Block vs Inline Element
 Satyabrata Sana
Satyabrata Sana1 min read
Elements are categorized into two types they are
Block level element
Inline element
BLOCK LEVEL ELEMENT
The element which takes the full width of the screen is called a block-level element. there are several block-level elements, the most powerful block-level element is "<div></div>".
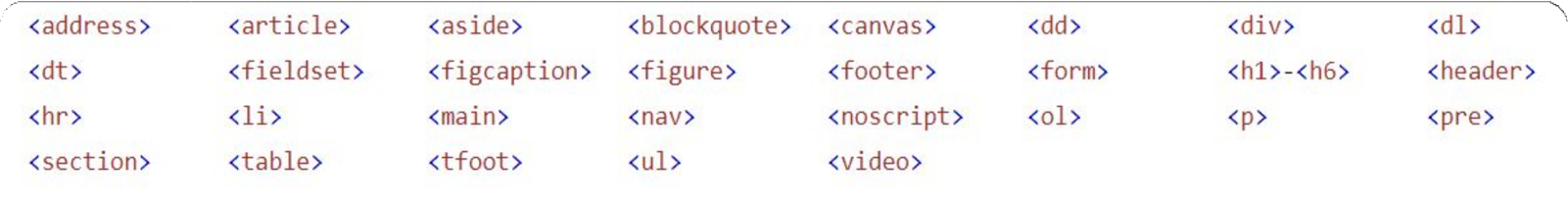
these all mentioned below are block-level elements.

INLINE ELEMENT
The element which takes only the required space is called an inline element. some examples are <span> ,<br>,<b>,<hr>
these all mentioned below are inline elements.
1
Subscribe to my newsletter
Read articles from Satyabrata Sana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
