Create and publish your own VScode theme
 Lokesh Sharma
Lokesh Sharma
Hello and welcome to my blog this is Lokesh. Some days ago I published my theme ( Darkroom ) on the VScode marketplace and it's cool. You can publish your theme on the VScode marketplace very easily. In case you don't know about VScode it's a popular open-source code editor that offers a wide range of customization options. It provides you with the ability to create and apply themes and themes allow you to change the editor's appearance like colours, fonts etc. In this article, we will walk you through the process of creating a custom theme for VS Code very easily.
So let's start...
In this process, we are going to use the Yeoman tool that allows you to quickly create a new theme for VS Code. Now you must be wondering what is Yoeman.
What is Yoeman?
Yeoman is a popular scaffolding tool that gives you the ability to easily create themes for vs code. Yoeman makes it easier to create and generate all necessary files and dependencies very quickly. Yoeman has a huge collection of generators including one specifically for VS Code extensions.
Now it's time to start creating our new theme so let's get started.
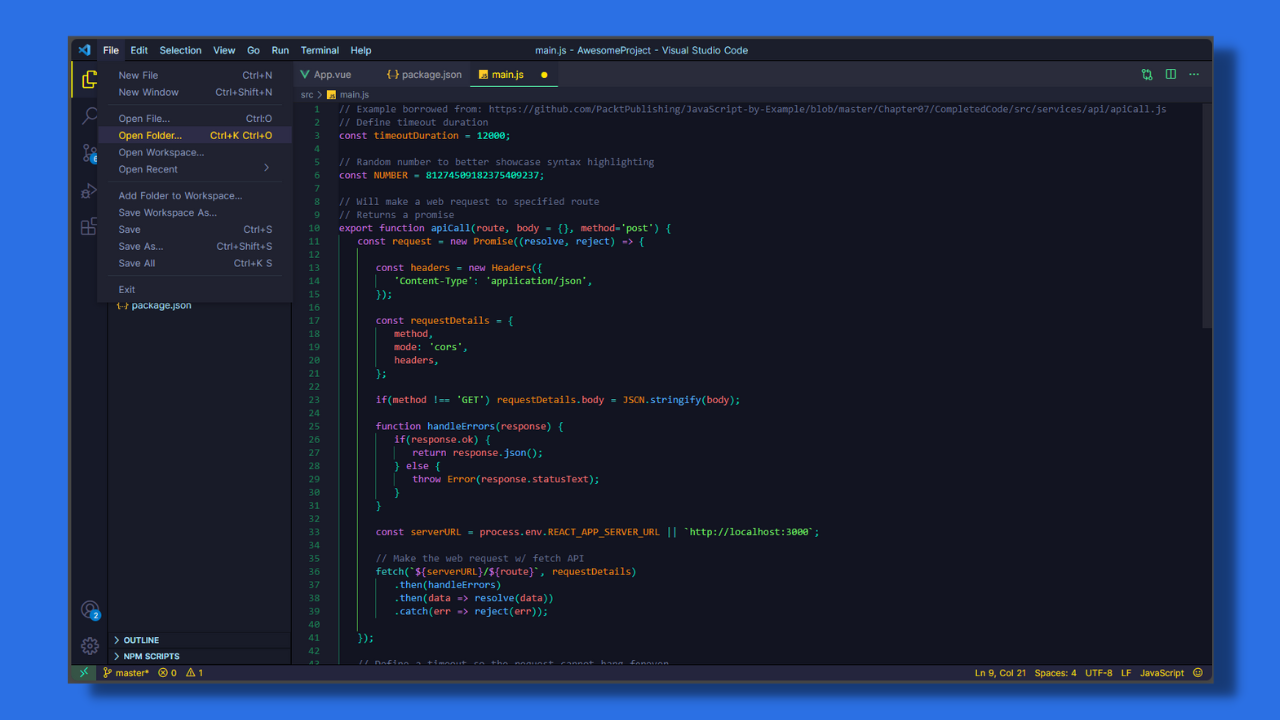
Step:1 Open vs code and run the command
For making vs code theme you need vs code. If you don't have vs code, install it first. Now right-click on vs code icon and open a new window. Now open vs code terminal and run this command:
npm install -g yo generator-code
after running this command run this:
yo code
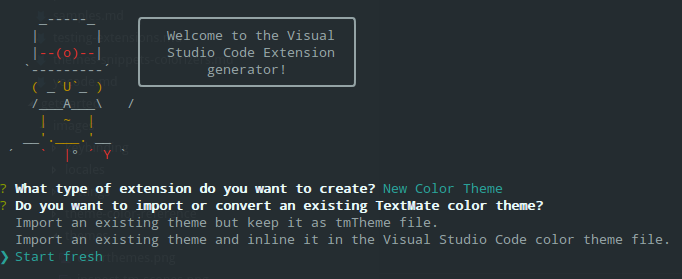
Now after running this command you need to select or configure some things. Select these options:
Extension type: New colour theme
Import or convert theme: No, fresh start
Your extension name: Type your theme name here
Identifier of your extension: Just press enter
Description of your extension: Write a description about your theme or you can leave it blank for now
Name of your theme shown to the user: Type your theme name again
Theme base: Select your theme type ( dark, light etc. )
Initialize a git repository: type y ( it's mandatory )
Open with vs code

Step:2 Setup custom colours
First, let's take a look at what we have in our folder. Open the themes folder in this folder you see a JSON file with your theme name. open it, in this JSON file, you can see your theme name, your theme type and a bunch of other colour settings. In this file, the colours section contains all the vs code application colours and the tokenColors section contains all the colours for syntax highlighting. These all colours follow the Textmate grammar systems which use a collection of regular expressions to target different types of code elements. In this file, every name targets a different and specific element and they follow css like system and specificity.
Now you must be wondering why all names are so big in this JSON file but don't worry I have a solution for you. I have two tricks for you to solve this problem.
Theme debugger
Go to your themes folder and open the JSON file and then go to the vs code menu>run>start debugging ( or you can press the f5 key ). Now vs code will open a new window for you. Open any file or folder in this window to see the changes in real-time.
Now try to change any colour from the JSON file and you can see the effects in real time. That's cool right but you must be wondering how I know which colour belongs to which property.
To solve this problem I have another trick for you.
Tokens and scopes inspector
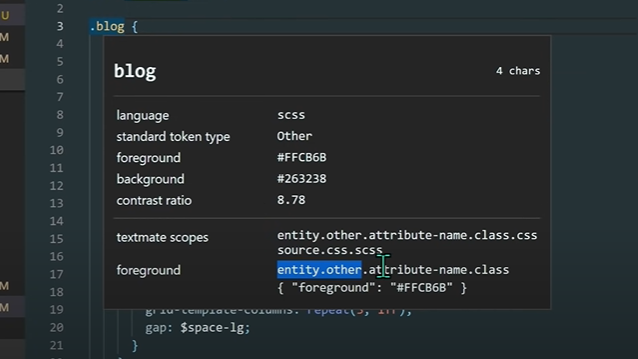
With this inspector, you can inspect any element by clicking on it and the all properties of the element popups in a window. In this window, you can see many properties like title, language, token type, background colour etc. In this window, we need only one property, the last one property.

Now copy the last property and go to your JSON file and go to vs code menu>edit>find ( or you can press ctrl+f ). Now paste in this mini popup window and press enter. When you find the property try to change the colours then go to the other window, now you can see your changes here. Customize everything that you want and save it. looks fire right, now it's time to update your readme file. Updating your readme file is mandatory otherwise your extension won't publish. In the readme file fill some details about your theme, features or screenshots.
After updating the readme file it's time to add a license file. In your project's root folder create a LICENSE.txt file. Now open this file and details about your license. for example, if you have an MIT license then write this:
The MIT License (MIT)
Copyright (c) 2020-2023 yourname
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Step:3 Publish your site
Uff... it was a very long process but don't worry we are very close to publishing our theme. You have to follow these 4 steps to publish your theme on vs code marketplace.
SIGN UP WITH MICROSOFT AZURE DEVOPS
CREATE AN ORGANIZATION
REGISTER YOUR THEME ON THE MARKETPLACE
PUBLISH IT
Sign up with Microsoft Azure DevOps and create an organization:
Before you start thinking, let me tell you why Azure DevOps. Azure and vs code both are created by Microsoft and they use the same login system for both.
let's create an azure developer account. For this first, you have to go to this site dev.azure.com click on the start free button and sign up. After redirecting to your dashboard you have to create a personal access token for authentication.
For this, you have to click on the user settings icon in the top-right corner and select personal access token. Now click on the new token to generate a new token, give it a name and in the organization select all accessible organisations and in expiration select custom defined. Now at the bottom click on show all scopes and scroll down to the marketplace. In the marketplace check the manage check box.
All set😉 now click on create button and copy your token key and put it into a safe place. Because it's very important to publish your theme.
Register on the marketplace:
You are almost there. Now it's time to create a publisher or organization for your theme to publish. For this go to marketplace.visualstudio.com/manage and you should see a create publisher page. In this form, only two things are required name and ID but you can feel free to add other details. in the name field add your name.
Now go to your theme folder in vs code and open the package.json file. In this file, you need to update some informations. In this file, the most important is the publisher's name. In this file, you have to add the publisher name, description, keywords etc. Copy and paste this file and fill in your details in it.
{
"name": "darkroom",
"displayName": "Darkroom",
"author": {
"name": "Lokesh Kavisth"
},
"description": "Darkroom Theme: Rich Colors, Dark Ambiance, No Eye Strain",
"version": "0.0.5",
"publisher": "LokeshKavisth",
"license": "MIT",
"bugs": {
"url": "https://github.com/lokeshkavisth/darkroom/issues"
},
"homepage": "https://github.com/lokeshkavisth/darkroom",
"repository": {
"type": "git",
"url": "https://github.com/lokeshkavisth/darkroom"
},
"icon": "icon.jpg",
"keywords": [
"darkroom",
"theme",
"dark theme",
"lokesh kavisth",
"darkroom dark theme",
"low contrast dark theme"
],
"galleryBanner": {
"color": "#040608",
"theme": "dark"
},
"engines": {
"vscode": "^1.75.0"
},
"categories": [
"Themes"
],
"extensionKind": [
"ui",
"workspace"
],
"prettier": {
"singleQuote": true,
"semi": false
},
"contributes": {
"themes": [
{
"label": "Darkroom",
"uiTheme": "vs-dark",
"path": "./themes/Darkroom-color-theme.json"
}
]
}
}
Package and publish it:
hooray 🎉🥳. Now it's time to publish our theme. For this you need to open your vs code terminal and type this command:
npm i -g vsce
Next, you need to log in to your publisher account to publish your theme. For this type this command into your terminal:
vsce login "type your publisher id here without quots"
Now paste your access token key and press enter. Now it's to package your theme. You can do this by running this command:
vsce package
finally, run this command to publish your extension:
vsce publish
All done!
Now go to your manage publisher and extension page and you should see your theme. Wait for some time to verify it. Now it's time to check your theme. In the dashboard click on three dots next to your theme name and select view extension to see your theme on the marketplace. Now you can use your theme.
Close and reopen your vs code and search for your theme in the extension menu. Hit the install button and use.😍
How to make changes in the theme after publishing it:
After using it for some time you probably want to make changes to it. For this open your GitHub and you will see a repo with your theme name here. Clone this repo and open it in your vscode editor. Now make changes to it and push these changes to your GitHub repo. After this run these commands:
vsce login "your publisher id"
Then paste your access token key. After login run these commands:
vsce publish "patch, minor or major"
patch for minor changes,
minor for larger changes,
major for very big changes
Done!🙂
Checkout my theme: Darkroom 👇
Conclusion:
This article has provided a comprehensive guide on how to create a custom theme for Visual Studio Code using Yeoman. We hope you found it informative and helpful in personalizing your development environment. If you did, we would greatly appreciate it if you could leave a like or share your thoughts and feedback in the comments section below. If you have any further questions or need clarification, don't hesitate to reach out to us on Twitter. We look forward to bringing you more informative articles in the future, so stay tuned! 🤞
Subscribe to my newsletter
Read articles from Lokesh Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lokesh Sharma
Lokesh Sharma
Passionate Developer and Tech Enthusiast | Sharing Insights on React, JavaScript, Web Development, and MERN Stack.