Adding Vue Inspector in Quasar Framework
 Pratik Patel
Pratik Patelvite-plugin-vue-inspector is a package that provides the ability to jump to the local IDE when you click the element of the browser automatically. It supports Vue2 & 3 & SSR. This Article is for Vue 3 and Quasar Framework 2.
Installation
npm install unplugin-vue-inspector -D
Configuration IDE / Editor
It uses an environment variable named VUE_EDITOR to specify an IDE application, but if you do not set this variable, it will try to open a common IDE that you have open or installed once it is certified.
For example, if you want it always open VSCode when inspection is clicked, set export VUE_EDITOR=code in your shell.
VSCode
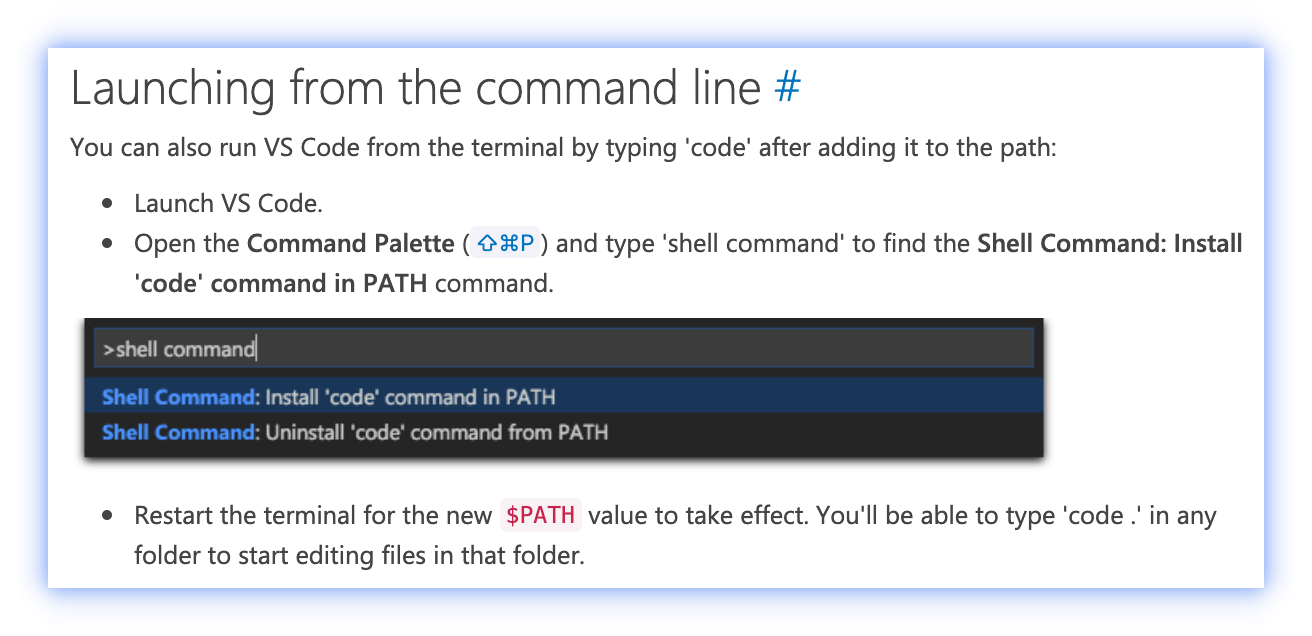
- install VSCode command line tools, see the official docs

set env to shell, like
.bashrcor.zshrcexport VUE_EDITOR=code
Adding unplugin-vue-inspector in Quasar Framework
Register plugin in quasar.config.js
Doc - https://quasar.dev/quasar-cli-vite/handling-vite#adding-vite-plugins
// Full list of options: https://v2.quasar.dev/quasar-cli-vite/quasar-config-js#build
build: {
target: {
browser: [ 'es2019', 'edge88', 'firefox78', 'chrome87', 'safari13.1' ],
node: 'node16'
},
vueRouterMode: 'hash',
vitePlugins: [
[
'unplugin-vue-inspector/vite',
{
enabled: true,
toggleButtonVisibility: 'always',
},
],
],
},
You are all set to run the project now. run the quasar project using the following command.
$ quasar dev
Support
If this helped you in any way, you can contribute to this article for long-term survival by supporting me:

Support my work on GitHub
Be sure to check out my sponsor page.
Sample Code - https://github.com/pratik227/quasar-vite-inspector
Thanks for reading. Please let me know if you have any feedback.
Thanks,
Pratik Patel
Subscribe to my newsletter
Read articles from Pratik Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
