Git and GitHub a Mystery
 vishal singh
vishal singh
Do you want to work on open-source projects? Do you want to develop a project with your friends? then Git is the best thing to learn.
What is version control?
Version control is a system which records the changes in a file or set of files of a folder and with the help of which we can go back to any version of the file.
For example, you have a task to build an app which has three screens your customer has given you some guidelines to develop the screen now you have developed the first screen and to make it more user friendly you have made some more changes but your customer does not like it hence you need to go back to the previous version now and here version control comes into play.
What is Git?
It is important to understand Git before learning it. Other version control system considers the data they store to be a collection of files and the modifications made to each file over time whereas Git works in a different way Git effectively takes a photo of how all of your files appear at that precise moment and keeps a reference to that snapshot each time you commit, or save the state of your project.
Difference between Git and GitHub

Git is a version control system as discussed above and GitHub is a web hosting platform for version control like any other hosting service like GitLab, Bitbucket etc.
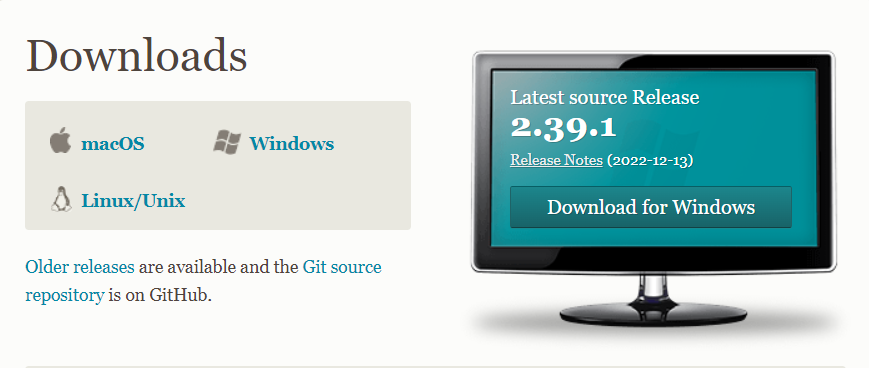
Git installation process:
Git installation is straightforward and you can download it from the official website depending on your Operating System.

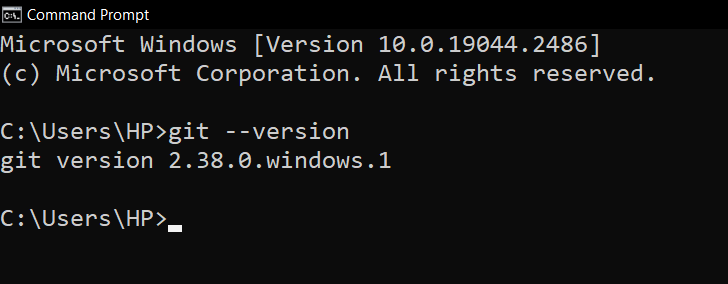
To verify the git installation run the command:
git --version
in the command line terminal and you will get the version as output.

Push code in GitHub:
Initial Setup:
git config --global user.name "your name"
git config --global user.email your@email.com
This is crucial since each Git commit uses it and the commits you start making contain it in an immutable manner. It is done only for the first time as we are using the --global flag.
Initialize the Git repo:
By using the below command we can initialize an empty git repository.
git init
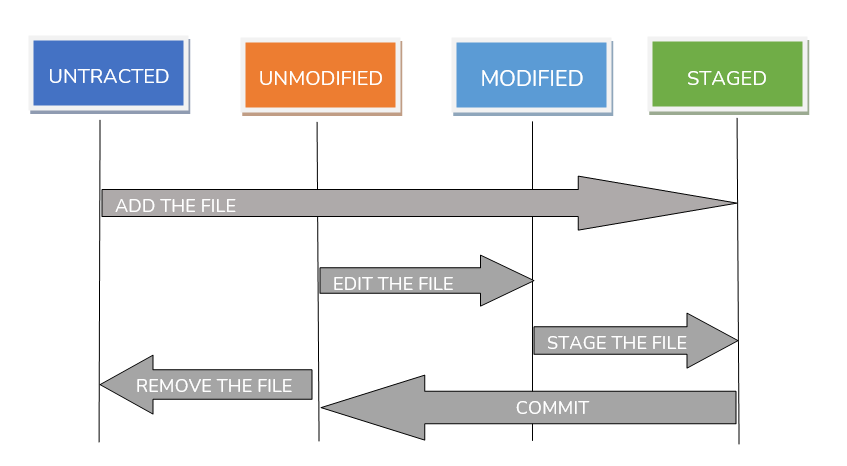
Staging and committing:

Let us understand each stage properly:
Untracked stage: This is the first stage where the files are initially present after the initialization of the repository.
Unmodified: This stage is reached after we make a commit. what is commit? we will understand in few minutes.
Modified: This stage is reached when we are tracking the files and we have made some changes to it.
Staged: This is the stage where the files are added for making a commit.
Let's start with the first command toward staging:
git add filename
Initially, the files are untracked so after running the above command the file will be tracked as well as it will be available in the staging area. Now if we make some changes in that file then it will go to the modified stage.
Committing the changes:
First, let's understand what is commit? Commit is a snapshot of the changes we have made in a file and we can go back to this version in future.
For committing the changes, the files need to be in the staging area and it can be found by the command:
git status
If the files are in the staging area then use the below command to make a commit.
git commit -m "added few changes"
Pushing the code:
Steps to push the code in GitHub:
We need to add the remote repo link in Git, remote repo means the repo which you have created in GitHub.
Copy the link and then run the below command:
git remote add origin link
In the above link by convention, we are writing origin which is for our own repo link name and in the place of link pass the link.
Till now if you have made a commit which is to be pushed then run the below command.
git push origin master
here origin is the name of the link and master is the branch name.
Conclusion
Git and GitHub is a very important skill for software developers and Git is a very powerful version control system combinely they help you to showcase your learning, network with people and do open-source contributions hence learning them and spending time on them will be a good decision.
Subscribe to my newsletter
Read articles from vishal singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

vishal singh
vishal singh
My name is Vishal Singh, and I am currently pursuing my B.Tech degree from Future Institute of Engineering and Management. I am also a web developer with experience in HTML, CSS, JS, Node js, Express js MongoDB and others. I am passionate about creating high-quality and user-friendly websites that provide value to their users.