Tips for improving app performance and user experience
 Quokka Labs
Quokka Labs
Businesses are concerned about their digital reputation in virtual space. That's why they are taking an interest in launching dedicated apps. These apps establish a better image of the brand and improve customer experience. If you ever interact with the business owner, they will ask for quick app development service. As we know, development takes time, and we need to look at every single aspect, from content to testing. Every phase of development is essential.
To achieve a larger reliable customer base in this competitive market, you must offer the best UX design experience. Want to be one step ahead of all the leading brands? Your app should app perform well across all devices stabilizing its top-notch robustness.
Read More- The Impact of Visual Design On Overall User Experience
What to do to optimize the app performance and speed?
For better customer, tie-up, and user satisfaction, UI and UX designers and app developers need to optimize some essential factors related to design, device, and network. Otherwise, it wouldn't take any second thought to uninstall it from their device.
The UX design experts need to put some extra time and effort into fixing this so that users can stick with your app for a long while and access the features seamlessly.
App developers and business owners aim to meet the customer's expectations. We need to optimize the app for all three things: server/ API, device, and network. Subsequently, budget and potential are also a matter of concern. Additionally, it is required to check on all the strategy pointers/ performance testing procedures.
Factors & Tricks to Achieve Impressive App User experience
Here, in this blog, find the most effective app performance optimization tricks & tips. Remember them to enable the rapid, impressive, and pertaining UX Design experience.
Server/ API
The app should be responsive and compatible with the server managing the perfect communication from and to the server. Subsequently, to prepare the way for accurate conversion. Make sure that users can get what they ask, even in low loading, securely in downtime.
Device Performance optimization factors
Bugs, slow speed, excessive memory space, and battery consumption can create a void between the users and the app. Thus, it is suggested to pick the best OS environment for the mobile app. Ensure that it can share compatibility and be responsive with all devices.
- Smooth loading
Per the standards, the ideal app startup time/loading time is 1-2 seconds. If it increases, it will slow down the app's position. Your users have no time to wait for long. They can easily jump onto other apps. Your users expect to load the app and its features smoothly without delay.
- Memory Optimization
Lighter app consuming low memory space functions efficiently. Try to integrate only essential features.
- Background App Performance
It often happens when users shift to another app in the middle and back in a while. Ensure that user can retrieve their progress or data from the last point they moved. Imagine if the users must begin doing all the previously attempted actions from the initial point. The developers are responsible for making every step secure and retrievable with convenience.
- Battery optimization
Excessive usage of any app on your phone may drain the battery. Thu, to keep track of the time you're investing in it. Please pay attention to avoid drawing issues.
Network Speed Optimization
Track the favorable network situation to manage the app functionality. Ensure that it can serve utilities seamlessly without occurring packet loss. Otherwise, it will ruin the app's reputation and run the efforts of the UI and UX designer team.
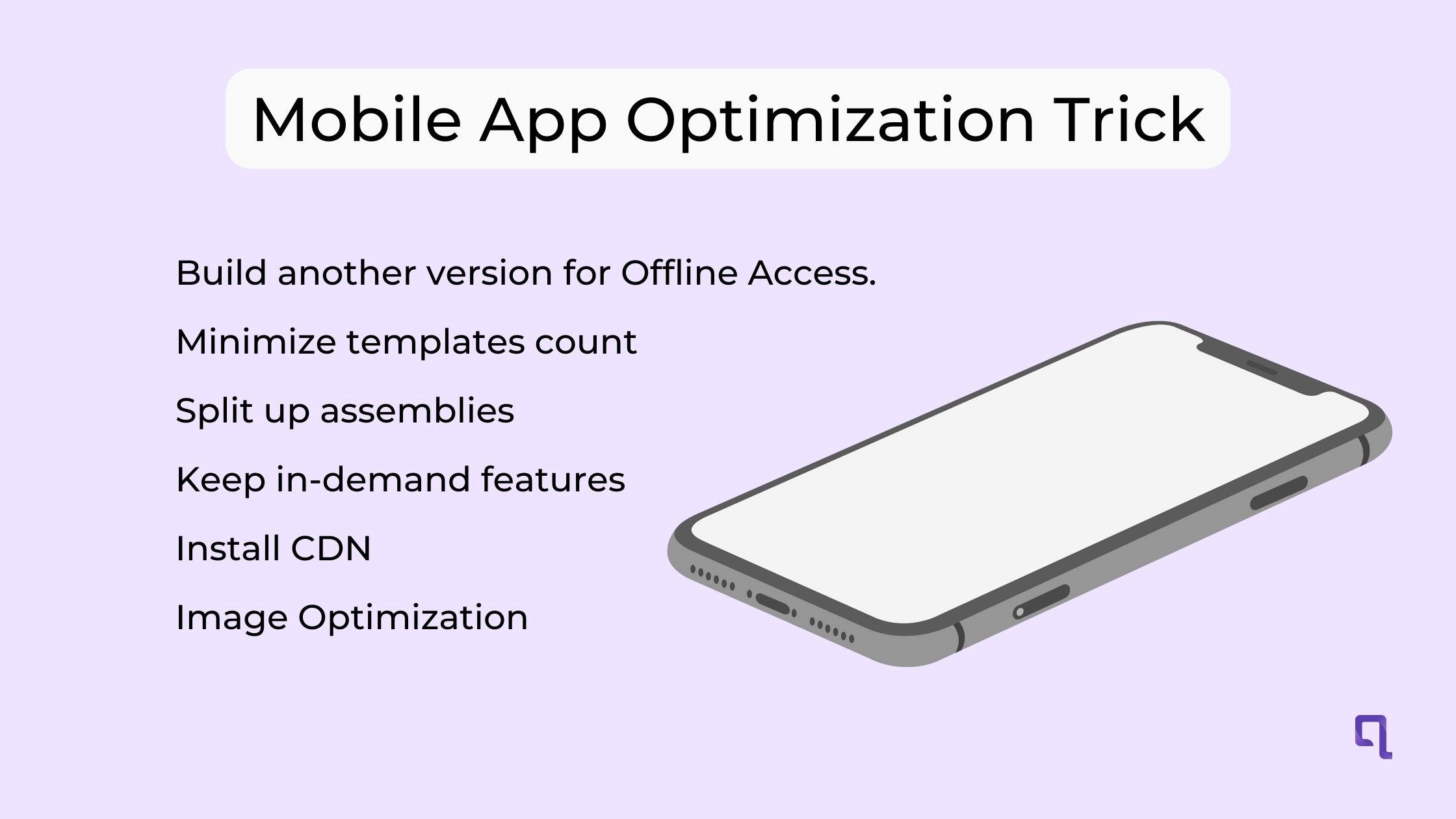
Mobile App Optimization Tricks

Practice all the testing techniques to check whether everything is in sync and if something is breaching and running the app user experience. If so, try to cope with the crucial factors. To help you with the same here, we have mentioned some tricks. You can implement and accomplish a top-notch user experience.
- Build another version for Offline Access.
No matter how reliable your network is, it could drop anytime. As a result, it will throw buffering events. To manage the uninterrupted flow and data access, it's better to have an offline version of the app. It will wrap up your data for the time you'll come online. An offline version delivers top-notch performance, information access, reliability, and convenience.
- Minimize templates count
To make the app appearance smarter and more exclusive, UI and UX designer launch multiple data templates. Consequently, it will increase the loading time, consume memory space, and impact speed. Make things simple by accumulating multiple templates. Instead, you can discover the most from the existing one. Try to do smarter work with minimal resources and accelerate the app speed/ performance without leggings events.
- Split up assemblies
Accessing massive parts at once will impact the device's performance. Everything can get stuck in between. Also, you may get a popup with a message your app is taking too long to load. Or the app page is unresponsive for a while. Either you need to wait or take immediate action to exit.
Hence, it is better to practice preloading/ prefetching. Launch the small chunks for convenient Access to information. This mechanism enhances the app's speed and performance. It enables the faster retrieval of desirable results through essential assets.
- Keep in-demand features
To make the app incomparable with other competitors, UX design experts added advanced functionalities. However, these could make apps heavier and throw lagging events. Drop some features and cut off unnecessary features to accelerate the app's speed, performance, and efficiency.
- Install CDN
API forms a dedicated path or bridge that lets the user accesses the app features fully. It displays the desirable outputs in the needful format. The CDN responsible can manage the API communication's flow across the servers. Thus it is recommended to launch the close-edge server to cope with the round-trip time, payload, latency, and size factors.
- Image Optimization
Whether websites or apps, larger images will weigh the size and affect the loading speed. It is recommended to resize/ compress the images and videos to save bandwidth for further purposes. When images download and stored in cache memory, it also reduces the loading time from the network/ summer. Compressing, Resizing, and caching enable the faster loading of applications and their features. UI and UX designers are surely aware of this fact.
At the end
A comprehensive, bug-free, uncluttered app will deliver the best user experience. Neglecting anything from the earlier-mentioned point will influence the app's performance and speed. Work on reliability, ease of utility, and massive user satisfaction. Please give them a reason to leave a post note in the review and rating section. So other users can also engage, and your business can sustain itself in the digital space without any obstacles. UI/ UX Design Experts can consider these tips to streamline their new app UI design time.
Subscribe to my newsletter
Read articles from Quokka Labs directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Quokka Labs
Quokka Labs
Quokka Labs is an IT Products & Services consulting company striving to design, develop, and deploy solid and scalable software systems to help enterprises, startups, and brands grow and scale digitally. We are proud to be recognized as one of the top app development companies by GoodFirms and Clutch. Website- https://www.quokkalabs.com/