Design Patterns in JS: A Top 5 List
 Sandip Halder
Sandip Halder
1. The Module Pattern:
The Module pattern in JavaScript is a design pattern that allows for the creation of private and public methods and variables within a single object. This is accomplished by creating an anonymous function and immediately invoking it, creating a closure that can be used to create a private scope for the object's methods and variables.

In this example, myModule is an object that is returned from an anonymous function. The anonymous function creates a private scope and defines a private variable privateVariable and a private function privateFunction. It also returns an object with a public variable publicVariable and a public function publicFunction.
The public function has access to the private variable and function, so it is able to log the value of privateVariable. However, the private variable and function are not accessible directly from the myModule object, so attempting to access privateVariable from the myModule object would return undefined.
This pattern can be useful for encapsulating logic and data in a way that keeps it separate from the rest of the codebase, which can make it easier to maintain and understand.
2. The Observer Pattern:
The Observer pattern in JavaScript is a design pattern that allows for the creation of objects that can be notified of changes in other objects. This is fulfilled by creating an observer object that can be notified of changes in a subject-object and is generally used to apply event systems or to produce a one- to- numerous relationships between objects.

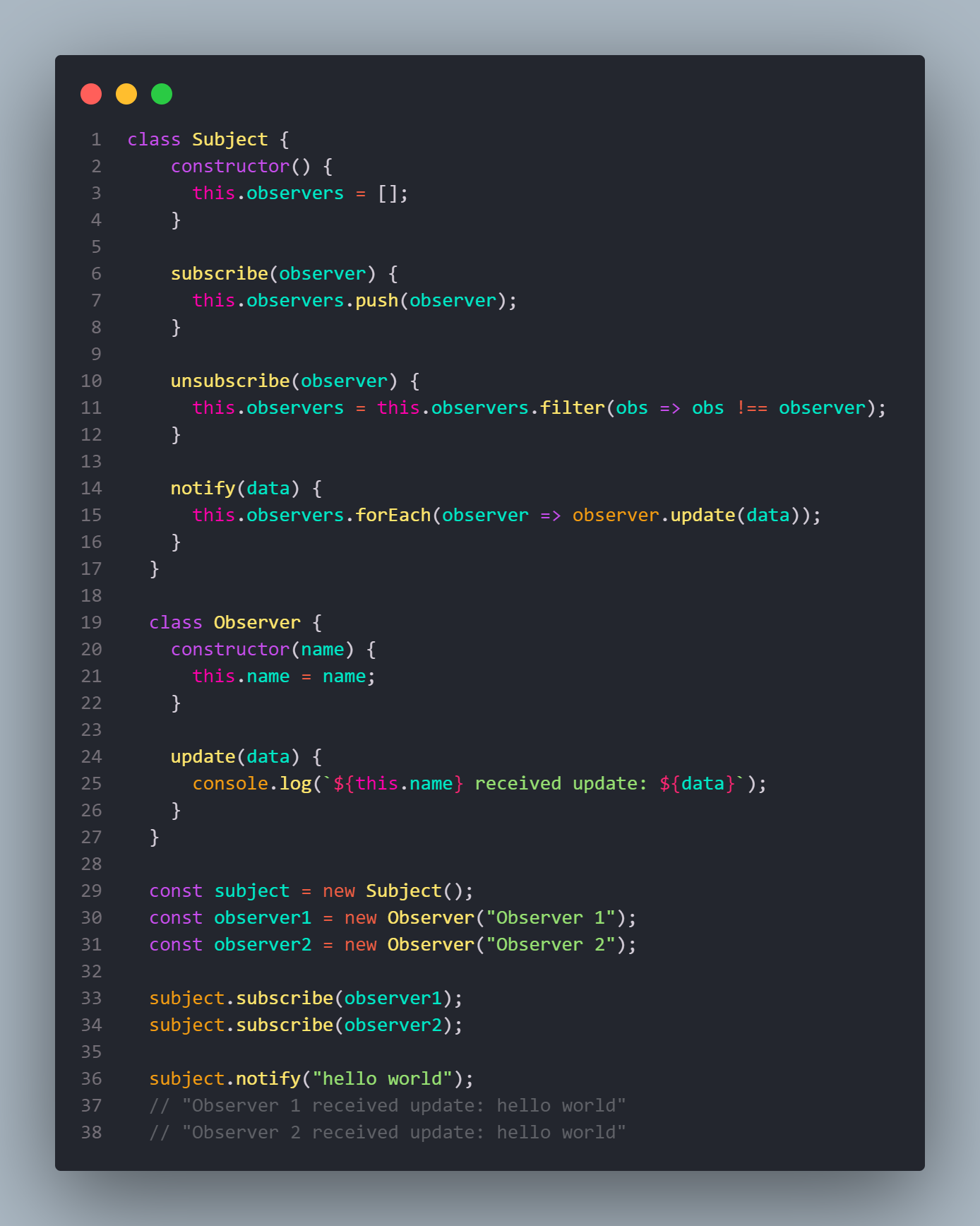
In this example, we have a Subject class that can have multiple Observer objects subscribed to it. The Subject class has an array of observers, and methods to subscribe and unsubscribe observers, as well as notify all observers when something happens.
The Observer class has a update method that will be called when the Subject class notifies its observers and it will log the message that it receives.
In the example, we create an instance of Subject and two instances of Observer class and we subscribe both observer to the subject. Then when we notify the subject, the message passed as a parameter will be passed to the update method of each observer.
This pattern is useful in situations where multiple objects need to be aware of changes in another object and respond accordingly. It can be used to create event systems, implement undo/redo functionality, and more.
3. The Singleton Pattern:
The Singleton pattern in JavaScript is a design pattern that ensures that a class has only one instance, and provides a global point of access to that instance. This is accomplished by creating a class with a private constructor and a static method that returns the single instance of the class.

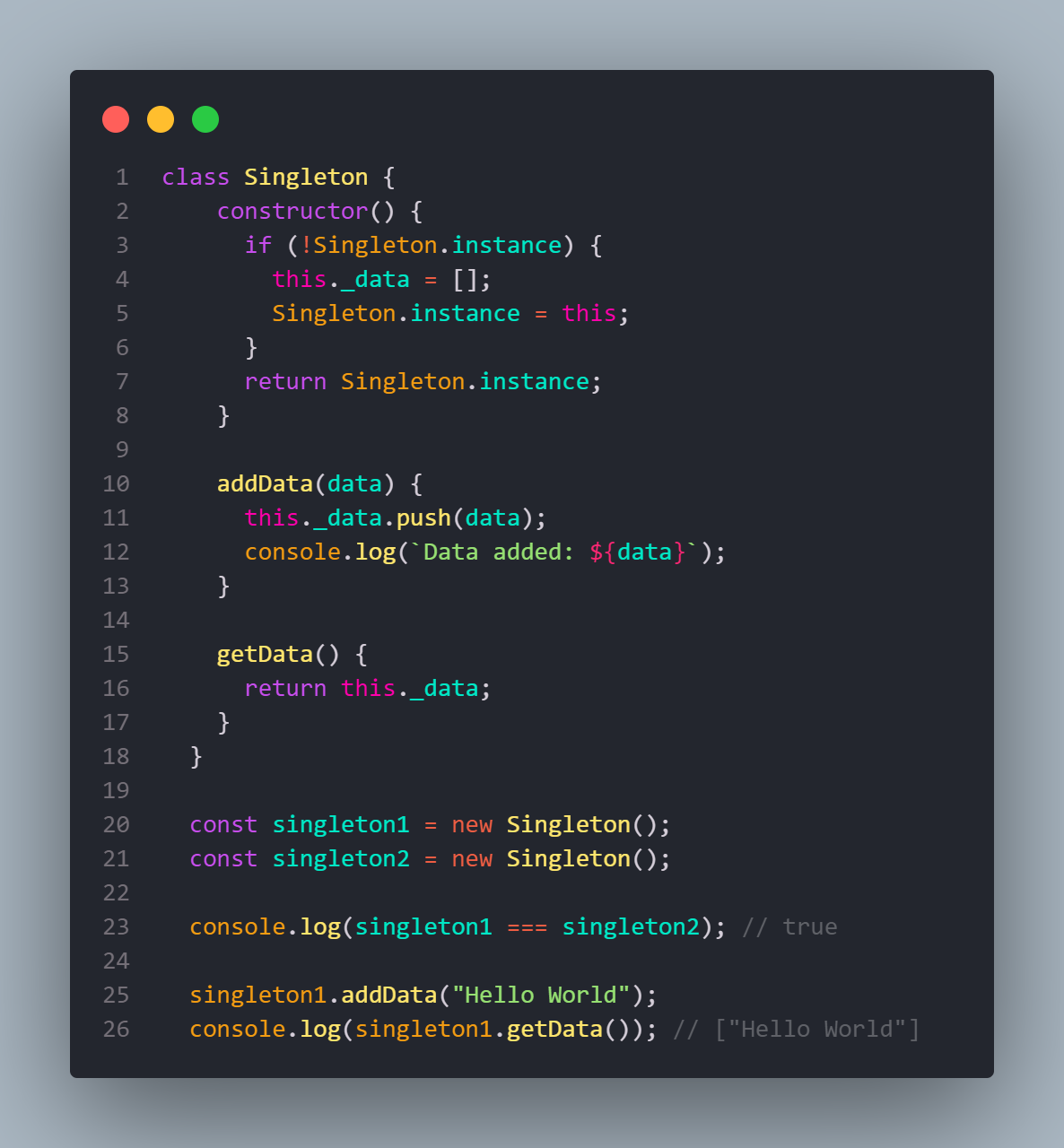
In this example, we have a Singleton class that has a private constructor, which checks to see if an instance of the class already exists and if it does not, it creates one. If an instance already exists, it returns the existing instance instead.
The class also has two methods, addData and getData, which can be used to add and retrieve data from the singleton instance.
The Singleton class can only be instantiated once and any subsequent instantiation will return the first instance. So, when we create two variables singleton1 and singleton2 and compare them, both variables will point to the same instance and the output will be true.
The Singleton pattern is useful in situations where you need to have a single point of control for a specific resource, such as a database connection or a configuration object. It also allows you to ensure that a class has only one instance and that it can be easily accessed throughout the application.
4. The Factory Pattern:
With the help of the Factory pattern in JavaScript, objects can be produced without being given a specific class name. Through a factory method, which creates the object depending on input or group of inputs, it creates objects. This makes it possible to design objects that belong to a bigger class hierarchy and that belong to distinct classes but share a common interface.

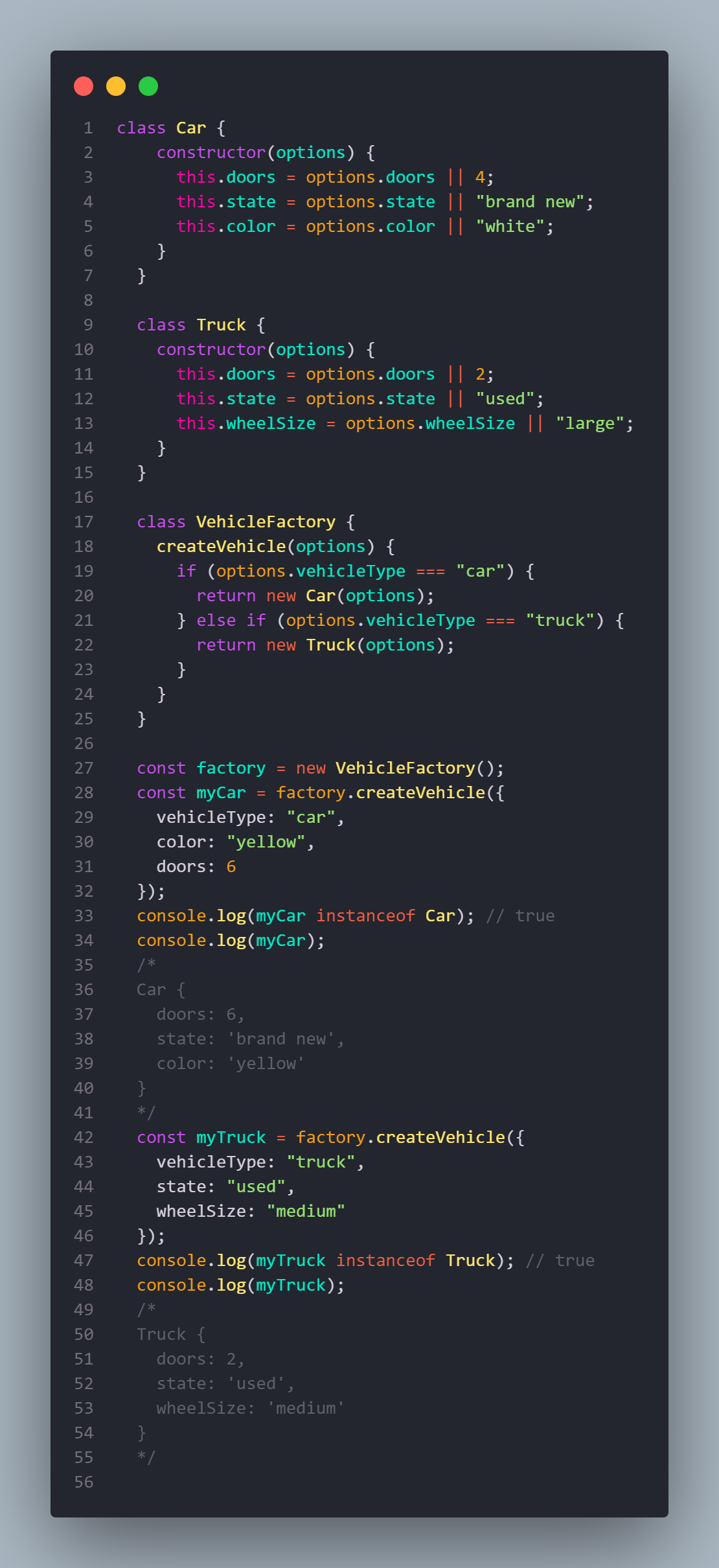
In this example, we have two classes Car and Truck which have the common properties doors, state, and color or wheelSize respectively.
We also have a VehicleFactory class which has a method createVehicle that takes an options object as a parameter and based on the vehicleType property of that object, it creates an instance of Car or Truck.
Then, we create an instance of the VehicleFactory class and use the createVehicle method to create an instance of a Car and a Truck respectively.
The Factory pattern is useful when creating objects that are part of a larger class hierarchy, as it allows for the creation of objects without specifying the exact class of the object that will be created. It also allows for the creation of objects with a common interface, making it easier to work with multiple classes that share common properties.
5. The Decorator Pattern:
A JavaScript design pattern called the decorator pattern enables the addition of behavior to a single object, either statically or dynamically, without changing the behavior of other objects belonging to the same class.
It entails encapsulating the original class in a decorator class and introducing new behavior to it. The decorator class is implemented as a wrapper that shares the same interface as the primary class but offers extra features.

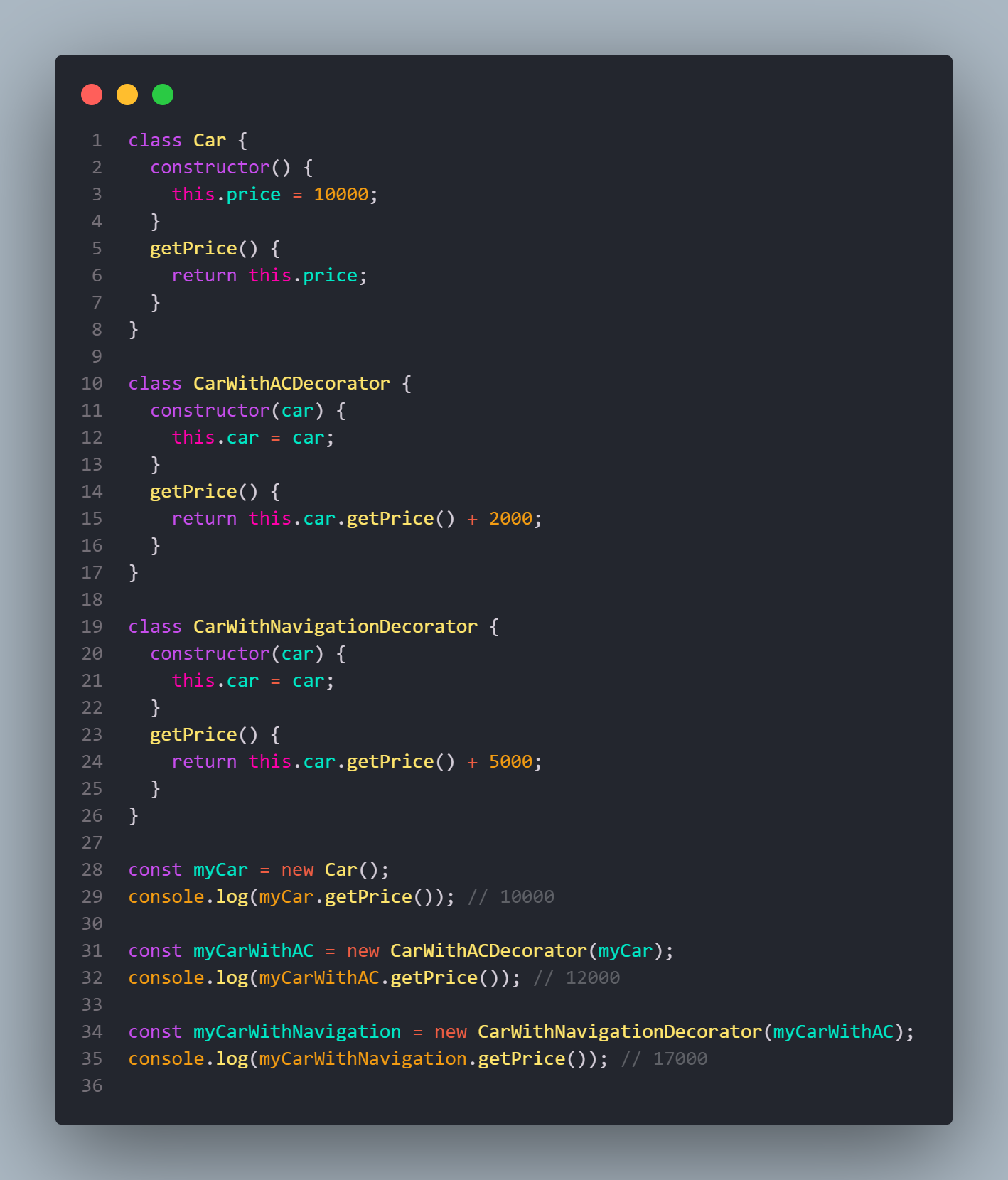
In this example, we have a class Car that has a base price of 10000. Then we have two classes CarWithACDecorator and CarWithNavigationDecorator which are decorating the class Car and adding additional functionality to it.
We create an instance of the Car class and get its price which is 10000. Then we create an instance of CarWithACDecorator and pass the car object in it and then we get the price of the car with AC which is 12000. Finally, we create an instance of CarWithNavigationDecorator and pass the CarWithACDecorator object in it and get the price of the car with navigation which is 17000.
The Decorator pattern is useful when you need to add additional behavior to an object without affecting the behavior of other objects from the same class, as it allows you to add new functionality to an existing class without modifying it. It also allows you to add new functionality to an object at runtime.
Developers can create more effective, scalable, and maintainable code by comprehending and utilizing these design patterns. Since developers frequently use JavaScript, it is a good idea to be familiar with these patterns in order to advance your knowledge and be able to produce more polished and effective code.
Although there are many more design patterns in JavaScript, these 5 are thought to be the most significant and popular ones. You will encounter other patterns as you hone your abilities as a JavaScript developer and discover which ones are most effective for you and your projects.
Subscribe to my newsletter
Read articles from Sandip Halder directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sandip Halder
Sandip Halder
I am a developer from India. I am excited to learn and share my knowledge in public.