About HTML
 Riya dhiryan
Riya dhiryanTable of contents

HTML Tags
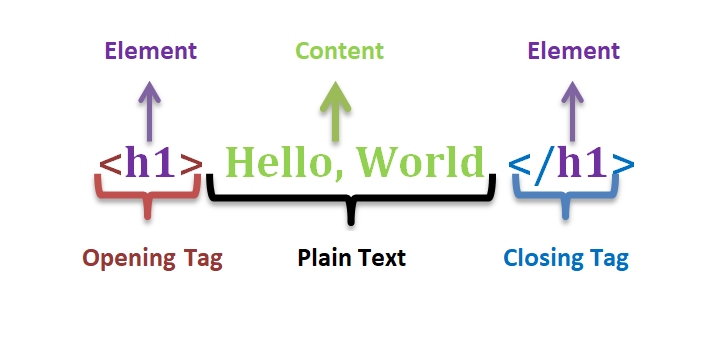
HTML tags are like keywords which define that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content. HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags.
<tag> content </tag> this is the tag syntax.
<> this is called opening tag.
</> this is called closing tag.
Some tags are self-closing tags </>.
All HTML tags must be enclosed within < > these brackets.
Every tag in HTML performs different tasks.
If you have used an open tag <tag>, then you must use a close tag </tag> (except self-closing tags)
Some Example :
<p> Paragraph Tag </p>
<h1> Heading Tag </h1>
<b> Bold Tag </b>
<i> Italic Tag </i>
<u> Underline Tag</u>
HTML Elements
<tag>content</tag> the combination of tag and content in the tag.
HTML tag starts with < and ends with > Whatever written within a HTML tag are HTML elements.
Example:
<h1>Riya Dhiryan</h2>
<p>HTML</p>
HTML Attributes
Attributes are the additional power/property of tags which make the tags work more easily.
Example:
<img src=” ”alt=” “/>
In this image tag:
src : The source location (URL) of the image file. alt : The alternate text.
src and alt are the attributes which is the additional property in the tag.
Tag holds the element, element holds the content and attribute provides additional property to tags.
HTML attributes are used to describe the characteristic of an HTML element in detail.
HTML Entities
When we have to use HTML reserved keywords as a simple character in our program then we use entities which are started by ( &) ampersand and ends with( ;) semicolon.
When we use reserved keywords as a simple character in our program so we can not use them directly because at that time browser is going to be confused.
so we use hex codes which are available on google
When browser sees (&) ampersand, browser will understand that it will be treated like a simple character.
HTML entities are also used for non-breaking space.
Comments
Comments are not displayed in the browsers. You can use comments to explain your code, which can help you when you edit the source code at a later date. This is especially useful if you have a lot of code.
Comments increase the readability of programs.
Because sometimes suppose you make a program then if you open your program 1 year later you forget what is done on the program or it's complicated to understand the program for yourself so just think how hard it is if any other programmer wants to work on your program.
Putting comments in program is a good habit that every programmer should have.
Syntax of writing comments in HTML
We use <!--...--> tag.
Emmet
Emmet is a free add-on for your text editor that allows you to type shortcuts that are then expanded into full pieces of code.
Emmet saves a lot of time because programmers have to write less.
It allows us to quickly write HTML and CSS code.
We know that HTML has a lot of stereotyped, repetitive characters, and Emmet exists to help us get rid of that redundant code.
If we have to write this code:
<div>
<h1>
<p>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</p>
</h1>
</div>
It will take approx 1 minute but by emmet, we can do this in just 10 sec
we just have to write div>h1>p>li*5 and it will work same.
Thank you For Reading...
Subscribe to my newsletter
Read articles from Riya dhiryan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Riya dhiryan
Riya dhiryan
I am currently a BCA 2 year student. I am pursuing full stack web development course from pwskills. I hope my blogs will help you to grow.