Headings in HTML
 Goudham
Goudham<h1> to <h6> are the elements that represent six levels of the section in headings, where <h1> is the highest and <h6> is the lowest
<h1> can be used only once on the entire web page
Below is the code to mention headings
<body>
<h1>heading 1</h1>
<h2>heading2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
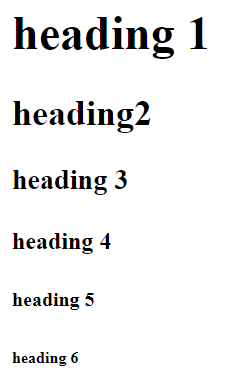
output would be

Mostly headings can be used only to generate a table of contents
Do not skip headings levels, <h1> followed by <h2> and so on
Do not use a heading tag for text resize, this can be achieved using CSS(we will explore this in a later stage)
Why skip levels is not a best practice, the web page can be used even by a special ability person using screen reader software, jumping between headings may create confusion and leave wondering where the missing heading is
On exceptions like, when we create nesting content, we can skip heading levels or levels can be defined in an unordered manner like below
<h1>Nested headings</h1>
<h2>Week 1</h2>
<h3>Headings</h3>
<h3>Paragraph</h3>
<h3>Image</h3>
<h2>Week 2</h2>
<h3>Table</h3>
<h3>Forms</h3>
<h3>Formatting</h3>
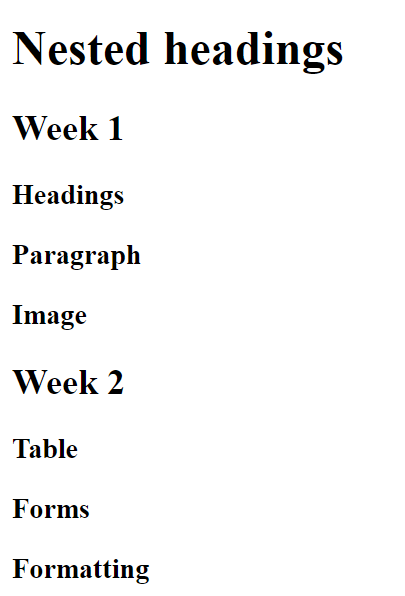
Week 1 and Week 2 belong to h2 and in between, we have h3 which is possible as this is a nested table of contents

What happens when we use a tag which is not available

Browser implies default rules to invalid tag, <h8> is not considered as heading and display like normal text

Subscribe to my newsletter
Read articles from Goudham directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Goudham
Goudham
I am a senior consultant