Building a Vulnerability Scanner Web Application
 Rooban
Rooban
Overview
As a CTF player, I used many tools to scan the network and get the network service version, and open ports to exploit the system. So, I use many tools like Nmap, Nikto, and Gobuster etc, But there's a problem with them. We need to use the tools all in the command line and we are probably lazy 😪 for that. No, I don't say CLI is boring or difficult, but imagine if a tool does all that work in one place and its also in the GUI, sounds cool right, so I searched programming languages that are useful for making the CLI tools to GUI, I got some search results.
Technology
First I try to make these tools automate I have to use python, but unfortunately, I have any knowledge about python :-(, so I decided to switch from Python to PHP, I already have some knowledge in Web development So I decided it suited for me and another reason behind this is HTML, PHP, JavaScript is cross-platform support and doesn't need additional packages to run.
My web development skills aren't very advanced, so it's gonna be a learning process for me
Let's Dive into
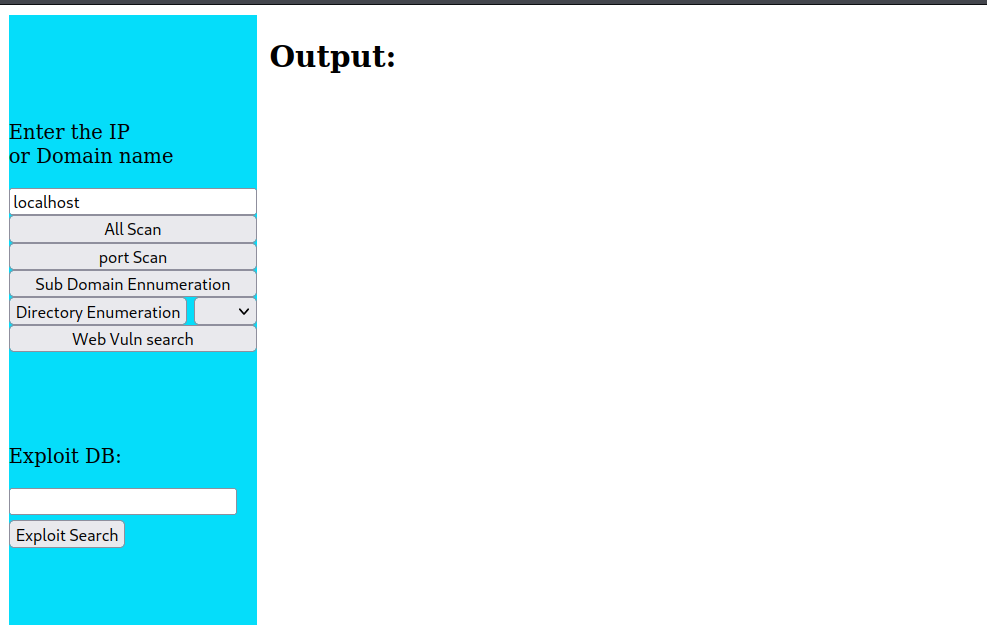
First of all, I start to build a basic HTML layout that contains:
one input field (user to put IP or domain to scan)
buttons for port scan, directory enumeration, subdomain enumeration, vulnerability scan
Exploit DB scan
Output filed

for the Front-end, I create a basic HTML, that gets the input and sends it to the back-end and process it and shows the output on the browser screen.
Javascript
To get the input from the input field and bring it to the backend I use JS
<input type="text" id="ip" name="ip">
var input1 = document.getElementById("ip").value;
It gets the input and stores it in the variable input1.
var xhr = new XMLHttpRequest();
xhr.open("POST", "nmap.php" , true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("input1=" + input1);
declare the XMLHttpRequest function and get the input and post it to the PHP file as "input1". And this function will trigger by the HTML button input.
PHP
In the PHP file I get the HTML input and process it by shell_exec() prebuild PHP function
$input1 = $_POST['input1'];
$command = "echo 'portscan:\n' && nmap -n -sV $input1 | grep -E -i 'version|open' ";
$output = shell_exec($command);
echo "<pre>$output</pre>";
This code will get the input and store it in the variable "input1" and execute the command by the shell_exec() function, the input1 will place the ip address in the $input1 field which means,
if $input1 = 8.8.8.8
$command = "echo 'portscan:\n' && nmap -n -sV 8.8.8.8 | grep -E -i 'version|open' ";
It will execute and the output stored in the $output.
After It processes the input and stores the value it will give it back to the HTML document
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// var response = JSON.parse(xhr.responseText);
console.log(xhr.responseText);
document.getElementById("nmap_out").innerHTML = xhr.responseText;
}
After the javascript function is triggered the HTML input data will bring to the PHP file and the output will return to the HTML div as the "nmap_out" id.
And I continued the process for all the other 3 triggers( gobuster, Nikto, Gobuster).
The full code is available in my GitHub repo.
ThankYOU
Subscribe to my newsletter
Read articles from Rooban directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
