How to inject code into an iframe
 Francesco Perticarari
Francesco Perticarari
Injecting code or prefilling fields in an iframe can be a tricky task, but with a little bit of know-how, it's definitely doable. If you're looking to add some extra functionality to your website, or if you just want to streamline the user experience, then this is the guide for you.
First, let's define what an iframe is. An iframe (short for "inline frame") is an HTML element that allows you to embed one HTML document within another. Essentially, it's a window within a window, and it's a great way to add extra functionality to your website without cluttering up your main page.
Now, let's talk about how to inject code or prefill fields in an iframe. There are a few different ways to do this, but we'll focus on two of the most popular methods: JavaScript and HTML attributes.
Method 1: JavaScript
The first method is to use JavaScript to inject code into an iframe. This is a great option if you need to add some dynamic functionality to your iframe, such as a form validation script. To do this, you'll need to use the contentWindow property of the iframe element to access the iframe's document object. Once you have access to the document object, you can use the innerHTML property to add your code. Here's an example:
<iframe id="myiframe" src="https://example.com"></iframe>
<script>
var iframe = document.getElementById("myiframe");
var doc = iframe.contentWindow.document;
doc.innerHTML = "<p>Hello, World!</p>";
</script>
Method 1b: Embedded Script Editing
In some cases, you might have received a pre-compiled embed script code for an iframe from a service you want to add to your website, an Eventbrite ticket page.
In the latter case, this is what Eventbrite gives you:
<div id="eventbrite-widget-container-YOUREVENTID"></div>
<script src="https://www.eventbrite.co.uk/static/widgets/eb_widgets.js"></script>
<script type="text/javascript">
var exampleCallback = function() {
console.log('Order complete!');
};
window.EBWidgets.createWidget({
// Required
widgetType: 'checkout',
eventId: 'YOUREVENTID',
iframeContainerId: 'eventbrite-widget-container-YOUREVENTID',
// Optional
iframeContainerHeight: 425, // Widget height in pixels. Defaults to a minimum of 425px if not provided
onOrderComplete: exampleCallback // Method called when an order has successfully completed
});
</script>
As you can see the original service provider, like in the second option, may have a script available online that it runs from a url. In this case it also already modifies it locally, so we may take advantage of that second script to see if we can inject parameters directly in there.
You can copy and paste the script url in your browser to check the source code. In this case: https://www.eventbrite.co.uk/static/widgets/eb_widgets.js
Let's say we wanted to prefill our embedded checkout with a promotional code. Even though the unformatted javascript code appears jibberish at first, we can search the text for words like "property" or even more specific ones, like "promo" or "promocode" to see if the script defines these form elements.

We stroke luck!
Since we identified the right parameter in the script generating the widget within the iframe, let's go and try to add it directly into the suggested creation method:
<script type="text/javascript">
var exampleCallback = function() {
console.log('Order complete!');
};
window.EBWidgets.createWidget({
// Required
widgetType: 'checkout',
eventId: 'YOUREVENTID',
promoCode: 'earlybird',
iframeContainerId: 'eventbrite-widget-container-YOUREVENTID',
// Optional
iframeContainerHeight: 425, // Widget height in pixels. Defaults to a minimum of 425px if not provided
onOrderComplete: exampleCallback // Method called when an order has successfully completed
});
</script>
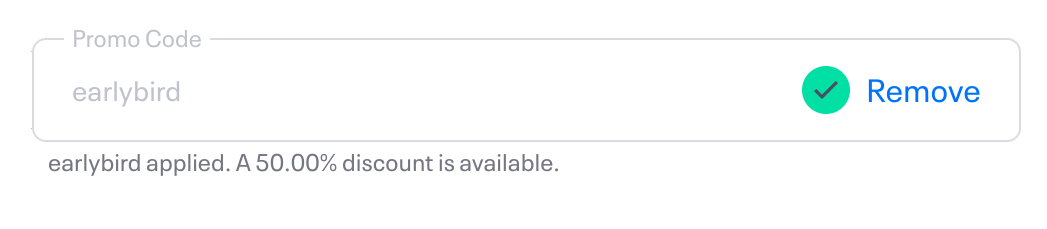
Success! Now our eventbrite embedded checkout widget comes pre-filled with a promotional code of our choice.

Method 2: HTML attributes
The second method is to use HTML attributes to prefill fields in an iframe. This is a great option if you want to prefill fields in a form, such as a login form. To do this, you'll need to use the name attribute of the input elements to identify the fields you want to prefill. Here's an example:
<iframe src="https://example.com/login">
<form>
<label>Username:</label>
<input type="text" name="username" value="JohnDoe">
<label>Password:</label>
<input type="password" name="password" value="password123">
<input type="submit">
</form>
</iframe>
It's important to note that for the second method, it's a bit different as you need to include the entire HTML code inside the iframe, it's not only injecting code to the iframe but also creating it as well.
In conclusion, injecting code or prefilling fields in an iframe is definitely possible, and it's a great way to add extra functionality to your website or streamline the user experience. Whether you choose to use JavaScript or HTML attributes, the process is fairly straightforward and can be done in just a few lines of code.
Subscribe to my newsletter
Read articles from Francesco Perticarari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Francesco Perticarari
Francesco Perticarari
I'm a software engineer and computer scientist now a Deep Tech "super angel" and founding partner of the VC fund Silicon Roundabout Ventures