A simple guide to JavaScript Date Object
 Dinesh Imaduwa Gamage
Dinesh Imaduwa Gamage
What is a javascript Date Object?
JavaScript Date-object is a built-in object that stores date and time. It provides a variety of helpful methods for developers to set and get dates and times in different forms. It is useful to have some basic knowledge with regard to time zones and related topics when dealing with Date objects.
How to create a Date Object
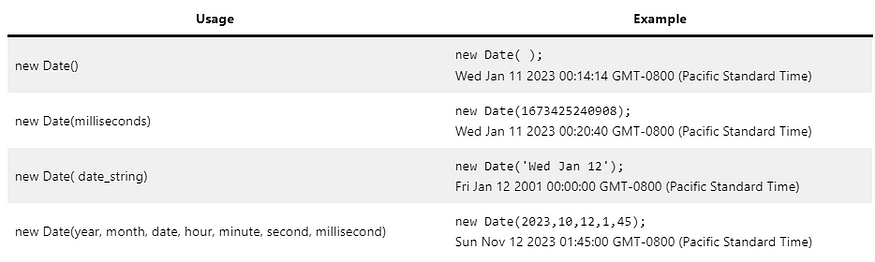
You can create a new Date object in the following ways.

If you run Date() constructor without the new operator, it will return the current date and time as a string.
Date();
'Wed Jan 11 2023 00:26:59 GMT-0800 (Pacific Standard Time)'
Date(12);
'Wed Jan 11 2023 00:42:01 GMT-0800 (Pacific Standard Time)'
The Date object takes the midnight at the beginning of January 1, 1970, UTC as the “beginning of the time”. Therefore if you pass
new Date(0);
You would get
Wed Dec 31 1969 16:00:00 GMT-0800 (Pacific Standard Time).
I was writing this post from California. So, I got the time and date relative to California.
If I had run the same statement in London, I would have got
01 January, 1970 00:00:00 Universal Time (GMT)
So, how would you get a date before this date? The solution is to pass negative numbers to the Date constructor.
const wordlWar2Start = new Date(-957283200000);
Date Object methods
Date object offers helpful methods for developers. We will examine some of the useful methods you might encounter when developing apps.
I would like to categorize Date object methods into three broad categories.
Get methods: methods that return date or/and time
Set methods: methods that set a date and/or time
“toString” / string conversion methods: methods that convert a date to a string representation.
GET methods in the Date object
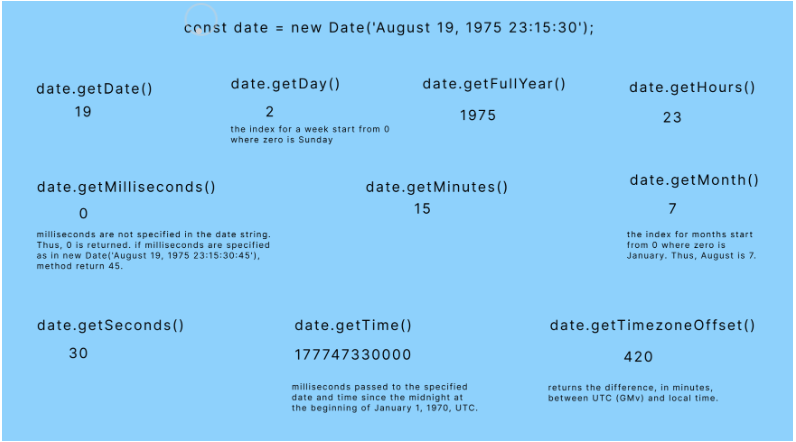
Most of the get methods are self-descriptive. The image below shows some of the get methods used with their return value for the specified date. This post was written in California, and the time zone is pacific standard time ( PST ). Thus, the date and time returned are relative to California local time.

There are also equivalent get methods to return UTC dates and times.
For example, this post was written on January 11, 2023 19:30:30. And, let’s assume that I wanted to know the UTC (GMT) date and time.
const date = new Date('January 11, 2023 19:30:30 GMT-8:00');
console.log(date.getUTCDate()); //output: 12
This means an individual in California is one day behind London (which uses UTC/GMT )
If this was written by someone in India who use IST (Indian standard time)
const date = new Date('January 11, 2023 19:30:30 GMT-5:30');
console.log(date.getUTCDate()); //output: 11
This means Delhi in India and London are on the same day.
I let you explore the other getUTC methods. You can find a reference on the Mozilla Developer Network.
SET methods in the Date object
The SET methods are used to set the date or time. These methods are, just like the GET methods, pretty self-descriptive.
For example, The setDate() method, based on local time, modifies the day of the month of a given date returned by the Date() constructor.
const date = new Date('January 10, 2023 19:30:30');
date.setDate(11);
This will change the date of the Date instance to 11. You can confirm it by using the getDate() method. date.getDate();
SET methods also have UTC equivalent.
const date = new Date('January 11, 2023, 19:30:45 GMT-8:00');
console.log( date.getUTCDate()); //output: 12,
As this post was written in California, the date, for example in London is 12. You can use the setUTCDate() method to change this day.
date.setUTCDate(19);
console.log(date.getUTCDate()); // output: 19
You can explore more SetUTC methods at the Mozilla Developer Network.
“toString” methods
Below is a summary of some of the most useful “toString” methods.

In addition to the above methods, there are toLocale methods. These are helpful in formatting the string output according to different kinds of language-sensitive representations. These methods useIntl.DateTimeFormat API in their implementation.
I would like to address the topic of language-sensitive date and time formatting in my next post. I think it deserves a separate post.
Date Static Methods
Two useful methods that you can use without creating an instance on the Date object.
Date.now()
According to the local time zone, this method returns the number of milliseconds passed since midnight at the beginning of January 1, 1970, UTC.
This is equal to the new Date().getTime();
Date.UTC()
This method accepts in one of the following forms and returns the milliseconds passed since midnight at the beginning of January 1, 1970, UTC. An important thing to note here is that, unlike the Date() constructor, this method treats your input values as if they are entered in a UTC time zone.
Date.UTC(year)
Date.UTC(year, month_index)
Date.UTC(year, month_index, day)
Date.UTC(year, month_index, day, hour)
Date.UTC(year, month_index, day, hour, minute)
Date.UTC(year, month_index, day, hour, minute, second)
Date.UTC(year, month_index, day, hour, minute, second, millisecond)
Note: month_index starts from 0, which represents the first month of a year.
const UTCDate = Date.UTC(2023,0,13,04,24,30, 45);
console.log(UTCDate); //output 1673583870045
Because the output is in milliseconds, we can convert it to human readable form by passing it to the Date constructor.
console.log(new Date( UTCDate));
//output:Thu Jan 12 2023 20:24:30 GMT-0800 (Pacific Standard Time)
The output would be according to PST because I was writing this post while I was in California which uses Pacific Standard Time( PST ).
But, this is not what we want. We need a human-readable date according to UTC/GMT.
You can use the toUTCString() method.
console.log(new Date( UTCDate).toUTCString());
Then, the output would be "Fri, 13 Jan 2023 04:24:30 GMT"
As you can is London is one day ahead of California.
Final Thoughts
The best way to become familiar with the JS Date object and its various uses is to build an application that uses local and international time zones. you can build a world clock, a time convertor, a reminder, etc. If you are confused with time zones, you can change your time zone in the system settings and do some experiments with the Date object. Note, what output it produced for other time zones so that you will be familiarized with other time zones.
Subscribe to my newsletter
Read articles from Dinesh Imaduwa Gamage directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dinesh Imaduwa Gamage
Dinesh Imaduwa Gamage
Hi, I am Dinesh. I am a Full-Stack Developer and a tech-enthusiast. I believe sharing knowledge and personal experiences is a unique duty of human-being. I am also interested in other aspects such as spirituality, space, health, personal finance, nature, physiology, and human and animal behavior. check my blog at https://www.tecforfun.com/