The Model View Controller (MVC): Software Architectural Design Pattern
 Michelle Buchi Okonicha
Michelle Buchi Okonicha
What is the Model view controller software architectural design pattern
The MVC is not a framework, it is an architectural pattern for software applications. It is basically the structure of your web application and programs so information is processed in a certain way.
It was originally created in 1979 and it has been used by programmers to build applications. You can also say, it is a way of thinking.
Websites have gone from being just HTML pages to complex applications. Developers have come up with various patterns to make working on these complex applications easier to understand, collaborate and work with.

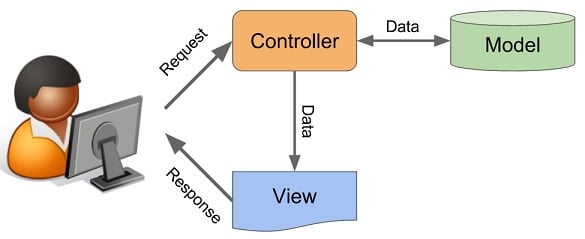
The MVC design pattern (Model-view-controller) is a software architectural design pattern that splits an application into different sessions based on their different purposes. It is divided into the Model, view, and controller and it improves programming organization.
Let us look at each of them.
The Model: This handles all data that is updated, validated, saved, created, and passed into the application. It interacts with the database and handles the data logically.

The Model directly interacts with the data logic. It interacts with the JSON file, API and database depending on how the data is stored. Its interactions with the database allows it to carryout: SELECT, INSERT, UPDATE, DELETE.
The View: This is where all data is displayed. It does not handle logic, does not interact with the database, and only displays everything sent to it from the controller. It dynamically renders HTML and handles data presentation and it usually consists of HTML / CSS. The view sends its final presentation back to the controller and the controller sends it back to the user. The model and the view never interact. All interactions are done through the controller.

It is what the user sees when interacting with the browser (User Interface). It sometimes uses the template engine depending on the framework being used. Template engines help with outputting variables and using logic like if statements.
The Controller: Responsible for handling requests from the user. It asks for the model for this request. Basically, the controller decides how data is sent to the view. It is the middleman between the view and the model. The controller does not directly interact with the data. It goes through the model. It tells the model what to do and responds based on what the model sends.

The controller takes in user input, processes request like GET, POST, PUT, and DELETE, and passes data to the view. The MVC pattern is created to make working on applications easier.
Some Web Frameworks Using the MVC Software Architectural Design Pattern

Ruby on Rails (Ruby)
Sinatra (Ruby)
Laravel (PHP)
Zend (PHP)
CodeIgniter (PHP)
CakePHP (PHP)
Django (Python)
Flask (Python)
Express (JS)
Backbone (JS)
Angular (JS)
IOS applications and objective C applications are also built on the MVC pattern.
Some of these frameworks like Ruby on Rails, PHP CodeIgniter, and Laravel have folder structures called Model, view, and controller. Some others like Django from python borrow the MVC concept but do not necessarily have a strict folder name structure.
There are many ways of using the MVC pattern depending on the framework and current need.
Let us look at a code snippet example on how to use the MVC:
Here, we have the URL, routes, controller, Model and view
Note that this URL is non-functional and was merely created for this lesson.
URL: http://myapp.com/customers/details/1
**/routes**
customers/details/:id = Customers.getDetails(id)
**/Controller**
Class Customers{
Function getDetails(id){
details = this.CustomerModel.getDetails(id)
renderView(‘customers/details’, profile)
}
**/model**
Class CustomerModel{
Function getDetails(id){
data = this.db.get(‘SELECT * FROM customers WHERE id = id’)
return data;
}
**/views**
/customers
/details
<div>{{details.name}}</div>
<ul>
<li>Email: {{details.email}}</li>
<li>Phone: {{details.phone}}
</ul|>
Take a look at the URL above: http://myapp.com/customers/details/1
What this means that the user wants to view the customers' details with an ID of 1
Take a look at the route:
/routes
customers/details/:id = Customers.getDetails(id)
Here, the customers/details in the above URL matches the customers/details in the routes.
The :id in the route means that the id is dynamic and can take up the id of the customers' details.
Moving to the controller:
/Controller
Class Customers{
Function getDetails(id){
details = this.CustomerModel.getDetails(id)
renderView(‘customers/details’, profile)
}
The class in the controller should match the routes. Customers in the controller should also match the routes: Customers. And the function of getDetails should match the routes:getDetails. The takes ID in the controller should match the routes: id
Moving forward, Go down to the model class within the model
/model
Class CustomerModel{
Function getDetails(id){
data = this.db.get(‘SELECT * FROM customers WHERE id = id’)
return data;
}
The model passes in a function getDetails
Here in the model, we interact with the database. Here is the call: this.db.get. A query is then passed: SELECT * FROM customers WHERE id = id’
After doing this, the call is placed in a variable. In this example, our variable is called data after which it returns ‘data’ back as seen in the model class above.
Next, after getting the data, the data is put in the details variable located in the getDetails function in the controller.
/Controller
Class Customers{
Function getDetails(id){
details = this.CustomerModel.getDetails(id)
renderView(‘customers/details’, profile)
}
Moving forward, We need to render the view: renderView in the customers’ folder in details then pass the data we got into the view as dynamic data.
/views
/customers
/details
<div>{{details.name}}</div>
<ul>
<li>Email: {{details.email}}</li>
<li>Phone: {{details.phone}}
</ul|>
In the view file, we can insert the dynamic values right inside the HTML using the template engine (If necessary). Example: {{ details.name }}. Also, take note that some engines use single curly braces instead of double.
From the dynamic data inputted in the HTML, the details that will be displayed are: Name Email Phone
Advantages of the MVC Pattern
It prevents repetition in your code
It helps create a solid programming structure
Easy to maintain and plan
Easy to modify
It facilitates multiple views
Faster development
It returns the data without formatting
It supports the development of SEO-friendly web applications
It supports test driven development
It supports asynchronous method invocation
It organizes large web applications
How the MVC works with the web

There are three parties involved in the web interaction:
The client: This is your chrome, Firefox, internet explorer. They help you view the internet by simply rendering and processing HTML, CSS and JavaScript. They are the client-side languages although, HTML and CSS are markup languages. JavaScript is the client side language and has numerous frameworks too. When a user types in a request, the request is sent to the server.
The Server: The server can be big or small running windows, Linux. It runs with server side languages like PHP/Ruby/python etc. The server does not store information. Information is stored in the database.
Database: Where information is stored and processed. Database is made of either MySQL/PostgreSQL/NOSQL/MongoDB. It can be Relational database like MySQL and PostgreSQL or Non-relational database like NOSQL and MongoDB. This however does not matter in the MVC architecture.
So basically, MVC is built around these three aspects. You can see the MVC as:
Model -> Database Controller -> Server View -> Client
If you write code that is directly from the database, it goes to the model. If you write code that controls and processes information in the browser, it goes to the controller. If you are writing code that is to be outputted and viewed in the browser, it goes to the view.
Follow me on Twitter Handle: https://twitter.com/mchelleOkonicha
Follow me on LinkedIn Handle: https://www.linkedin.com/in/buchi-michelle-okonicha-0a3b2b194/
Subscribe to my newsletter
Read articles from Michelle Buchi Okonicha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Michelle Buchi Okonicha
Michelle Buchi Okonicha
Software Engineer | Google Developer Expert | Women Techmakers Ambassador