Getting started with Vue.js3 and Typescript: A Beginners Guide
 Nkechi Onyimadu
Nkechi Onyimadu
Vue.js 3 is a popular front-end JavaScript framework for building user interfaces and single-page applications. This provides developers with an alternative and better way to build Vue applications.
TypeScript is a statically-typed, open-source programming language that is widely used for building scalable applications. It is a superset of JavaScript, meaning that it does everything that JavaScript does, but with some added features. This can be used with many popular JavaScript frameworks, including Vue.js.
Combining these two technologies results in a solid and reliable foundation for any project with less room for errors.
In this guide, we'll look at how to create a simple single-page application using Vue.js 3 with TypeScript. We'll cover the basics of setting up a Vue.js 3 project with TypeScript, creating components, using the component lifecycle, and binding data to the component.
Setting up a New Project
To get started with Vue 3 and TypeScript, we will first need to create a new Vue project. You can use the Vue CLI to set up a new project quickly and easily. It is a command-line interface for building Vue.js projects.
Steps to build our app:
Install the Vue CLI globally by running the following command:
npm install -g @vue/cliOnce you have the Vue CLI installed, create a new project by running the following command:
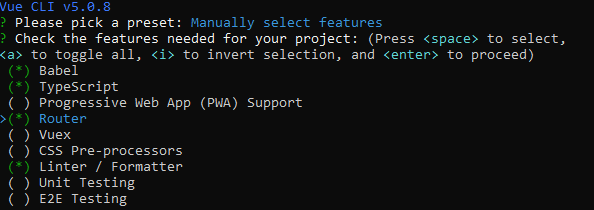
vue create my-vue-ts-projectYou would be prompted to pick a preset. Select "Manually select features" and pick the following features:

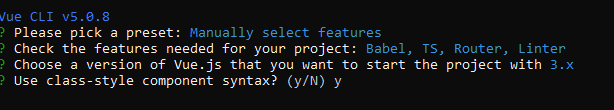
We would be using a class-style component syntax. So make sure you select yes when prompted.

After the project is created, run the following commands to start the development server:
cd my-vue-ts-project npm run serveAfter your project is compiled, open your web browser and navigate to http://localhost:8080 to view the project.
Creating components
Next, let's create a simple component in our Vue.js project with TypeScript. To do this, we'll use the Vue.js component syntax, which is a combination of HTML, JavaScript, and CSS. Here's an example of a simple component:
//HelloWorld.vue
<template>
<div>
{{ message }}
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
@Options({
props: {
message: String,
},
})
export default class HelloWorld extends Vue {
message = string | undefined;
}
</script>
In this example, we've created a component with a template that displays a message, and a script that defines the component using TypeScript. The component is defined as a class named HelloWorld, which extends the Vue class and is exported as the default. This means that the HelloWorld class will have all the features and functionality of a Vue component.
The component has a single property named message, which is of type string | undefined and is passed to the component as a prop. This means that the property message is expecting a value with a type of string when used in other components.
Now that we've created our component, let's use it in our Vue.js application. To do this, we'll need to mount it to an element in the HTML. Here's an example of how to do this:
//App.vue
<template>
<div id="app">
<hello-world />
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import HelloWorld from './components/HelloWorld.vue'
@Options({
components: {
HelloWorld
},
})
export default class App extends Vue {}
</script>
In this example, we've mounted our component to the app element in the HTML. We've also imported our component into the script, and defined it as a component in the Vue.js instance.
Now let's bind some data to our component. In Vue.js, we can bind data to a component using the v-bind directive. Here's an example of how to bind data to our component:
<template>
<div id="app">
<hello-world :message="myMessage" />
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import HelloWorld from './components/HelloWorld.vue'
@Options({
components: {
HelloWorld
},
})
export default class App extends Vue {
myMessage = ""
mounted(){
this.myMessage = "Hello world, Vue3 and Typescript are awesome"
}
}
</script>
In this example, we're using the v-bind directive to bind the value of the message prop to the myMessage property of the component. If you recall, earlier in this guide we passed message as a prop in the HelloWorld component.
We've also added a mounted lifecycle hook to our component, which is called after the component has been mounted to the DOM. In this hook, we're assigning the value "Hello world, Vue3 and Typescript are awesome" to the myMessage property.
And that's it! With these simple steps, we've created a Vue.js 3 application with TypeScript, created a component, used the component lifecycle, and bound data to the component. With these basics in place, you can build more complex applications and take advantage of the power of Vue.js and TypeScript.
If you enjoy reading this, please share it with others and give it a like. Thank you.
Subscribe to my newsletter
Read articles from Nkechi Onyimadu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nkechi Onyimadu
Nkechi Onyimadu
I am a Frontend developer, technical writer and UX Writer.