HTML Form , Form Elements, Work of Name & Id attributes in Form :
 Gudiya Kumari
Gudiya Kumari
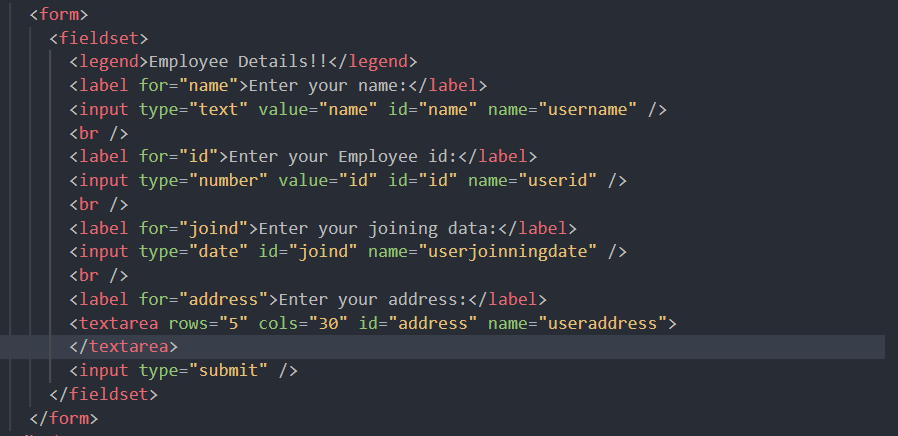
HTML Form: It is the most important concept of HTML. It is a self-closing tag. By using it we send client information to the server because it collects input data from the user such as text, number, values, email, password, control fields(checkbox, radio button, submit button) etc. For example: when we purchase something from any e-commerce website then we see, we have to fill in our shipping address in the address form and then add payment details in the payment form to place an order. Syntax: <form> <!--form elements--> </form>
Form Element: These are the following HTML <form> elements:
<label>: By using the 'label' tag we can highlight areas where we want input from the users.
<input>: It is used to get input data from the form in various types such as text, password, email, etc by changing its type.
<button>: It defines a clickable button to control other elements or execute a functionality.
<select>: It is used to create a drop-down list.
<textarea>: It is used to get input long text content. By using it we can customize our content area according to our requirements. we can set rows and columns of textarea.
<fieldset>: It is used to draw a box around other form elements and group the related data.
<legend>: It defines a caption for fieldset elements.
<datalist>: It is used to specify pre-defined list options for input controls.
<output>: It displays the output of performed calculations.
<option>: It is used to define options in a drop-down list.
<optgroup>: It is used to define group-related options in a drop-down list.
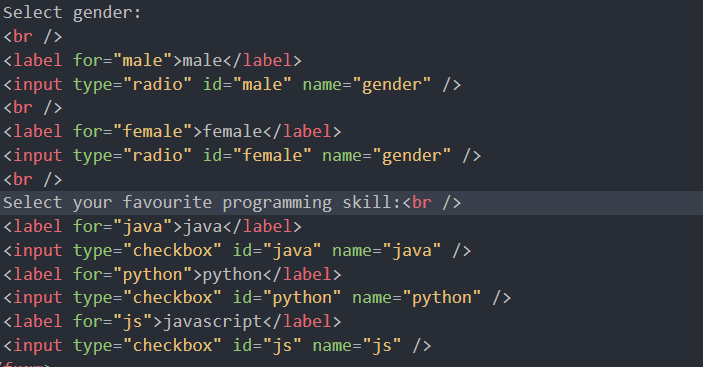
Work of Name & Id Attributes in Form: By using 'name' attributes we help the server for identifying content. It especially helps in multiple-choice options. In the given code, In case of gender selection, both (male & female) options have the same 'name' attributes. Because we have be select any one of them but in the case of programming skill, all options have different 'name' attributes because we have be select multiple options here.

And 'id' help in adding CSS/JS to HTML code uniquely. It must be unique within the entire document.
Subscribe to my newsletter
Read articles from Gudiya Kumari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
