Unlock the Power of WebGL: Create Beautiful and Immersive User Experiences Now
 Devang Manjramkar
Devang ManjramkarTable of contents
- Introduction to WebGL 💻
- Advantages of using WebGL 💡
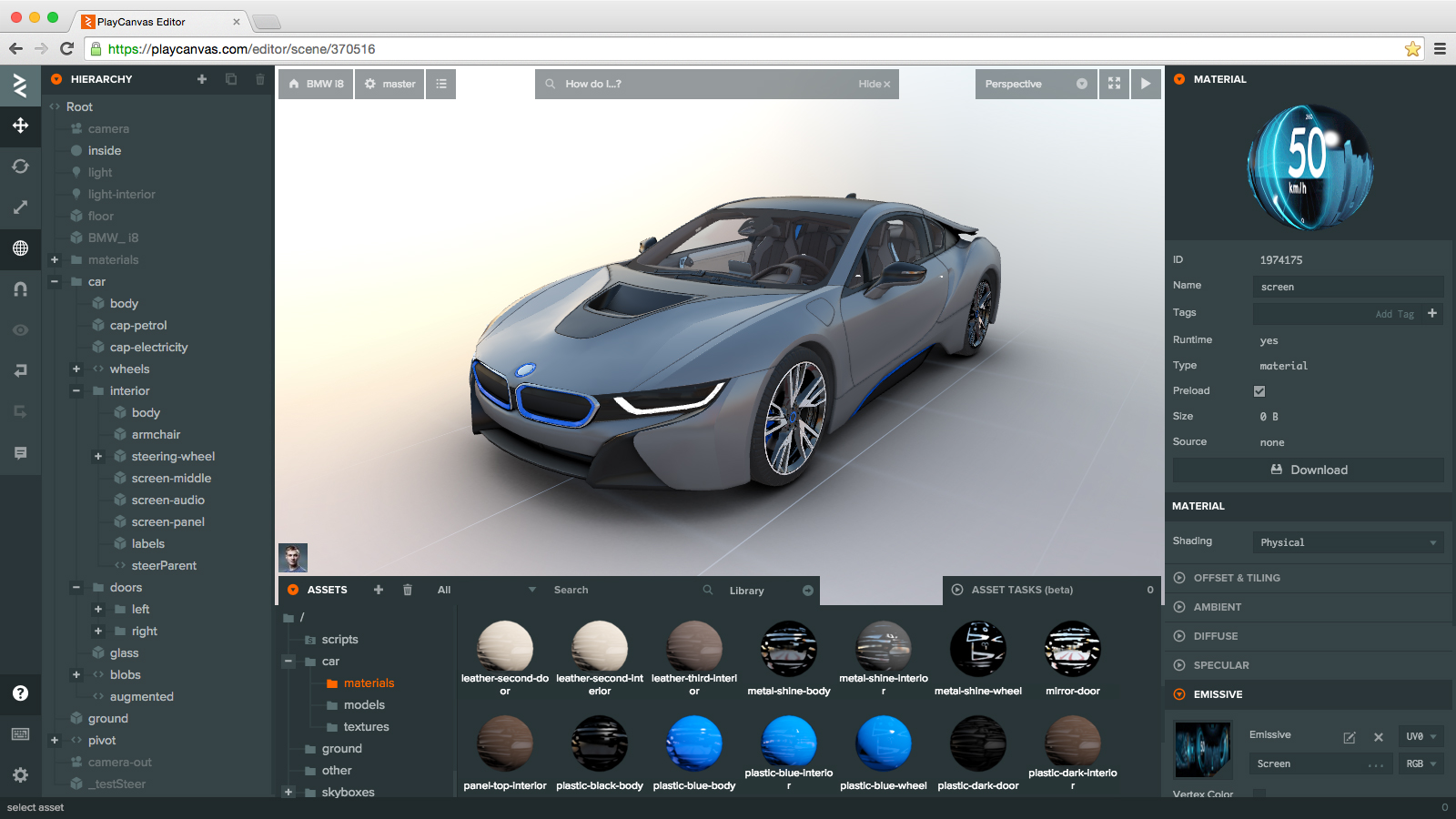
- Examples of WebGL in action 💥
- Benefits of using WebGL for UX design 💥
- Best practices for using WebGL in UX design 💻💡
- WebGL vs Canvas 🤔
- Implementing WebGL in a Project 💻
- Debugging and Troubleshooting WebGL Applications 🔎
- WebGL and Security 🔒
- Future of WebGL 🔮

Introduction to WebGL 💻
Web Graphics Library (WebGL) is a low-level, cross-platform, and hardware-accelerated JavaScript API for rendering interactive 3D graphics within web browsers 💻💥. It's designed to be integrated into web technologies such as HTML, CSS, and JavaScript, providing developers with the ability to create high-quality, visually stunning, and interactive graphics that are hardware-accelerated for a better user experience 💥.
Advantages of using WebGL 💡
Cross-platform compatibility 🌐: WebGL runs seamlessly on any device that supports a web browser, making it an excellent choice for developers who want to create graphics that work across a wide range of devices and platforms 💻💻.
High performance 🚀: WebGL provides high-speed graphics rendering, making it ideal for games, simulations, and other applications that require high performance 🕹️🎮.
Integration with other web technologies 🌐: Since WebGL is based on web technologies, it integrates seamlessly with HTML, CSS, and JavaScript 💻💻💻. This makes it easy for developers to integrate WebGL graphics into their existing web projects 💥.
Easy to learn 💡: WebGL is based on the OpenGL API, which is a widely used industry standard for graphics programming 💻💡. As a result, developers who are familiar with OpenGL will find it easy to learn WebGL 💻💡.
Examples of WebGL in action 💥
Games 🕹️: WebGL is often used for building browser-based games, as it provides high-speed graphics rendering and cross-platform compatibility 🕹️💻.

Interactive Visualizations 🔎: WebGL can be used to create interactive data visualizations, allowing users to explore and interact with complex data in new and engaging ways 📊🔎.

Virtual and Augmented Reality 💫: WebGL can be used to build immersive virtual and augmented reality experiences, bringing users closer to the digital world than ever before 💫💻.

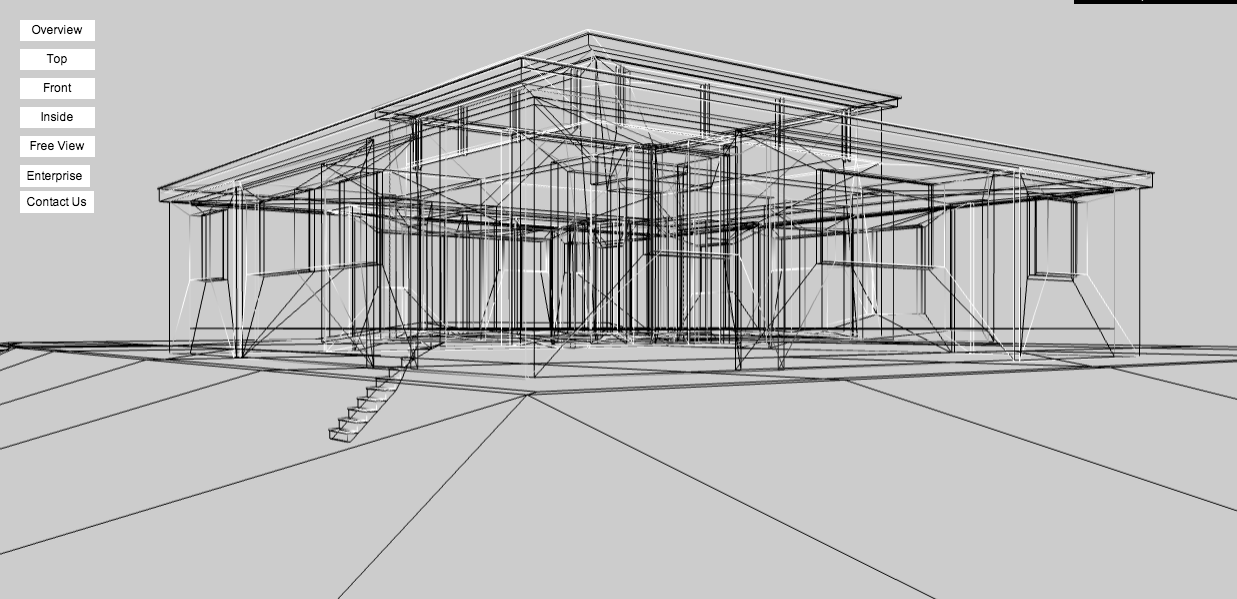
Architectural and Interior Design 🏠: WebGL can be used to create highly detailed, photorealistic visualizations of architectural designs, interior spaces, and products, providing architects and designers with new tools for visualization and communication 🏠💻.

Benefits of using WebGL for UX design 💥
Rich and engaging user experience 💡: WebGL provides a rich and engaging user experience, enabling developers to create interactive and visually stunning graphics that are hardware-accelerated for maximum performance 💥💻.
Enhanced interactivity 💬: WebGL enables developers to add interactivity to their graphics, making it possible to create dynamic and responsive graphics that respond to user input 💬💻.
Improved accessibility 🔓: WebGL makes it possible to create graphics that are accessible to users with disabilities, including those who are blind, deaf, or have limited mobility 🔓💻.
Best practices for using WebGL in UX design 💻💡
Use hardware acceleration 💻💥: To get the most out of WebGL, it's important to use hardware acceleration wherever possible 💻💥. This will ensure that your graphics are rendered quickly and smoothly, providing users with a high-quality experience 💻💥.
🔧 Optimize for performance: When building WebGL graphics, it's crucial to optimize for performance. This includes minimizing the number of draw calls, reducing the number of polygonal shapes, and minimizing the use of complex shaders.
🎨 Keep it simple: While WebGL provides a rich and flexible API for creating complex graphics, it's important to keep your graphics simple and focused on the task at hand. This will ensure that your graphics are fast, lightweight, and easy to use.
💡 Focus on the user experience: When designing WebGL graphics, always keep the user experience in mind. Ask yourself how users will interact with your graphics, and design them accordingly. The goal is to create graphics that are engaging, accessible, and user-friendly.
🔥 Add interactivity: Use WebGL's capabilities to add interactivity to your graphics. Make them dynamic and responsive to user input, bringing your graphics to life.
Overall, WebGL provides a wealth of opportunities for UX designers to create visually stunning and interactive graphics. With the right approach, it's possible to create graphics that are optimized for performance, accessible to all users, and provide a rich user experience. 🚀
WebGL vs Canvas 🤔
When it comes to creating interactive graphics for the web, two of the most commonly used technologies are WebGL and Canvas. Both of these technologies have their strengths and weaknesses, and choosing the right one for your project can be a bit of a challenge.
WebGL provides a powerful, low-level, and hardware-accelerated API for rendering 3D graphics, making it ideal for applications that require high performance and visually stunning graphics. On the other hand, Canvas is a lightweight and easier-to-use technology that's well-suited for simpler 2D graphics and animations.
So, which one should you choose? It depends on the requirements of your project. If you need to create complex 3D graphics, then WebGL is probably the way to go. However, if you only need to create simple 2D graphics or animations, then Canvas might be a better choice.
Implementing WebGL in a Project 💻
If you're ready to start using WebGL in your next project, here are a few things to keep in mind.
First, you'll need to make sure that your web browser supports WebGL. Most modern web browsers, including Chrome, Firefox, and Safari, support WebGL, but you'll want to check to make sure before you start coding.
Next, you'll need to decide on a WebGL library to use. There are several popular libraries, such as Three.js and Babylon.js, that provide a higher-level API for working with WebGL, making it easier for you to get started.
Once you have everything set up, you can start creating your WebGL graphics. You'll need to write code in JavaScript and learn the basics of WebGL programming, but there are plenty of tutorials and resources available to help you get started.
Debugging and Troubleshooting WebGL Applications 🔎
As with any technology, there may be times when you run into issues with your WebGL applications.
Here are a few tips for debugging and troubleshooting common WebGL issues:
Check the browser console: The first place to look when you run into issues is the browser console. It may provide clues as to what's going wrong.
Use the WebGL inspector: The WebGL inspector is a browser extension that provides tools for debugging and profiling WebGL applications. It's available for Chrome and Firefox.
Review the WebGL specification: The WebGL specification is a comprehensive guide to the WebGL API. If you're having trouble with a specific WebGL feature, it's worth checking the specification to see if there are any known limitations or requirements.
WebGL and Security 🔒
When working with WebGL, it's important to be mindful of security concerns.
Here are a few things to keep in mind:
Cross-site scripting (XSS) attacks: WebGL applications are vulnerable to XSS attacks, just like any other web application. To mitigate the risk of XSS attacks, make sure to validate user input and sanitize any data that's passed to the WebGL API.
Man-in-the-middle (MITM) attacks: When loading external assets, such as textures and shaders, it's important to use secure connections (HTTPS) to protect against MITM attacks.
Malicious code: Make sure to only load external code from trusted sources and to validate any code that's loaded before executing it.
Future of WebGL 🔮
WebGL has already proven itself to be a powerful tool for creating interactive and visually stunning graphics, but what does the future hold for this technology?
Here are a few predictions:
Increased adoption: As web technologies continue to advance and more devices become WebGL compatible, we can expect to see an increase in the adoption of WebGL by developers and designers.
More complex and immersive graphics: With advancements in WebGL and hardware acceleration, we can expect to see even more complex and immersive graphics in the future, bringing the digital world closer to reality.
Expansion into new industries: As WebGL continues to mature and its capabilities expand, we can expect to see it being used in new industries, such as medical and scientific visualization, education, and training.
Better accessibility: The future of WebGL will likely see an emphasis on accessibility and making graphics more inclusive for users with disabilities.
Integration with other technologies: As WebGL evolves, we can expect to see it integrate with other emerging technologies, such as virtual and augmented reality, providing users with an even more immersive experience.
The future looks bright for WebGL and its potential to revolutionize the way we interact with the digital world! 🚀
Subscribe to my newsletter
Read articles from Devang Manjramkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Devang Manjramkar
Devang Manjramkar
💻👨💻 Web Developer from 🇮🇳, always 🔥 eager to learn new things and 💬 share my knowledge with the 🌍 community! 🚀