Angular 15 is out now!!!
 Ayush Dixit
Ayush Dixit
Photo by Lukas: https://www.pexels.com/photo/blue-retractable-pen-574070/
Yes, angular 15 is in the stable phase. Now we can use features, we were waiting for so long. Over the past year, we removed Angular’s legacy compiler and rendering pipeline, enabling the development of a series of developer experience improvements in the past couple of months. Angular v15 is the culmination of this with dozens of refinements that lead to better developer experience and performance. I will be covering all the updates.
1) Easy Lazy Loading
Previously, when you lazy load your components or their children in the routing module, you must select what to load by following the lazy loading syntax, which is a bit complex.
I personally have never memorized it. Each time I need to use it, I copy/paste it from another module or project and adjust it:
In Angular 14
{ path: 'dashboard', loadChildren: () => import('./modules/dashboard/dashboard.module').then((m) => m.DashboardModule) }
@NgModule({ ... }) export class DashboardModule {}
The new syntax in Angular 15, called router unwraps default imports, is much easier. If you are, just like me, a fan of writing less boilerplate code, you’ll love it.
In angular 15
{ path: 'dashboard', loadChildren: () => import('./modules/dashboard/dashboard.module') }
@NgModule({ ... }) export default class DashboardModule {}
2. Stable Standalone APIs
Standalone components and APIs are one remarkable feature introduced in Angular 14. They make application building easier without NgModule. With this new release, the API becomes stable and is no more in Developer Preview status.
3. Tree-shakable Router API
The Router standalone API with the provideRouter() function added in Angular 14.2 has as well a stable status now.
const appRoutes: Routes = []; bootstrapApplication(AppComponent, { providers: [ provideRouter(appRoutes, withDebugTracing(), withRouterConfig({paramsInheritanceStrategy: 'always'}))] });
4. HTTP with provideHttpClient
Just like using the provideRouter() function in the Router API, in the new world of Angular 15, we can use provideHttpClient() to provide the HttpClientin an app where modules are optional.
The same logic applies to HTTP interceptors. We can define them as functions by using withInterceptors():
bootstrapApplication(AppComponent, { providers: [provideHttpClient(withInterceptors([authInterceptor()]))] });
Or by using withInterceptorsFromDi() to register a class-based interceptor:
bootstrapApplication(AppComponent, { providers: [provideHttpClient(withInterceptorsFromDi([AuthInterceptor]))] });
5. Dynamic Router Outlet Names
We can set the router outlet name dynamically now in Angular 15.
For example, we can bind it to a variable from a for loop, which was impossible in the past. This is a game changer that allows us to write robust elastic components. So this is how you’re going to write it within a loop:
<ng-container *ngFor="let outlet of outlets"> <router-outlet [name]="outlet"></router-outlet> </ng-container>
You can pass the outlet as an input parameter.
Additional Improvements
With Angular 15, we also have the following changes:
Ivy Landmark / Better Performance: The latest version of Angular offers a comfortable build, and rebuilding HMR is easier to enable.
Better stack traces:
Angular DevTools offers now a preview of dependency injection debugging.
Angular CLI: when you’re creating a new Angular workspace with
ng new myAppName, you’ll get a simplified output and fewer generated files.The forms package has more utility functions.
Deprecated Protractor: Based on community feedback, the Angular team announced Protractor, the e2e testing framework, as deprecated, and it will reach end-of-life in the summer of 2023. Alternative end-to-end testing solutions that you can use for your Angular project include Cypress, Nightwatch, and WebdriverIO.
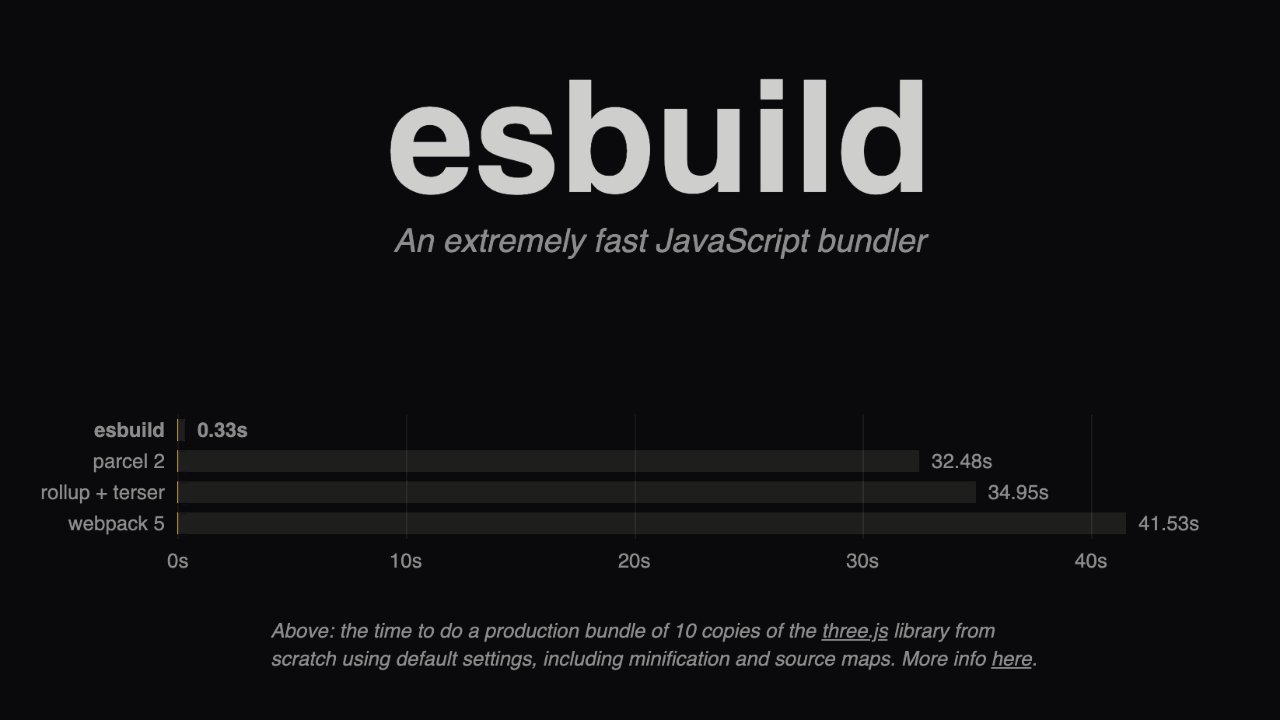
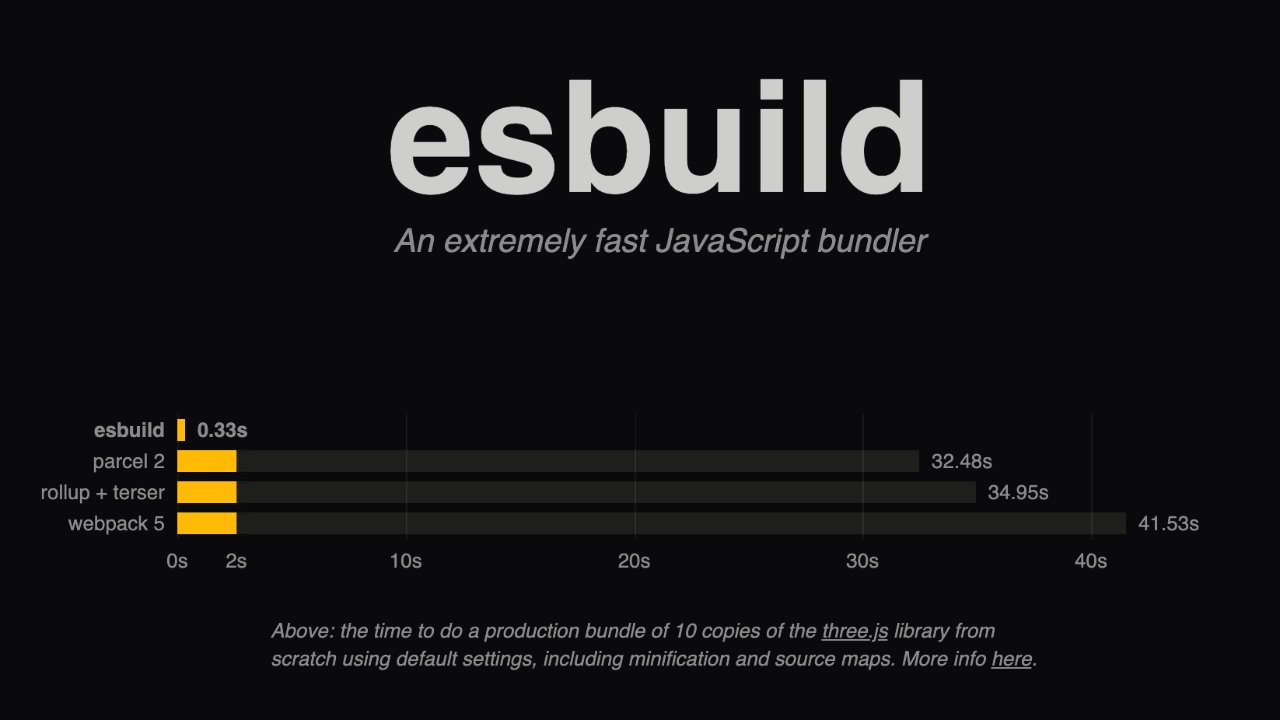
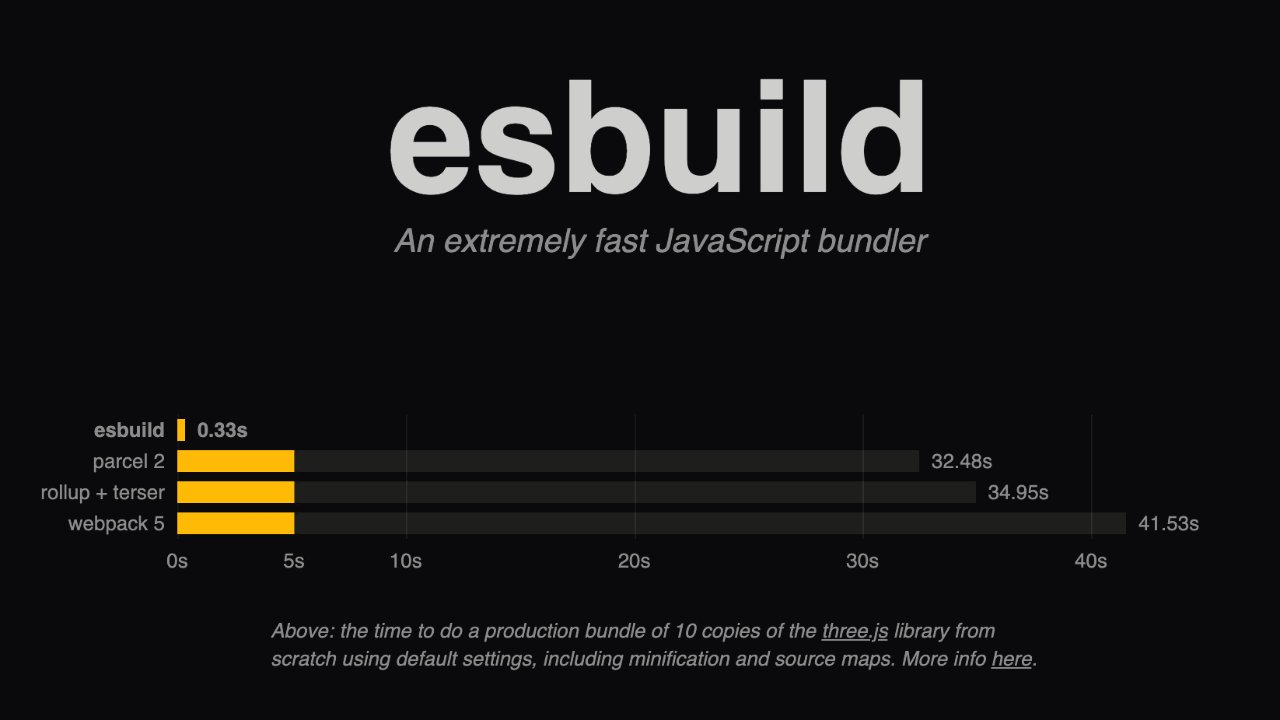
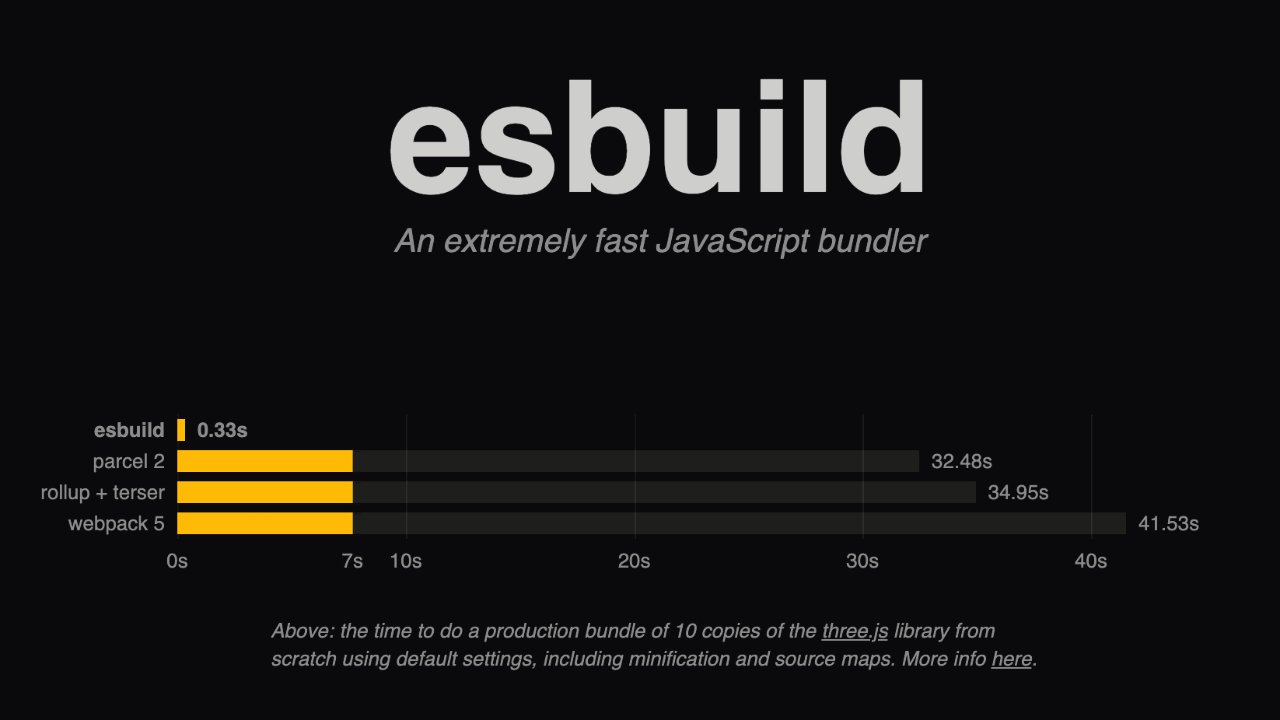
The new release has improved the experimental esbuild support, which was introduced in Angular 14. To try esbuild, you need to update your builder in
angular.jsonas below:
"builder": "@angular-devkit/build-angular:browser-esbuild"

source: https://blog.angular.io/angular-v15-is-now-available-df7be7f2f4c8
Personal Thoughts
Angular has suffered from performance problems compared to lightweight libraries like React. But after removing the legacy compiler and rendering engine and replacing it with Ivy, the Angular team and community contributors have implemented new improvements, which will make Angular ultra-fast.
As you can see, there are a lot of changes in the framework version 15. If you haven’t yet got your feet wet in it, I hope you got some insights from this post and feel more ready to use it in your projects.
You can check the Angular blog or Angular 15 Changelog on GitHub for more details.
Subscribe to my newsletter
Read articles from Ayush Dixit directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
