Effortlessly document your code with Mintlify Doc Writer
 Tirthya Kamal Dasgupta
Tirthya Kamal Dasgupta
Preface
It is equally important to document your code base as you continue developing.
Now especially if you are a person who:
don't know how to document the code base.
is not that well versed in various documentation formats available.
want to save time documenting and concentrate more on development.
You may want to harness the power of AI to generate some good quality documentation which you can tweak as per your liking.
Mintlify is such a service which generates some good quality documentation for you.
Mintlify provides extensions for various code editors/IDEs. For the demonstration, I will be using VS Code.
Installation
Install the "Mintlify Doc Writer for Python, JavaScript, TypeScript, C++, PHP, Java, C#, Ruby & more" extension in VSCode.
Documenting
To document code-base via Mintlify:
Select the part of the code which you want to document.
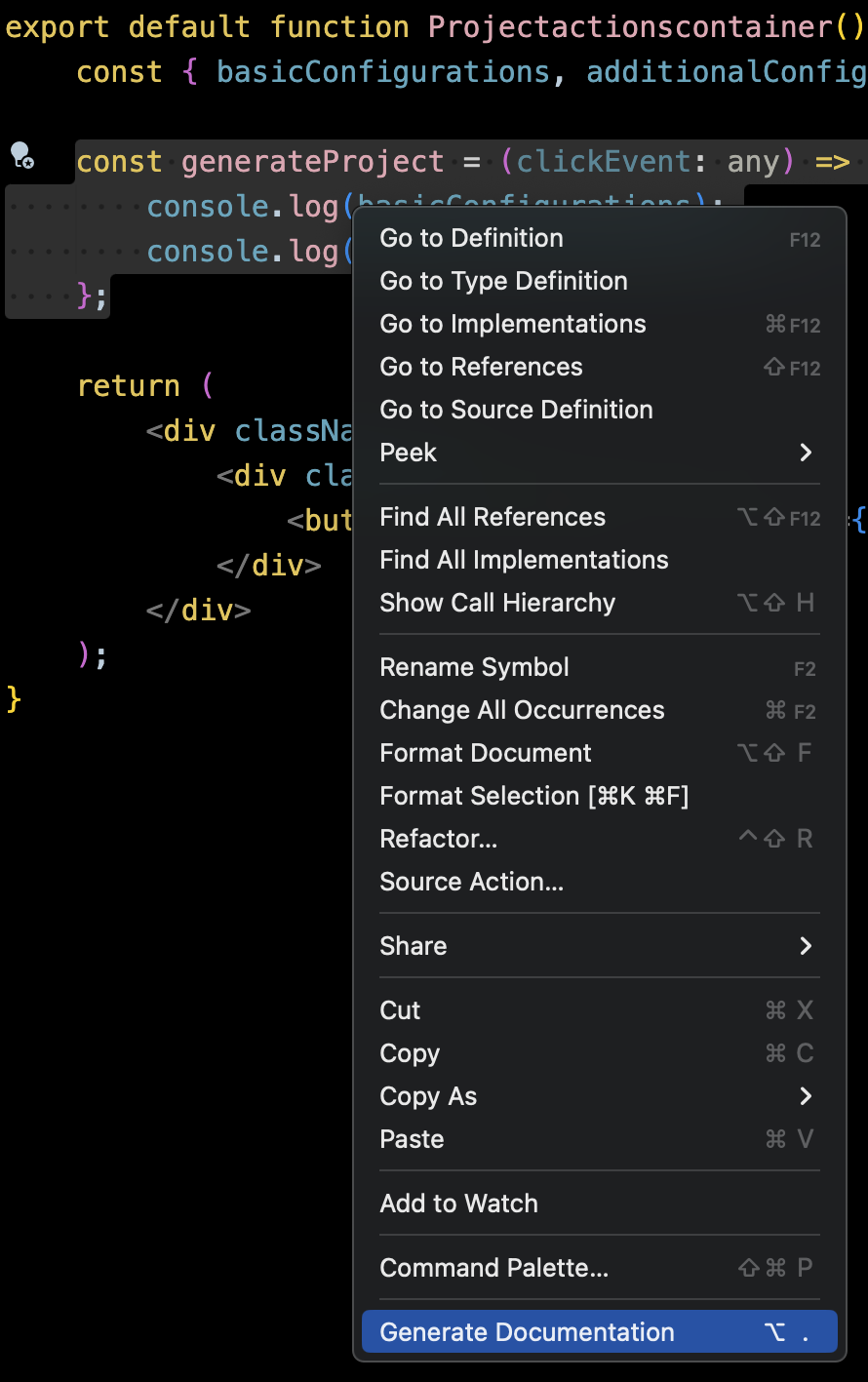
Perform a right-click on the selection area.
Either click on the "Generate Documentation" context menu or use a keyboard shortcut.
Here is the visual representation to generate code documentation with Mintlify in VS Code.

Demonstration
Example code base
import { ProjectConfigurationsContext } from "@/contexts/Projectconfigurationscontext";
import { useContext, MouseEventHandler } from "react";
import styles from "../styles/Maincontainer.module.css";
export default function Projectactionscontainer() {
const { basicConfigurations, additionalConfigurations } = useContext(ProjectConfigurationsContext);
const generateProject = (clickEvent: any) => {
console.log(basicConfigurations);
console.log(additionalConfigurations);
};
return (
<div className="row">
<div className="col text-center">
<button type="button" className={`btn ${styles["project-generator-button"]}`} onClick={generateProject}>Generate</button>
</div>
</div>
);
}
Here is a simple React component that I developed.
It simply gets two properties i.e, "basicConfigurations" and "additionalConfigurations" from a global context object "ProjectConfigurationsContext". It returns a JSX which contains a nested button. Upon clicking the button, the "generateProject" function is invoked, which prints the two properties.
Generating documentation
Suppose I want to document the "generateProject" function. I perform the above-mentioned steps. The final function along with the documentation looks like this.
/**
* It prints the values of the two variables to the console.
* @param {any} clickEvent - The event that is triggered when the button is clicked.
*/
const generateProject = (clickEvent: any) => {
console.log(basicConfigurations);
console.log(additionalConfigurations);
};
Well, to be more specific with the documentation, I can slightly tinker with the same.
This is the final function along with the tinkered documentation.
/**
* It prints the values of the two properties, "basicConfigurations" and "additionalConfigurations"
* of the context "ProjectConfigurationsContext" to the console.
* @param {any} clickEvent - The event that is triggered when the button for generating the project
* is clicked.
*/
const generateProject = (clickEvent: any) => {
console.log(basicConfigurations);
console.log(additionalConfigurations);
};
Well. That’s all for today. I hope you liked the article. Stay tuned for the upcoming articles that I will publish.
Subscribe to my newsletter
Read articles from Tirthya Kamal Dasgupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
