5 Most Used HTML Tags that You Must Know
 Pratik Mahadik
Pratik Mahadik
HTML Tags are the Building blocks of a website. HTML tags are like keywords which define that how a web browser will format and display the content. With the help of tags, a web browser can distinguish between HTML content and simple content. HTML tags contain three main parts: an opening tag, a content, and a closing tag.
Top 5 HTML Tags Would be :
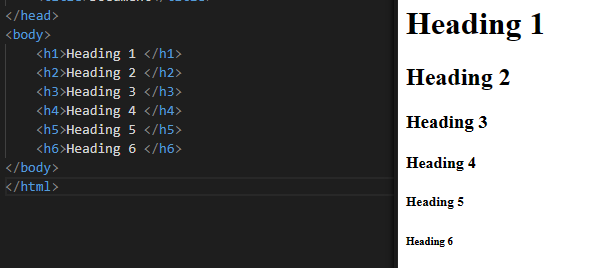
1] Heading Tag: This Heading Tags are used to give a Heading to a website.

2] P tag : p tag is used to write a paragraph or multiline content on the website.

3] Anchor Tag: a Tag is used to link other webpages to our websites

where href holds a link to the website that we want to open when on clicking a specific word; here it is Pratik's Blog.
4] Image Tag: img Tag is used to upload an image as images help to beautify webpages and UI.

where src holds the address of an image.

alt is used to show alternating text if the image is unable to upload due to any reason.
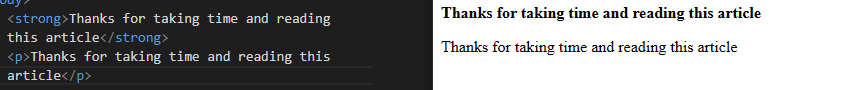
5] Strong Tag: strong Tag provides importance to that word and makes it bolder, If a user is reading a screen by using a strong tag we can provide importance.

you can see the clear difference on the screen.
Hence, I conclude my blog. This is a little bit of what I have learned in meantime. Also, there are many useful HTML Tags that can be as important as these 5; for me, these are quite important and frequently used by me in HTML5. If you feel the list can go on increasing mention it in the comment box so everyone can learn.
Thank you & Happy Learning!
Subscribe to my newsletter
Read articles from Pratik Mahadik directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pratik Mahadik
Pratik Mahadik
Hey Reader! I'm a full-stack web developer geek who is only now beginning to blog. I have a passion for creating web apps from the ground up and enjoy learning about all the many technologies used in the process. You can read a variety of lessons, observations, and thoughts on my Hashnode blog as I make my way through the world of full-stack web development. I'll be sharing everything I learn along the road, from introductory lessons for beginners to more complex subjects, as well as some of the difficulties I encounter and how I get beyond them. Follow me as I learn how to build a full-stack website, one or two blog post per week! Together, let's build some amazing web applications while learning.