An Old Style Blog App
 Himangshu Kalita
Himangshu KalitaHeadings
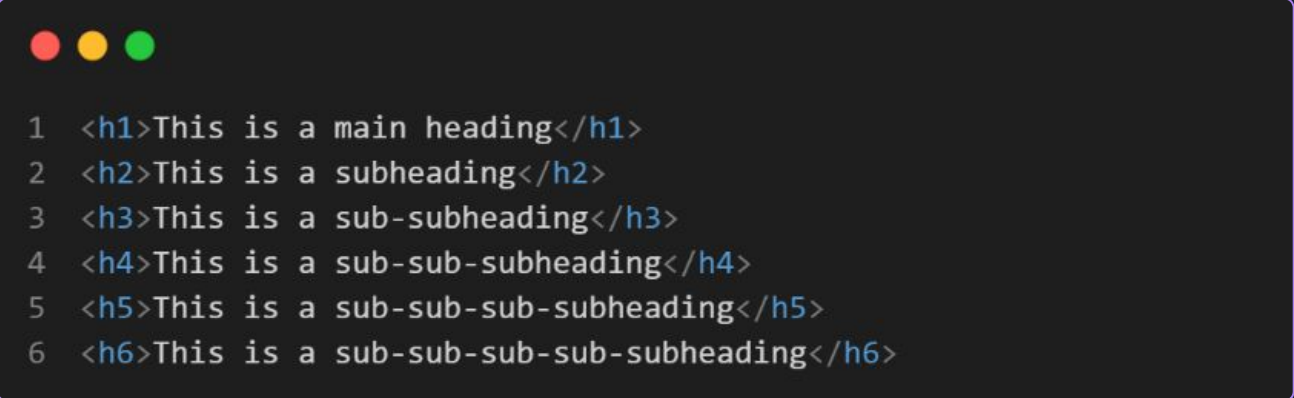
HTML headings are defined using the h1 to h6 elements. They are used to structure the content of a webpage, and they also help search engines understand the hierarchy of the content on the page.

Paragraphs
In HTML, you can use the <p> element to represent a paragraph.
Here is an example of how to use the <p> element:

Text Formatting
Text formatting in HTML refers to how you can control the appearance of text on a web page. This can include things like making text bold or italic, changing the font or font size, and aligning text.
<strong>: Makes text bold
<b>: Makes text bold
<em>: Italicizes text
<i>: Italicizes text
<u>: The <u> tag in HTML is used to underline text
<s>: Strikes through text
<strike>: Strikes through text
Note that the <strike> element is deprecated in HTML5 and may not be supported in all modern web browsers. It is generally recommended to use other text formatting techniques, such as the text-decoration CSS property, to achieve the same effect.
<sub>: Makes text subscript
<sup>: Makes text superscript
<small>: Makes text small
<big>: Makes text big
<mark>: Highlights text
<abbr>: Represents an abbreviation
<acronym>: Represents an acronym (Not Supported)
<dfn>: Represents a definition
<ins>: The <ins> tag in HTML is used to represent inserted text
Subscribe to my newsletter
Read articles from Himangshu Kalita directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
