My First Side Project And My Learnings
 Puram Chandra Sekhar
Puram Chandra Sekhar
Intro :
This blog would be consisting of the things that I had done while doing my first side project and all the learnings at the end and also the tech stack I had used in the project. Now let's get started....!!!
First Project:
I started to work as an intern at a start-up in Oct 2022. That is when I started learning full-stack development as it is the role that is assigned to me. I was given 3 months to learn both frontend and backend frameworks to build a full-stack application and also about the databases. In Jan 2023 I was asked to try building an application using the frameworks that I had learned in the due course. So I decided to build a table reservation system for the hotels.
Tech Stack:
Let me tell you the frameworks used to build this application and also the reason for using them in this application. The main reason is that it is used by our company and also I found many reasons for using them in the first place.
Frontend ---> Vue3
Backend ---> Laravel9
Database ---> MySQL
Other ---> TailwindCSS
Frontend:
For the front end, I used VueJS. The reason for using this framework is that it is an open-source JavaScript framework and a Single Page Application. It allows two-way binding of the data to make it reactive. It uses Components-based Architecture which makes the code reusable and flexible to use template based syntax. It is designed to be lightweight and fast which makes it suitable for large-size applications and boosts its performance.
Backend:
For the backend, I used Laravel. The reason for using this framework is that it makes a great combination with Vue on the front it is the best combination to work with to build a full-stack application. Laravel supports tools and resources which makes it easy for developers to build applications with less code. It is mainly used for things such as routing, authentication and database migrations and services. Laravel is an open-source PHP web framework.
Database:
To store the data I used MySQL. It is a Relational Database Management System (RDBMS). It uses the Structured Query Language to manage the data in the database. It is known for its reliability, stability and ease of use.
My Project:
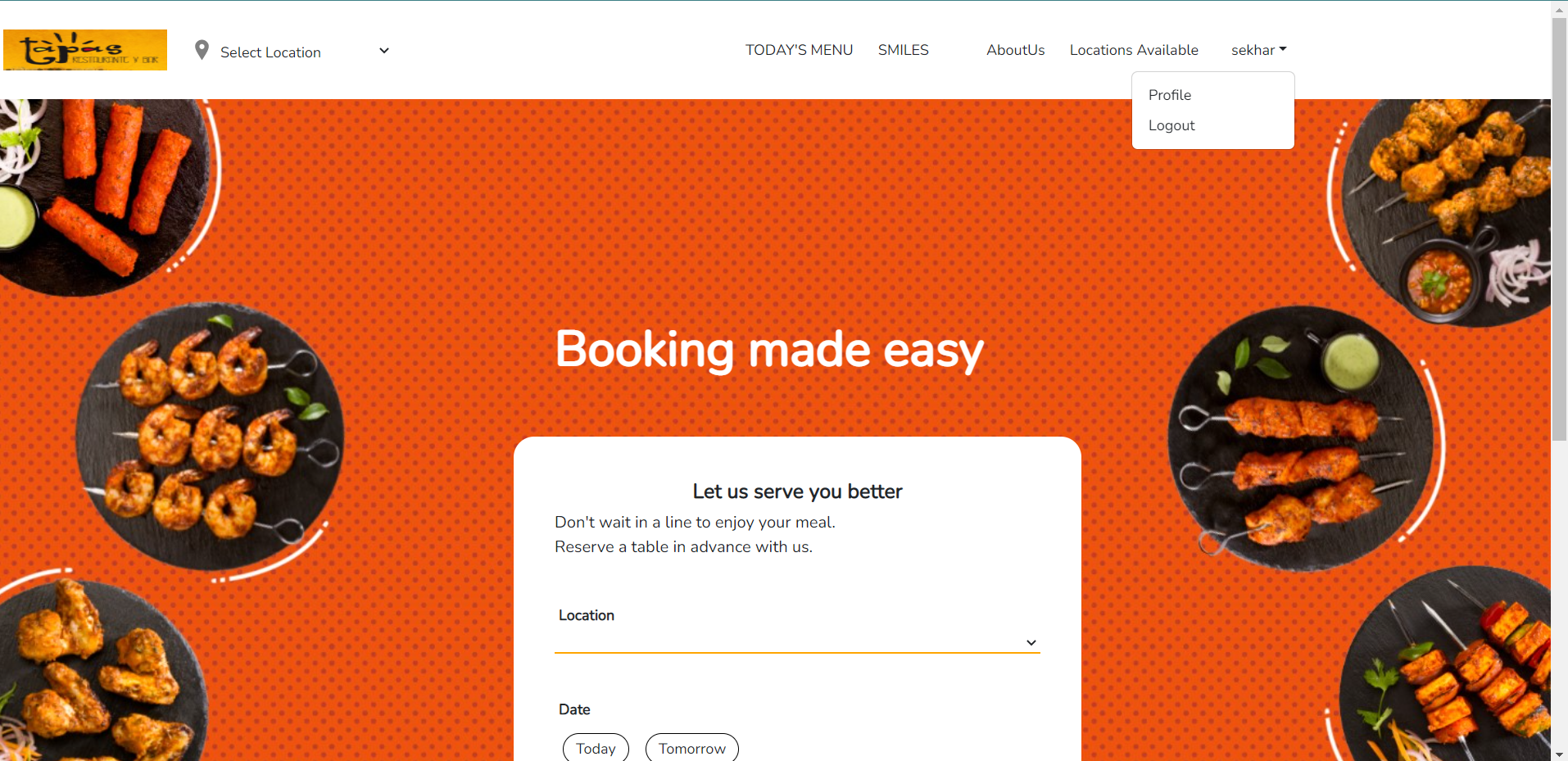
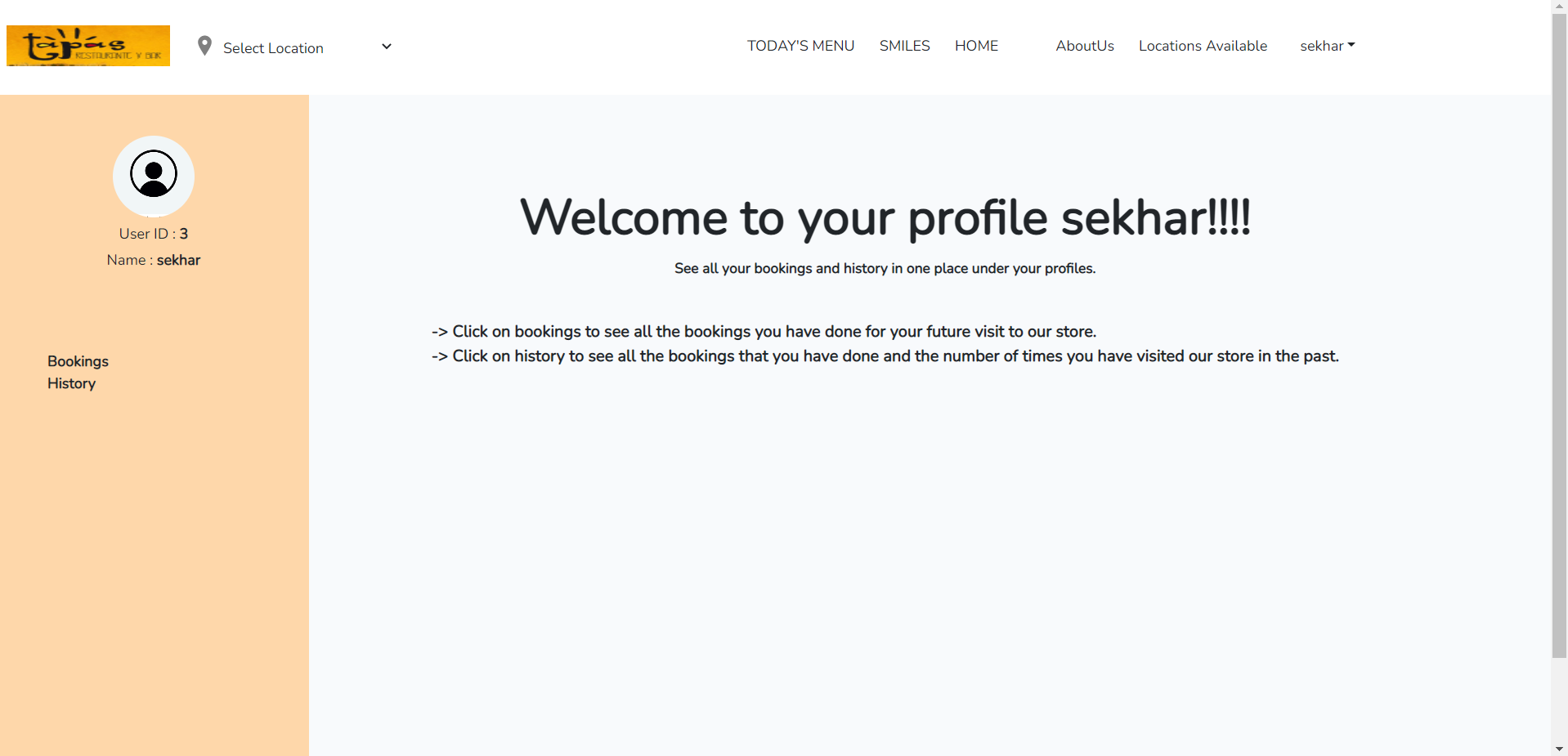
Table Reservation System consists of two sides one for the customers and another for the admin. On the customer side, we can book or update or delete a reservation at the restaurant. I also added a history page where the customer can look at past visits to the restaurant and a reward system where we will credit the smile coins for every visit to our store and later the customer can convert them to pay the bill.


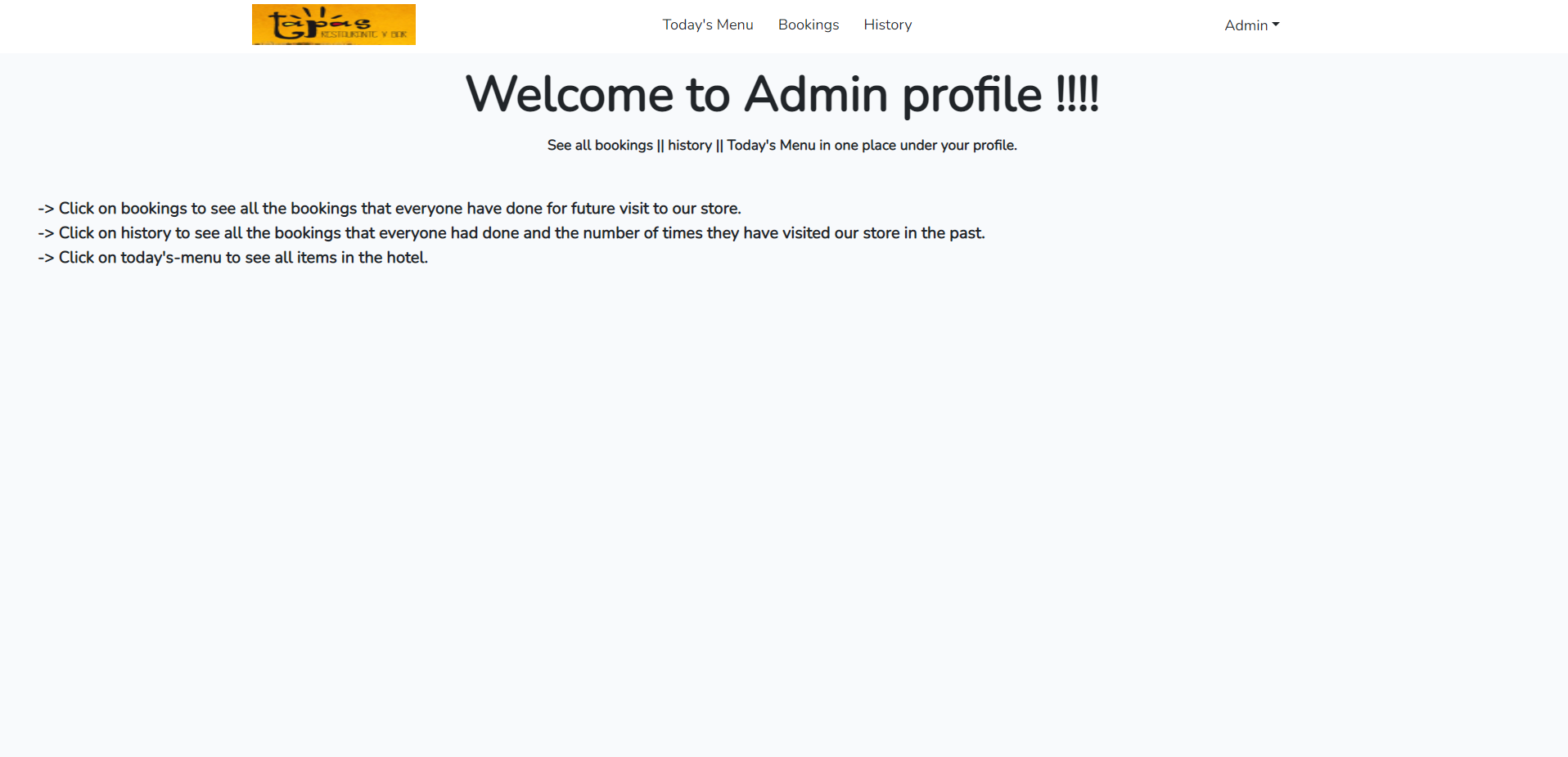
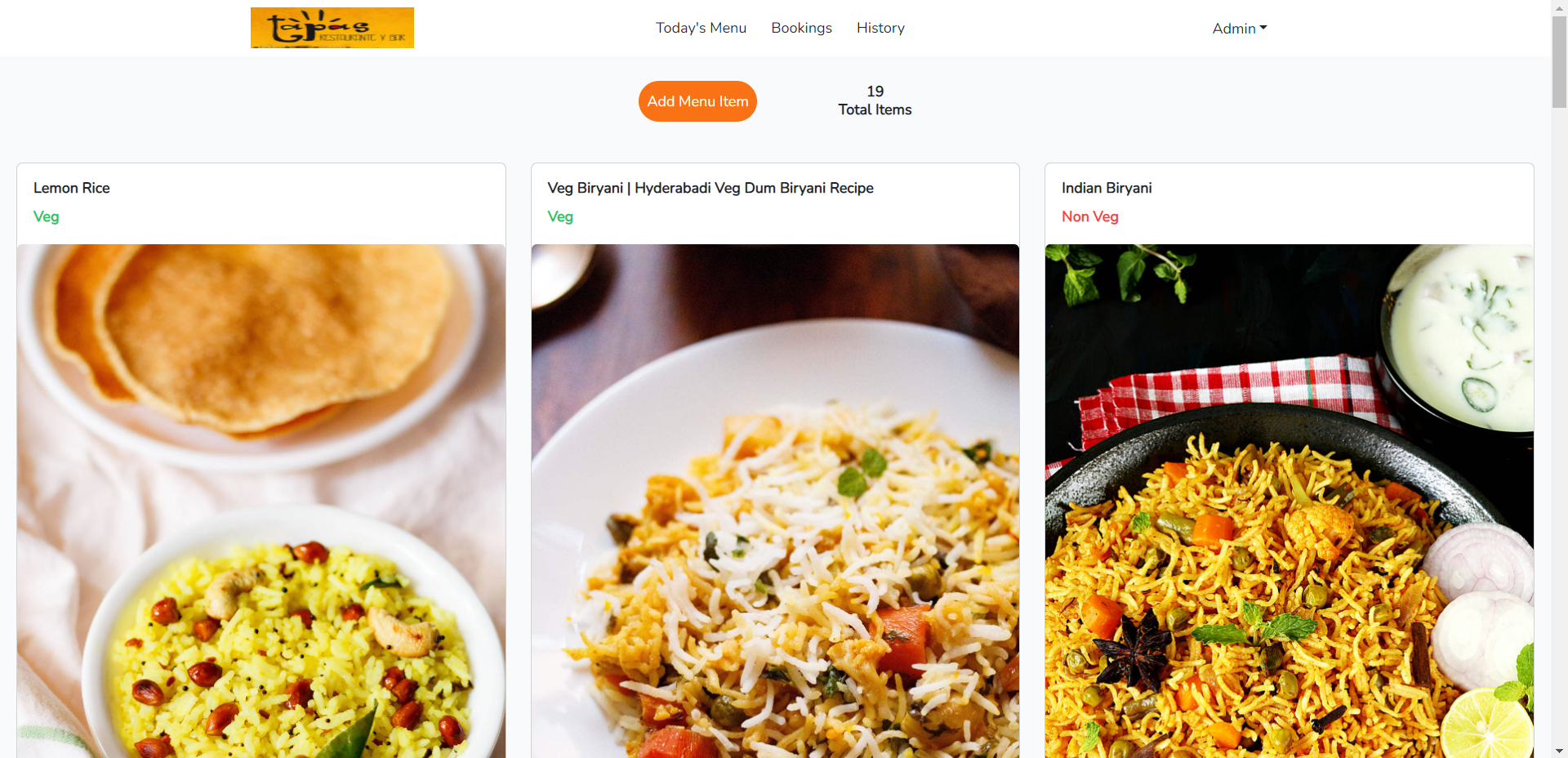
On the admin side, we can add the menu and accept the booking when a customer visits the restaurant also they can view the history of all the customers who had visited the restaurant and they can use search to view the required bookings of the customers.


I used Laravel Migrations to create tables in MySQL and also used JSON to retrieve the data in a structured format in the Vue components using Axios API call such as GET, POST, PUT and DELETE methods to get the data from the Laravel Controllers.
My Learnings:
My first learning from this project is that how an entire web application works.
How a database is connected to the backend and also how to get the data to frontend using API calls.
How to write unit test cases for the application.
How to set-up the entire authentication process in the middleware.
How to use Vue-routes, Vuex.
Laravel authorization, authentication, routing.
Upcoming:
From my next blog I will start sharing all the detailed learnings of each and every topic in the full-stack development process. Thanks for reading it all the way through and drop your feedback in the comments to help me learn and grow in this content creator journey.
Subscribe to my newsletter
Read articles from Puram Chandra Sekhar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
