Generate preview while sharing Web App link on Social Media | OGP
 Pankaj Ganjale
Pankaj Ganjale
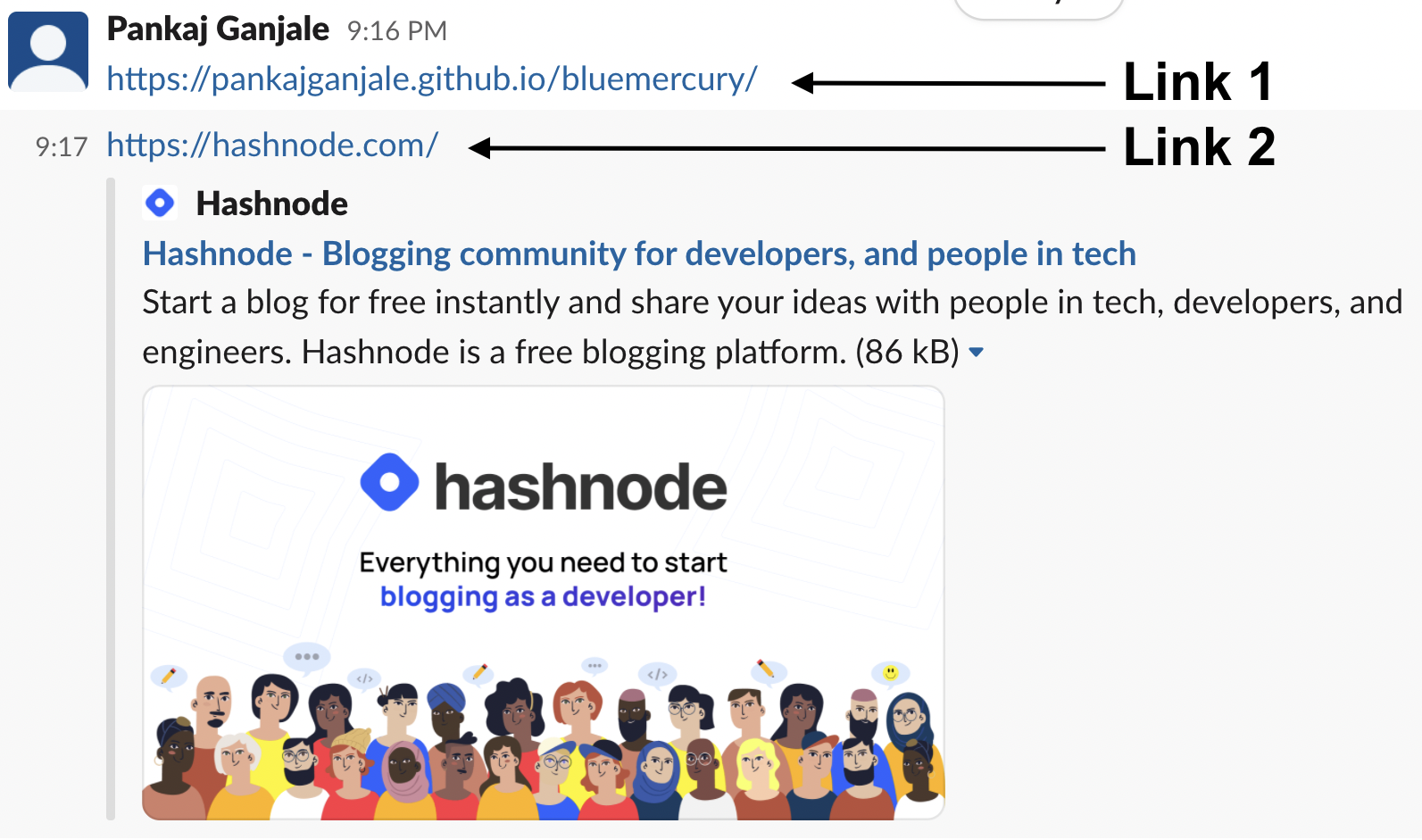
To understand this, first look at the image below.

I shared two links on slack. Link 1 is my first VanillaJs project's web link and Link 2 is hashnode's web link. Link 1 didn’t generate any preview, but Link 2 generated the title, description, and image of hashnode. But how?
Answer to this how is "Open Graph Protocol".
What is Open Graph Protocol?
Open Graph is an internet protocol that was originally created by Facebook to standardize the use of metadata within a webpage to represent the content of a page.
Why Open Graph Protocol?
Content on the internet is typically created with at least one goal in mind -- to share it with others. This might not necessarily matter if you’re just sending it to one friend, but if you want to share it or want it to be shared on any social network or app that utilizes rich previews, you’ll want that preview to be as effective as possible.
How to use this?
It is the simplest thing to achieve and anyone who has a basic understanding of HTML can do this.
This can be achieved by adding a few <meta> tags inside the <head> tag in an HTML document and adding some properties and content to them.
The required properties for every page:
These are required properties and anyone should must use.
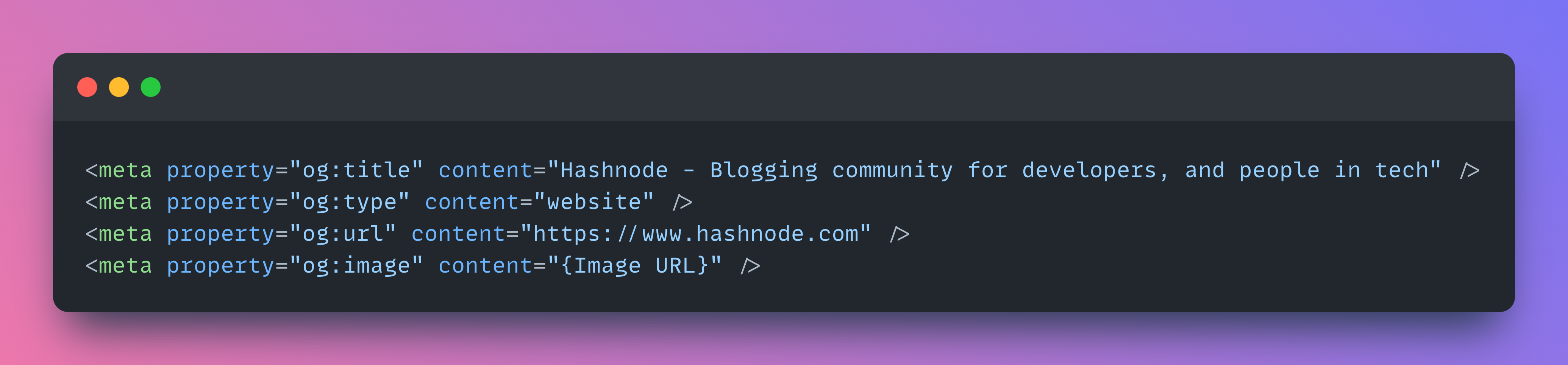
og:title- The title of your web app should appear within the preview. For the above image, it is 👉 "Hashnode - Blogging community for developers, and people in tech".og:type- Type attribute tells that what type of link is this? In our case, type is website.og:image- An image URL which should represent your web app during preview. In our case, you can see that hashnode image is appearing after sharing hashnode link.og:url- The URL of your web app that will be used as its permanent ID. In our case, it’s https://www.hashnode.com
Way to write these properties in <head> tag:

After adding these four properties in your Web App's HTML file, you can see Title as well as Image of your Web App during preview.
Apart from this, we can use many other properties which are optional.
If you see in hashnode's example, they are showing description below their title. We can achieve that using og:description property. But try to keep description as short as possible.
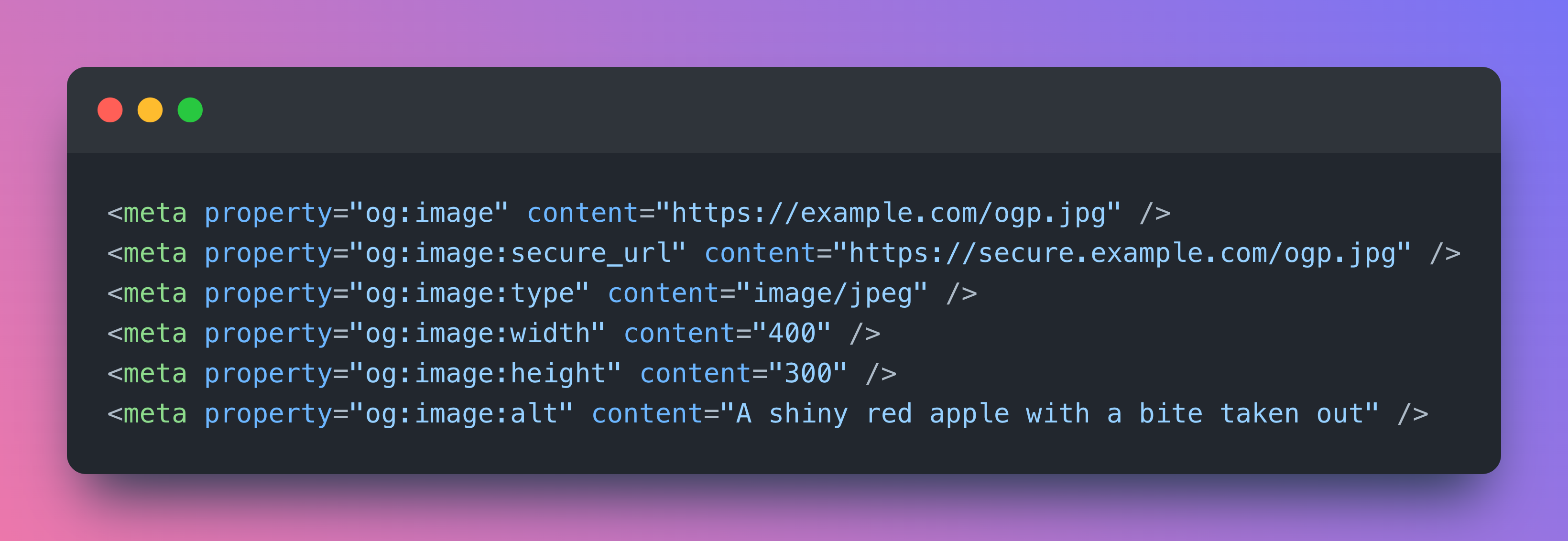
Properties for Image:

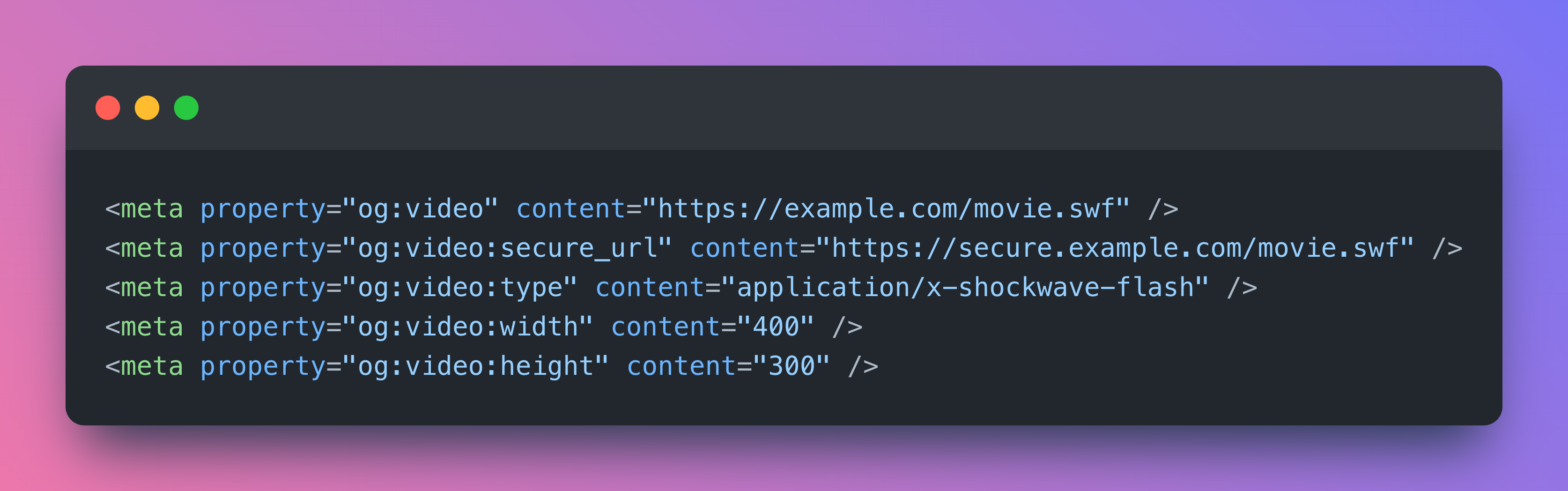
Properties for Video:

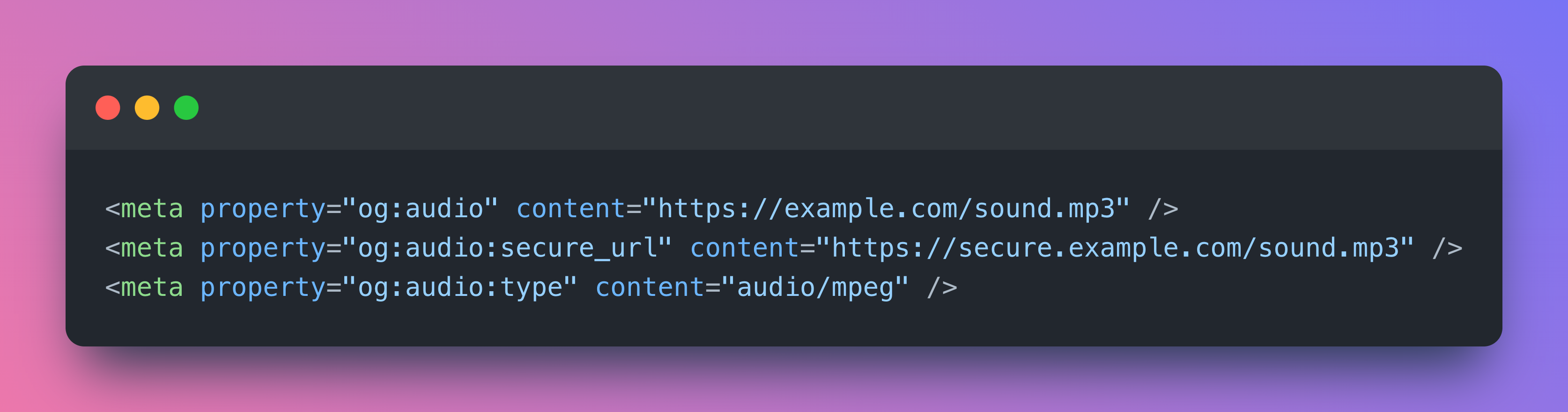
Properties for Audio:

We can show different title and description for twitter by using twitter:title and twitter:description properties.
Apart from this, there are many other properties available. You can read the documentation and try some more properties.
There are some issues on LinkedIn Preview. You can go through this StackOverflow issue for this.
Refer links below if you want to learn more about this.
- Documentation
- FreeCodeCamp
- Blog
Thank You!
Subscribe to my newsletter
Read articles from Pankaj Ganjale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pankaj Ganjale
Pankaj Ganjale
Frontend Engineer