Lazy Loading in Angular
 Abhay Nirmal
Abhay Nirmal
Why should we use this feature?
Lazy Loading helps keep initial bundle sizes smaller, which in turn helps decrease load time and see our site blinks faster on user screen.
Lazy Loading conserves bandwidth by delivering content to users only if it’s requested (why do we load data that is unnecessary to that particular route🤨).
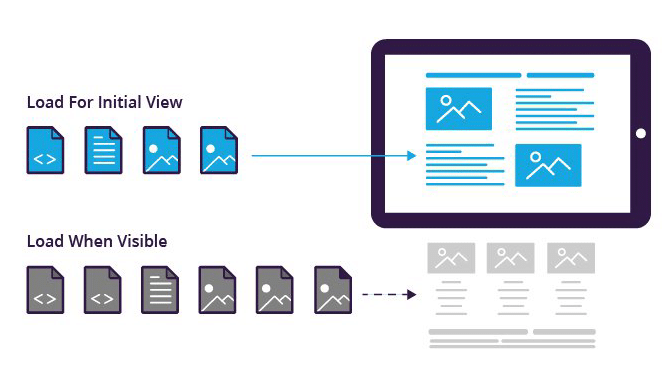
What is Lazy Loading?
Lazy Loading is the practice to load data only when it is necessary.
For Example, Post list and User's detail screen.
We don't want to load posts and profile data on home page.
We have two routes.
/posts
/profile
On the "/posts" route we require to load only posts module.
On the "/profile" route we require to load profile module.
How can we implement it?
- open directory src/app/app-routing.module.ts in your project.
const routes: Routes = [
{
path: '',
component:'HomeComponent'
},
{
path: 'posts',
loadChildren: () => import('./posts/posts.module').then(m => m.PostsModule)
},
{
path: 'profile',
loadChildren: () => import('./profile/profile.module').then(m => m.ProfileModule)
}
];
Now on your Home page, there are two buttons eg. "Posts" and "Profile".
Before we move on to verify this feature let's build the component-routing module first.
post-routing.module.ts
```typescript import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router';
import { PostComponent } from './post.component';
const routes: Routes = [
{
path: '',
component: PostComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class PostRoutingModule { }
```
- profile-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ProfileComponent } from './profile.component';
const routes: Routes = [
{
path: '',
component: ProfileComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProfileRoutingModule { }
However, we can verify this feature from network tab of chrome development tools.
Most common mistakes!!
Importing common modules in multiple places within an application.
The same component cannot be imported in both app.module.ts and in "your-new-module.module.ts"
"your-component" is not part of any NgModule or the module has not been imported into your module.
This error could happen when:
Component has not been declared anywhere.
Component has been declared once in a feature module but component is still declared in a higher level route (e.g. app.routes) or in another feature module.
"A component must be declared, and only once"
"TypeError: undefined is not a function"
Check that lazy loaded modules are NOT imported anywhere.
Rebuild app (sometimes I had to do it more than once..😅🤔).
For more information angular.io-lazy-loading-modules
Happy Codding 🙂🙂
Subscribe to my newsletter
Read articles from Abhay Nirmal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhay Nirmal
Abhay Nirmal
I'm skilled at c++, c#, python, javascript,angular and flutter and I'm always enthusiastic for grabbing onto other technologies and programming languages which I can learn and apply. I'm keen to learn new tech stacks on chatGPT and using it to make things easier.