HTML Entities
 Himangshu Kalita
Himangshu KalitaSome characters are reserved in HTML.
If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. To display a less than sign (<) we must write: &It; or <
Character entities are used to display reserved characters in HTML.
A character entity looks like this:
&entity_name;
OR
&#entity_number;
Non-breaking Space
A commonly used entity in HTML is the non-breaking space:
A non-breaking space is a space that will not break into a new line.
Two words separated by a non-breaking space will stick together (not break into a new line). This is handy when breaking the words might be disruptive.
Examples:
10 km/h
10 PM
Another common use of the non-breaking space is to prevent browsers from truncating spaces in HTML pages.
If you write 10 spaces in your text, the browser will remove 9 of them. To add real spaces to your text, you can use the character entity.
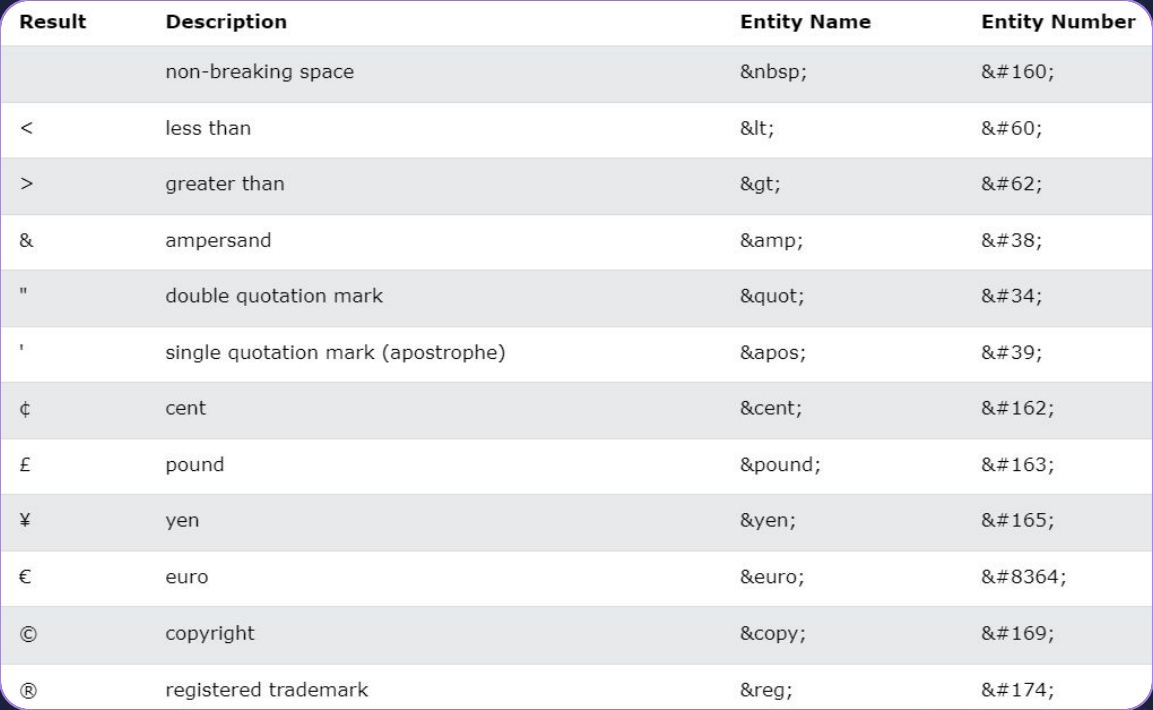
Some very useful Character Entities

Example:

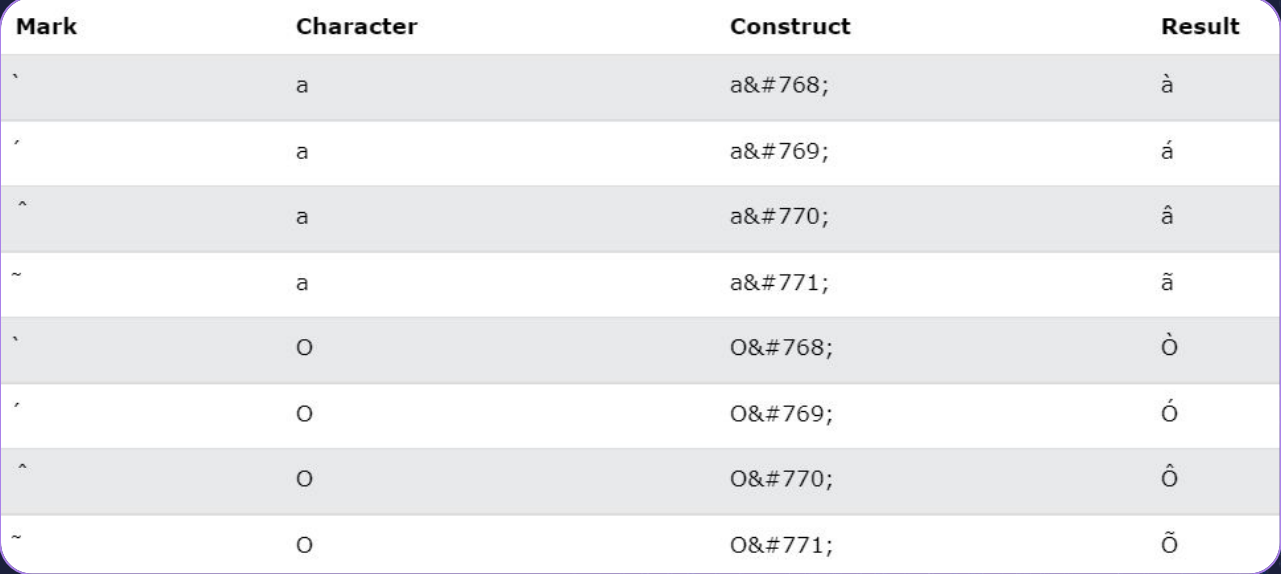
Combining Diacritical Marks
A diacritical mark is a "glyph" added to a letter.
Some diacritical marks, like grave (`) and acute (`) are called accents.
Diacritical marks can appear both above and below a letter, inside a letter, and between two letters.
Diacritical marks can be used in combination with alphanumeric characters to produce a character that is not present in the character set (encoding) used on the page.

Example:

Subscribe to my newsletter
Read articles from Himangshu Kalita directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
