HTML TUTORIALS - Part 1
 Futurefinders
Futurefinders
In this HTML tutorial, we will be covering every topic from basic to advanced.
From today we will be creating an actual web page using HTML.
So, the First thing we all should know, HOW A WEB BROWSER WORKS. what are web browsers? Yes, you'll know that very well CHROME, SAFARI, MOZILLA FIREFOX etc. The work of these web browsers is to interpret the HTML, CSS and JS Files. So that users can see the web page.
What is HTML?
Full-Form: How to meet ladies Hyper Text Markup Language!!
extension of HTML file: ".html" or ".htm"
Basically, HTML is like the skeleton of your website without HTML you can't create a web page.
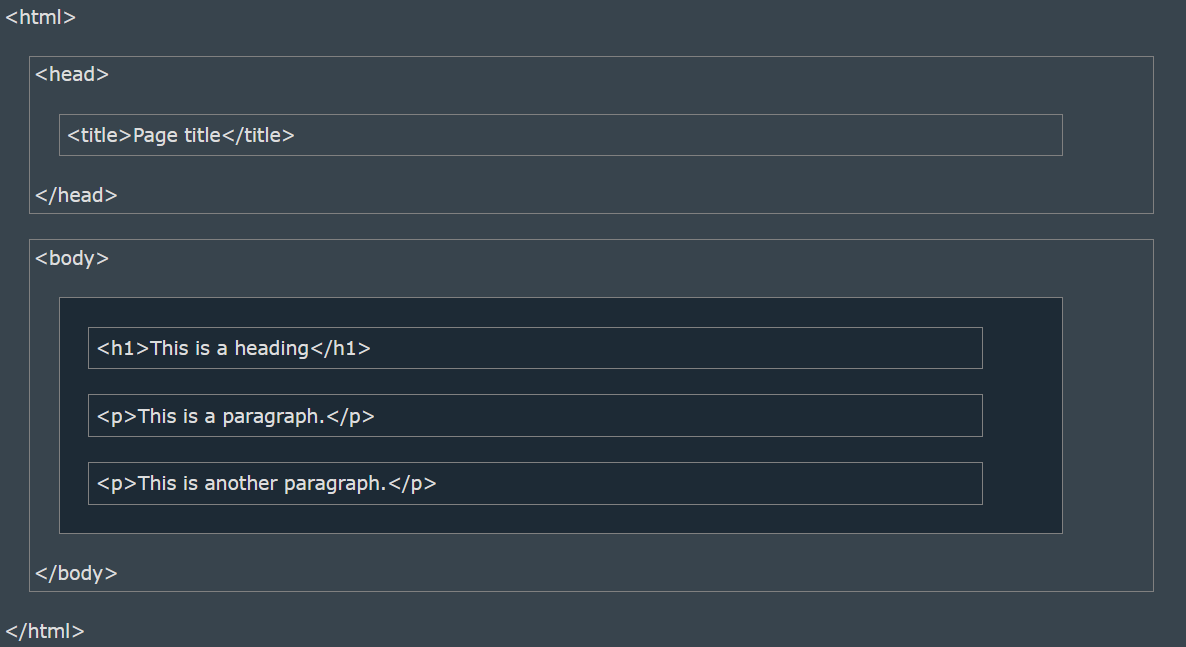
Basic Structure of HTML:

In HTML5, we also include <!DOCTYPE html> at top of the .html file.
How to run an HTML file??
we can run HTML files using any web browser like chrome, edge etc
Which editor to use?
we prefer VSCode and Sublime text 3
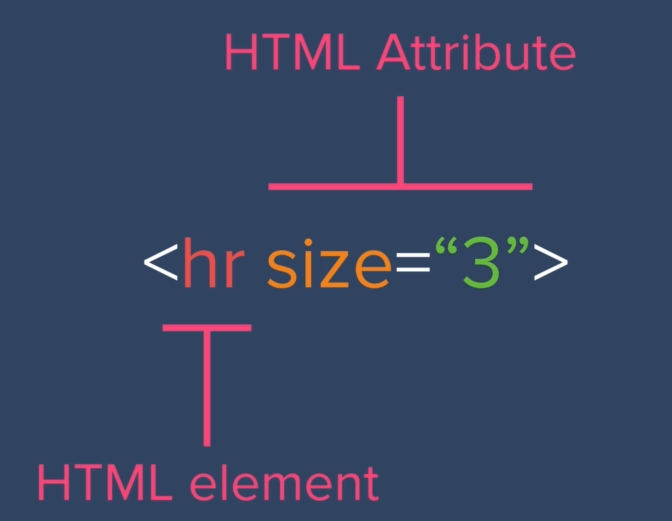
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here... </tagname>

Lets write some HTML code:
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly.
The HTML document itself begins with <html> and ends with </html>.
The visible part of the HTML document is between <body> and </body>.
HTML Headings:
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading:
HTML Paragraphs:
HTML paragraphs are defined with the <p> tag:
HTML Images:
HTML images are defined with the <img> tag.
The source file (src), alternative text (alt), width, and height are provided as attributes:
BASIC THINGS ABOUT HTML TAGS:


Nested HTML Elements:
we can create another tag inside a tag, for example:
Problems in formatting a text :
here is an example that the text that we write is not preformatted, we need to format it using some tags.
check out the HTML code
<a> tag and href attribute :
<a> defines a hyperlink in the HTML page, and href attribute specifies the URL of the page the link:
<a href="https://mukunds.vercel.app">Visit portfolio web</a>
<img> tag: alt, style, width and height Attributes
<img> tag is used to add an image file to the HTML page, and src defines the path of the image file in the system or from a website. How to set the resolution of the image i.e, the width and height of the image in the HTML file
The title Attribute and <hr> tag for horizontal lines:
background-color property:
<center> tag :
This tag is used to align any nested tag to center. For illustration:
HTML text formatting:
Formatting elements were designed to display special types of text:
<b>- Bold text<strong>- Important text<i>- Italic text<em>- Emphasized text<mark>- Marked text<small>- Smaller text<del>- Deleted text<ins>- Inserted text<sub>- Subscript text<sup>- Superscript text
HTML Comment Tag:
<!-- Write your comments here -->
HTML Colors:
check out this link:
What is CSS?
Cascading Style Sheet (CSS) is used to format the layout of a webpage.
With CSS, you can control the colour, font, size of text, spacing between elements, how elements are positioned and laid out, what background images or background colours are to be used, different displays for different devices and screen sizes, and much more!
Using CSS
CSS can be added to HTML documents in 3 ways:
Inline - by using the
styleattribute inside HTML elementsInternal - by using a
<style>element in the<head>sectionExternal - by using a
<link>element to link to an external CSS file
Inline CSS
Inline CSS is used to apply a unique style to a single HTML element.
An inline CSS uses the style attribute of an HTML element.
The following example sets the text color of the <h1> element to blue, and the text color of the <p> element to red:
<h1 style="color:blue;">A Blue Heading</h1>
<p style="color:red;">A red paragraph.</p>
Internal CSS
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
The following example sets the text color of ALL the <h1> elements (on that page) to blue, and the text color of ALL the <p> elements to red. In addition, the page will be displayed with a "powderblue" background color:
External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the <head> section of each HTML page:
Use the CSS
colorproperty for text colorsUse the CSS
font-familyproperty for text fontsUse the CSS
font-sizeproperty for text sizesUse the CSS
borderproperty for bordersUse the CSS
paddingproperty for space inside the borderUse the CSS
marginproperty for space outside the border
HTML Links - The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
_blank- Opens the document in a new window or tab
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the "https://www" part):
HTML Links - Use an Image as a Link
To use an image as a link, just put the <img> tag inside the <a> tag:
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user's email program (to let them send a new email):
<a href="mailto:someone@example.com">Send email</a>
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
HTML Links - Different Colors:
By default, a link will appear like this (in all browsers):
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
You can change the link state colors, by using CSS:
Create a Bookmark in HTML:
Bookmarks can be useful if a web page is very long.
To create a bookmark - first create the bookmark, then add a link to it.
Example:
First, use the id attribute to create a bookmark:
<h2 id="C4">Chapter 4</h2>
Then, add a link to the bookmark ("Jump to Chapter 4"), from within the same page:
<a href="#C4">Jump to Chapter 4</a>
Image Maps
The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags.
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>
more about Image map :
HTML Background Images
To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property:
Background Image on a Page:
To avoid the background image from repeating itself, set the background-repeat property to no-repeat.
HTML Favicon:
You can use any image you like as your favicon. You can also create your own favicon on sites like https://www.favicon.cc.
<head>
<title>My Page Title</title>
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
</head>
Subscribe to my newsletter
Read articles from Futurefinders directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Futurefinders
Futurefinders
Future Finders is one of the Best Php training in Mohali and Chandigarh. Our staff are always up to date with the latest industry trends, allowing our students to utilize practical knowledge for completing their projects. We also offer experiments and workshops within a top-notch environment to give students an opportunity to hone their skills in a collaborative way.