The Surprising Behavior of Arrow Functions and Class Methods in JavaScript: No Prototype Object Attached
 Bhushan Patil
Bhushan Patil
JavaScript is a powerful and dynamic programming language that is widely used for web development. However, many developers are unaware of the behavior of arrow functions and class methods when it comes to the prototype object in JavaScript. In this blog, we'll explore why arrow functions and class methods do not have a prototype object attached to them and what this means for your code.
1. Arrow Functions and Prototype Objects
In JavaScript, every function has a prototype object that is used to define the properties and methods that are available to all instances of the function. However, arrow functions do not have a prototype object attached to them. This means that you cannot add properties or methods to an arrow function that will be shared by all instances of the function.
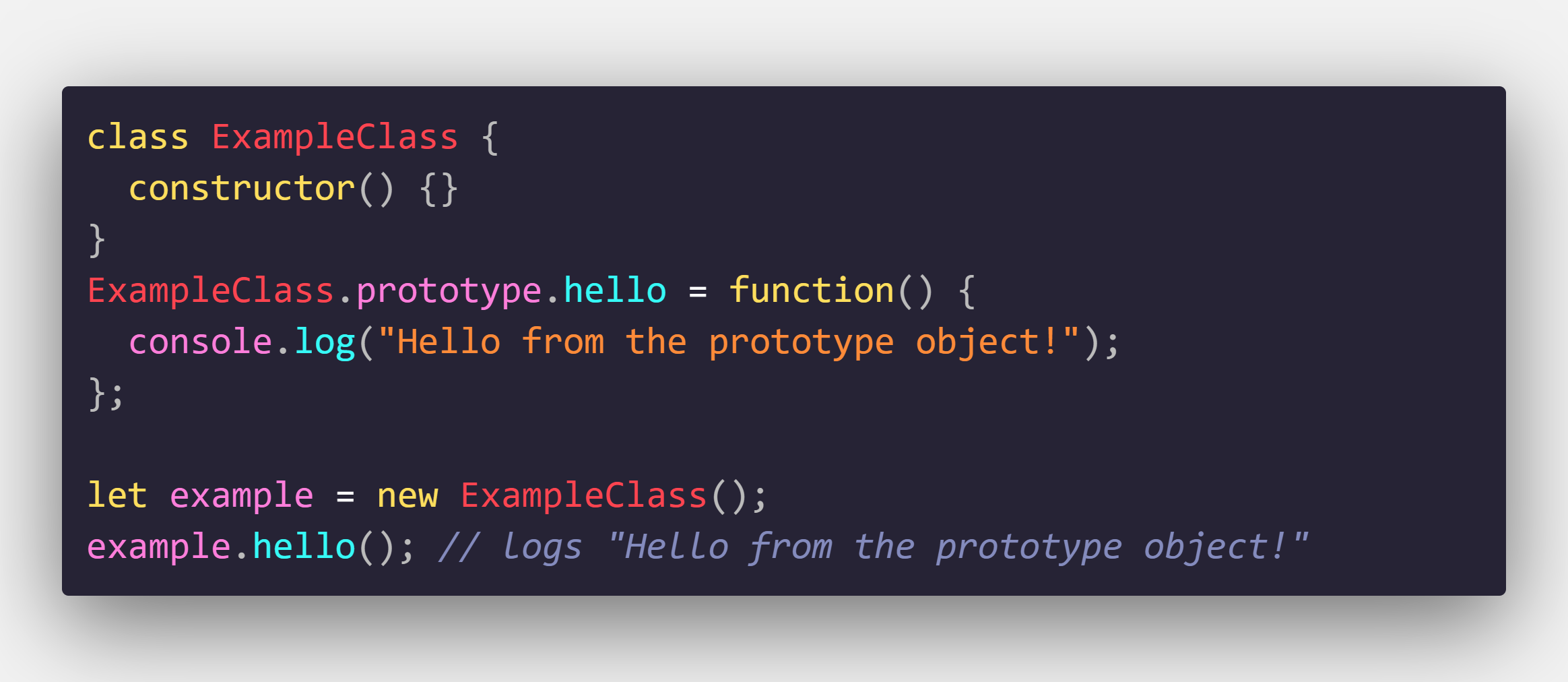
Here's an example of a traditional function that has a prototype object:

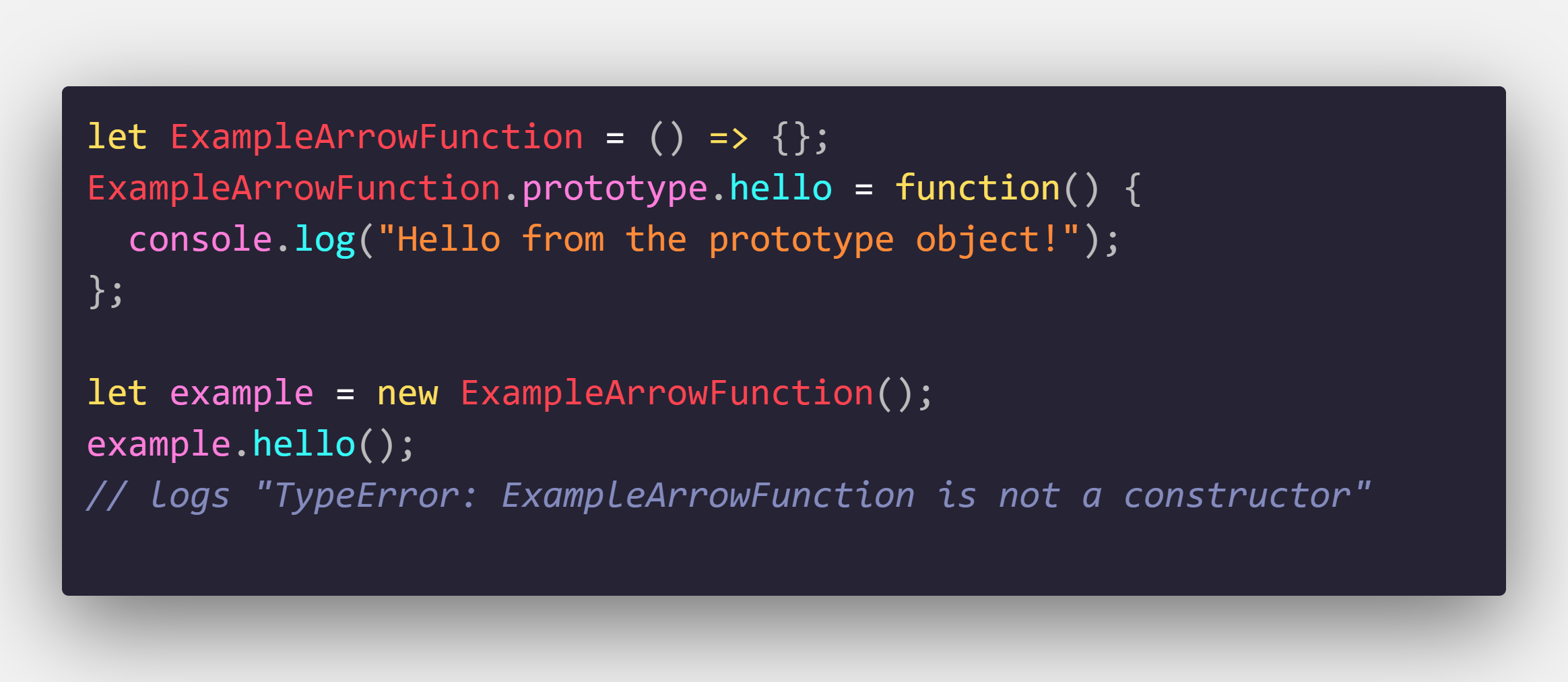
Here's the same example using an arrow function:

As you can see, trying to add a property to the prototype object of an arrow function results in a TypeError. This is because arrow functions do not have a prototype object attached to them.
2.Class Methods and Prototype Objects
Class methods in JavaScript behave similarly to arrow functions when it comes to prototype objects. Class methods do not have a prototype object attached to them, and you cannot add properties or methods to a class method that will be shared by all instances of the class.
Here's an example of a traditional class method that has a prototype object:

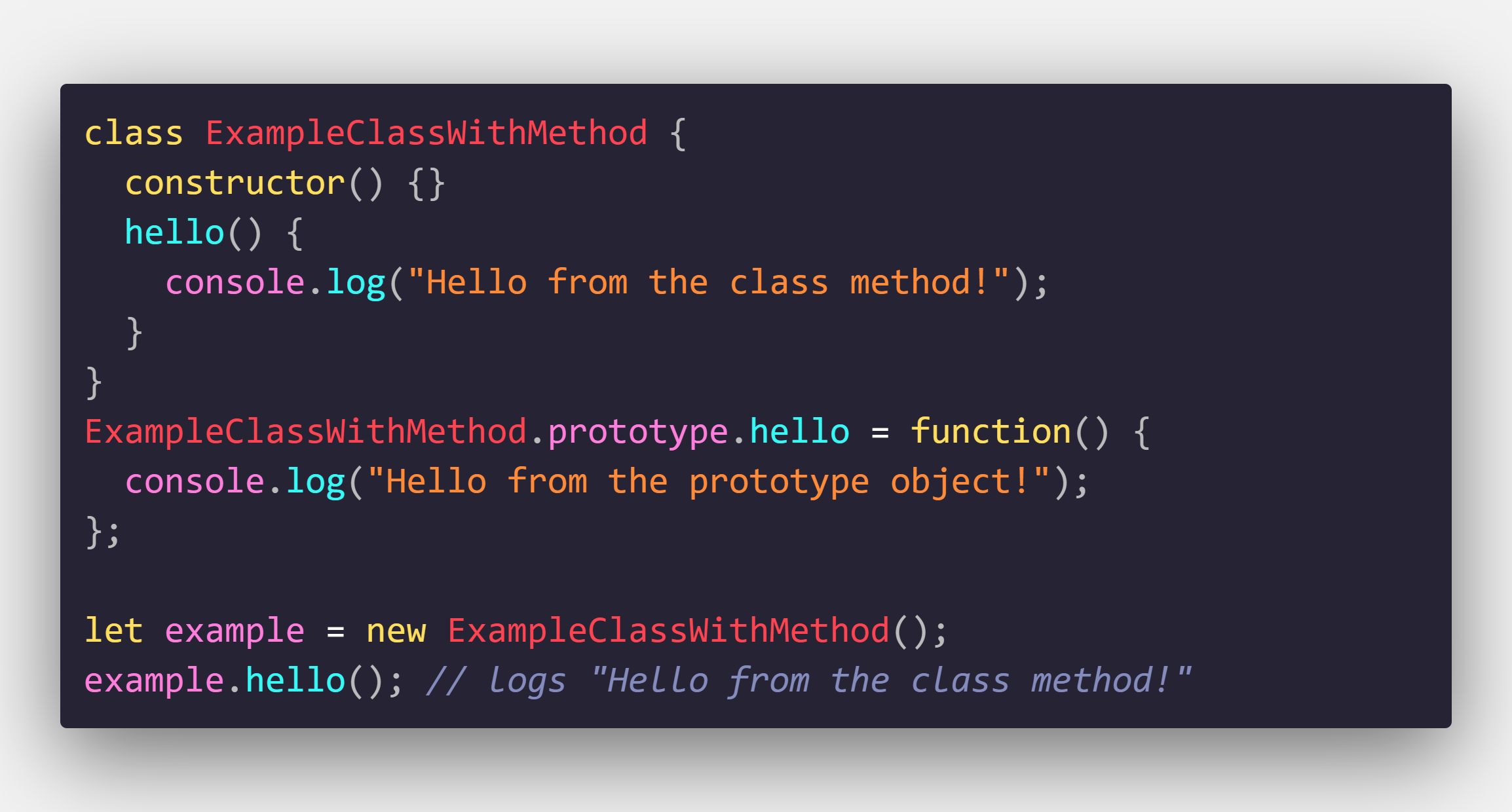
Here's the same example using a class method:

As you can see, trying to add a property to the prototype object of a class method does not change the behavior of the method. The method defined within the class will always take precedence over the property defined on the prototype object.
Hence, arrow function are much lighter than function declaration and anonymous function expression with keyword function, because of no extra objects ( prototype ) creation with them.
Classes are synthetical sugar for prototype chain of pre ES-2015 Javascript, but do you know classes methods are more performant because they don't have .prototype too unlike the methods on the ConstructorFunc.prototype, hence using classes are extra performance implications.
In conclusion, arrow functions and class methods do not have a prototype object attached to them. This means that you cannot add properties or methods to these constructs that will be shared by all instances of the function or class. If you need to define properties or methods that will be shared by all instances of a function or class, you'll need to use a traditional function or class with a constructor.
arrow functions and class methods in JavaScript behave differently from traditional functions when it comes to prototype objects. Understanding the behavior of these constructs is important for writing efficient and maintainable code. If you have any questions or would like to dive deeper into this topic, feel free to leave a comment below. We'd love to hear from you and continue the conversation!
Subscribe to my newsletter
Read articles from Bhushan Patil directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Bhushan Patil
Bhushan Patil
🚀 Welcome, Frontend Learners! Hey there 👋 I’m Bhushan Patil, and I’m on a mission to make learning JavaScript, React, and frontend development simpler, faster, and more project-driven. 🎯 Whether you're just starting out or looking to level up, this page is your go-to resource: 🔥 Free coding tips & tricks 💻 Hands-on projects to build your portfolio 📽️ In-depth YouTube tutorials 💬 A supportive Telegram community 🧠 Smart advice to help you grow daily If you're serious about becoming a skilled frontend developer, you're in the right place. 👉 Start by watching a free project tutorial, or join the community on Telegram to ask questions, share progress, and stay motivated. Let’s build amazing things together 💪