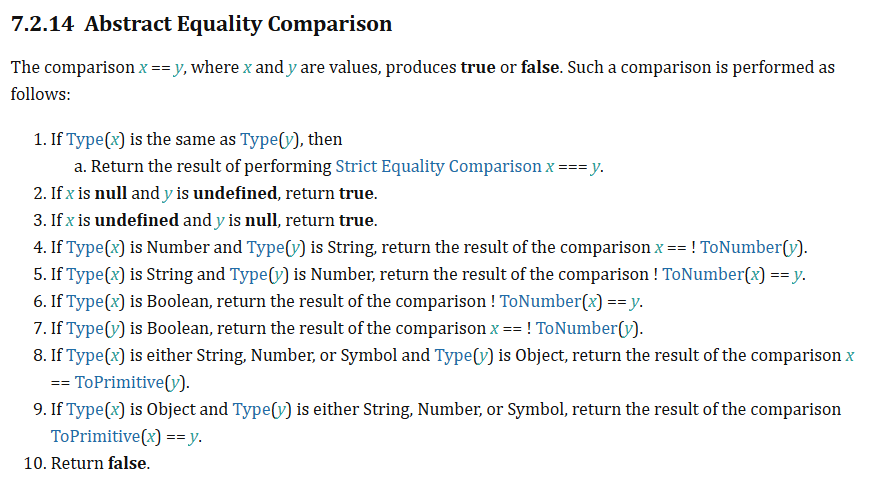
"The == (Abstract Equality Comparison) algorithm compares two values for equality. It first compares the types of the values, then applies a comparison algorithm appropriate to the types that were found."
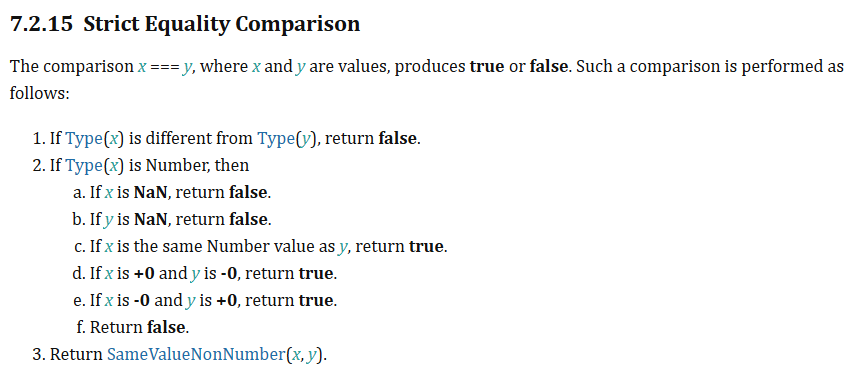
"The === (Strict Equality Comparison) algorithm compares two values for equality, using a more restrictive comparison algorithm than the == (Abstract Equality Comparison) algorithm."
"The == (Abstract Equality Comparison) algorithm is often used incorrectly in JavaScript programs. For example, it is commonly used to compare a string to a number, even though this is not the intended use of the algorithm."
"The === (Strict Equality Comparison) algorithm is not always used correctly in JavaScript programs. For example, it is commonly used to compare two objects for equality, even though this is not the intended use of the algorithm."
"The == (Abstract Equality Comparison) algorithm can return unexpected results when used to compare values of different types. For example, comparing a string to a number using == will return true if the string can be parsed as the same number as the one being compared to."
"The === (Strict Equality Comparison) algorithm can also return unexpected results when used to compare values of different types. For example, comparing a string to a number using === will return false, even if the string can be parsed as the same number as the one being compared to."
It's important to understand the differences between == and === and use them appropriately in your code to avoid unexpected results and bugs.
For example:
console.log(NaN === NaN); // false
console.log(null == undefined); // true
console.log(null === undefined); // false
NaN === NaN uses the strict equality comparison (===) operator to compare the value of NaN (Not a Number) to itself. According to the ECMA Script documentation, point 2.a from Strict Equality Comparison Algorithm.

Since x is NaN, the comparison returns false.
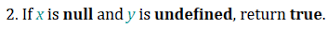
null == undefined uses the abstract equality comparison (==) operator to compare the values of null and undefined. According to the ECMA Script documentation, the abstract equality comparison algorithm compares the types of the values before applying a comparison algorithm. In this case, we can see a simple check from the point 2 of the Abstract Equality Comparison Algorithm.

and the comparison returns true.
null === undefined uses the strict equality comparison (===) operator to compare the values of null and undefined. According to the ECMA Script documentation, the strict equality comparison algorithm compares the types of values before applying a comparison algorithm. In this case, it does not match with any defined check and resorts to the last case and the comparison returns false.
Also nice little way I remember this is that in javascript null is considered as an object and undefined is a special type. Therefore when compared using strict equality it will be false.
End Notes
It's generally recommended to use the strict equality comparison (===) in your code, as it can help you avoid unexpected behavior caused by type coercion. However, there may be some cases where the abstract equality comparison (==) is useful, such as when working with older code that uses type coercion.
In short, the difference between == and === is that == compares values after coercion while === compares values without coercion and also handles the special type check.
Due Credits
This blog is written in the form of my lecture notes from the Node.js Backend Course I've recently opted for by mentor Sanket Singh.
Subscribe to my newsletter
Read articles from Milind Mishra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Milind Mishra
Milind Mishra
I'm a Developer from Bangalore, India, and I've recently been falling in love with Design and Development. I really enjoy learning languages and Web Development frameworks like React.