Get and Post Forms
 Himangshu Kalita
Himangshu Kalita1 min read
Get Method
After submitting the form, the GET method displays form values in the address bar of the new browser tab.
It is only allowed to be roughly 3000 characters long. Only non-secure data, not sensitive data, can be used with it
Syntax:<form method="get">
Example

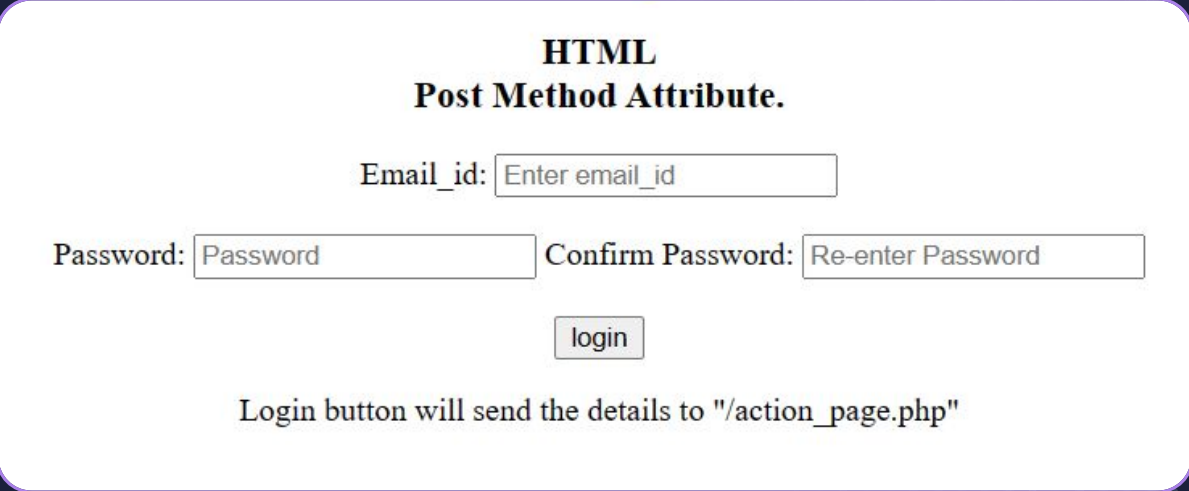
Post Method
Unlike the GET method, the post method prevents form values from appearing in the address bar of the new browser tab after the form has been submitted.
It adds form information to the body.
Syntax:
<form method="post">
Example

0
Subscribe to my newsletter
Read articles from Himangshu Kalita directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
