Beginner's Guide to HTML Element
 Aman Kumar
Aman Kumar
We talk about Webpages and how it is changing online forums, HTML is the one that defines content on the web.
In Simple words, HTML is also knowns as the Skeleton of the webpage, let's talk about it in detail.

What is HTML?
Html is defined as HyperText Markup Language.
It is a standard markup language for specifying the structure and layout of a web page
Tim Berners-Lee developed the first HTML website on the World Wide Web (www), which went live on August 6, 1991. It is the standard language used to create the structure and layout of the webpage.
It works as a pillar of the website to provide the layout that is necessary for web browsers to display the content correctly. Each of the elements that make up HTML is denoted by a tag. These tags tell the browser how to render the content that is between them. For instance, the "<p>" tag creates a paragraph, while the "<h1>" tag creates a header.
There are many other tags also which include a variety of attributes that includes a number of more features to add images and videos, and the ability to create tables and lists.
For example, the href attribute can be added to a <a> tag to create a link to another webpage. HTML is very powerful when it is used efficiently, we will cover tags and elements in detail as we further move in the article
Syntax of HTML
For writing HTML code we can simply use notepad but for convenience Text editors such as VS Code, Sublime Text even Web browser is used to create documentation of the HTML. we have multiple versions of the HTML the latest version is HTML5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Introduction to HTML</title>
</head>
<body>
<h1>this is the heading</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
</body>
</html>
<!DOCTYPE HTML>is the document type of the HTML file, all HTML text should start with the doctype declaration.From start to end everything is written inside the
<html></html>tag about the HTML document.
Content that is visible on the webpage is written inside the <body></body> tag.
For Example:

To recognize by the web browser HTML text must be saved In .html Extention with the filename before it.
for eg: index.html, although .htm, will also do the same thing and our browser understands both of them but for the sake of convenience we tend to use .html Extention.
To understand the functionality of the HTML document, we must understand Html Elements and how it works.
HTML ELEMENTS
HTML Elements are the building blocks that are responsible for making webpages, that are used to create the structure and content of a webpage, such as headings, paragraphs, images, and links.
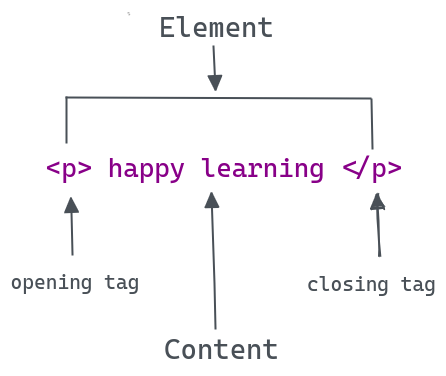
An HTML element consists of a start tag <>, content, and an end tag </>. The start tag typically includes the element's name, and may also include attributes that provide additional information about the element. The content of an element is the text or other elements that are nested between the start and end tags.
let us understand it with a flowchart: <tag> content of the HTML file </tag>.

Example for An HTML Element :
<!DOCTYPE html>
<html>
<head>
<title>Example for HTML Element</title>
</head>
<body>
<h2>Hi there reader</h2>
<p>i love you 3000</P>
</body>
</html>
OUTPUT:

So basically to understand HTML Elements we have to read between the lines 🌚🤪 which brings us to understand the difference between HTML Elements and Tags

HTML Element vs Tags
HTML Elements are the content shown on the webpage, whereas Tags are the HTML code that is used to create the HTML Elements.
The tags are enclosed in angle brackets, which start with the opening bracket i.e opening tag
<>, and ends with the closing bracket with a backslash with them i.e closing tag</>. and HTML tags are also case insensitive means both are correct but use lowercase because it is more compliant for the HTML document.
<p>This is a paragraph.</p>
<P>This is also a paragraph.</P>
OUTPUT:

- For Example, the element for a paragraph would be represented by the tags <p> and </p>, with the content of the paragraph in between.

Structure of the HTML Element...
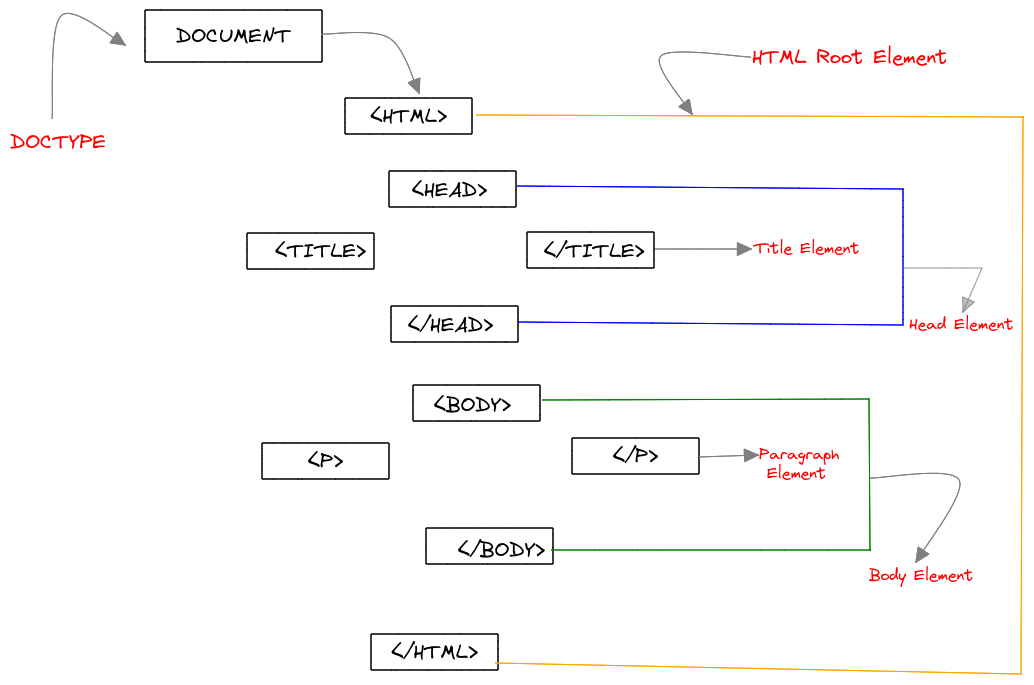
As we now know the basic idea of HTML, Using a flowchart let's discuss the Structure of the HTML element.

The Doctype Declaration
The doctype is the first thing, the first line of code in the HTML text, it tells the browser about which version of HTML is used in the documentation that helps enable browsers to process the code.
<!DOCTYPE html>
HTML Root Element
<Html>Element or also known as the HTML root element, because every line of code is written between the opening and closing of the HTML element.it is a top-level element called a parent element because every other element is a descendant of the HTML element.
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> </head> <body> </body> </html>Head Element
The
<head>Element in HTML is used to define the head section of an HTML document. This section typically includes information that is not directly visible to the user, such as the title of the document, metadata, and links to external resources such as CSS and JavaScript files.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Learn html</title>
</head>
Title Element
The <title> Element in HTML is nested under the head element and is used to define the title section of an HTML document. This section includes the title which is displayed in the browser's title bar or tab.
OUTPUT:

Body Element
The <body> Element in HTML is used to define the body section of the HTML Element, it is one of the main elements for the HTML document because it contains all the visible content on the webpage, whatever is shown on the webpage including images, text, and links it will be present inside the container of the body tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>This is the heading</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<img src="./pexels-miguel-á-padriñán-2882568.jpg" width="500px" alt="HTML LOGO">
</body>
</html>
OUTPUT:

Types of HTML Element
HTML Elements are sub-categorized into Block-level Elements and Inline Elements for better structuring of the default display of the webpages.
Block-Level Element
A block-level Element fills the entire width of the webpage available from left to right as if they have a line break in horizontal space and always starts with the new line and it can contain another block as well as inline elements also. Examples of block-level elements include: <div>,<p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <blockquote>, and <address> and many other elements. Let's take a few examples to understand it.
Header and Paragraph
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>block-level Element</title>
<style>
h1 {
color: #ecc723;
border: 1px solid black;
background-color: rgb(225, 16, 128);
}
h5 {
color: #ecc723;
border: 1px solid #091418;
background-color: rgb(225, 16, 128);
}
.para {
border: 1px solid black;
background-color: rgb(245, 247, 117);
}
</style>
<!--This is styleing part we will Understand it more in the upcoming blogs of Css -->
</head>
<body>
<h1>This is a heading</h1>
<h2>This is also heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6>This is a heading</h6>
<!-- header element is used for heading purpose in the html
and it is example of Block-level Element -->
<p>
This is a paragraph it is also a Block-level element and starts with a new line.
</p>
<p class="para">
example of paragrapgh using stylesheet to show that it is a
Block-level element.
</p>
</body>
</html>
Header
<h1>elements have headings of different levels of h1 to h6, with the above example concluding that it is a block-level element.Paragraph
<p>elements have the paragraph of a text written inside it, with the above example concluding that it is also a block-level element.OUTPUT:
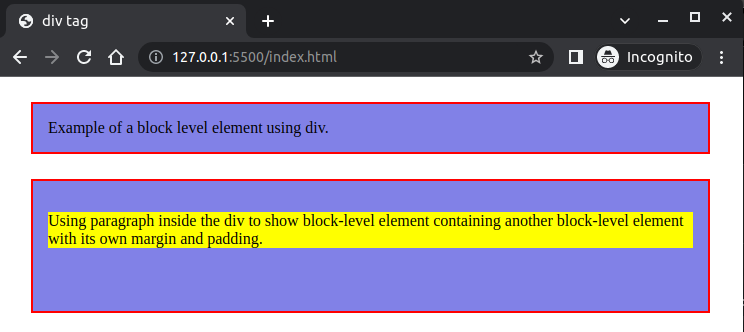
<div> tag
It is one of the most important block-level elements, The
divelement is a container element in HTML that is used to group other elements together to create a layout for a web page, such as a header, footer, or main content section.Taking the**< div>** tag as an example we can also understand that a block-level element can contain another block-level element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.example1 {
background: rgb(129, 129, 231);
border: 2px solid red;
margin: 25px;
padding: 15px;
}
.example2 {
background: rgb(129, 129, 231);
border: 2px solid red;
margin: 25px;
padding: 15px;
height: 100px;
}
p{
background-color: yellow;;
}
</style>
<title>div tag</title>
</head>
<body>
<div class="example1">Example of a block level element using div.</div>
<div class="example2">
<p>Using paragraph inside the div to show block-level element containing another block-level element with its own margin and padding.</p>
</div>
</body>
</html>
OUTPUT:

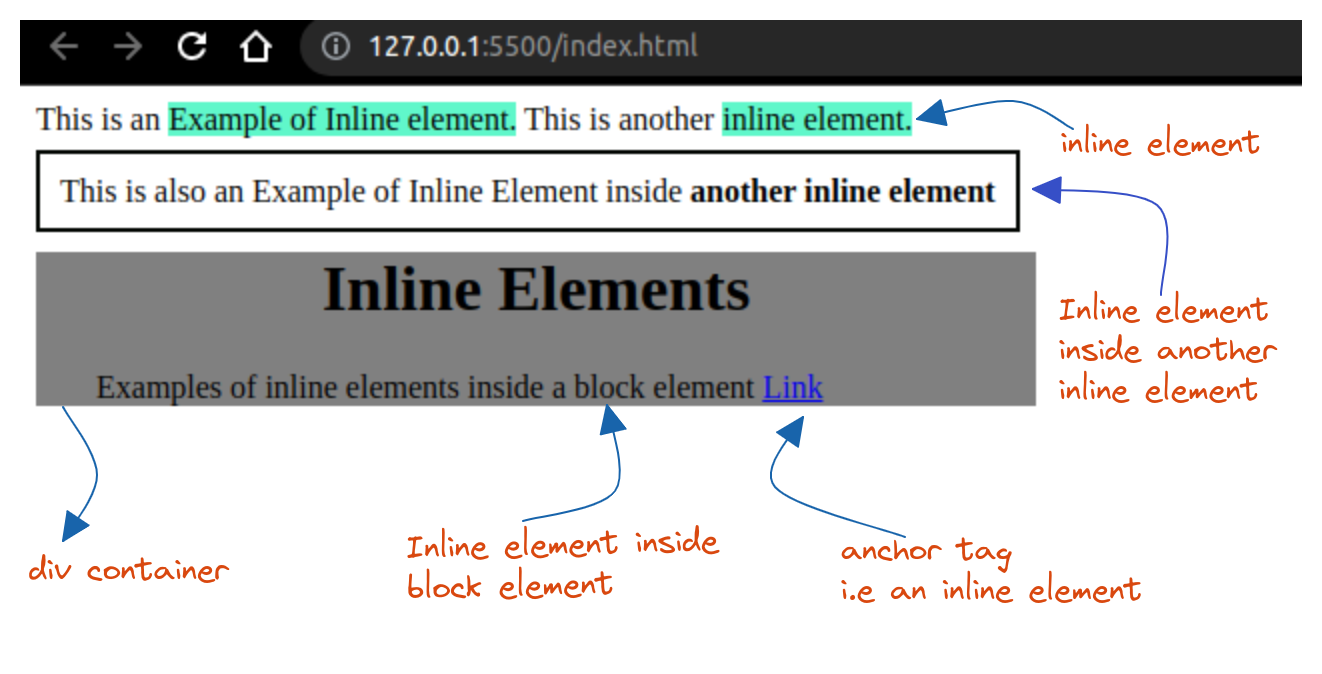
Inline Element
Inline elements only take up as much width as necessary, they do not create a new line after the element, it is used to format text within the block-level element. Examples of Inline elements include: <span>,<b>, <i>, <u>, <em>, <strong>, <sup>, <sub>, <big>, <small>, <ins>, <del>, <code>, <cite>,<a> and many other elements. Let's take a few examples to understand it.
<span>tag
It is also an important Inline element, The
<span>element is a container element in HTML that uses only the required space and it is used to group inline elements in the HTML document.It is an Inline element that is also used under the block-level element. i.e the block-level element can also contain an inline element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
h1 {
text-align: center;
}
span {
background-color: #60f7ca;
}
.example2 {
border: 2px solid #040804;
background: none;
padding: 10px;
}
.example3 {
background: none;
margin: 30px;
}
.container {
background-color: grey;
width: 500px;
}
</style>
<title>HTML Elements</title>
</head>
<body>
This is an <span> Example of Inline element.</span>
This is another <span> inline element.</span>
<br />
<!-- br tag is block level element which is used to break the line -->
<br />
<span class="example2"
>This is also an Example of Inline Element inside
<b>another inline element</b> <!-- b tag converts the text into bold HTML element -->
</span>
<div class="container">
<h1>Inline Elements</h1>
<p>
<span class="example3">
Examples of inline elements inside a block element
<a href="#">Link </a> <!--a tag is the anchor tag used to add link on the webpage
it is an inline element -->
</span>
</p>
</div>
</body>
</html>
OUTPUT:

Nesting
- With this above example, we can also understand Nesting in HTML Elements, nesting is placing one element inside another element. which is using multiple tags in one Html text. for eg: we used
<span>and<b>tags together in the HTML text, which also helps to enhance the readability of the documentation.
Empty Elements
Some HTML Element does not require a closing tag sometimes also known as empty Elements that includes:<input>,<br>,<hr>,<img>,<link>,<meta>,<area>,<base> and many more let's discuss some of them through examples.
<br>, <hr> and <img> Element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Empty Element</title>
</head>
<body>
<h1>Hi, there reader !</h1>
<br/>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum quam repellat,
fuga reiciendis doloremque ratione! Cumque, fugiat aliquid.</p>
<hr/>
<h2>happy learning </h2>
<img src="./pankaj-patel-u2Ru4QBXA5Q-unsplash.jpg" width="500px"/>
</body>
</html>
<br>is a line break, often used for a single break of lines in the HTML document.<hr>introduces a horizontal line in the HTML webpage, mostly for this we use CSS instead of HTML to change the line, also it is known as a thematic break.<img>element is used to embed a picture inside the HTML document with the help of attributes.syntax -
<img src="" alt="" width="" height="">
OUTPUT:

Conclusion 🚀
This is the end of the topic, I tried to cover most of the HTML element here, I wish whoever reads it find it helpful, if not please give feedback in the comments as well

Subscribe to my newsletter
Read articles from Aman Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
