Getting a video on the page
 Himangshu Kalita
Himangshu KalitaIntroduction to HTML media
Websites in the present-day scenario are not just built to showcase the content. Web developers and website owners want to make their websites more attractive and interactive. Considering this, the media in the websites are gaining popularity day by day. These days one of the most important things on the internet is the media.
There are many potential uses for adding video to a website
Educational content
Marketing and advertising
Entertaining and engaging visitors
Providing customer support
Improving SEO
To add a video to a web page, you can use the <video>element

You can also specify the width and height of the video using the width and height attributes.

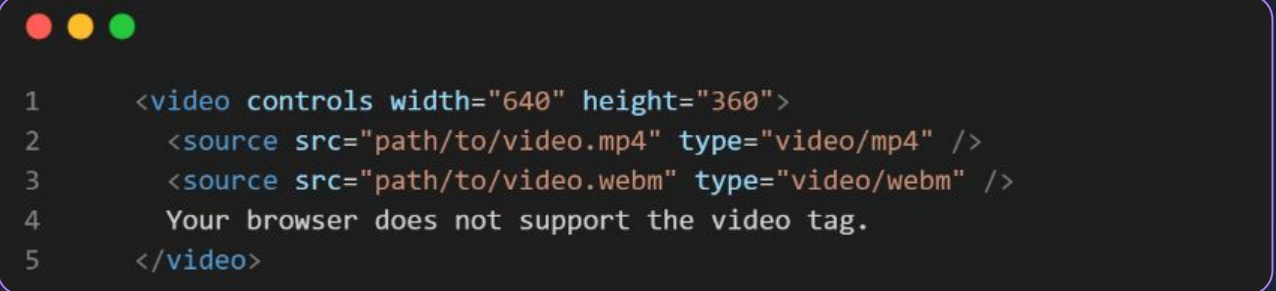
You can also add multiple sources for the video using the <source> element, in case the browser does not support the first source.

Attributes
- src:
- controls
- muted
- autoplay
- width
- height
Subscribe to my newsletter
Read articles from Himangshu Kalita directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
