My Keploy Fellowship Experience'23
 Sanskriti Gupta
Sanskriti Gupta
Overview:
I started my fellowship journey with Keploy in the cohort: from 20th January to 6th February 2023.
During the fellowship, I got to learn about APIs and gain experience in API creation and API testing. The fellowship weeks were among the most exciting and impactful for my development journey.
The fellowship comprised 6 enriching sessions and I'm so glad I went through all of those sessions.
Ever since I started with Web Development, I have wanted to know how I can use APIs❓How can I integrate them❓ How can I use Postman to test them❓ what is an API server❓
Thankfully, after much brainstorming, I learned and covered all these topics during this fellowship with real-time implementation. ✨
What is Keploy?
Keploy is an e2e testing toolkit for developers that generates test cases and data mocks.
It converts API calls into test cases. Mocks/stubs are automatically generated with the actual requests/responses.
It is an open-source functional test case and data mock generation platform.
Without Keploy:

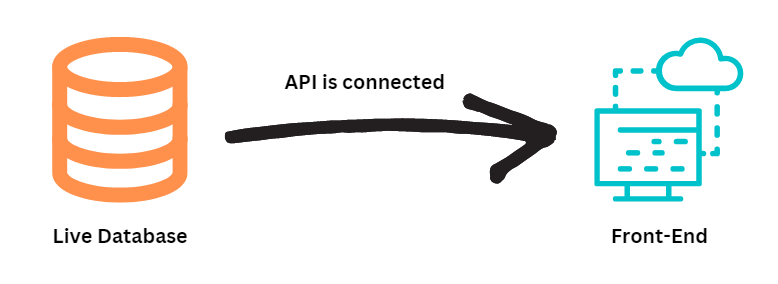
Suppose there is a Database (Live) that is constantly being updated with time.
We have connected this DB with a Front-End or Postman where we are getting our responses.
Both are connected via an API.
Suppose we are using Postman testing scripts to test the API at a particular time A.
Since this is a Live Database, there will be more additions in the DB and responses will change over time.
Hence, after A + 1 hour, the test files or the parameters that we have defined to test the data or response at A Time would be different if we check at (A + 1 hour).
So, many of the test cases will fail for the file created at A Time because,
Initial Response of API ≠ Final Response of API
This happened because the DB because it is a Live DB so the entries are constantly updated.
With Keploy:
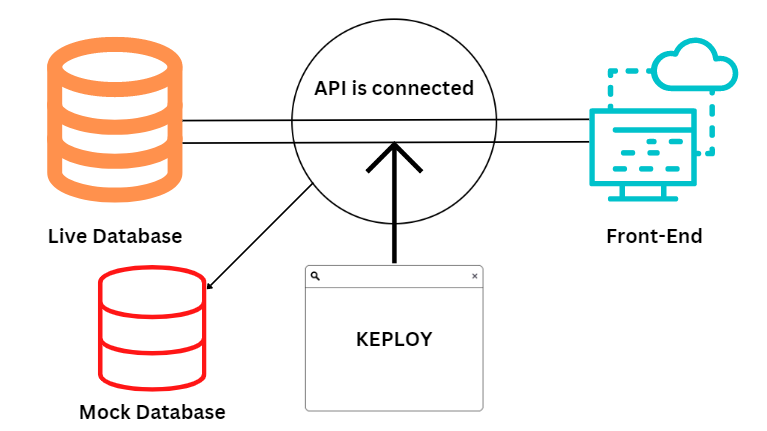
To eliminate this problem, Keploy is added to the API part as an SDK format.
It captured every API call that has been made, records it and then creates a "Mock DB"
We need to create a mock in which not only GET but all current operations/calls/requests can be mocked and checked.
Now we can try CRUD operations on that mock DB.

Keploy works on a simple principle of RECORD & REPLAY!
Features of Keploy:
Convert API Calls to Test-Cases:
Keploy captures all the API calls and subsequent network traffic served by the application. You can use any existing API management tools like Postman, Hoppscotch, or Curl to generate test-case.
Effortlessly Mock Application Dependencies:
Keploy automatically mocks network/external dependencies for all CRUD operations with correct responses.
Now you'll not require data dumps or mocks for dependencies like DBs, internal services, or third-party services like Twilio, Shopify or stripe.
Accurately Detect Noise:
Keploy identifies noisy fields in the responses accurately like (timestamps, and random values) to ensure high-quality tests.
As the application serves the API, Keploy re-run that API request with the captured dependency mocks.
Seamless Integration with Popular Testing Libraries:
Keploy has native integrations with popular testing libraries such as Go-test. Code coverage is reported with existing and Keploy recorded test cases and can easily be integrated into existing CI pipelines.
Things I learned during the Fellowship:
Session-1:
In the orientation session of the API fellowship, I learned about the overall goals and objectives of the program. This included information about the types of skills and experience that we will gain during the program, as well as the resources and support available to us as a participant.
Additionally, I learned about the basics of APIs, servers, HTTP, and HTTPS.
An API, or Application Programming Interface, is a set of protocols and tools for building software applications.
A server is a computer program that provides a service to other programs or devices, such as serving web pages or storing data.
HTTP, or Hypertext Transfer Protocol, is the standard protocol used for transmitting data over the web.
HTTPS, or Hypertext Transfer Protocol Secure, is a version of HTTP that includes security features, such as encryption, to protect the data being transmitted.
This information provided a solid foundation for my journey in the API fellowship and helped me to better understand the concepts and technologies involved in building and deploying APIs.
Read in detail in my Blog 📃
Session-2:
I was introduced to the concept of how APIs work, including the different methods I can use to interact with APIs, such as GET, POST, PUT, and DELETE. I learned about the different types of APIs, including REST and SOAP APIs, and what each type consists of.
I was taught about the different types of requests that I can make to an API, such as GET requests for retrieving data and POST requests for sending data. Additionally, I was introduced to HTTP status codes, which are returned by an API to indicate the success or failure of a request.
I also learned about API security, including best practices for ensuring the security of API requests and responses. I gained an understanding of how APIs are made, including the steps involved in designing, building, and deploying a successful API.
Read in detail in my Blog 📄
Session-3:
On the third day of the API fellowship, I learned about public APIs and their various components. I was introduced to the concept of endpoints and how they allow me to interact with an API to retrieve or manipulate data.
I learned how to test an API using Postman, a tool that helps to make API requests and view responses. I also gained an understanding of routes and how they can be used to organize and structure an API.
One of the highlights of the day was when I integrated a public API into a web app for the first time, which was a huge accomplishment for me after multiple failed attempts in the past. The session made everything crystal clear and I was able to successfully deploy the web app on GitHub.
This experience gave me a hands-on understanding of how public APIs can be used in real-world applications, and I was proud of my accomplishment of integrating a public API into a web app.
See my code on GitHub 👩🏻💻
Session-4:
On the fourth day of the API fellowship, I learned about how to create a local API using Node.js and Express. It was certainly a challenging experience, but I was able to work through and gain a deeper understanding of API development.
I learned how to create endpoints with Node.js and Express, and I tested my local API using Postman to ensure that it was functioning properly. I also gained an understanding of routes and how they can be used to organize and structure an API.
I integrated my local API into a web app for the first time. It was a long and tedious process, as I spent many hours brainstorming and troubleshooting, but in the end, I was successful.
This experience gave me a deeper understanding of how local APIs can be used in real-world applications and how they can be integrated into a web app. Although it was a challenging task, I was proud of what I was able to achieve and I learned a great deal in the process.
I also wrote a blog about the same. 🥳
Session-5:
On the fifth day of the API fellowship, I learned about the importance of connecting a database to an API. I gained a deeper understanding of how databases can be used to store data that can then be retrieved and manipulated using an API.
One of the highlights of the day was when we tested our own local APIs that had a database connection. I gained valuable knowledge about API testing and I was able to apply this knowledge to test my own API using Postman.
I learned that API testing is a critical skill that every developer should have, as it ensures that the API is functioning correctly and provides accurate results. I was able to see the importance of API testing first-hand and I gained a deeper understanding of why it is a necessary step in the API development process.
Overall, this day was a valuable experience, as I was able to learn about the importance of connecting a database to an API and I gained practical knowledge about API testing. I feel much more confident in my ability to develop and test APIs now, and I am eager to apply what I learned to future projects.
Session-6:
Session 6 was all about Keploy and how it can be a very useful tool to test APIs.
we were taught how to integrate the typescript module using Keploy and our mentor also taught us about how Keploy works.
Keploy community is surely one of the most amazing communities I have encountered yet, no cap 🧢!
The mentor support was really good. I am really thankful to Nishant Mishra, Ankit Kumar, Animesh Pathak & Hardik (all our mentors and the keploy team) for your enriching Guidance. ✨✨
How I got to know about this opportunity and why I applied?
I first learned about the API fellowship program through a session on "APIs 101" organized by the community I work with as a Web Design Lead. During the session, previous Keploy fellows introduced me to Keploy and the fellowship, and I was immediately interested in learning more.
After the session, I visited the Keploy platform to learn more about the program and I was impressed by the opportunities for learning and growth it offered. I decided to apply for the fellowship and I was excited to see what it would bring. The application process was straightforward and I filled out the necessary information and submitted my application.
Overall, I am grateful for the opportunity to have learned about the API fellowship program and to have had the chance to apply. I am excited to see what the future holds and I look forward to the opportunity to continue learning and growing as a developer. 💪🏻
Thank you for reading this Blog, do apply for it at this link. 😊💯🙌🏻
Subscribe to my newsletter
Read articles from Sanskriti Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sanskriti Gupta
Sanskriti Gupta
I’m a Computer Science student, currently in the 3rd year of my Bachelor’s degree. I’ve been a huge tech savvy since my high school days. Used to read about all different types of emerging tech trough the times. Now, pursuing my studies in the same field gives immense happiness to me. ✨ I’m learning Web Development (HTML, CSS, JS, React, Node) and various other tools to complement this skill. Moreover, practicing Data Structures & Algorithms on a regular basis to improve my problem solving skills. 💻 Technical Blogging is something I’m loving lately, I get to share things I’m learning which not only helps me but many others who read those blogs. I believe everyone should do this practice as a developer or in any other domain. ✍🏻