Lighthouse - Guiding way for Web Performance
 Aanchal
Aanchal
Why should you consider and work on Performance?
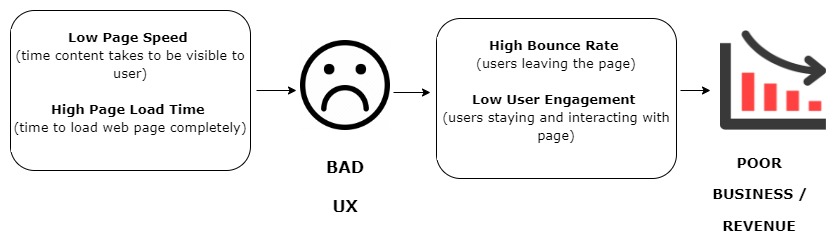
Ever encountered the terms Page Speed, Page Load Time, Bounce Rate, etc?
If you are someone who needs to work with web pages, it becomes important to consider these terms.
Fast-loading websites are not just a matter of preference but have a huge impact on websites’ success too.

What is Lighthouse?

Lighthouse is an open-source tool, developed by Google, for running technical website audits.
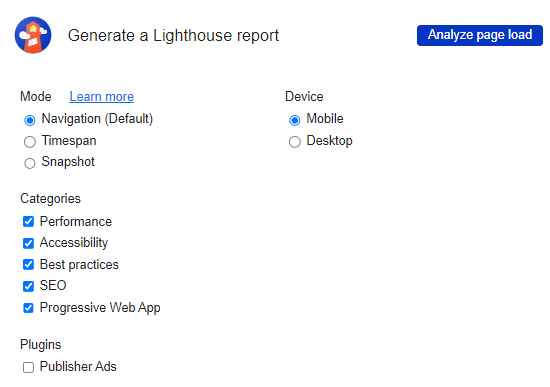
There are 5 categories in which Lighthouse provides the audits for optimization:
- Performance
This audit includes a number of checks that correspond to the overall performance of the page, for instance, script execution time, time to interact, TTFB, latency, speed index, resources optimization, DOM size, asset delivery, etc.
- Accessibility
This audit highlights various opportunities to improve the accessibility of the web app. With accessibility, there are very clear conditions that you have to meet, such as images having an alt-text, the page having an understandable language, elements being clearly structured, ARIA attributes, etc.
- Best Practices
Herein, the application is tested against a set of standards such as image optimization, image resolutions, accessibility over HTTPS, CSP, known JS vulnerabilities, browser error logging, etc.
- SEO
This audit ensures that the page is following SEO suggestions. There are many additional factors Lighthouse does not score here that may affect your search ranking, including performance, mobile-friendliness, meta, crawling, canonical, structure, etc.
- Progressive Web App
In general terms, a Progressive Web App (or PWA) is a normal website that has functionalities similar to an app and also has offline support. This audit measures how well the website would work w.r.t. the parameters defined as the PWA checklist such as redirection of HTTP to HTTPS, response codes, fast loading on 3G, splash screen, etc.

Also, Lighthouse honors the users’ choice to run the web URL as a desktop application or one intended for mobile devices. This choice helps users run the audits w.r.t specific screen sizes.
Why should you consider using Lighthouse?
Lighthouse can analyze any web URL by collecting modern performance metrics and is able to present insights on various parameters and best practices that should be followed.
In other words, run the lighthouse tool against any URL and get a detailed report of the good and the bad parts, along with information related to them.
Various ways to get started with Lighthouse
The ‘Lighthouse’ panel in Chome DevTools
‘Lighthouse’ Extension in Google Chrome or ‘Lighthouse’ Firefox addon
Using the Node module or the Node CLI
Other than these, Lighthouse has been integrated, and its data is utilized by many web and non-web performance services, plugins, and open-source projects.
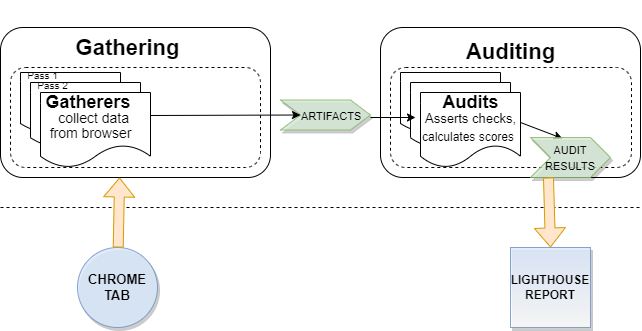
Lighthouse Architecture
The broad-level Lighthouse architecture defines how data is collected from the browser tab for which the Lighthouse test is run. The collected data is then audited to determine how the page performs w.r.t predefined set of metrics.

Interested in knowing more about how Lighthouse works - check here.
Can’t wait to try out Lighthouse?
On the Google Chrome browser, open a web page, right-click and select Inspect (the panel you see is the Chrome Dev Tools)
Navigate to the Lighthouse tab and then click on ‘Analyze Page Load’
…and you are ready to explore the wonders of Lighthouse
Few references for further reading
Subscribe to my newsletter
Read articles from Aanchal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
