What are inline and block elements in HTML
 Amit kumar
Amit kumarTable of contents

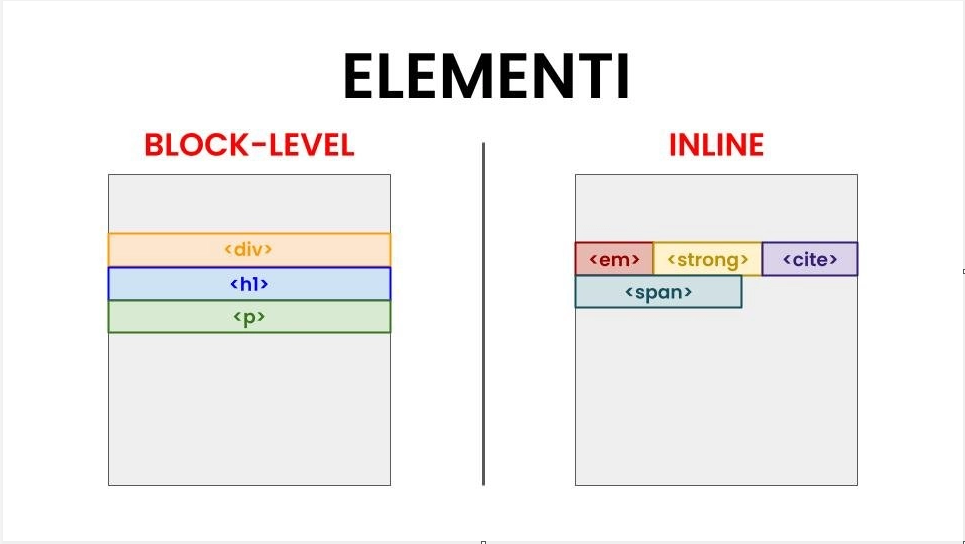
Block elements are elements that take up the full width of their parent container and create a new line after them. Examples of block elements include div, h1-h6, p, and form. Block elements can contain other block and inline elements.
<div>: a container for HTML elements, used to group elements and apply styles to them.
<h1> to <h6>: used for headings and subheadings, with h1 being the most important and h6 being the least.
<p>: used for paragraphs of text.
<form>: used to create an HTML form for user input.
<ul>, <ol>, <li>: used to create a list, ul is unordered and ol is ordered.
table: a table for tabular data
blockquote: a section that quotes from another source
pre: preformatted text
hr: a horizontal rule to separate content.
Inline elements are elements that take up only as much width as necessary and do not create a new line after them. Examples of inline elements include a, span, img, and strong. Inline elements can only contain other inline elements.
<a>: used to create a hyperlink to another webpage or a specific location on the same page.
<span>: used to group small elements and apply styles to them.
<img>: used to embed images in a webpage.
<strong>: used to give text strong importance and make it bold.
For Example:
<p>Inline elements are elements that are used within the text flow of a document and do not create a new line or block. Some examples of inline elements include:</p>
<ul>
<li><strong>Span</strong> - used to apply a style or class to a specific section of text within a block element</li>
<li><em>Emphasis</em> - used to emphasize a word or phrase</li>
<li><a href="https://www.example.com">Anchor</a> - used to create a link to another webpage</li>
<li><code>Code</code> - used to display code snippets within a block of text</li>
</ul>
<p>These elements can be used in combination with block elements to create a well-formatted and stylized webpage.</p>
Subscribe to my newsletter
Read articles from Amit kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit kumar
Amit kumar
pursuing full stack web development